Xcode 5 Boutons Ronds Rect
j'ai une application qui intègre de nombreux boutons ronds rect. Cependant, dans le xcode 5, Ceux-ci n'existent pas. Comment puis-je récupérer les boutons rotatifs? Ils sont essentiels à mon application. Maintenant c'est juste du texte sous pression. Que dois-je faire? Je prévois de publier cette application plus tard, si cela est pertinent.
7 réponses
- ouvrez le storyboard et choisissez le bouton que vous voulez changer.
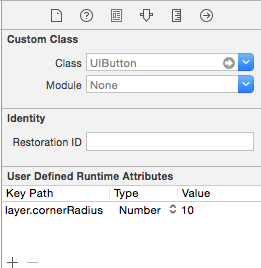
- ouvrir L'Inspecteur D'identité dans le Panneau D'utilité (panneau de droite, 3ème bouton en haut).
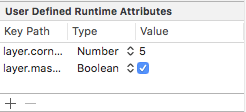
- Ajouter (+) un nouvel Utilisateur Défini Runtime Attribut -- Chemin d'accès Clé: la couche.cornerRadius, Type: Nombre, valeur: {entier}.
plus le nombre est élevé, plus les coins sont arrondis. 50 est un cercle pour un bouton standard (ou largeur/2). Vous ne verrez pas le changement dans le storyboard, mais il se montrera à l'exécution.

Voici une réponse similaire à celle que j'ai donnée à cette question:
- EDIT -
Ajoutez: #import <QuartzCore/QuartzCore.h> en haut de votre fichier .h .
si vous voulez des coins arrondis juste ctrl-drag à partir du bouton à votre fichier .h , appelez quelque chose comme roundedButton et ajoutez ceci dans votre viewDidLoad :
CALayer *btnLayer = [roundedButton layer];
[btnLayer setMasksToBounds:YES];
[btnLayer setCornerRadius:5.0f];
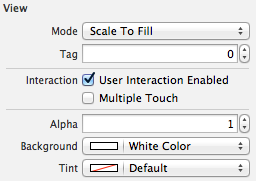
pour rendre le bouton blanc (ou tout autre couleur), sélectionnez les attributs inspector et faites défiler vers le bas jusqu'à la section View , sélectionnez Background et changez-la en blanc:

placez une image de fond sur vos boutons avec les bordures désirées, en utilisant une image extensible.
consultez ce lien pour un bon exemple: l'Étirement de l'image de fond pour UIButton
OU, à embrasser la nouvelle iOS7 de l'INTERFACE utilisateur de la ferraille et des frontières ... ;- )
même chose peut être réalisé par programmation.où myView est un objet IBOutlet.
myView.layer.cornerRadius = 5;
myView.layer.masksToBounds = YES;
Swift 2.0:
let sampleButton = UIButton(frame: CGRectMake(100,100,200,100))
sampleButton.titleLabel?.text = "SAMPLE"
sampleButton.backgroundColor = UIColor.grayColor()
//Setting rounded boarder
sampleButton.layer.cornerRadius = 10
sampleButton.layer.borderWidth = 1
sampleButton.layer.borderColor = UIColor.blackColor().CGColor
self.view.addSubview(sampleButton)
cliquez sur le bouton vous voulez obtenir arrondi. Ensuite, cliquez sur L'identité L'Inspecteur sur le côté supérieur droit. Là, vous pouvez voir attributs D'exécution définis par L'utilisateur . Cliquez sur plus ( + )
Vous ne verrez pas les changements dans Vue . Vous on le verra dans Runtime
dans Swift 3: Nous pouvons l'ajouter viewdidload
button.layer.cornerRadius = 0.5*button.bounds.size.width
button.clipsToBounds = true