Wysiwyg rédacteur pour angular4 [fermé]
quelqu'un connaît-il un bon éditeur wysiwyg gratuit compatible avec angular 4 ?
Froala semble être bon mais malheureusement il n'est pas gratuit.
Peut-être l'aide angulaire 4 n'était pas une bonne idée car il est difficile de trouver beaucoup de choses de base ...
Merci
5 réponses
Depuis que j'ai eu le même problème, je suis partager les résultats de mes recherches ici:
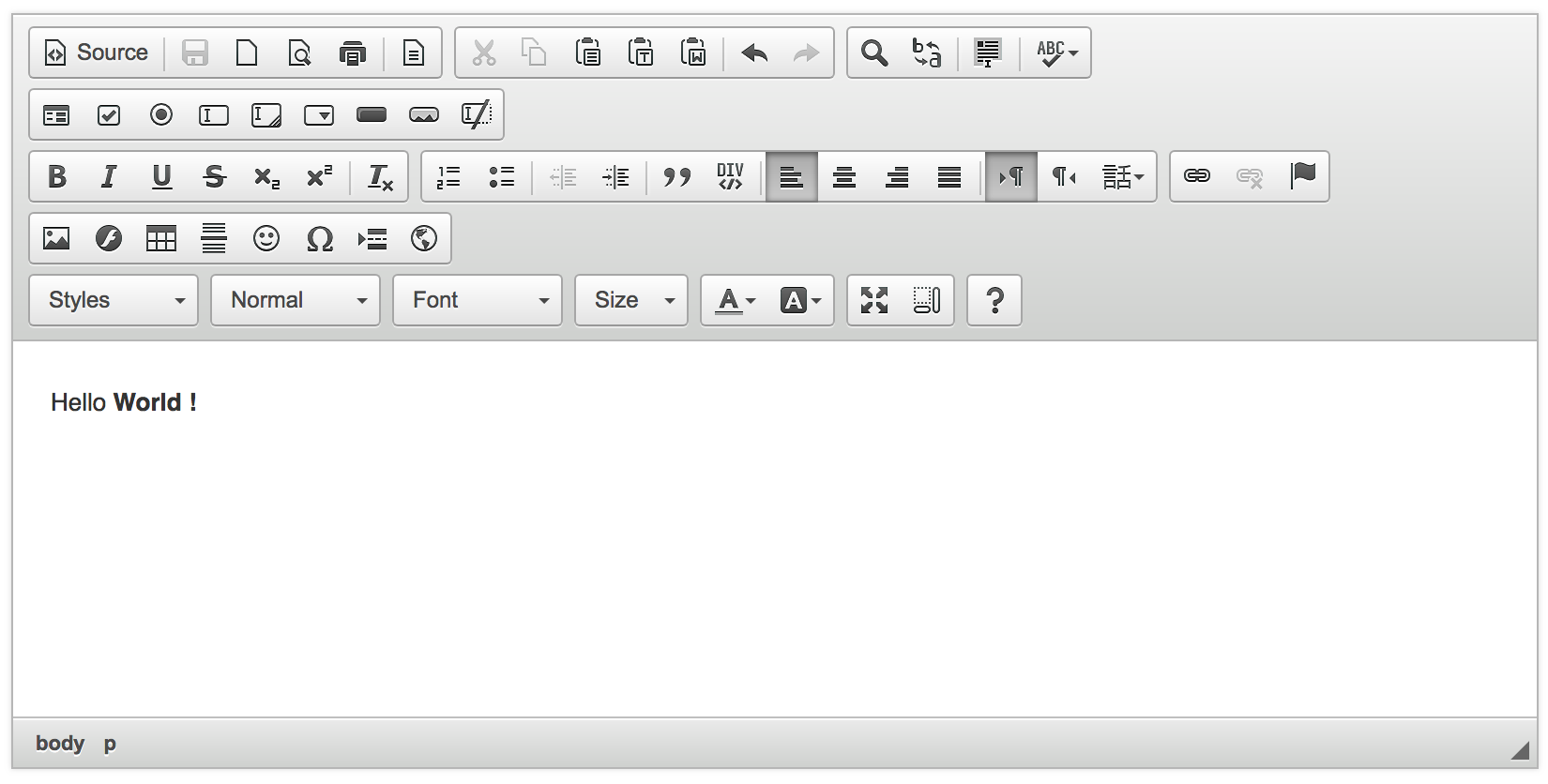
ng2-ckeditor
démo ici
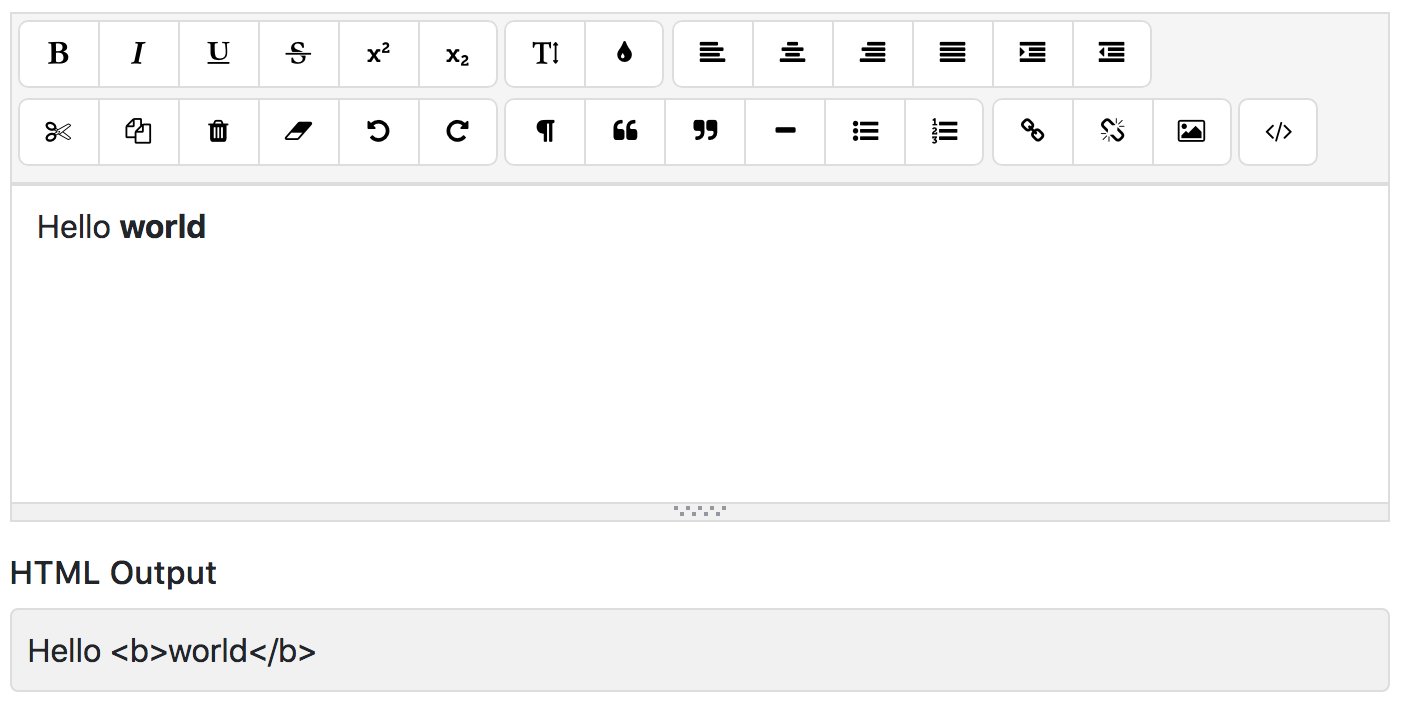
ngx-éditeur
démo ici
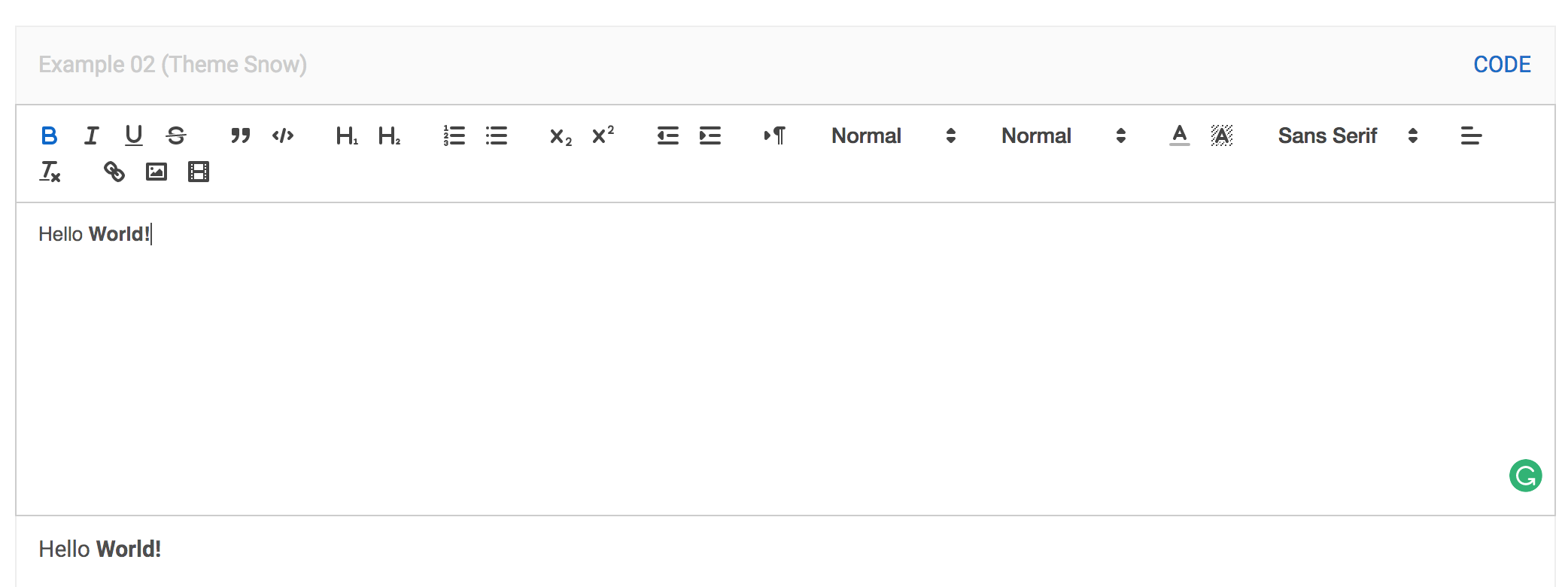
plume.js angulaire
démo ici
Note: Quill utilise JSON pour stocker les données en interne, pas en html.
PRIME NG
Thème de la collection, qui comporte une Plume d'oie à base d'éditeur WYSIWYG ainsi, démo ici. Certains thèmes sont libres.
ngx-md
un éditeur WYSIWYG qui utilise MarkDown plutôt que HTML, Démo ici
Modifier
