Xcode 9 - "les contraintes de largeur fixes peuvent causer des coupures" et autres avertissements de localisation
j'ai téléchargé le nouveau Xcode et dans Interface Builder j'ai une tonne de problèmes avec les avertissements qui disent des choses comme:
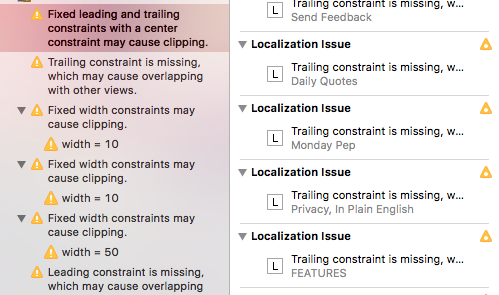
Les Contraintes De Largeur Fixes Peuvent Causer Le Fauchage
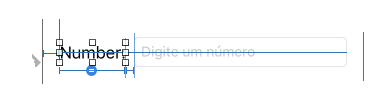
il ressemble à ceci:
j'ai de la localisation pour plusieurs langues et je comprends l'avertissement que dans une autre langue, une étiquette la taille peut changer, mais mon application n'a pas ce problème. Je l'ai testé dans Xcode 8 hier, c'était bien. Je ne veux pas passer des heures et des heures à ajouter des contraintes inutiles.
des solutions suggérées?
12 réponses
je recevais les mêmes avertissements même sans plusieurs langues dans mon application , ce qui m'a amené à découvrir ce qui se passait réellement. . .
il y a plusieurs choses qui se passent ici. J'ai pu silence largeur fixe avertissements dans mon propre application en changeant la largeur de l'objet, les espacements de largeur fixe à supérieur ou égal ou moins de ou égal .
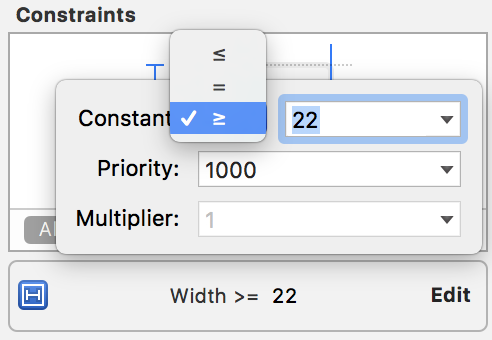
cela peut être fait en sélectionnant l'objet dans interface builder, en allant à l'inspecteur de taille et en le changeant là:
Ou, sélectionnez la contrainte de la structure du document, allez à la taille de l'inspecteur, et changer là-bas:
