Centre D'alignement Vertical dans Bootstrap 4
j'essaie de centrer mon conteneur au milieu de la page en utilisant Bootstrap 4. J'ai été infructueuses jusqu'à présent. Toute aide serait appréciée.
Je l'ai construit à Codepen.io pour que vous puissiez jouer avec et me dire ce qui fonctionne comme je suis sur hors des idées...
Edit - [ANSWER]
L'ajout de ce qui suit au haut de ma CSS a corrigé le problème:
html, body {
height:100%;
}
body {
display:flex;
align-items:center;
}
aussi, dans Bootstrap 4:
ajouter les classes d-flex align-items-center h-100 au parent résout également le problème et est une approche plus Bootstrappy . Notez que cela fait la même chose que l'approche susmentionnée.
résolu grâce à @Pete, @ZimSystems ainsi que d'autres""
7 réponses
Important! centre Vertical relatif à la hauteur du parent
si le parent de l'élément votre essai de Centre n'a pas défini hauteur , aucune des solutions de centrage vertical fonctionneront!
maintenant, sur le centrage vertical dans le Bootstrap 4...
vous pouvez utiliser le nouveau flexbox & size utilities pour faire le container pleine hauteur et display: flex . Ces options ne nécessitent pas de CSS supplémentaire (sauf que la hauteur du conteneur (i.e.:html,corps) doit être de 100% ).
Option 1 align-self-center sur flexbox enfant
<div class="container d-flex h-100">
<div class="row justify-content-center align-self-center">
I'm vertically centered
</div>
</div>
https://www.codeply.com/go/fFqaDe5Oey
Option 2 align-items-center sur flexbox parent ( .row est display:flex; flex-direction:row )
<div class="container h-100">
<div class="row align-items-center h-100">
<div class="col-6 mx-auto">
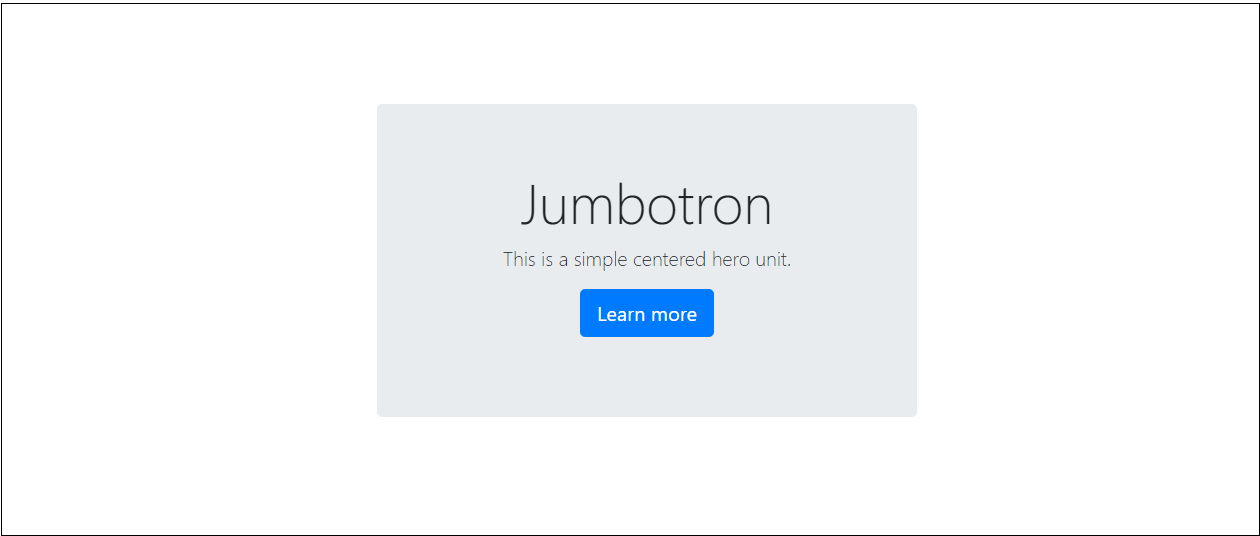
<div class="jumbotron">
I'm vertically centered
</div>
</div>
</div>
</div>
https://www.codeply.com/go/BumdFnmLuk
Option 3 justify-content-center sur flexbox parent ( .card est display:flex;flex-direction:column )
<div class="container h-100">
<div class="row align-items-center h-100">
<div class="col-6 mx-auto">
<div class="card h-100 border-primary justify-content-center">
<div>
...card content...
</div>
</div>
</div>
</div>
</div>
https://www.codeply.com/go/3gySSEe7nd
en savoir plus sur Bootstrap 4 centrage Vertical
maintenant que Bootstrap 4 offre flexbox et autres utilités , il existe de nombreuses approches à la verticale alignement. http://www.codeply.com/go/WG15ZWC4lf
1-Centre Vertical Utilisant Les Marges Automatiques:
une autre façon de centrer verticalement est d'utiliser my-auto . Cela va centrer l'élément dans son conteneur. Par exemple, h-100 fait la pleine hauteur de la rangée, et my-auto sera le centre vertical de la colonne col-sm-12 .
