Chrome: SyntaxError Uncaught: fin inattendue de l'entrée
lors du chargement de ma page dans Google Chrome, je reçois une vague erreur dans la console:
Uncaught SyntaxError: Unexpected end of input
je n'ai aucune idée de ce qui en est la cause. Comment pourrais-je aller sur le débogage de cette erreur?
13 réponses
cette erreur particulière est un fait gênant à propos de V8. Dans la plupart des cas, votre JavaScript est cassé d'une façon ou d'une autre. Par exemple manque un } ou quelque chose comme ça.
Exemple donné, cela donnera "fin Inattendue de l'entrée":
eval('[{"test": 4}') // notice the missing ]
mais la cause fondamentale des problèmes semble être que L'url JSON demandée a un Type de contenu de text/html que Chrome essaie apparemment de parser en HTML, ce qui entraîne alors la fin inattendue de l'entrée en raison du fait que les tags image inclus sont analysés.
essayez de définir le Content-Type à text/plain je pense qu'il devrait corriger les problèmes.
néanmoins, V8 pourrait faire un meilleur travail de dire exactement où l'entrée s'est terminée de façon inattendue.
essayez Firebug pour Mozilla - il montrera la position du } manquant .
Voir mon cas sur un autre la même question :
dans mon cas, j'essayais d'analyser un JSON vide:
JSON.parse(stringifiedJSON);en d'autres termes, ce qui s'est passé est le suivant:
JSON.parse("");
j'obtiens cette erreur quand j'ai ommitté un caractère de brace de fermeture ( } ) dans le code JavaScript.
Vérifiez que vos bretelles sont bien équilibrées.
Pour l'enregistrement, pour toute personne essayant de trouver les différentes causes de cette erreur. Un attribut de données HTML5 vide
data-mydata = ''
cause l'erreur aussi. Vous devriez vérifier quand la valeur de données est une chaîne de caractères null et ne pas inclure l'attribut du tout. Il va sans dire que ceci est en grande partie pertinent pour le HTML généré par script.
le problème pour moi était que je faisais $.ajax avec dataType: "json" pour une requête POST qui retournait un HTTP 201 (créé) et aucun corps de requête. Le correctif était simplement de supprimer cette clé/valeur.
une autre cause de cette erreur: si votre API répond intentionnellement sans corps de réponse, mais répond avec un code d'état 200 OK au lieu d'un code d'état 204 No Content . Certaines bibliothèques JavaScript peuvent ne pas bien répondre à des types de contenu inattendus quand il n'y a pas de contenu, donc utilisez le code d'état correct!
il y aura certainement un support ouvert qui a causé l'erreur.
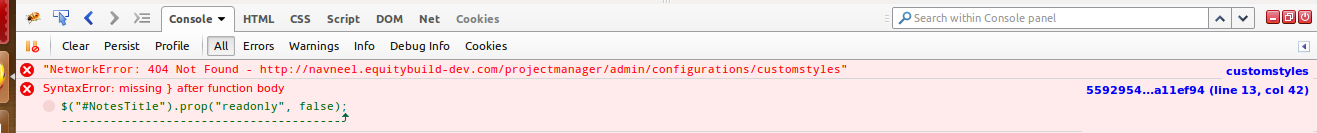
je vous suggérerais d'ouvrir la page dans Firefox, puis d'ouvrir Firebug et de vérifier la console – il affichera le symbole manquant.
exemple de capture d'écran:

mon problème était avec Google Chrome cache. J'ai testé ceci en lançant mon application web sur Firefox et je n'ai pas eu cette erreur là. Alors j'ai décidé d'essayer de vider le cache de Google Chrome et ça a marché.
j'ai affronté le même problème en utilisant la directive ui bootstrap pour angularjs - uib-datepicker, en appuyant sur am/pm toggle.
erreur dans le gestionnaire d'événements pour (Inconnu): SyntaxError: fin inattendue de JSON entrée angulaire timepicker
S'est avéré que c'était à cause du plugin 'Trans-over' (qui traduit un mot quand il est cliqué). Peut-être que ma réponse aidera quelqu'un, parce que je n'ai pas trouvé n'importe quoi sur internet.
Puisqu'il s'agit d'une opération asynchrone, le onreadystatechange peut se produire avant que la valeur n'ait été chargée dans le message, essayez d'utiliser un window.setTimeout(function () { JSON.parse(xhr.responseText); }, 1000);
pour voir si l'erreur persiste? BOL
j'ai eu cette erreur et je l'ai corrigée en ajoutant le garde sur readyState et status montré ici:
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// Your code here
}
};