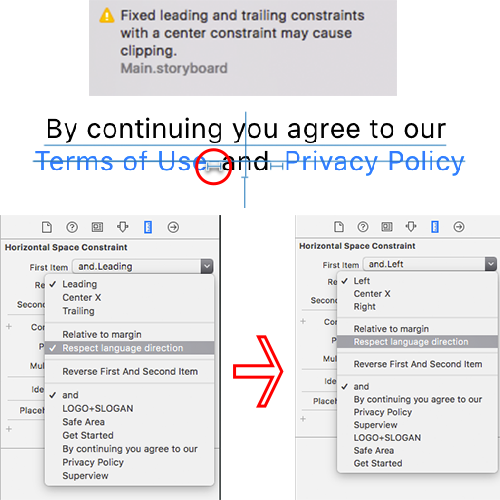
aussi loin Que l'avertissement en haut de votre écran:
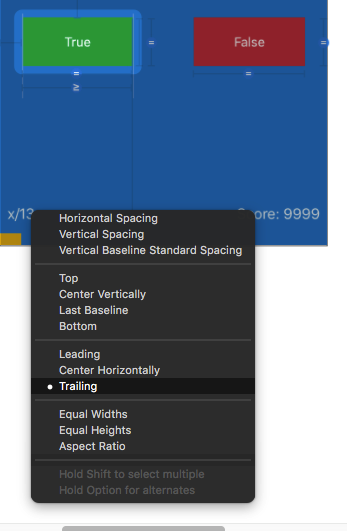
les contraintes fixes de tête et de queue avec une contrainte centrale peuvent cause coupure
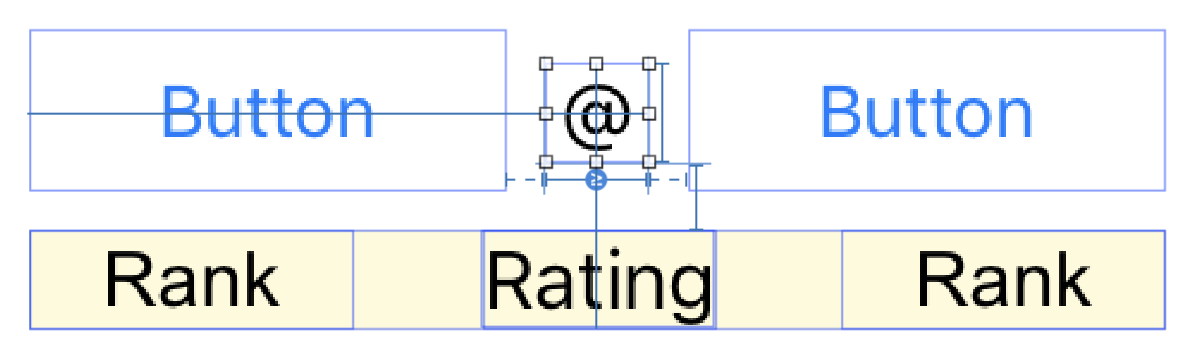
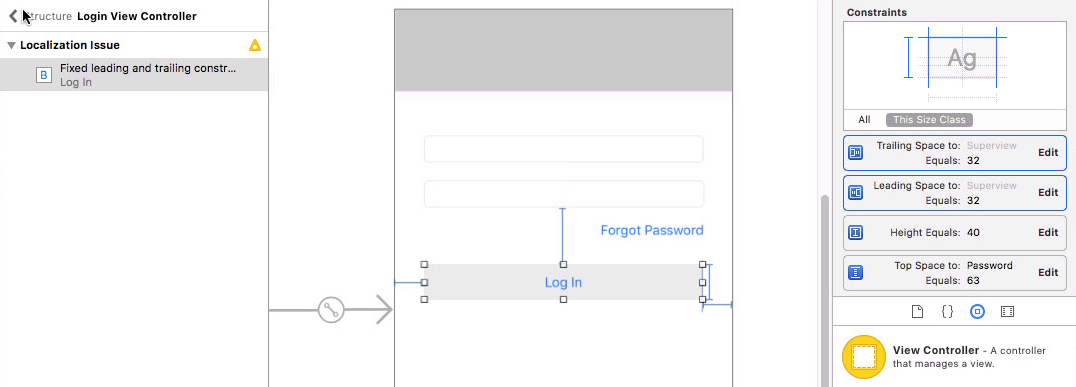
voici une capture d'écran de ma propre application dans laquelle je recevais le même avertissement:
j'ai eu l'étiquette avec le signe @ réglé pour diriger et suivre les boutons mais aussi pour aligner le centre avec l'étiquette de notation . Une fois que I a supprimé la contrainte d'alignement central , l'avertissement a disparu, mais j'ai été laissé avec un ensemble d'objets mal disposés.
c'est alors que je me suis résigné à embrasser la vue de pile . Aussi ennuyeux qu'il est d'utiliser, quand vous obtenez tous les contraintes et réglages à droite, il se présente magnifiquement et sans avertissements.
modifier
comme repos écrit dans les commentaires, parfois en ajoutant simplement >= 0 sera ce que vous avez besoin, comme vous vous assurez que deux éléments ne se chevauchent pas.
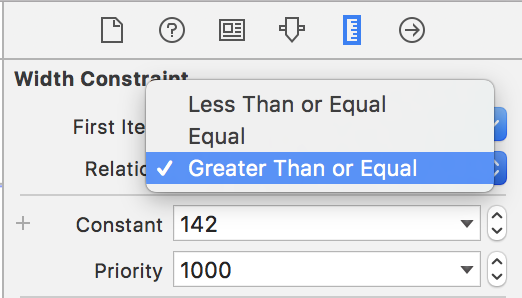
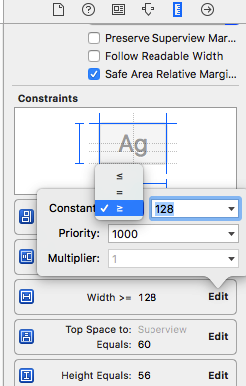
vous pouvez essayer de désactiver" Respect Language Direction " sur la base de la contrainte pour réduire au silence l'avertissement et voir si cela aide. Sélectionnez votre contrainte et ouvrez attributs / taille Inspecteur. Veuillez voir image ci-jointe.
