Comment tracer une ligne dans Sprite-kit
comment tracer une ligne dans Sprite-kit? Par exemple, si je veux tracer une ligne dans cocos2d, je pourrais facilement utiliser ccDrawLine();
y a-t-il un équivalent dans sprite-kit?
6 réponses
en utilisant SKShapeNode vous pouvez tracer une ligne ou n'importe quelle forme.
SKShapeNode *yourline = [SKShapeNode node];
CGMutablePathRef pathToDraw = CGPathCreateMutable();
CGPathMoveToPoint(pathToDraw, NULL, 100.0, 100.0);
CGPathAddLineToPoint(pathToDraw, NULL, 50.0, 50.0);
yourline.path = pathToDraw;
[yourline setStrokeColor:[SKColor redColor]];
[self addChild:yourline];
en utilisant SKShapeNode j'ai été capable de faire cela.
// enter code here
SKShapeNode *line = [SKShapeNode node];
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, NULL, 50.0, 40.0);
CGPathAddLineToPoint(path, NULL, 120.0, 400.0);
line.path = path;
[line setStrokeColor:[UIColor whiteColor]];
[self addChild:line];
Si vous voulez seulement une ligne, une sorte de comment les gens utilisent UIViews pour les lignes (uniquement), vous pouvez simplement utiliser un SKSpriteNode
SKSpriteNode* line = [SKSpriteNode spriteNodeWithColor:[SKColor blackColor] size:CGSizeMake(160.0, 2.0)];
[line setPosition:CGPointMake(136.0, 50.0))];
[self addChild:line];
voici le code équivalent dans SWIFT:
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, 100.0, 100)
CGPathAddLineToPoint(pathToDraw, nil, 50, 50)
myLine.path = pathToDraw
myLine.strokeColor = SKColor.redColor()
