Xcode 6-xcassets pour le support universel de l'image
travaille actuellement sur un projet universel de SpriteKit. Je supporterai les appareils suivants:
iPhone 4 / s, iPhone 5 / c/s, l'iPhone 6, iPhone 6 +
iPad non-ret, iPad retina

je suis confus sur la partie iPhone. J'ai déjà 4 versions pour mon sprite de fond pour les 4 résolutions d'écran différentes des iPhones. Mais qui va à qui?
je sais que le 3x est pour les 6+, et je pense que le 5 / c/S va à la rétine 4 2x, mais je ne sais pas où l'iPhone4 / s, et 6 Aller. Tout le monde sait?
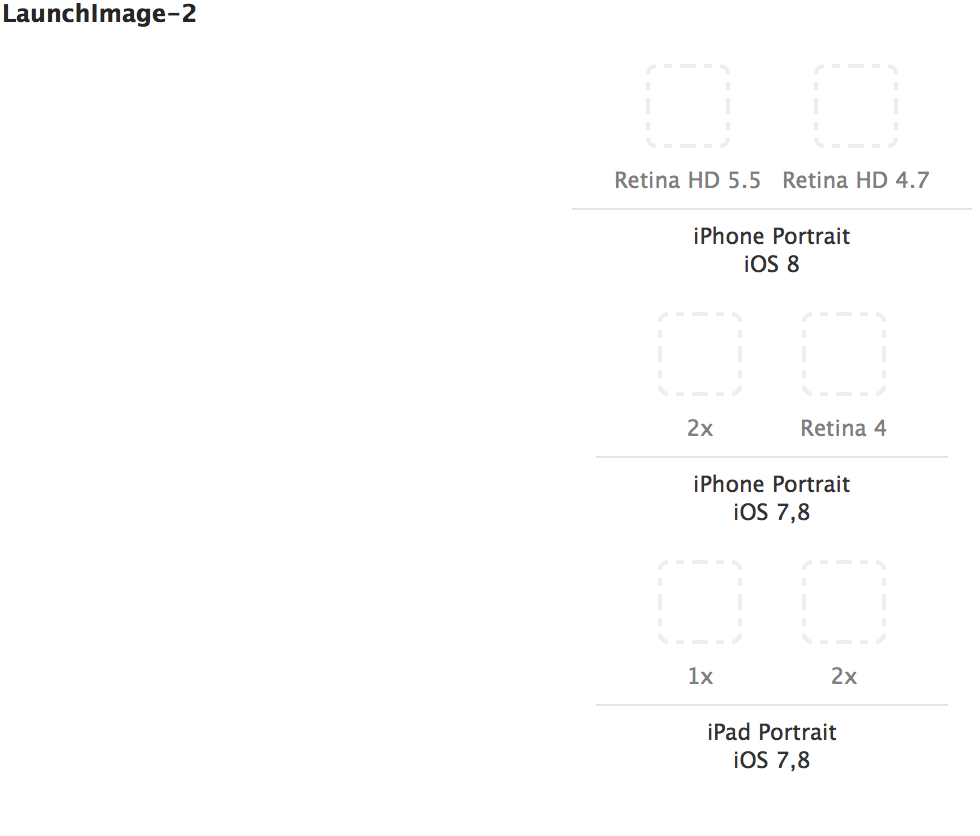
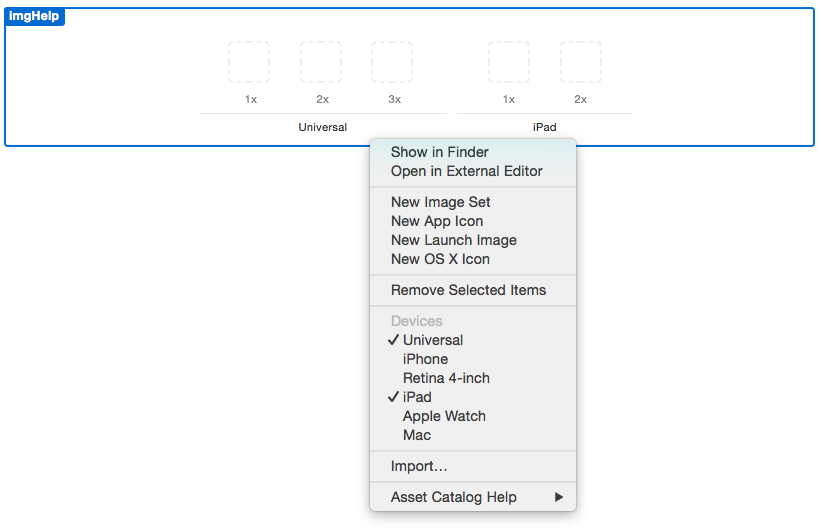
note latérale, quand je crée une image de lancement à l'intérieur de mon fichier xcassets, on me montre ces options, qui ont essentiellement tout le périphérique que je supporte. Je me demande juste pourquoi ce n'est pas aussi le cas lors de la création D'un jeu D'Image 
aussi comment vous abordez la création images / sprites pour une application universelle? Maintenant que les nouveaux iPhone 6, et 6 plus sont sortis, j'ai 2 résolutions supplémentaires à prendre en charge qui est encore déroutant pour moi car je suis encore un débutant.
