Comment ajouter des effets de particules à une application iOS qui n'est pas un jeu utilisant iOS 7 SpriteKit Particle?
j'ai besoin d'ajouter un effet de particules de pluie à mon application, j'ai eu du mal à trouver des moyens d'exécuter cette idée.
j'ai essayé de suivre ce tutoriel D'approche CALayer:Lien mais je ne suis pas tout à fait sûr si c'est la meilleure approche, compte tenu de la nouvelle émission de particules iOS 7 SpriteKit disponible en Xcode 5.
j'ai déjà créé le .sks fichier et il est dans ma hiérarchie, mais je suis toujours incapable de l'ajouter à mon storyboard / projet.
cela étant dit, Comment puis-je ajouter une particule de SpriteKit (sks) à ma vue? Je ne suis pas du tout familier avec les scènes, la superposition , etc dans le cadre de SpriteKit car je ne suis pas un développeur de jeux. J'ai besoin de plus de détails et des exemples de code possible afin que je puisse trouver cela merci
mise à jour:
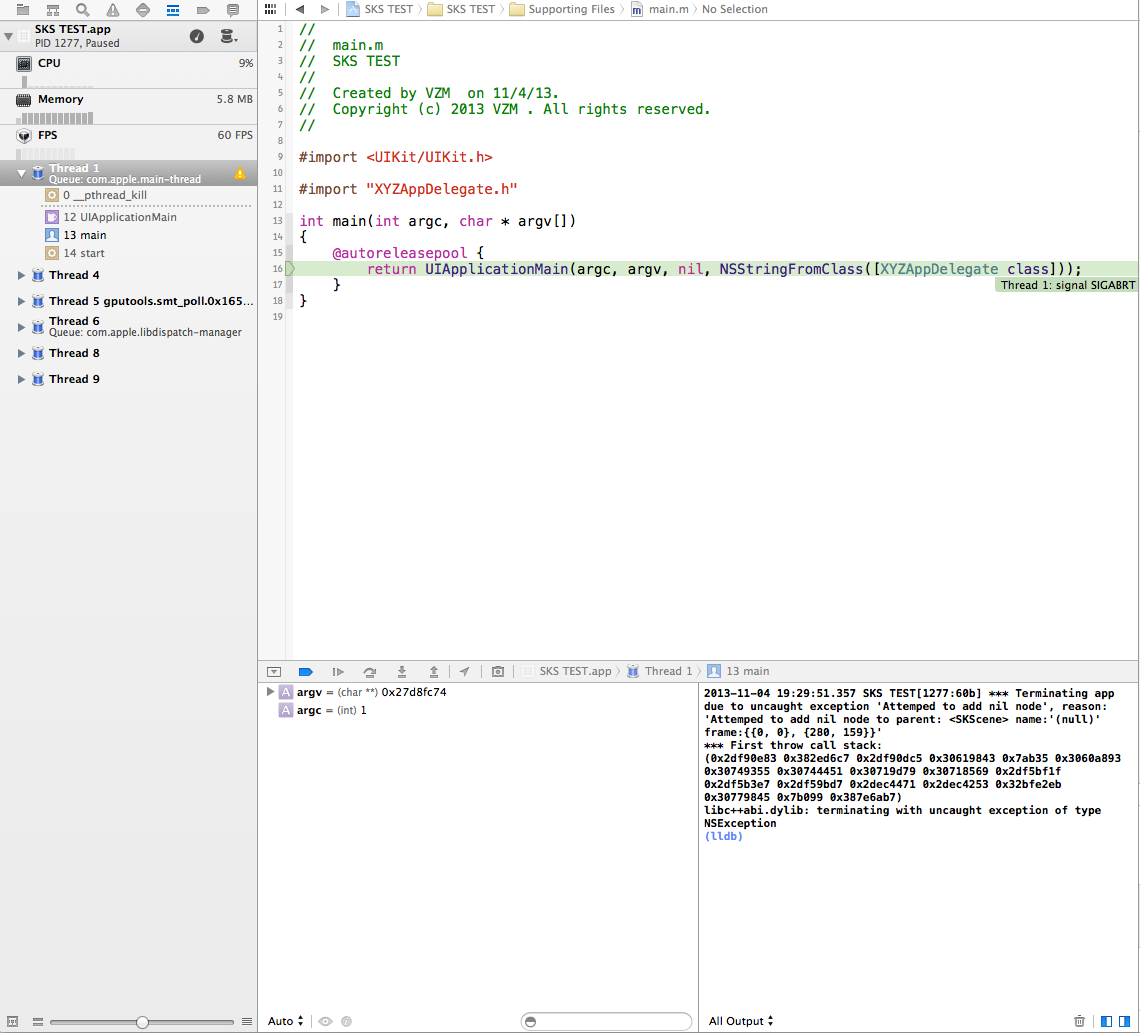
J'ai suivi la direction donnée dans une réponse d'un collègue député: AyatollahAndy, s'il vous plaît voir sa réponse ci-dessous. Bien que j'ai été capable d'afficher l' SKScene dans mon view l'application s'écrase lorsqu'un événement tactile est reçu. Je reçois le texte suivant: 
Merci
6 réponses
Créer un SKScene dans votre UIView pour ajouter un SKEmitterNode effet de particule.