self.addChild(myLine)
converti de l'échantillon de code objectif C de @Rajneesh071.
Swift 3 pour dessin ligne via SKShapeNode:
// Define start & end point for line
let startPoint = CGPoint.zero
let endPoint = CGPoint.zero
// Create line with SKShapeNode
let line = SKShapeNode()
let path = UIBezierPath()
path.move(to: startPoint)
path.addLine(to: endPoint)
line.path = path.cgPath
line.strokeColor = UIColor.white
line.lineWidth = 2
j'ai trouvé ce post en essayant de tracer une ligne sur chaque mouseDown, de l'exemple xCode / OS X / Game (alias SpriteKit)/ Application.
vous pouvez copier / coller ce code dans GameScene.Swift. Il devrait tracer une ligne sur chaque événement de la souris par utilisateur. Regarde 'etch-a-sketch" de style.
import SpriteKit
var lastPoint: CGPoint = CGPoint(x: 0.0, y: 0.0)
var newPoint: CGPoint = CGPoint(x: 100.0, y: 100.0)
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
/* Setup your scene here */
self.backgroundColor = SKColor.blackColor()
let myLabel = SKLabelNode(fontNamed:"default")
myLabel.text = "SKSpriteNode Draw Lines";
myLabel.fontSize = 15;
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame));
self.addChild(myLabel)
}
override func mouseDown(theEvent: NSEvent) {
/* Called when a mouse click occurs */
let location = theEvent.locationInNode(self)
newPoint = location
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, lastPoint.x, lastPoint.y)
CGPathAddLineToPoint(pathToDraw, nil, newPoint.x, newPoint.y)
lastPoint = newPoint