p. S. Cette solution fonctionne pour iOS. Pour macOS, Essayez >= ou <= pour réduire l'avertissement au silence.
pour les étiquettes et les boutons qui sont localisés cette mise en garde a du sens et vous devez fournir les contraintes nécessaires afin que vos étiquettes ne se chevauchent pas. S'ils ne se chevauchent pas maintenant, ils pourraient le faire à l'avenir, de sorte qu'il ne fera pas de mal de fournir les contraintes.
Xcode vous aide à ajouter ces contraintes automatiquement:
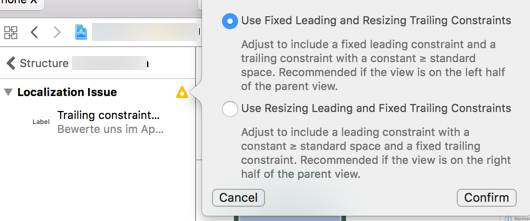
dans le plan du document de votre storyboard cliquez sur la flèche jaune et choisissez "fixed lead "ou" fixed trailing", selon l'endroit où le texte est affiché sur votre écran (gauche ou droite). Cela permettra de résoudre le problème pour la plupart des problèmes.
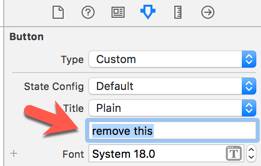
si vous avez ce problème avec un bouton sans aucun texte (image unique), essayer de supprimer le "titre par défaut" qui pourrait encore être mis pour le bouton:
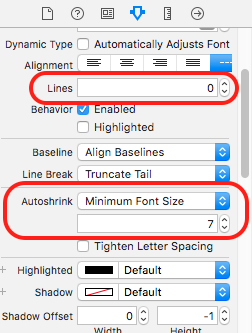
avec Labels , vous pouvez définir Lines est 0 et Autoshrink propriétés est Minimum Font Size pour supprimer Fixed Width Constraints May Cause Clipping avertissements, comme ceci:
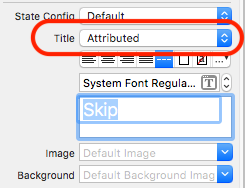
Pour un UIButton en changeant le titre de la plaine Attribué texte a également permis de résoudre mon problème:-
je sais que cette question a déjà été répondue, mais ce que j'ai fait pour corriger cette erreur dans mon cas était d'ajouter la propriété" rapport D'Aspect " et puis d'éliminer la contrainte de largeur ou de hauteur cela a fonctionné assez bien et était moins d'effort, et j'ai réussi à garder la même sortie et adapter mon point de vue pour les différents appareils.
Swift 4, Xcode 9.1:
à propos de cette question, je pense que votre objet ne sait pas quelle est la bonne position du centre dans le contexte de sa superview , et en utilisant supprimer, supérieur à ou d'autres paramètres de direction/tréalage la plupart du temps ne fonctionnent pas correctement. Tout d'abord, vous devez vérifier les contraintes correctes de votre superview.
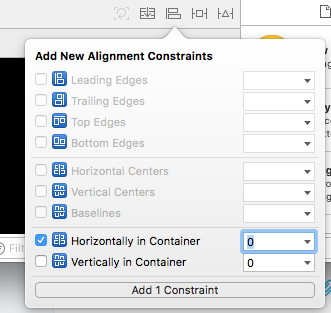
si votre superview / s sont corrects défini, vous pouvez essayer d '"expliquer" à votre objet Quelle est la position correcte dans la vue en définissant la " horizontalement dans le conteneur " contrainte:
j'ai eu le même problème, mais quand je passe à >= , la constante est automatiquement 0 , si je choisis 60 par exemple, l'avertissement apparaît de nouveau. Donc j'étais dans une boucle avec le problème.
