Pas de bouton rond dans le Xcode 5?
est-ce que le drag and drop du bouton rond de recul n'est plus disponible en Xcode 5? Je ne le trouve pas dans le constructeur de L'Interface. Je suppose que c'est un des changements dans iOS 7, mais je voulais m'en assurer.
4 réponses
le bouton Round Rect de Xcode 4 et des versions précédentes semble avoir été remplacé par le bouton System Default , qui est aussi clair. I. e. par défaut il n'y a pas de fond blanc avec des coins arrondis, seul le texte est visible.
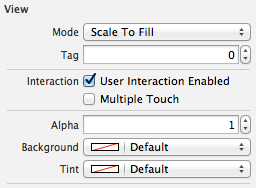
pour faire le bouton blanc (ou toute autre couleur), sélectionnez les attributs inspecteur et faites défiler vers le bas jusqu'à la section View :

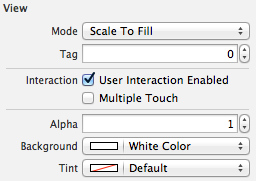
Sélectionnez Background et changez-le en blanc:

Si vous voulez des coins arrondis, vous pouvez le faire avec un peu de code.
Juste ctrl-drag à partir du bouton de votre fichier .h , appelez-le quelque chose comme roundedButton et ajoutez ceci dans votre viewDidLoad :
CALayer *btnLayer = [roundedButton layer];
[btnLayer setMasksToBounds:YES];
[btnLayer setCornerRadius:5.0f];
c'était trop long pour un commentaire dans la réponse de @Robert, mais je voulais juste ajouter à propos de la déclaration:" le bouton rond Rect de Xcode 4...semble avoir été remplacé...".
confirmant qu'il est définitivement a a été remplacé:
le bouton rectangle arrondi est déprécié dans iOS 7. Au lieu de cela, utilisez un bouton système-c'est-à-dire un objet UIButton de type UIButtonTypeSystem.
Les boutons de systèmeiOS 7 ne comportent pas de lunette ni d'apparence d'arrière-plan. Un bouton de système peut contenir un symbole graphique ou un titre de texte, et il peut spécifier une teinte ou recevoir la couleur de son parent.
...
Si vous avez besoin d'afficher un bouton qui comprend une lunette, l'utilisation d'un bouton de tapez UIButtonTypeCustom et fournissez une image de fond personnalisée.
Apple iOS 7 Transition Guide , p. 45," ROund Rectangle Button "
donc, la recommandation D'Apple est d'utiliser une image de fond.
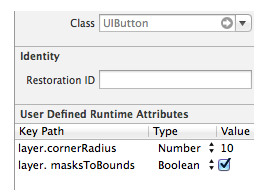
en fait, dans ios 7, L'UI total a été modifié pour les contrôles de base. Si vous voulez toujours avoir un bouton rect arrondi, vous devez choisir la propriété corégraphique de la sous-classe I D'UIView.e; layer property.
buttonObj.layer.cornerRadius = 5.0f;//any float value
pour montrer l'effet que vous avez à donner une couleur de fond à buttonObj
si vous voulez définir la largeur de la bordure
buttonObj.layer.borderWidth = 2.0f;//any float value
vous pouvez donnez aussi la couleur pour la bordure
buttonObj.layer.borderColor = [[UIColor greenColor]CGColor];
Note: ici, nous devons utiliser CGColor pour les couches parce que les couches sont les propriétés graphiques de base de UIViews""