Erreur JavaScript (Uncaught SyntaxError: fin inattendue de la saisie)
j'ai du code JavaScript qui fonctionne dans FireFox mais pas dans Chrome ou IE.
dans la Console Chrome JS j'obtiens l'erreur suivante:
"Uncaught SyntaxError: Unexpected end of input".
le code JavaScript que j'utilise est:
<script>
$(function() {
$("#mewlyDiagnosed").hover(function() {
$("#mewlyDiagnosed").animate({'height': '237px', 'top': "-75px"});
}, function() {
$("#mewlyDiagnosed").animate({'height': '162px', 'top': "0px"});
});
</script>
Il est dit que l'erreur est sur la dernière ligne qui est });
9 réponses
Ajouter un second }); .
correctement indenté, votre code se lit
$(function() {
$("#mewlyDiagnosed").hover(function() {
$("#mewlyDiagnosed").animate({'height': '237px', 'top': "-75px"});
}, function() {
$("#mewlyDiagnosed").animate({'height': '162px', 'top': "0px"});
});
MISSING!
vous n'avez jamais fermé l'extérieur $(function() { .
dans mon cas, j'essayais d'analyser un JSON vide:
JSON.parse(stringifiedJSON);
en d'autres termes, ce qui s'est passé est le suivant:
JSON.parse("");
http://jsbeautifier.org / est utile pour indenter votre code JS miniaturisé.
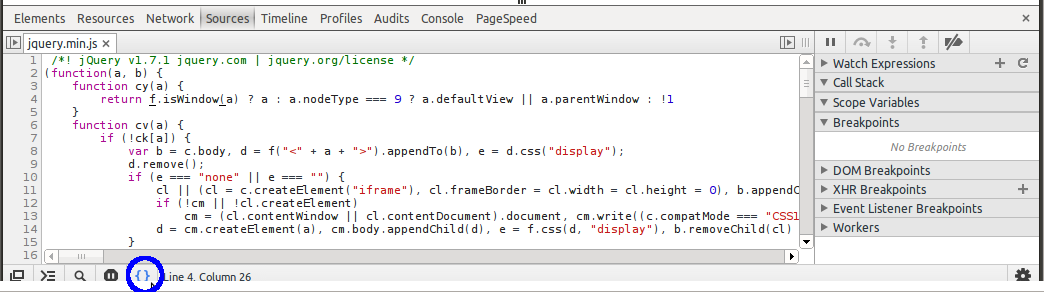
aussi, avec Google Chrome vous pouvez utiliser"pretty print". Voir l'exemple de capture d'écran ci-dessous montrant jquery.min.js de Stack Overflow joliment indented à droite de mon navigateur:)

formater un peu votre code, vous avez seulement fermé la fonction interne de vol stationnaire. Vous n'avez pas fermé les parties extérieures, indiquées ci-dessous....
$(// missing closing)
function() { // missing closing }
$("#mewlyDiagnosed").hover(
function() {
$("#mewlyDiagnosed").animate({'height': '237px', 'top': "-75px"});
},
function() {
$("#mewlyDiagnosed").animate({'height': '162px', 'top': "0px"});
});
dans mon cas, il a fini par être un simple double citation question dans mon bookmarklet , rappelez-vous seulement utiliser des citations simples sur bookmarklets. Juste au cas où cela aide quelqu'un.
j'ai eu cette erreur quand j'ai essayé d'écrire un script javascript bookmarklet. Je ne pouvais pas comprendre ce qui était à l'origine. Mais finalement J'ai essayé URL encoding le bookmarklet, via le site Web suivant: http://mrcoles.com/bookmarklet / et puis l'erreur a disparu, il doit donc avoir été un problème avec certains caractères dans le code javascript étant interprété comme des caractères spéciaux de contrôle D'URL.
cette erreur est principalement causée par des appels ajax retournés et vides , lorsque l'on essaie d'analyser un appel Json vide .
pour résoudre ce test si les données retournées sont vides""
$.ajax({
url: url,
type: "get",
dataType: "json",
success: function (response) {
if(response.data.length == 0){
// EMPTY
}else{
var obj =jQuery.parseJSON(response.data);
console.log(obj);
}
}
});
j'ai obtenu ceci puisque j'ai eu un commentaire dans un dossier que j'ajoutais à mon JS, raison vraiment maladroite à ce qui se passait - cependant en cliquant sur le VM fichier qui est pré-rendu et attrape l'erreur, vous trouverez ce qu'était exactement l'erreur, dans mon cas il était tout simplement décommenter un code que j'ai utilisé.
dans mon cas, il a été causé par un (0) manquant dans javascript:void(0) dans une ancre.