je pourrais fixer mon Label dans un View
Editor > Embed In > View
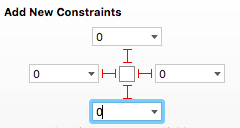
Dans Label j'ai mis Top , Bottom , Leading et Trailing avec constant = 0
Dans View j'ai mis le constraints que j'attendais avant.
j'ai eu le même problème en passant au Xcode 9 et j'ai trouvé une approche qui est utile pour certains types de layouts. Dans mon cas, je voulais un en-tête de tableau dans lequel deux colonnes (UILabels) étaient de largeur fixe et une autre était de largeur variable. Peu importe comment j'ai spécifié la largeur des colonnes (y compris l'utilisation de contraintes supérieures ou égales au lieu d'égales, etc.), Je continuais de recevoir l'avertissement sur la coupure possible. Dans mon cas, je voulais que la colonne de largeur variable (UILabel) soit clipée si nécessaire. J'aurais pu ignorer l'avertissement, mais je n'aime pas faire ça.
l'approche qui a fonctionné ici était de créer un uivi avec des contraintes de taille appropriées et d'intégrer L'UILabel comme sous-vue dans L'uivi. Puis la troncature se produit si nécessaire et je ne reçois aucun avertissement. Cela fonctionne que L'UILabel uivi/embarqué soit dans un StackView ou non.
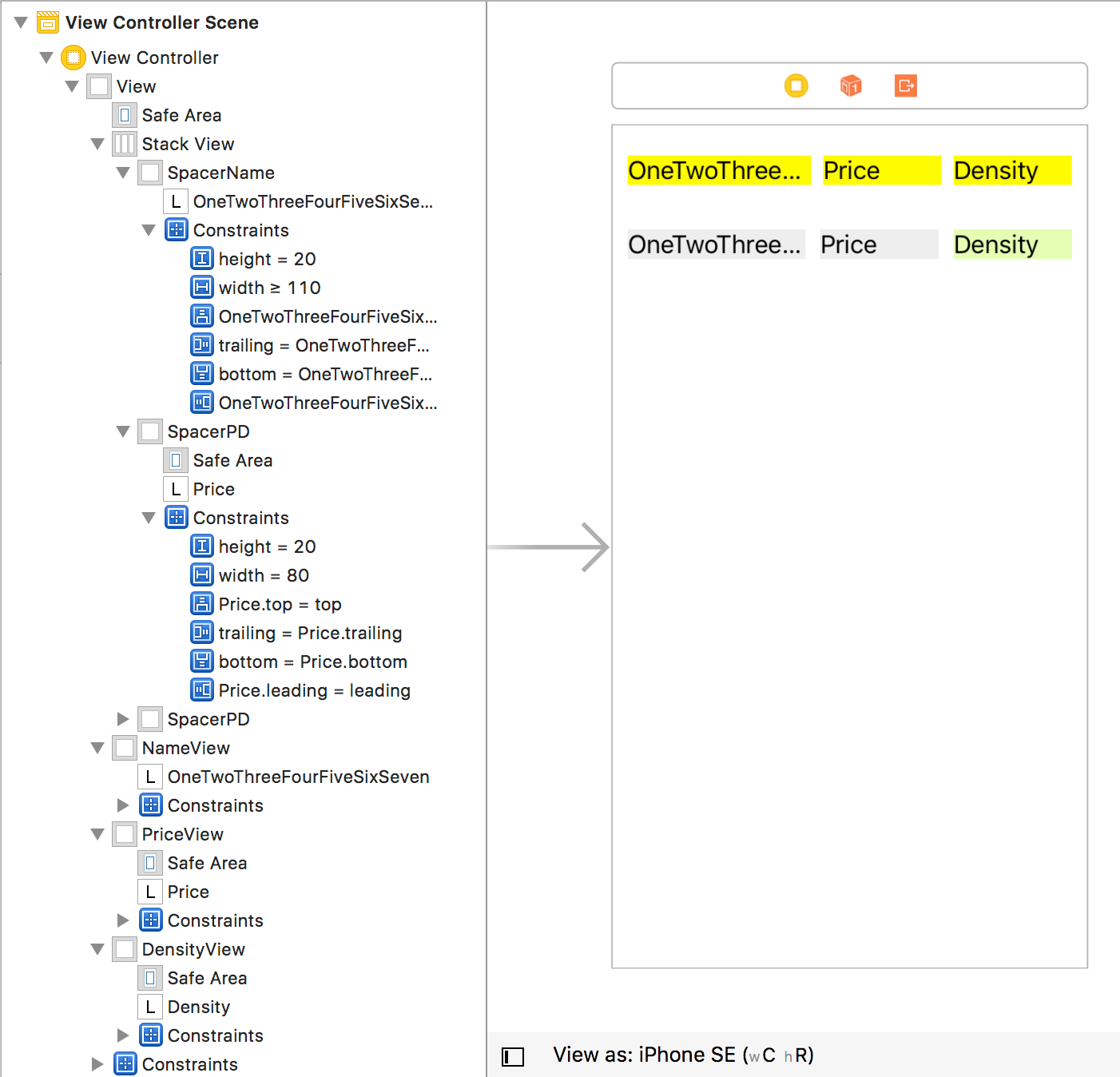
c'est essentiellement la même approche que celle de Haroldo Gondim mais ici vous pouvez le voir aussi fonctionne avec ou sans Empilervoir.