Une façon de faire:
1.Dans storyboard (ou programmatically si vous préférez) ajouter un objet View au dessus de la vue existante et le redimensionner à vos besoins.
2.Modifier la classe de la nouvelle vue SKView
3.Dans votre contrôleur de vue .h fichier de créer une propriété pour l' SKView:
@property IBOutlet SKView *skView;
4.Lien de l' SKView sur votre storyboard au skView de la propriété.
5.Créer une nouvelle classe, sous-classement SKScene. MyScene.h va ressembler à ça:
#import <SpriteKit/SpriteKit.h>
@interface MyScene : SKScene
@end
MyScene.m ci-dessous contient du code pour créer un effet de particule quand et où le SKView est touché.
#import "MyScene.h"
@implementation MyScene
-(id)initWithSize:(CGSize)size {
if (self = [super initWithSize:size]) {
/* Setup your scene here */
self.backgroundColor = [SKColor colorWithRed:0.15 green:0.15 blue:0.3 alpha:1.0];
SKLabelNode *myLabel = [SKLabelNode labelNodeWithFontNamed:@"Chalkduster"];
myLabel.text = @"Hello, World!";
myLabel.fontSize = 30;
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),
CGRectGetMidY(self.frame));
[self addChild:myLabel];
}
return self;
}
//particle explosion - uses MyParticle.sks
- (SKEmitterNode *) newExplosion: (float)posX : (float) posy
{
SKEmitterNode *emitter = [NSKeyedUnarchiver unarchiveObjectWithFile:[[NSBundle mainBundle] pathForResource:@"MyParticle" ofType:@"sks"]];
emitter.position = CGPointMake(posX,posy);
emitter.name = @"explosion";
emitter.targetNode = self.scene;
emitter.numParticlesToEmit = 1000;
emitter.zPosition=2.0;
return emitter;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
/* Called when a touch begins */
for (UITouch *touch in touches) {
CGPoint location = [touch locationInNode:self];
//add effect at touch location
[self addChild:[self newExplosion:location.x : location.y]];
}
}
-(void)update:(CFTimeInterval)currentTime {
/* Called before each frame is rendered */
}
@end
6.Dans votre contrôleur de vue principale, incluez votre classe de scène:
#import "MyScene.h"
et ajoutez le code pour viewDidLoad, pour initialiser le SKView:
- (void)viewDidLoad
{
[super viewDidLoad];
// Configure the SKView
SKView * skView = _skView;
skView.showsFPS = YES;
skView.showsNodeCount = YES;
// Create and configure the scene.
SKScene * scene = [MyScene sceneWithSize:skView.bounds.size];
scene.scaleMode = SKSceneScaleModeAspectFill;
// Present the scene.
[skView presentScene:scene];
}
Vous devriez alors avoir un travail SKScene au sein de votre principal UIView.
2018
C'est maintenant très facile avec moderne Xcode.