<div class="row h-100">
<div class="col-sm-12 my-auto">
<div class="card card-block w-25">Card</div>
</div>
</div>
Vertical À L'Aide Du Centre Auto Marges Démo
my-auto représente les marges sur l'axe vertical des ordonnées et est équivalent à:
margin-top: auto;
margin-bottom: auto;
2 - Centre Vertical avec Flexbox:
depuis Bootstrap 4 .row est maintenant display:flex vous pouvez simplement utiliser align-self-center sur n'importe quelle colonne pour centrer verticalement...
<div class="row">
<div class="col-6 align-self-center">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
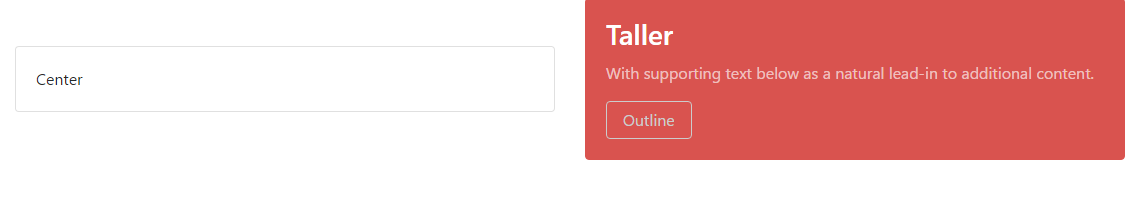
ou, utiliser align-items-center sur la totalité du .row pour aligner verticalement le centre de tous les col-* dans la rangée...
<div class="row align-items-center">
<div class="col-6">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
Centre Vertical De Hauteur Différente Colonnes Démo
3 - Centre Vertical Utilisant Les Outils D'Affichage:
Bootstrap 4 a afficher utils qui peut être utilisé pour display:table , display:table-cell , display:inline , etc.. Ceux-ci peuvent être utilisés avec le utils d'alignement vertical pour aligner inline, inline-bloc ou des éléments de cellules de tableau.
<div class="row h-50">
<div class="col-sm-12 h-100 d-table">
<div class="card card-block d-table-cell align-middle">
I am centered vertically
</div>
</div>
</div>
Centre Vertical À L'Aide De L'Affichage Utils Démo
autres exemples
centre Vertical image dans <div>
centre Vertical .ligne dans .conteneur
centre Vertical et fond dans <div>
centre Vertical enfant à l'intérieur du parent
centre Vertical plein écran jumbotron
Important! ai-je mentionné la hauteur?
Rappelez-vous la verticale de centrage est relative à la hauteur de la mère élément. Si vous voulez centrer sur la page entière, dans la plupart des cas, ce devrait être votre CSS...
body,html {
height: 100%;
}
si vous voulez centrer un élément enfant à l'intérieur du parent. Le parent doit avoir une "hauteur 1519350920" définie 1519380920".
Voir Aussi:
alignement Vertical dans le bootstrap 4
Bootstrap 4 Alignement central Vertical et Horizontal
vous pouvez aligner verticalement votre conteneur en faisant fléchir le conteneur parent et en ajoutant align-items:center :
body {
display:flex;
align-items:center;
}
"151950920 Mis" À La Plume
après bootstrap 4 classes m'a aidé à résoudre ce
<div class="col text-center justify-content-center align-self-center">
<img width=3rem src=".." alt="...">
</div>
.jumbotron {
position: relative;
top: 50%;
transform: translateY(-50%);
}
Dans le Bootstrap 4 (beta), utilisez align-middle . Se référer à Bootstrap 4 Documentation sur l'alignement Vertical :
modifier l'alignement des éléments avec le alignement vertical utilitaire. Veuillez noter que l'alignement vertical ne concerne que inline , bloc en ligne , bloc en ligne et bloc de table élément.
choisir parmi
.align-baseline,.align-top,.align-middle,.align-bottom,.align-text-bottomet.align-text-topselon les besoins.
Dans Le Bootstrap 4.1.3:
cela a fonctionné pour moi quand j'ai essayé de centrer un badge bootstrap à l'intérieur d'un container > row > column à côté d'un h1 titre.
qu'est Ce que le travail était simple css:
.my-valign-center {
vertical-align: 50%;
}
ou
<span class="badge badge-pill" style="vertical-align: 50%;">My Badge</span>
parce qu'aucune de ces réponses n'a fonctionné pour moi, j'ajoute une autre réponse.
objectif: aligner verticalement et horizontalement une div sur une page en utilisant les classes Bootstrap 4 flexbox.
Etape 1: Réglez votre div externe à une hauteur de 100vh . Cela permet de régler la hauteur à 100% de la hauteur du Veiwport. Si tu ne le fais pas, rien d'autre ne marchera. Le réglage à une hauteur de 100% est seulement relatif au parent, donc si le parent n'est pas le plein hauteur du point de vue, rien ne marchera. Dans l'exemple ci-dessous, je mets le corps à 100vh.
Étape 2: Définir le conteneur div comme étant le conteneur flexbox de la classe d-flex .
Étape 3: Centre div horizontalement avec la classe justify-content-center .
Étape 4: div Centrale verticalement avec le align-items-center
Étape 5: exécuter la page, voir votre div verticalement et horizontalement centré.
Notez qu'il n'y a pas de classe spéciale qui doit être définie sur la div centrée elle-même (la div enfant)
<body style="background-color:#f2f2f2; height:100vh;">
<div class="h-100 d-flex justify-content-center align-items-center">
<div style="height:600px; background-color:white; width:600px;">
</div>
</div>
</body>