Application Tabbed Xcode-ajout d'une nouvelle vue Tab
je travaille avec Xcode 4.2. J'ai commencé à travailler avec L'application Tabbed et maintenant je veux Ajouter 3ème et 4ème Tabbed à story board sur mon application. Comment puis-je l'ajouter? J'essaie de l'utiliser, mais je ne peux pas. :( Je n'ai pas d'obtenir de bons tutoriels pour elle.
est-ce que quelqu'un a une idée de comment faire ça?
je suis passé par ce lien , mais je dois ajouter 2 vues Tabbed de plus à première vue.
mise à jour:
il suffit d'aller créer application Tabbed et ils essaient d'ajouter un ou deux plus de vue d'onglet. Je suis encore à essayer. Mais je ne peux pas.
7 réponses
il suffit d'ajouter deux contrôleurs de vue supplémentaires à votre projet, et ensuite contrôler la traînée à partir du contrôleur de la barre d'onglets aux contrôleurs de vue pour faire des segues à eux. Assurez-vous de sélectionner "Relationship-viewControllers" lorsque la liste apparaît. Les onglets seront automatiquement ajoutés.
vous devez aller dans le menu et cliquer sur" Nouveau Fichier", puis dans la classe Objectif-C, et enfin vous assurer de sélectionner la sous-classe UIViewController. Nommez-le et ensuite il ajoutera le .h et .m fichiers. Maintenant, dans votre storyboard assurez-vous de changer la classe de chaque onglet pour le nom de votre fichier. C'est tout.
pour ceux qui sont des apprenants visuels:
Créer un nouveau Onglets de l'Application du projet
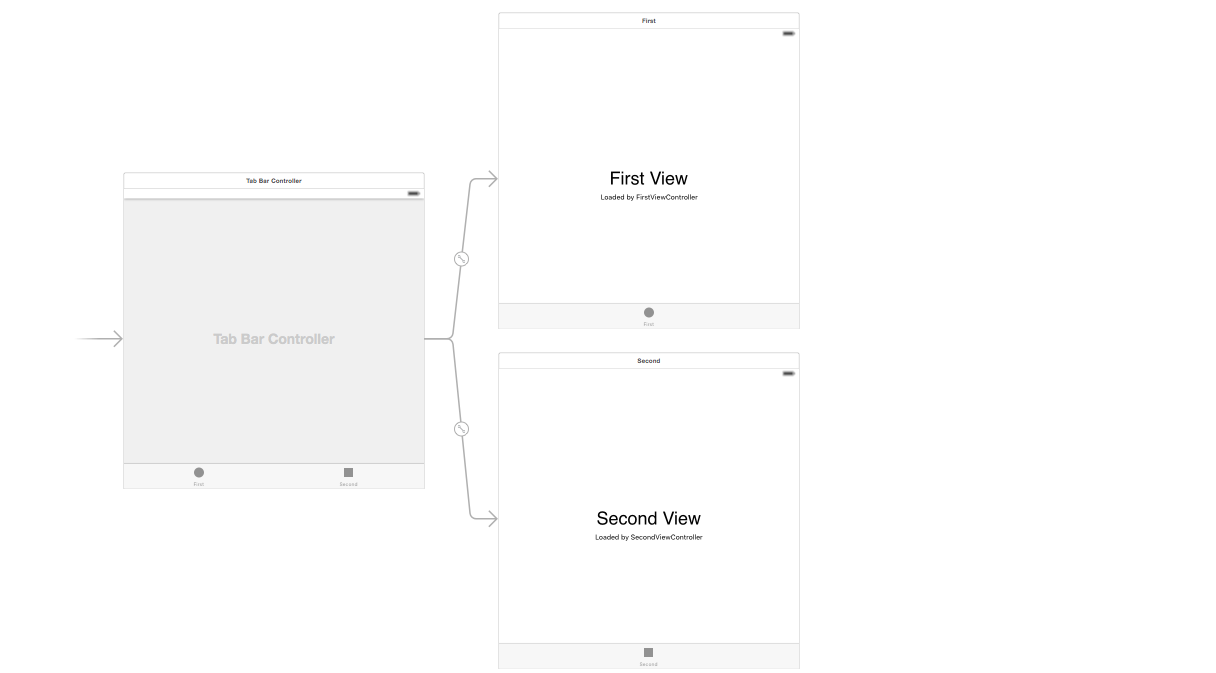
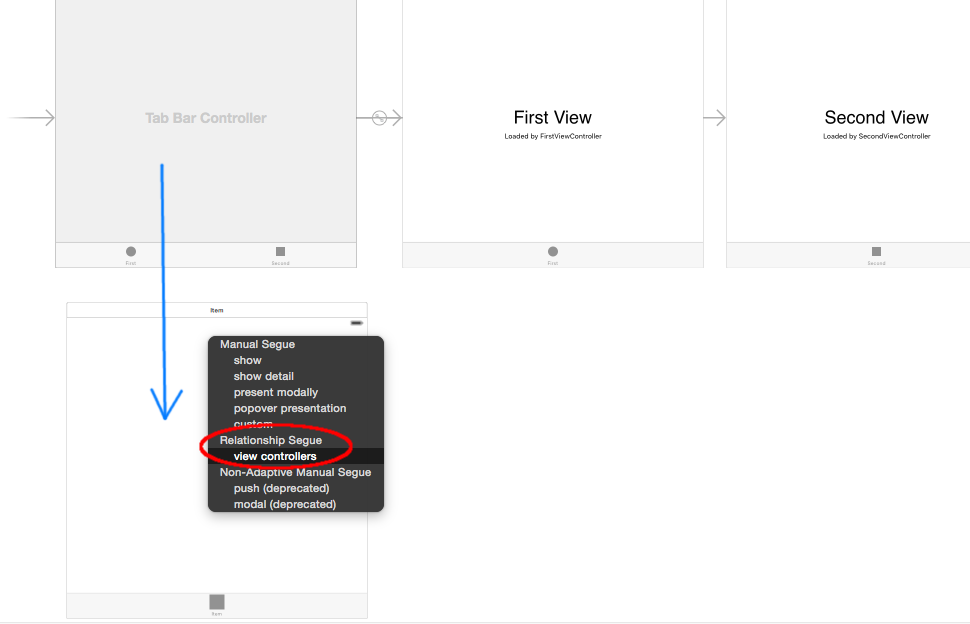
qui vous donnera un storyboard comme celui-ci:
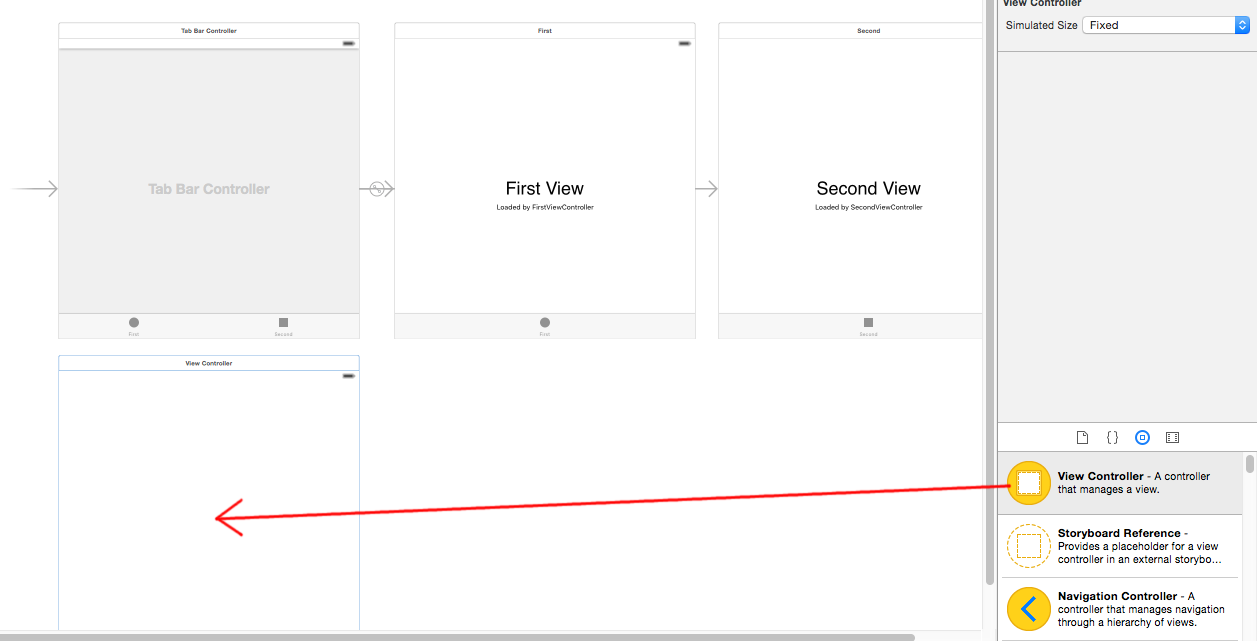
Ajouter nouveau contrôleur de vue
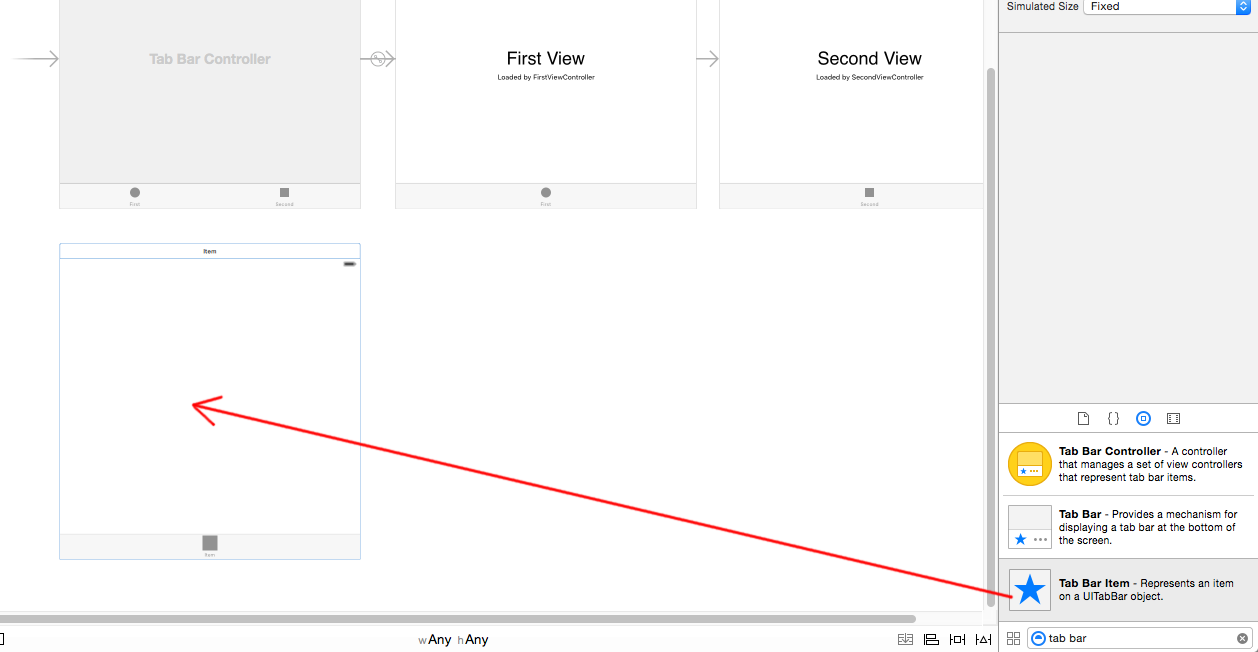
Ajouter L'Article De La Barre D'Onglet
se Connecter à l'Onglet View Controller
Contrôle-faites glisser à partir de l'Onglet Affichage de Contrôleur de la nouvelle-Vue-Contrôleur pour afficher le menu.
C'est ça. Regarder la vidéo suivante pour plus de détails.
j'utilise Xcode 4.3.3 et j'ai pu ajouter des onglets supplémentaires par les étapes suivantes:
- créer un onglet Applications.
- s'assurer que les utilitaires sont ouverts. Choisissez le contrôleur de vue à partir des objets et faites glisser et déposez *.storyboard.
- , Cliquez sur et maintenez la touche contrôle enfoncée. Cliquez sur Tab Controller et déplacez le curseur sur le nouveau contrôleur de vue que vous avez ajouté. Lorsque vous relâchez le bouton de la souris et la touche ctrl enfoncée, vous verra un popover qui lit 4 options: - Relationship-View Controller, Push, Modal et Custom.
- si vous sélectionnez L'option Relationship - View Controller, Xcode ajoute automatiquement un autre onglet et connecte le contrôleur D'onglet à la fenêtre que vous avez ajoutée.
à partir de ce point il est assez simple de modifier le texte/les images de l'onglet.
par programmation d'ajouter un troisième point de vue du contrôleur à une norme onglets application iOS:
-
passer à
File -> New -> File, sélectionner la classe objectif-C, entrer" ThirdViewController "pour la classe, sélectionner" UIViewController " sous la sous-classe de l'option. Vérifier "avec XIB pour l'interface utilisateur." -
allez sur le nouveau XIB et ajoutez une étiquette ou d'autres objets de votre choix.