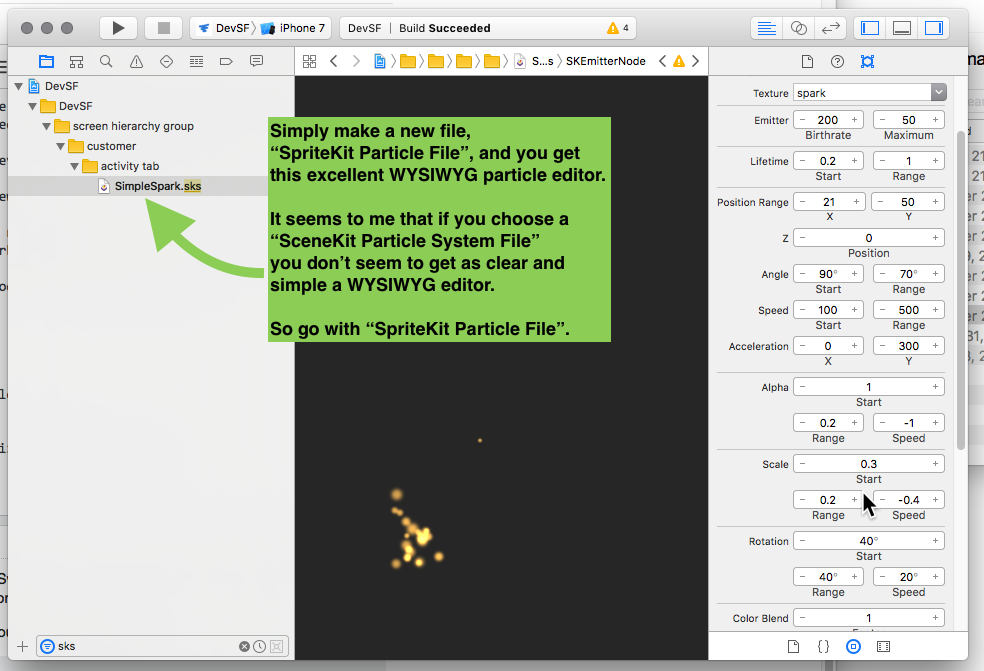
1. Dans Xcode, Cliquez pour créer un nouveau
"SpriteKit De Particules Fichier"
il y aura un seul .sks fichier.
(Ne choisissez "Fichier système de particules SceneKit". Choisissez "Fichier De Particules SpriteKit".)
cliquez une fois sur le .sks fichier. Remarquez les nombreux contrôles sur le droit.
les particules vont bouger, c'est un aperçu vivant. Tout ce qui peut être fait avec des particules, vous pouvez le faire. C'est comme utiliser des particules dans un moteur de jeu, sauf que la performance est 18 milliards de fois Meilleure.
2. Toute ordinaire UIView, n'importe où vous voulez:
@IBOutlet weak var teste: UIView! // totally ordinary UIView
3. Suffit d'utiliser le code suivant pour le lien:
la table de codes suivante mettra votre nouveau système de particules, à l'intérieur, le "teste" UIView ordinaire:
import SpriteKit ...
let sk: SKView = SKView()
sk.frame = teste.bounds
sk.backgroundColor = .clear
teste.addSubview(sk)
let scene: SKScene = SKScene(size: teste.bounds.size)
scene.scaleMode = .aspectFit
scene.backgroundColor = .clear
let en = SKEmitterNode(fileNamed: "SimpleSpark.sks")
en?.position = sk.center
scene.addChild(en!)
sk.presentScene(scene)
Ajouter ce que vous voulez.
Si vous voulez un mousseux bouton, l'ajouter à un bouton.
si vous voulez que l'écran entier douche des arcs-en-ciel, ajoutez-le à une vue plein écran.
C'est facile.
exemple d'utilisation du fichier de particules SpriteKit:
Dites que vous voulez une rafale des étincelles, qui fourchues.
Réglez le max à 50...
astuce-si votre effet "finit" (ce n'est pas une boucle), il semble que vous pouvez simplement vous débarrasser du SKScene une fois terminé. Comme ceci:
...
scene.addChild(en!)
sk.presentScene(scene)
delay(1.5) { sk.removeFromSuperview() }
cette ligne de code à la fin semble tout nettoyer.
