Quelle est la différence entre opengl et GLSL?
j'ai récemment commencé à programmer avec openGL. J'ai créé des primitives de base et j'ai utilisé des shaders dans webGL. J'ai cherché le sujet sur Google, mais ce n'est pas clair. En gros, voilà ce que je veux savoir. Y a-t-il quelque chose qui peut être fait en GLSL qui ne peut pas être fait en simple openGL, ou est-ce que GLSL fait juste les choses plus efficacement?
2 réponses
la version courte est: OpenGL est une API pour le rendu graphique, tandis que GLSL (qui signifie GL shading language) est un langage qui donne aux programmeurs la possibilité de modifier les shaders de pipeline. En d'autres termes, GLSL est une (petite) partie de L'ensemble du cadre OpenGL.
pour comprendre où se situe le GLSL dans la grande image, envisagez un pipeline graphique très simplifié.
Vertex spécifié - - - (vertex shader) - - - > Vertex transformé - - - (primitif assemblée)---> primitives ---(rastérisation)---> fragments ---(fragment shader)---> sortie pixels
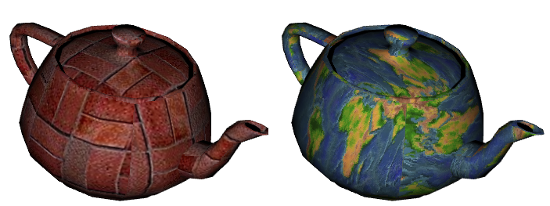
les shaders (ici, juste le vertex et les shaders de fragment) sont programmables. Vous pouvez faire toutes sortes de choses avec eux. Vous pouvez simplement échanger les canaux rouge et vert, ou vous pouvez mettre en œuvre une cartographie de bosses pour faire apparaître vos surfaces beaucoup plus détaillées. L'écriture de ces shaders est une partie importante de la programmation graphique. Voici un lien avec quelques beaux exemples qui devraient vous aider à voir ce que vous pouvez accomplir avec des shaders personnalisés: http://docs.unity3d.com/Documentation/Components/SL-SurfaceShaderExamples.html.
dans un passé pas trop lointain, la seule façon de les programmer était d'utiliser GPU assembler. Dans le cas D'OpenGL, le langage est connu sous le nom d'assembleur ARB. À cause de la difficulté, les gens D'OpenGL nous ont donné GLSL. GLSL est un langage de niveau supérieur qui peut être compilé et exécuté sur du matériel graphique. Donc, pour résumer, shaders programmables sont un partie intégrante du framework OpenGL (ou de N'importe quelle API graphique moderne), et GLSL rend beaucoup plus facile de les programmer.
comme aussi couvert par Mattsills answer GL Shader Language ou GLSL fait partie D'OpenGL qui permet la création d'algorithmes appelés shaders in/for OpenGL. Les Shaders fonctionnent sur le GPU.
les Shaders prennent des décisions sur des facteurs tels que la couleur des parties des surfaces, et la façon dont les surfaces partagent des informations telles que la lumière réfléchie. Les Shaders de Vertex, les shaders de géométrie, les Shaders de Tesselation et les Shaders de Pixel sont des types de shaders qui peuvent être écrits en GLSL.
Q1:
y a-t-il quelque chose qui peut être fait en GLSL qui ne peut pas être fait en OpenGL?
A:
Vous pouvez être en mesure d'utiliser juste OpenGL sans les pièces GLSL, mais si vous voulez vos propres propriétés de surface, vous voudrez probablement un shader rendre ce raisonnablement simple et performant, créé dans quelque chose comme GLSL. Voici quelques exemples:
Q2:
ou le GLSL fait-il les choses plus efficacement?
A:
les pixels shaders sont spécifiquement très parallèles, calculant des valeurs indépendamment pour chaque cellule D'une grille 2D, tout en contenant également mises en garde significatives, comme ne pas être incapable de gérer "si" déclaration comme les conditions très performantly, il est donc un cas d'utilisation de différents types de shaders à leurs forces, sur les surfaces décrites et traitées dans le reste D'OpenGL.
Q3:
je soupçonne que vous voulez savoir si simplement utiliser GLSL est une option, et je ne peux répondre à cela qu'avec ma connaissance d'un type de shader, Pixel Shaders. Le reste de cette réponse couvre "juste" en utilisant GLSL comme une option possible:
A:
alors que GLSL fait partie D'OpenGL, vous pouvez utiliser le reste D'OpenGL pour configurer L'environnement et écrire votre programme presque entièrement comme un pixel shader, où chaque élément du pixel shader colore un pixel de l'écran entier.
Par exemple:
(notez que WebGL a tendance à monopoliser le CPU au point de bloquer tout le système, et Windows 8.1 le laisse faire, Chrome semble mieux à la visualisation de ces liens que Firefox.)
Non, ce n'est pas un clip vidéo de la vraie eau:
https://www.shadertoy.com/view/Ms2SD1
les seules ressources externes alimentées à cet Escargot quelques textures facilement générables:
https://www.shadertoy.com/view/ld3Gz2
rendu en utilisant un nuage fractal bruyant de points:
https://www.shadertoy.com/view/Xtc3RS
https://www.shadertoy.com/view/MsdGzl
une sphère parfaite: 1 polygone, 1 surface, pas d'arêtes ou de Sommets:
https://www.shadertoy.com/view/ldS3DW
un système de particules comme la simulation avec des voitures sur un circuit de course, en utilisant un 2nd étroit mais long Pixel shader comme table de données sur la voiture positions:
https://www.shadertoy.com/view/Md3Szj
les valeurs aléatoires sont assez simples:
fract(sin(p)*10000.)
j'ai trouvé le langage à certains égards être difficile à travailler avec et il peut être ou peut ne pas être particulièrement pratique d'utiliser GLSL de cette façon pour un grand projet tel qu'un jeu ou une simulation, mais comme ces démos montrent, un jeu d'ordinateur ne doit pas ressembler à un jeu d'ordinateur et ce genre d'approche devrait être une option, peut-être utilisée avec du contenu généré et/ou des données externes.
comme je l'ai compris pour effectuer raisonnablement Pixel Shaders dans OpenGL:
- doit être chargé dans une petite pice de mémoire.
- ne supporte pas:
- "si" déclaration des conditions similaires.
- recursion ou en boucle comme contrôle de débit.
- sont limités à un petit réservoir d'instructions et de données valides type.
- y compris" sin", mod, multiplication vectorielle, flotteurs et flotteurs de demi-précision.
- manque de caractéristiques de haut niveau comme les objets ou lambdas.
- et calculer effectivement les valeurs d'un seul coup en parallèle.
une conséquence de tout cela est que le code ressemble plus à des lignes d'équations de forme fermées et manque algorithmes ou des structures de niveau plus élevé, en utilisant l'arithmétique modulaire pour quelque chose qui s'apparente à condition.