SSRS 2008 R2-SSRS 2012-ReportViewer: les rapports sont vierges dans Safari et Chrome
j'ai migré nos services de reporting de la version 2008 vers une autre version du serveur 2008 R2. Dans la version 2008 les rapports fonctionnent bien sur le Safari. La nouvelle version 2008 R2, les rapports ne s'affichent pas du tout. Tout ce que je vois c'est la section des paramètres et ensuite le rapport est vide. Même dans Chrome. Selon Microsoft Safari est pris en charge si d'une manière limitée. Les rapports ne sont pas complexes. En fait j'ai créé un rapport qui n'avait qu'une ligne sur elle pour voir si il y aurait dans Safari mais non, c'rapport est complètement vide. Est-ce que quelqu'un a fait des rapports SSRS visibles sur Safari? Est-ce que je dois jouer avec une sorte de configuration?
10 réponses
solution ultime (fonctionne aussi en SSRS 2012!)
ajoute le script suivant au fichier suivant (sur le serveur SSRS)
C:\Program Files\Microsoft SQL Server\MSRS10_50.MSSQLSERVER\Reporting Services\ReportManager\js\ReportingServices.js
function pageLoad() {
var element = document.getElementById("ctl31_ctl10");
if (element)
{
element.style.overflow = "visible";
}
}
Note : comme azzlak l'a noté, le nom du div n'est pas toujours ctl31_ctl10 . Pour SQL 2012 essayez ctl32_ctl09 et pour 2008 R2 essayez ctl31_ctl09 . Si cette solution ne fonctionne pas, regardez le HTML de votre navigateur pour voir si le script a a bien travaillé en changeant la propriété overflow:auto en overflow:visible .
Solution de contrôle ReportViewer
insérer dans .aspx page (ou dans un fichier .css Lié, si disponible) cette ligne de style
#reportViewer_ctl09 {
overflow:visible !important;
}
raison
Chrome et Safari rendre overflow:auto d'une manière différente de respect pour IE.
SSRS HTML is QuirksMode HTML and depends on IE 5.5 bugs. Les navigateurs non-IE n'ont pas le quirksmode IE et rendent donc le HTML correctement
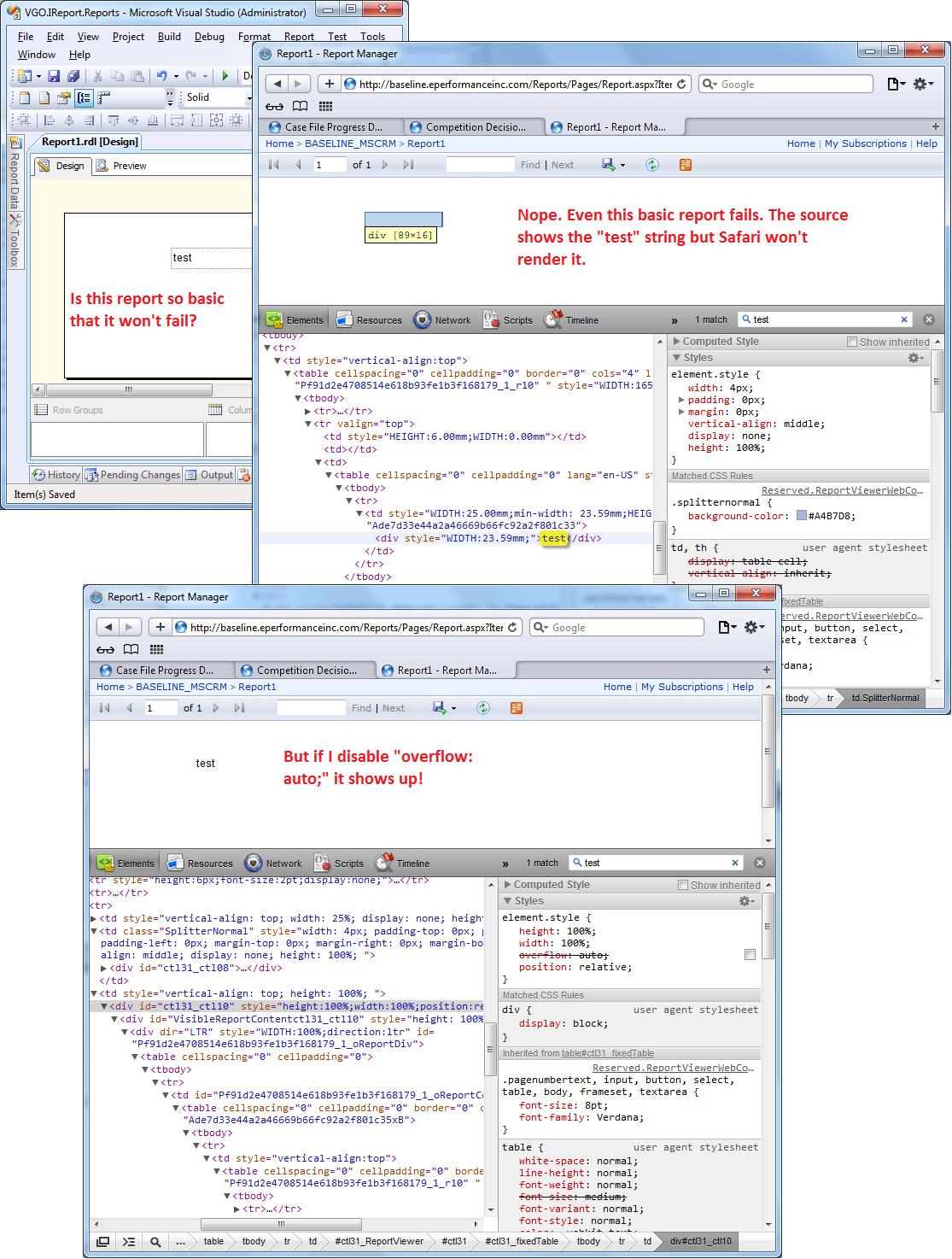
la page HTML produite par les rapports SSRS 2008 R2 contient un div qui a le style overflow:auto , et il transforme le rapport en un rapport invisible.