BTW si vous voulez des idées fantastiques pour les systèmes de particules, une grande idée est de cliquer sur L'unité "asset store", où divers particule artistes acheter et vendre des systèmes de particules. Leur travail vous donnera de grandes idées.
il suffit de cliquer sur "particules" dans la liste à droite; regardez les vidéos. (des exemples Novateurs .)
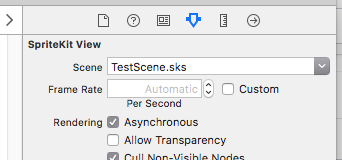
Remarque! Apple vont faire en sorte que vous pouvez très simplement faire un SKView dans storyboard, et sélectionnez le .sks scène. Cependant ..
... il ne fonctionne pas encore! Vous avez donc besoin du fragment de code ci-dessus.
vous pouvez ajouter SKView comme sous-vue dans votre hiérarchie UIKit. Une fonction comme le suivant, vous permettant de créer une UIImageView à l'effet qu'un sous-vue, et puis vous pouvez l'ajouter à votre écran principal. Assurez-vous de faire le lien avec SpriteKit.
UIImageView *NewEffectUIImageViewWithFrame(CGRect frame)
{
UIImageView *tempView = [[UIImageView alloc] initWithFrame:frame];
SKView *skView = [[SKView alloc] initWithFrame:CGRectMake(0.0, 0.0, frame.size.width, frame.size.height)];
[tempView addSubview:skView];
SKScene *skScene = [SKScene sceneWithSize:skView.frame.size];
skScene.scaleMode = SKSceneScaleModeAspectFill;
skScene.backgroundColor = [UIColor clearColor];
SKEmitterNode *emitter = [NSKeyedUnarchiver unarchiveObjectWithFile:[[NSBundle mainBundle] pathForResource:@"SparkParticle" ofType:@"sks"]];
emitter.position = CGPointMake(frame.size.width*0.5,0.0);
[skScene addChild:emitter];
[skView presentScene:skScene];
return tempView;
}
En fin de compte, si vous avez besoin d'un émetteur, il peut être plus facile de créer un CAEmitterLayer et d'ajouter qu'en tant que sous-couche pour votre UIView à la place. Bien sûr, cela signifie que vous devez programmatiquement créer le CAEmitterLayer et ne peut pas utilisez l'éditeur de particules Xcode cool...
en fait il y a un moyen d'ajouter des particules sans les cellules de CAEmitterCells de SpriteKit - CoreAnimation.
ainsi vous pouvez facilement ajouter des particules dans votre uivi. Si vous voulez jouer avec les paramètres et obtenir le code facilement, obtenir cette application ( Particule X).
il supporte également SpriteKit donc si vous voulez jouer ou concevoir des particules sur la route et obtenir immédiatement le code pour elle, cette application est la solution.
ps. Si vous havent avis je suis le développeur de l'application - il fait pour l'utiliser moi-même lors de la conception d'application et de jeux. :)
voici une approche totalement différente de l'approche à essayer. Mon pote m'a donné cette façon cool de partir. En utilisant CAEmitterCell. Tous en code! On dirait que vous besoin d'une étincelle.Image png.
extension UIView {
final public func ignite() {
let emitter = CAEmitterLayer()
emitter.frame = self.bounds
emitter.renderMode = kCAEmitterLayerAdditive
emitter.emitterPosition = self.center
self.layer.addSublayer(emitter)
let cell = CAEmitterCell()
let bundle = Bundle.init(for: UIColor.self)
let image = UIImage(named: "spark", in: bundle, compatibleWith: traitCollection)
cell.contents = image?.cgImage
cell.birthRate = 1500
cell.lifetime = 5.0
cell.color = UIColor(red: 1.0, green: 0.5, blue: 0.1, alpha: 1).cgColor
cell.alphaSpeed = -0.4
cell.velocity = 50
cell.velocityRange = 250
cell.emissionRange = CGFloat.pi * 2.0
emitter.emitterCells = [cell]
}
}
Profiter.