Si votre choix s'est porté plume.js, vous pouvez utiliser KillerCodeMonkey de la mise en œuvre puisqu'il est compatible avec angular 5.
Essayez ce simple mais puissant éditeur WYSIWYG pour la Andular 6+ (native)
AngularEditor
Note: Cet éditeur natif angulaire 6+ WYSIWYG a été créé en tant que Bibliothèque avec Cliv6 angulaire.0.5.
Démo ici
relations publiques ou de nouvelle demande de fonctionnalité est la bienvenue.
bogues connus:Google Chrome bug (Désactiver le soulignement ne fonctionne pas si le contenu de la contenteditable est vide (WYSIWYG))
cet éditeur créé à l'origine dans le cadre de mon projet d'entreprisehttps://kassar.ru/, mais je l'ai extraite dans une bibliothèque séparée et post comme projet open source. J'espère que ça aidera quelqu'un à résoudre ses problèmes.
Vous pouvez utiliser ng2-éditeur. Il a de nombreuses options à gérer .
Merci @Ronin de partager vos recherches. Voici mes commentaires sur un couple que j'ai testé.
D'abord j'ai essayé ngx-éditeur et est relativement facile à installer et à utiliser. Seulement NGS-boostrap et fontAwesome nécessaires comme dépendances. Cependant, le seul inconvénient que j'ai trouvé pour mes exigences était le widget Ajouter un lien. Cette bibliothèque ne se souvient pas du lien que vous avez entré donc si vous voulez les changer vous devez supprimer et re-ajouter il. Une autre limite était qu'on ne pouvait pas spécifier une valeur de longueur maximale.
j'ai fini par utiliser ngx-plume. Il a une meilleure façon de traiter les liens ainsi que la possibilité de spécifier la longueur max. Il est également très facile à installer:
npm install ngx-quill
npm install quill // Needed for CSS styles
import { QuillModule } from 'ngx-quill'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
@NgModule({
imports: [
...,
QuillModule
],
...
})
class YourModule { ... }