<div id="ctl31_ctl10" style="height:100%;width:100%;overflow:auto;position:relative;">
je peux voir les rapports sur Chrome en changeant manuellement overflow:auto en overflow:visible dans le produit page Web à L'aide des outils de développement de Chrome ( F12 ).
j'aime de Tim solution , c'est facile et de travail.
mais il y a toujours un problème: chaque fois que l'utilisateur change les paramètres (mes rapports utilisent les paramètres!) AJAX rafraîchit le div, la balise overflow:auto est réécrite, et aucun script ne la modifie.
This technote détail explique quel est le problème:
cela se produit parce que dans une page construite avec des panneaux AJAX, seuls les panneaux AJAX changent leur état, sans rafraîchir la page entière. Par conséquent, les événements
OnLoadque vous avez appliqués sur la balise<body>ne sont tirés qu'une seule fois: la première fois que votre page se charge. Après cela, changer l'un des panneaux AJAX ne déclenchera plus ces événements.
L'utilisateur einarq a suggéré cette solution :
une autre option consiste à renommer votre fonction en pageLoad. Toutes les fonctions avec ce nom seront appelées automatiquement par asp.net ajax s'il existe sur la page, même après chaque mise à jour partielle. Si vous faites cela, vous pouvez également supprimer l'attribut onload de la balise body
ainsi a écrit le script amélioré qui est montré dans la solution.
N'inclure que SizeToReportContent="true" comme indiqué ci-dessous
<rsweb:ReportViewer ID="ReportViewer1" runat="server" SizeToReportContent="True"...
j'utilise Chrome version 21 avec SQL 2008 R2 SP1 et aucune des corrections ci-dessus n'a fonctionné pour moi. Ci-dessous est le code qui a fonctionné, comme avec les autres réponses que j'ai ajouté ce morceau de code pour ajouter à "C:\Program fichiers\Microsoft SQL Server\MSRS10_50.MSSQLSERVER\Reporting Services\ReportManager\js\ReportingServices.js " (sur le serveur SSRS):
//Fix to allow Chrome to display SSRS Reports
function pageLoad() {
var element = document.getElementById("ctl31_ctl09");
if (element)
{
element.style.overflow = "visible";
}
}
il s'agit d'un numéro connu . Le problème est qu'une balise div a le style "overflow: auto" qui n'est apparemment pas bien implémenté avec WebKit qui est utilisé par Safari et Chrome (voir la réponse D'Emanuele Greco). Je ne savais pas comment profiter de la suggestion D'Emanuele d'utiliser L'élément RS:ReportViewerHost, mais je l'ai résolu en utilisant JavaScript.
problème

Solution
puisque " overflow: auto "est spécifié dans l'attribut style de l'élément div avec l'id" ctl31_ctl10", nous ne pouvons pas l'Annuler dans un fichier de feuille de style donc j'ai eu recours à JavaScript. J'ai ajouté le code suivant à "C:\Program fichiers\Microsoft SQL Server\MSRS10_50.MSSQLSERVER\Reporting Services\ReportManager\js\ReportingServices.js"
function FixSafari()
{
var element = document.getElementById("ctl31_ctl10");
if (element)
{
element.style.overflow = "visible"; //default overflow value
}
}
// Code from http://stackoverflow.com/questions/9434/how-do-i-add-an-additional-window-onload-event-in-javascript
if (window.addEventListener) // W3C standard
{
window.addEventListener('load', FixSafari, false); // NB **not** 'onload'
}
else if (window.attachEvent) // Microsoft
{
window.attachEvent('onload', FixSafari);
}
Note
il semble y avoir une solution pour SSRS 2005 que je n'ai pas essayé mais je ne pense pas qu'elle soit applicable pour SSRS 2008 parce que je ne trouve pas la classe" DocMapAndReportFrame".