-
In AppDelegate.m importez votre nouvelle classe en ajoutant
#import "ThirdViewController.h"au fichier imports. -
Toujours dans AppDelegate.m, dans la méthode didFinishLaunchingWithOptions créer un objet UIViewController pour la troisième vue (suivre le format pour les deux premières), et ajouter le contrôleur de la troisième vue au tabbarcontroller deux lignes ci-dessous:
self.tabBarController.viewControllers = [NSArray arrayWithObjects:viewController1, viewController2, viewController3, nil];. -
Enregistrez et exécutez votre projet.
la méthode didFinishLaunchingWithOptions devrait ressembler à ceci lorsqu'elle sera terminée:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
UIViewController *viewController1 = [[FirstViewController alloc] initWithNibName:@"FirstViewController" bundle:nil];
UIViewController *viewController2 = [[SecondViewController alloc] initWithNibName:@"SecondViewController" bundle:nil];
UIViewController *viewController3 = [[ThirdViewController alloc] initWithNibName:@"ThirdViewController" bundle:nil];
self.tabBarController = [[UITabBarController alloc] init];
self.tabBarController.viewControllers = [NSArray arrayWithObjects:viewController1, viewController2, viewController3, nil];
self.window.rootViewController = self.tabBarController;
[self.window makeKeyAndVisible];
return YES;
}
pas ce que vous avez demandé, mais lors de la création d'une nouvelle application, vous pouvez créer tous les contrôleurs de vue que vous voulez accéder à partir d'un contrôleur de barre D'Onglets, puis sélectionnez-les tous et sélectionnez 'Intégrer...Le contrôleur de la barre d'onglets' à partir du menu' Editeur'.
Ce que je comprends , d'après ce que je donne une réponse. Il devrait y avoir "Tab bar controller" Quand u extrait ce "contrôleur de barre d'onglets" u trouvera le contrôleur de Navigation. Il suffit de copier ceci et passé dans ce contrôleur de barre D'onglets.
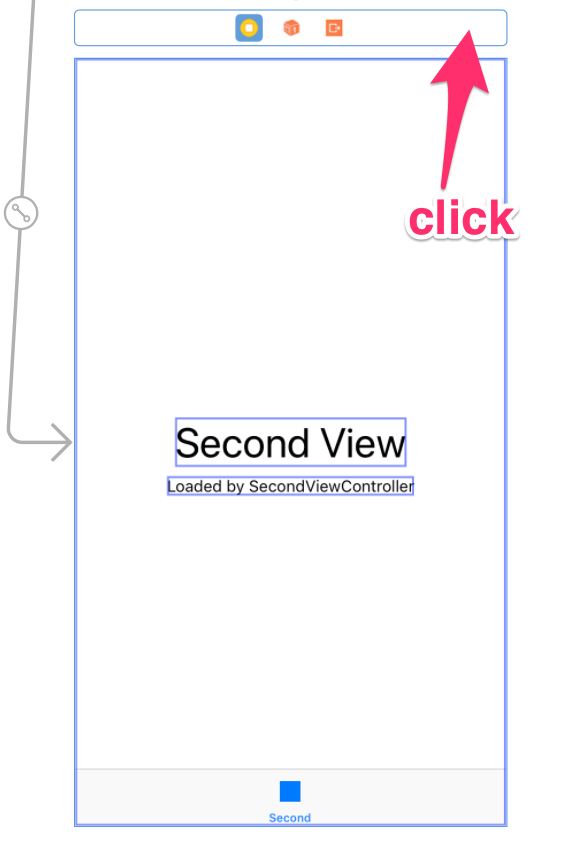
si vous cliquez sur la barre d'en-tête où vous voyez les trois icônes:
vous pouvez alors copier et Coller pour non seulement générer un nouveau ViewContoller dans le StoryBoard, mais capturer tout l'Auto-layout que vous pouvez avoir laborieusement mis en place pour ce ViewController original . C'est la seule façon de capturer les paramètres de mise en page automatique que je connais.
en fin de compte, vous pouvez créer quelques gabarits de StoryBoard de cette façon et les avoir juste assis autour sur le disque. J'ai un ViewController" login entry " que je copie et colle de cette façon pour mes applications par exemple.
et pour les nouveaux, InterfaceBuilder casse de nombreux paradigmes de l'application de dessin d'objet et est incohérent en lui-même. Objets inside un contrôleur de vue peut être cliqué et droguer comme prévu; ont des poignées de polygone pour le redimensionnement, etc comme prévu. ViewControllers ne répondent pas à une cliquez-glissez. Au lieu de cela, vous devez cliquer-n-drag sur cette chose d'en-tête pour le faire glisser.