5 réponses
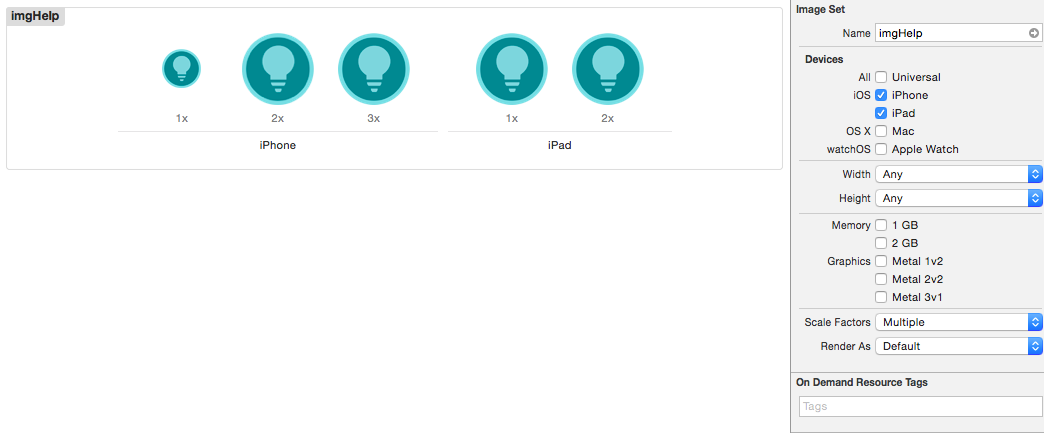
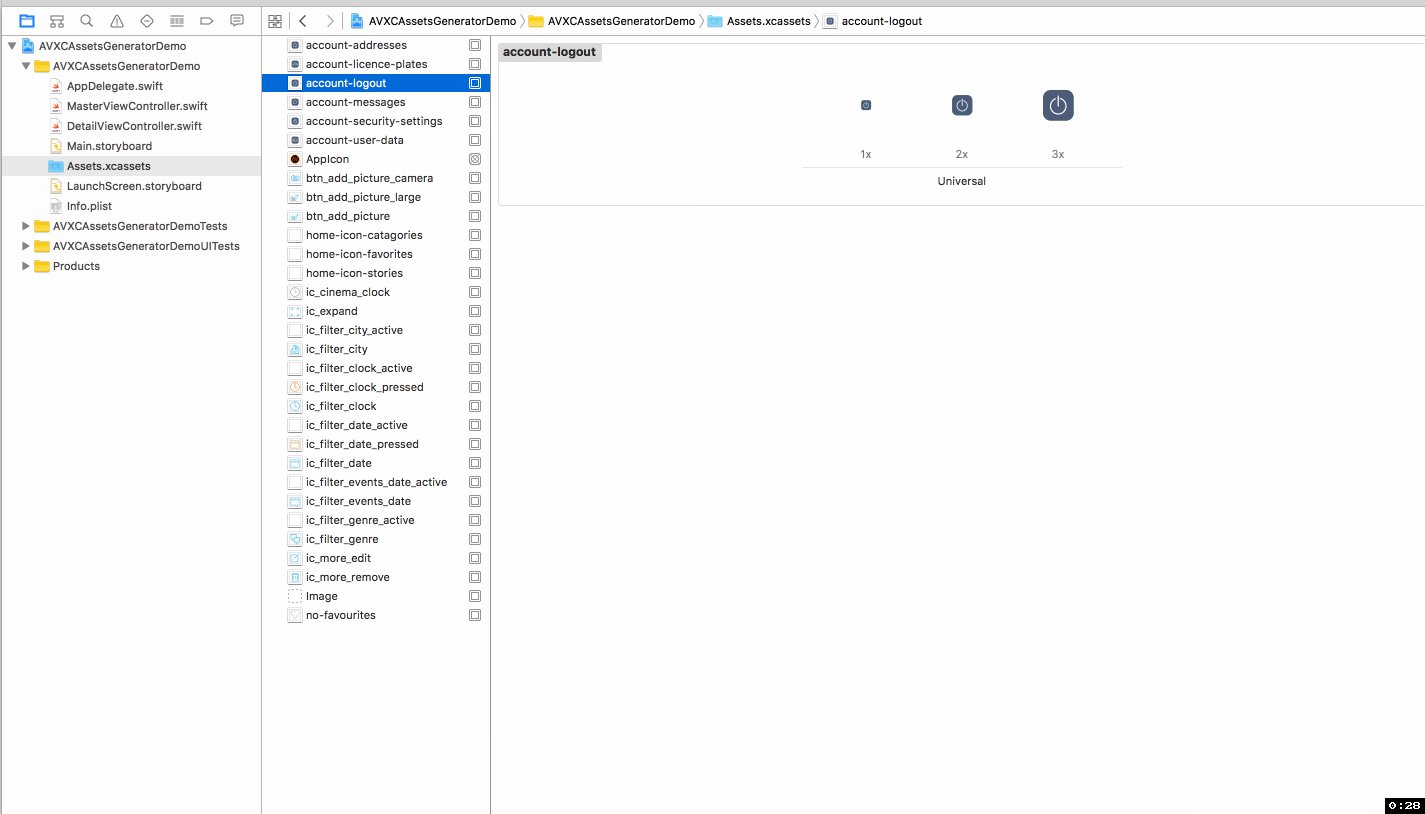
C'est un peu déroutant - voici comment je le comprends (c'est en référence à l'image du haut):
-
1x images sont pour l'iPhone d'origine à travers les 3GS - 'standard' des dispositifs de résolution (3,5" écrans)
-
2x les images sont pour l'iPhone 4 et 4S (3.5 " écrans de Rétine) et sont également utilisés pour l'iPhone 6.
-
Retina 4 2x sont pour l'iPhone 5 et 5s (4" écrans Retina)
-
3x les images sont pour le nouvel iPhone 6+ (5,5" Super-Retina [3x] écran)
je crois que l'écran de l'iPhone 6 (4.7") utilisera les images Retina 4 2x, mais je devrais le tester.
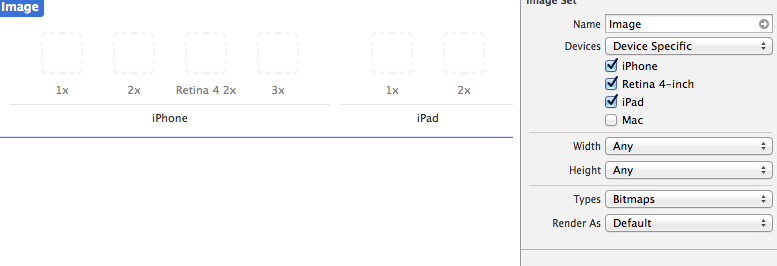
Side note, quand je crée une image de lancement à l'intérieur de mon fichier xcassets, on me montre ces options, qui ont essentiellement tout le périphérique que je supporte. Je me demande juste pourquoi ce n'est pas aussi le cas lors de la création d'un jeu D'Image
si vous comparez les deux images, la plus basse a tout ce que fait la plus haute, à l'exception d'un graphique 1x iPhone. Vous n'avez pas besoin de cela si vous soutenez iOS 7 et au-dessus, puisque iOS 7 ne fonctionne pas sur des appareils de forme de téléphone non rétinienne. Pour être honnête, je ne comprends pas pourquoi l' l'image du haut a une option graphique de forme d'iPhone 1x - peut-être parce que vous avez coché la case "iPhone" dans la barre latérale?
