Obtenir L'URL actuelle avec JavaScript?
Tout ce que je veux est d'obtenir L'URL du site. Pas L'URL telle qu'elle provient d'un lien. Lors du chargement de la page, je dois être en mesure de saisir L'URL complète et actuelle du site web et de le Définir comme une variable à utiliser comme je le souhaite.
19 réponses
utiliser:
window.location.href
comme indiqué dans les commentaires, la ligne ci-dessous fonctionne, mais il est sur écoute pour Firefox.
document.URL;
URL Info Access
JavaScript vous fournit de nombreuses méthodes pour récupérer et changer L'URL actuelle, qui est affichée dans la barre d'adresse du navigateur. Toutes ces méthodes utilisent l'objet Location , qui est une propriété de l'objet Window . Vous pouvez créer un nouvel objet Location qui a L'URL actuelle comme suit:
var currentLocation = window.location;
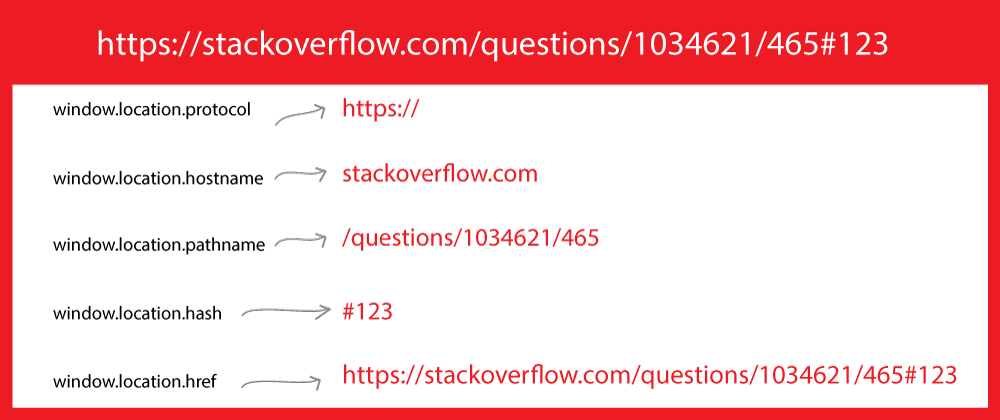
structure D'URL de base
<protocol>//<hostname>:<port>/<pathname><search><hash>
-
protocole: spécifie le nom du protocole à utiliser pour accéder à la ressource sur L'Internet. (HTTP (sans SSL) ou HTTPS (avec SSL))
-
nom d'hôte: nom d'hôte spécifie l'hôte qui possède la ressource. Par exemple,
www.stackoverflow.com. Un serveur fournit des services en utilisant le nom de l'hôte. -
port: numéro de port utilisé pour reconnaître un processus particulier auquel un message Internet ou un autre message réseau doit être transmis lorsqu'il arrive à un serveur.
-
chemin: le chemin donne des informations sur la ressource spécifique au sein de l'hôte que le client Web veut accéder. Par exemple,
/index.html. -
requête: Une requête string suit le composant path, et fournit une chaîne d'informations que la ressource peut utiliser dans un certain but (par exemple, comme paramètres pour une recherche ou comme données à traiter).
-
hachage: la partie ancre d'une URL, comprend le signe de hachage (#).
avec ces propriétés d'objet Location vous pouvez accéder à tous ces composants D'URL et ce qu'ils peuvent définir ou retour:
- href - L'URL entière
- protocole - le protocole de L'URL
- host - le nom d'hôte et le port de L'URL
- nom d'hôte - le nom D'hôte de L'URL
- port - le numéro de port que le serveur utilise pour L'URL
- nom de chemin - le nom de chemin de L'URL
- recherche - la partie requête de L'URL
- hash - la partie ancre de L'URL
j'espère que vous avez eu votre réponse..
la même question a été posée il y a moins de 24 heures . Pour me citer:
utiliser
window.locationpour lire et accès en écriture à l'emplacement objet associé au cadre actuel. Si vous voulez juste pour obtenir l'adresse d'un chaîne en lecture seule, vous pouvez utiliserdocument.URL, qui doit contenir de la même valeur quewindow.location.href.
pour obtenir le chemin, vous pouvez utiliser:
console.log('document.location', document.location.href);
console.log('location.pathname', window.location.pathname); // Returns path only
console.log('location.href', window.location.href); // Returns full URLOuvrir Outils de développement , tapez le texte suivant dans le console et appuyez sur Entrée .
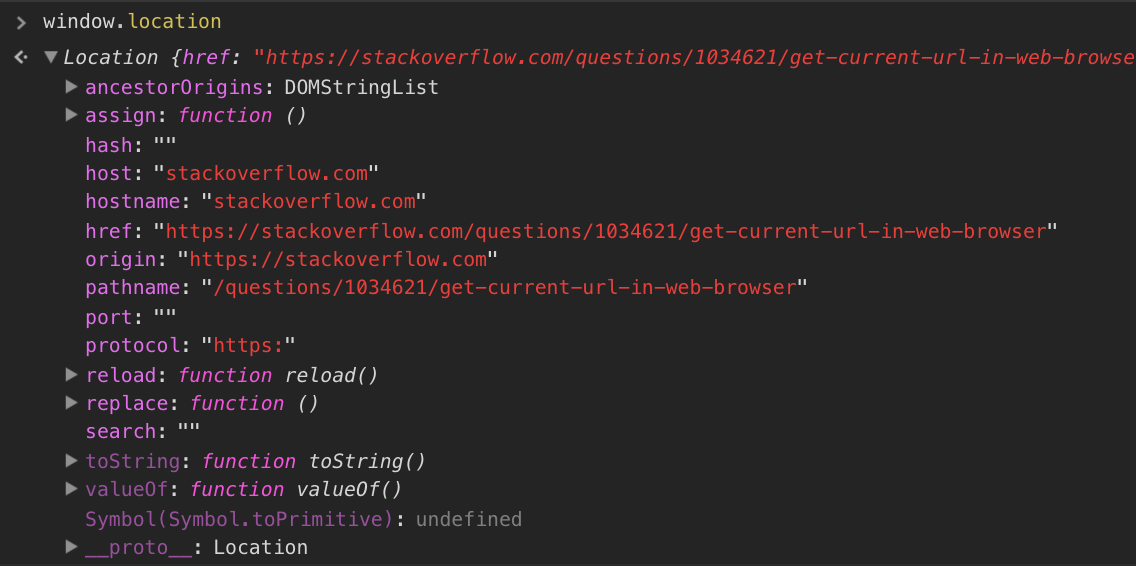
window.location
Ex: ci-dessous est la capture d'écran du résultat sur la page actuelle.