Ma solution basée sur les idées ci-dessus.
function pageLoad() {
var element = document.querySelector('table[id*=_fixedTable] > tbody > tr:last-child > td:last-child > div');
if (element) {
element.style.overflow = "visible";
}
}
il n'est pas limité à un certain id plus vous n'avez pas besoin d'inclure une autre bibliothèque telle que jQuery.
Voici la solution que j'ai utilisée pour Report Server 2008 R2
il doit fonctionner indépendamment de ce que le serveur de rapport produira pour l'utilisation dans son attribut" id " de la table. Je ne pense pas que vous puissiez toujours supposer qu'il sera "ctl31_fixedTable "
j'ai utilisé un mélange de la suggestion ci-dessus et quelques façons de charger dynamiquement les bibliothèques jquery dans une page du fichier javascript trouvé ici
sur le serveur allez dans le répertoire: C:\Program fichiers\Microsoft SQL Server\MSRS10_50.MSSQLSERVER\Reporting Services\ReportManager\js
copier la bibliothèque jquery jquery-1.6.2.min.js dans le répertoire
créer une copie de sauvegarde du fichier ReportingServices.js Modifier le fichier.
var jQueryScriptOutputted = false;
function initJQuery() {
//if the jQuery object isn't available
if (typeof(jQuery) == 'undefined') {
if (! jQueryScriptOutputted) {
//only output the script once..
jQueryScriptOutputted = true;
//output the script
document.write("<scr" + "ipt type=\"text/javascript\" src=\"../js/jquery-1.6.2.min.js\"></scr" + "ipt>");
}
setTimeout("initJQuery()", 50);
} else {
$(function() {
// Bug-fix on Chrome and Safari etc (webkit)
if ($.browser.webkit) {
// Start timer to make sure overflow is set to visible
setInterval(function () {
var div = $('table[id*=_fixedTable] > tbody > tr:last > td:last > div')
div.css('overflow', 'visible');
}, 1000);
}
});
}
}
initJQuery();
Vous pouvez résoudre ce problème facilement avec jQuery et un peu moche hack :-)
j'ai un asp.net page avec un contrôle utilisateur ReportViewer.
<rsweb:ReportViewer ID="ReportViewer1" runat="server"...
dans l'événement de préparation du document, je démarre alors une minuterie et je cherche l'élément qui nécessite le correctif de débordement (comme les messages précédents):
<script type="text/javascript">
$(function () {
// Bug-fix on Chrome and Safari etc (webkit)
if ($.browser.webkit) {
// Start timer to make sure overflow is set to visible
setInterval(function () {
var div = $('#<%=ReportViewer1.ClientID %>_fixedTable > tbody > tr:last > td:last > div')
div.css('overflow', 'visible');
}, 1000);
}
});
</script>
mieux que de supposer qu'il a une certaine identité. Vous pouvez ajuster la minuterie à ce que vous voulez. Je l'ai réglé à 1000 ms ici.
FYI - aucun des éléments ci-dessus n'a fonctionné pour moi en 2012 SP1...la solution simple était d'intégrer les justificatifs d'identité dans la source de données partagée, puis de dire à Safari de faire confiance au site du serveur SSRS. Puis il a travaillé beaucoup! Cela a pris des jours à chercher des solutions supposées comme ci - dessus seulement pour découvrir la sécurité intégrée ne fonctionnera pas de manière fiable sur Safari-vous devez jouer avec le porte-clés sur le mac et ne fonctionnerait toujours pas de manière fiable.
la solution fournie par Emanuele a fonctionné pour moi. Je pouvais voir le rapport quand je l'accédais directement depuis le serveur mais quand j'ai utilisé un contrôle ReportViewer sur ma page aspx, je n'ai pas pu voir le rapport. En inspectant le HTML rendu, j'ai trouvé un div par l'id "ReportViewerGeneral_ctl09" ( ReportViewerGeneral est l'id du serveur du contrôle de visionneuse de rapport) qui avait sa propriété overflow réglée à auto.
<div id="ReportViewerGeneral_ctl09" style="height: 100%; width: 100%; overflow: auto; position: relative; ">...</div>
j'ai utilisé le procédure expliquée par Emanuele changer visible comme suit:
function pageLoad() {
var element = document.getElementById("ReportViewerGeneral_ctl09");
if (element) {
element.style.overflow = "visible";
}
}
j'ai utilisé ça. Ajouter une référence de script à jquery sur le rapport.aspx page. Utilisez ce qui suit pour lier JQuery aux événements microsoft. J'ai utilisé un peu de la suggestion D'Eric pour régler le débordement.
$(document).ready(function () {
if (navigator.userAgent.toLowerCase().indexOf("webkit") >= 0) {
Sys.Application.add_init(function () {
var prm = Sys.WebForms.PageRequestManager.getInstance();
if (!prm.get_isInAsyncPostBack()) {
prm.add_endRequest(function () {
var divs = $('table[id*=_fixedTable] > tbody > tr:last > td:last > div')
divs.each(function (idx, element) {
$(element).css('overflow', 'visible');
});
});
}
});
}
});