l'image suivante montre l'approche, avec et sans StackView. "SpacerName "est un uivi de largeur variable contenant une étiquette et" SpacerPD " est un uivi de largeur fixe de 80. [Les couleurs ne sont pas significatives; juste là pour montrer où les vues sont.]
comme vous pouvez le voir dans l'image ci-dessous, j'ai eu l'erreur " les contraintes de Largeur fixe peuvent causer le découpage " parce que bien que j'ai placé ma boîte de texte pour être verticalement centrée et mon étiquette pour avoir une contrainte de marge gauche, je n'avais pas défini une contrainte pour la boîte de texte en relation avec l'étiquette, donc XCode m'a alerté que la boîte de texte pourrait clip (être rendu ci-dessus) l'étiquette.
après avoir ajouté la contrainte de gauche à la zone de texte pour rester toujours à une certaine distance de l'étiquette l'erreur a été considérée résolue par XCode et elle ne m'a plus dérangé avec l'avertissement de contrainte.
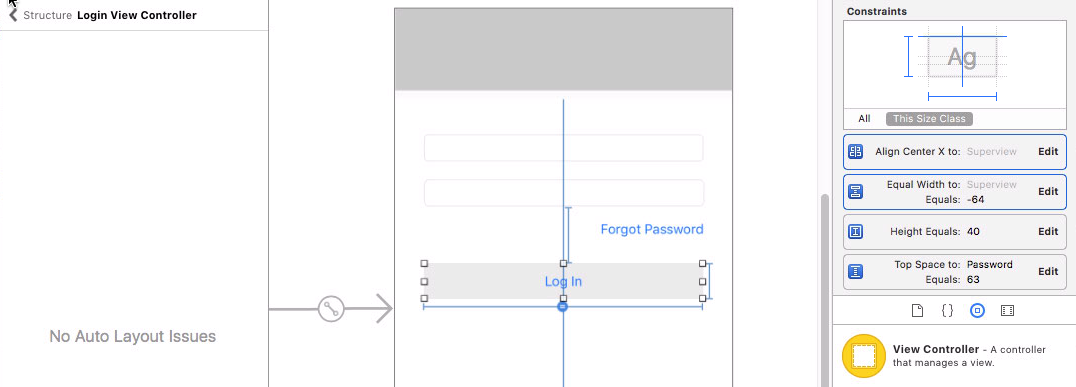
j'ai eu un problème similaire en essayant d'avoir le bouton avec les mêmes rembourrages des bords de la vue super.
j'ai fini par utiliser horizontal center contrainte et equal widths contrainte à la super view .
pour corriger L'erreur : des contraintes de largeur fixes peuvent causer des coupures" et D'autres localisations Vous avez besoin de sélectionner la vue/l'objet, aller à "afficher L'inspecteur de la taille", trouver la contrainte de largeur et régler la constante à plus grand ou égal à:

pour corriger L'erreur : la contrainte de tête/de fuite est manquante, ce qui peut cause chevauchement avec d'autres vues
cela signifie que la vue/l'objet Xcode est en train de se plaindre, qu'il manque une contrainte principale ou secondaire à une vue voisine.
tout en maintenant le contrôle, Faites glisser jusqu'à une vue de près/objet