aussi comment vous abordez la création d'images / sprites pour une application universelle
pour la plupart des images non-plein écran (comme un logo), vous avez vraiment seulement 3 résolutions à prendre en charge - standard (1x), Retina (2x), et l'iPhone 6+ (3x). Ils sont simplement différents qualité d'images, pas vraiment de tailles différentes. Donc, si vous avez une image 10x10 sur un appareil standard, cela signifie que vous avez besoin d'une image 20x20 sur un appareil Retina et une image 30x30 sur un iPhone 6+. Sur tous les appareils, ils apparaîtraient comme une image 10x10.
un grand outil que j'ai utilisé pour gérer différentes résolutions d'icônes est iConify .
je les crée à la plus grande taille dont j'ai besoin (30x30 [@3x] pour une image je veux être 10x10 sur un device), puis le sauvegarder en png et redimensionner les copies à 20x20 [@2x] et 10x10 [standard]. Une meilleure solution serait de créer et d'utiliser graphiques vectoriels , qui se redimensionnerait mieux à n'importe quelle taille.
en Image 1x avec une résolution de 320 x 480.
En 2x placez l'image avec la résolution 640 x 960.
Dans la rétine 4 2x placez l'image avec la résolution 640 x 1136.
en 3x placez l'image avec la résolution 1242 x 2208.
Images de rétine 4 2x va se hisser à la résolution 750 x 1334.
Images 3x passera à la résolution 1080 x 1920.
vous pouvez également visiter ces liens pour des images d'écran de lancement:
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
http://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
pour toutes les autres images résolution et taille:
https://developer.apple.com/ios/human-interface-guidelines/graphics/launch-screen /
https://developer.apple.com/ios/human-interface-guidelines/graphics/image-size-and-resolution /
https://developer.apple.com/ios/human-interface-guidelines/graphics/custom-icons /
comment utiliser L'Image.xcassets:
https://www.youtube.com/watch?v=_36Y6rDcKP0&list=PLXCowKcXAVgrCe2Lezv0acRf4adQLshv2
espérons que ce sera plus utile.
si vous avez vos images de lancement dans un fichier xcasset, vous pouvez faire ce qui suit dans Xcode 6.
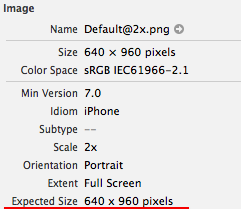
sélectionnez la ressource image de lancement, sélectionnez une résolution spécifique (1x, 2x, Retina 4, etc) et ouvrez l'Inspecteur des attributs (voir image ci-dessous).

sous la section" Image", vous aurez un attribut" taille attendue".

à l'Intérieur des images.xcassets, vous pouvez ajouter différents dispositifs de soutien par le clic droit comme indiqué dans le snap

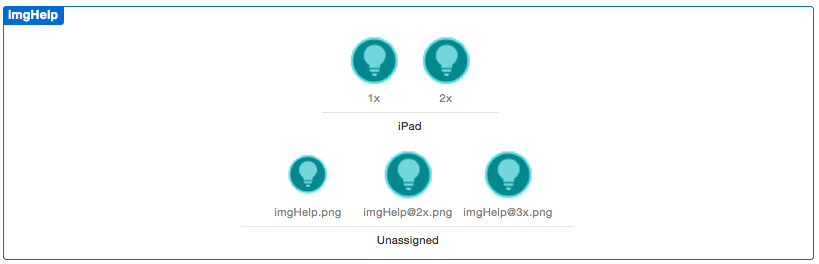
Edit: eh Bien, il ne semble pas fonctionner quand je l'ai glisser et déposer des images à des espaces réservés.

je ne sais pas pourquoi il agit étrange sur mon Xcode 6.4.
