"Zoom sur le voisin le plus proche"
quand je dessine un étiré Texture2D, les pixels reçoivent un effet de flou.
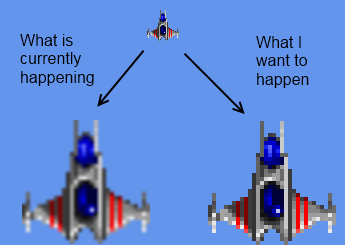
je veux utiliser des graphiques 'pixelisés' dans mon jeu et je voudrais savoir comment désactiver ceci en faveur du plus simple voisin zoom.
j'ai créé cette image pour l'illustration: (X4 zoom)
Comment puis-je accomplir ceci?
3 réponses
dans XNA 4, changez votre spatule.Begin() pour définir le sampler de l'état d' SamplerState.PointClamp
Si vous utilisez un shader pour dessiner l'image, vous pouvez modifier l'échantillonneur de l'état:
sampler2D mySampler = sampler_state
{
Texture=<SomeTexture>;
Filter=POINT;
};
l'échantillonnage ponctuel devrait empêcher le GPU d'interpoler lors de l'échantillonnage de l'image, ce qui est probablement la cause de votre comportement antialias / flou.
Si vous êtes juste en utilisant SpriteBatch pour dessiner l'image, vous pouvez définir le filtre en utilisant:
Device.SamplerStates[0] = SamplerState.PointClamp;
en outre, il semble que vous pourriez avoir à régler le SpriteBatch pour utiliser le mode immédiat. voir cet article sur MSDN pour plus d'information, ou ce fil sur les forums App Hub.
Voici une version antérieure du fil qui va probablement être utile:
Voir ce fil pour plus d'informations.
les Textures sont échantillonnées en utilisant des coordonnées normalisées (0..1, 0..1) plutôt que des coordonnées texel. Le GPU trouvera les quatre texels les plus proches pour une coordonnée de texture donnée, et interpolera entre eux en fonction de la position du point d'échantillonnage à l'intérieur ce carré.
donc, si j'ai une texture qui est de 10 x 10 pixels, et que je tente de lire, disons, (0.15, 0.15), le GPU s'interpolera entre les texels à (1,1),(2,1),(1,2) et (2,2). Dans ce cas, le 0.05 devrait faire en sorte que le pixel résultant à l'écran soit simplement la moyenne des quatre pixels environnants. Cependant, si la texture était échantillonnée à (0,19, 0,19), la couleur résultante serait fortement biaisée vers le texel à (2,2).
l'échantillonnage ponctuel GPU doit toujours lire une couleur exacte à partir de la texture sous-jacente au lieu de pondérer les coordonnées autour de la zone d'échantillonnage.
Voici un travail .Méthode Draw() qui illustre tout cela:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.Black);
var largeRect = new Rectangle(50, 50, sprite.Width * 3, sprite.Height * 3);
/// start the batch, but in immediate mode to avoid antialiasing
spriteBatch.Begin(SpriteSortMode.Immediate, BlendState.Opaque);
/// set the filter to Point
GraphicsDevice.SamplerStates[0] = SamplerState.PointClamp;
/// draw the sprite
spriteBatch.Draw(sprite, largeRect, Color.White);
/// done!
spriteBatch.End();
// TODO: Add your drawing code here
base.Draw(gameTime);
}
vous devez vous assurer que vos coordonnées x,y sont des valeurs entières. Les coordonnées ou les dimensions fractionnelles entraînent l'application d'un anti-aliasing pour simuler des offsets de pixels "fractionnels".
d'Où le flou.