myLine.path = pathToDraw
myLine.strokeColor = SKColor.whiteColor()
self.addChild(myLine)
}
}
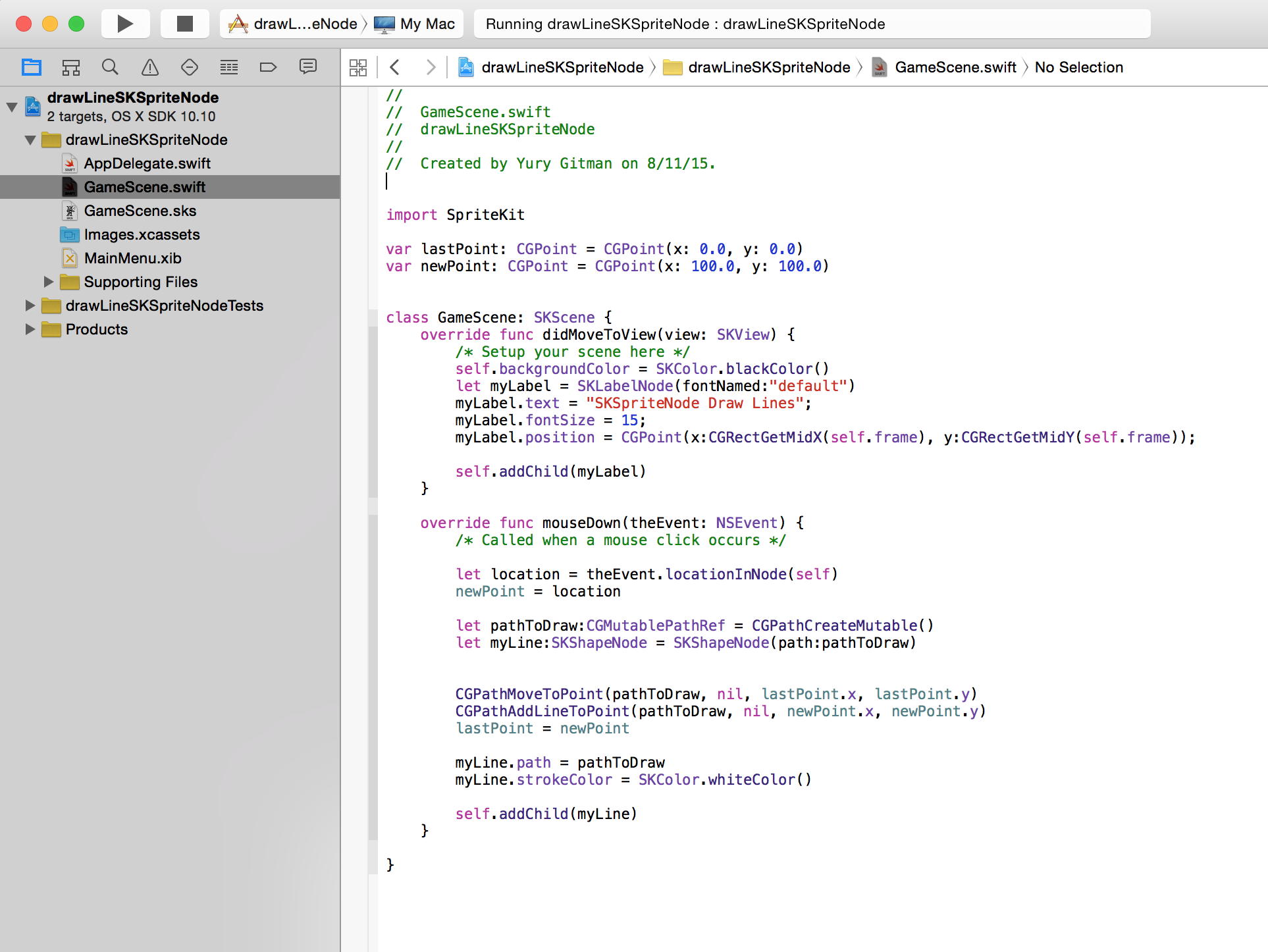
pour les débutants, voici à quoi ressemble mon projet xCode comme:

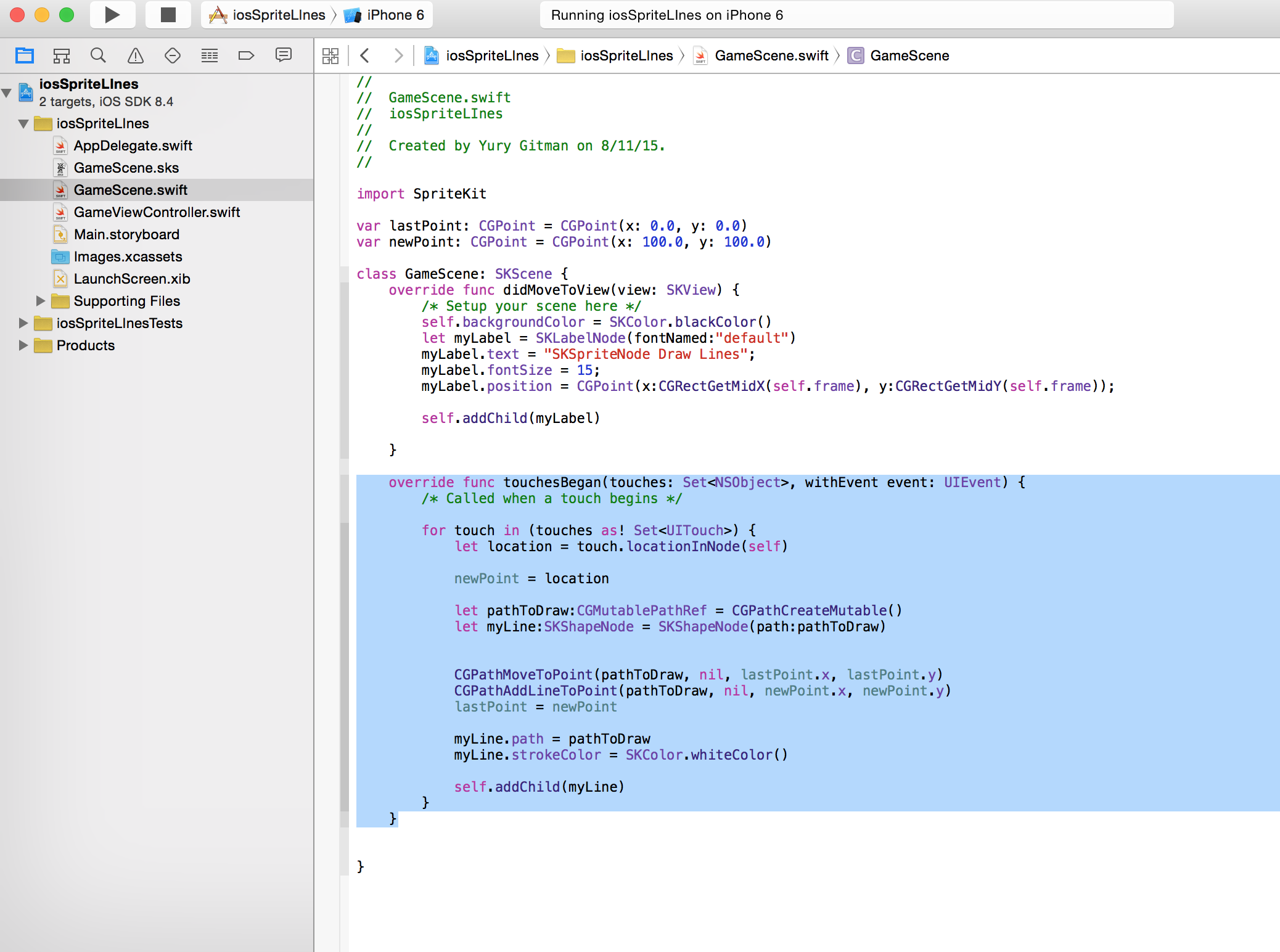
Pour les poignée iOS des gens. Même code que ci-dessus porté à touchBegan de l'exemple iOS / Game (alias SpriteKit) / Application default project.

mettez ce code dans votre GameScene.fichier swift
import SpriteKit
var lastPoint: CGPoint = CGPoint(x: 0.0, y: 0.0)
var newPoint: CGPoint = CGPoint(x: 100.0, y: 100.0)
class GameScene: SKScene {
override func didMoveToView(view: SKView) {
/* Setup your scene here */
self.backgroundColor = SKColor.blackColor()
let myLabel = SKLabelNode(fontNamed:"default")
myLabel.text = "SKSpriteNode Draw Lines";
myLabel.fontSize = 15;
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame), y:CGRectGetMidY(self.frame));
self.addChild(myLabel)
}
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) {
/* Called when a touch begins */
for touch in (touches as! Set<UITouch>) {
let location = touch.locationInNode(self)
newPoint = location
let pathToDraw:CGMutablePathRef = CGPathCreateMutable()
let myLine:SKShapeNode = SKShapeNode(path:pathToDraw)
CGPathMoveToPoint(pathToDraw, nil, lastPoint.x, lastPoint.y)
CGPathAddLineToPoint(pathToDraw, nil, newPoint.x, newPoint.y)
lastPoint = newPoint
myLine.path = pathToDraw
myLine.strokeColor = SKColor.whiteColor()
self.addChild(myLine)
}}}
Profiter.