prenez ce dont vous avez besoin. :)
- utilisez
window.location.hrefpour obtenir l'URL complète. - utilisez
window.location.pathnamepour obtenir L'URL quittant l'hôte.
vous pouvez obtenir l'emplacement actuel de L'URL avec une étiquette de hachage en utilisant:
JavaScript:
// Using href
var URL = window.location.href;
// Using path
var URL = window.location.pathname;
jQuery :
$(location).attr('href');
OK, obtenir le URL complète de la page actuelle est facile en utilisant JavaScript pur. Par exemple, essayez ce code sur cette page:
window.location.href;
// use it in console of this page will return
// /q/get-the-current-url-with-javascript-30195/"
la fenêtre.emplacement.la propriété href renvoie L'URL de la page courante.
document.getElementById("root").innerHTML = "The full URL of this page is:<br>" + window.location.href;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript</h2>
<h3>The window.location.href</h3>
<p id="root"></p>
</body>
</html>ce n'est pas mal de les mentionner aussi:
Aussi, si vous avez besoin d'un parent chemin, utilisez simplement window.location.pathname ;
Et si vous voulez obtenir le nom d'hôte, vous pouvez utiliser window.location.hostname ;
et si vous devez obtenir le protocole séparément, faites simplement window.location.protocol
aussi si vous page a hash étiquette, vous pouvez l'obtenir comme: window.location.hash
Donc window.locatation.href gère tout à la fois... en gros:
window.location.protocol + '//' + window.location.hostname + window.location.pathname + window.location.hash === window.location.href;
//true
aussi utilisé window pas nécessaire si déjà dans la fenêtre de portée...
donc dans ce cas vous pouvez utiliser:
location.protocol
location.hostname
location.pathname
location.hash
location.href
var currentPageUrlIs = "";
if (typeof this.href != "undefined") {
currentPageUrlIs = this.href.toString().toLowerCase();
}else{
currentPageUrlIs = document.location.toString().toLowerCase();
}
le code ci-dessus peut aussi aider quelqu'un
pour L'URL complète avec chaînes de requête:
document.location.toString().toLowerCase();
pour L'URL de l'hôte:
window.location
addition du résultat pour consultation rapide
de la fenêtre.lieu;
Location {href: "/q/get-the-current-url-with-javascript-30195/",
ancestorOrigins: DOMStringList,
origin: "https://stackoverflow.com",
replace: ƒ, assign: ƒ, …}
document.lieu 151980920"
Location {href: "/q/get-the-current-url-with-javascript-30195/",
ancestorOrigins: DOMStringList,
origin: "https://stackoverflow.com",
replace: ƒ, assign: ƒ
, …}
de la fenêtre.emplacement.chemin d'accès", 151980920"
"/questions/1034621/get-the-current-url-with-javascript"
de la fenêtre.emplacement.href
"/q/get-the-current-url-with-javascript-30195/"
emplacement.nom d'hôte
"stackoverflow.com"
dans jstl nous pouvons accéder au chemin D'URL actuel en utilisant pageContext.request.contextPath . Si vous voulez faire un appel Ajax, utilisez l'URL suivante.
url = "${pageContext.request.contextPath}" + "/controller/path"
exemple: pour la page http://stackoverflow.com/posts/36577223 Cela donnera http://stackoverflow.com/controller/path .
la façon d'obtenir l'objet de localisation actuel est window.location .
comparez ceci à document.location , qui à l'origine ne retournait L'URL courante que sous forme de chaîne. Probablement pour éviter toute confusion, document.location a été remplacé par document.URL .
et, tous les navigateurs modernes carte document.location à window.location .
en réalité, pour des raisons de sécurité, vous devez utiliser window.location plutôt que document.location .
vous pouvez obtenir le lien complet de la page actuelle par location.href
et pour obtenir le lien du contrôleur actuel, utilisez:
location.href.substring(0, location.href.lastIndexOf('/'));
si vous faites référence à un lien spécifique ayant un id ce code peut vous aider.
$(".disapprove").click(function(){
var id = $(this).attr("id");
$.ajax({
url: "<?php echo base_url('index.php/sample/page/"+id+"')?>",
type: "post",
success:function()
{
alert("The Request has been Disapproved");
window.location.replace("http://localhost/sample/page/"+id+"");
}
});
});
j'utilise ajax ici pour soumettre un id et rediriger la page en utilisant la fenêtre .emplacement.remplacer . il suffit d'ajouter l'attribut id="" comme indiqué.
obtenir L'URL actuelle avec JavaScript:
fenêtre.emplacement.toString ();
de la fenêtre.emplacement.href