Edit#2:
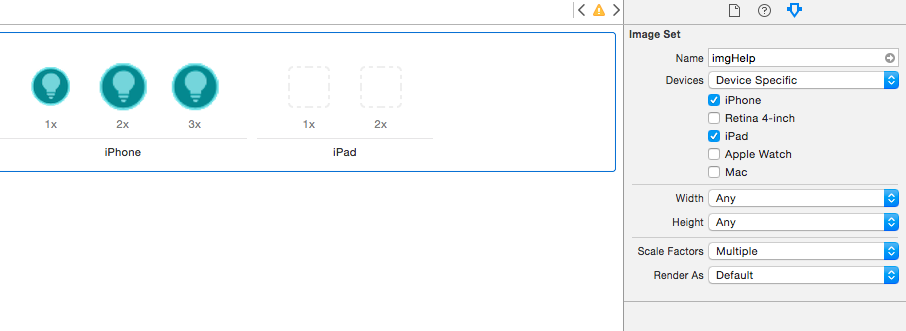
je vois un insecte d'apple ici. Je peux sélectionner "Universal" avec n'importe quel appareil sur le clic droit comme vous pouvez le voir dans la première image ci-dessus. Mais via attribut inspector je peux sélectionner correctement soit "universel" ou des dispositifs spécifiques comme indiqué ici

Edit#3:
Dans Xcode 7 l' attribut inspector a été modifié et maintenant il donne l'option même comme le clic droit. Ainsi, au lieu de dispositifs "universels" ou spécifiques, il offre maintenant de sélectionner tous.
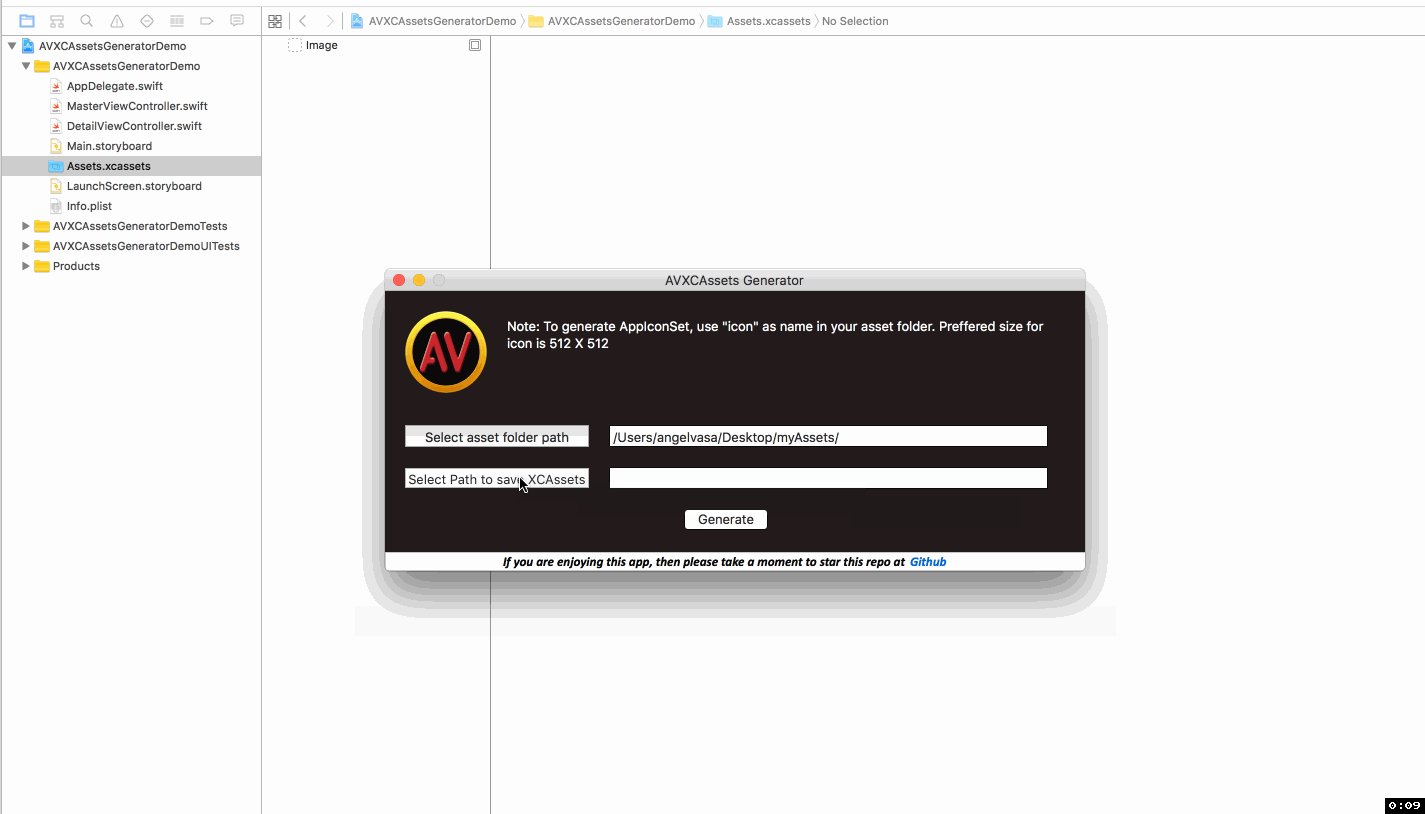
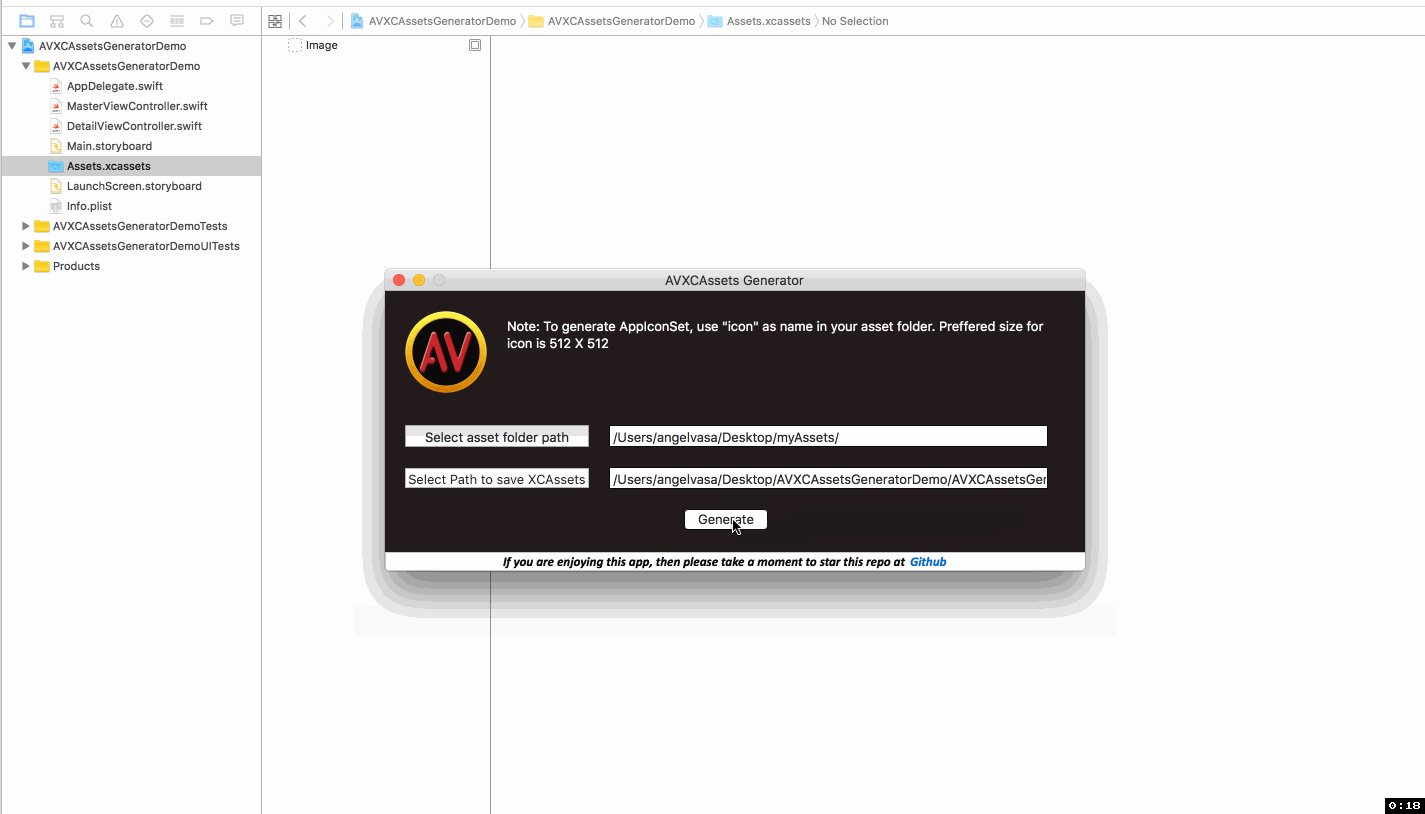
il y a un outil: Avxcassets Generator avec lequel vous pouvez générer directement le fichier XCAssets pour toutes vos icônes et images en un seul clic.
espère qu'il vous plaira.