Encapsuler le texte à l'intérieur du type d'entrée = élément" texte " HTML / CSS
Le code HTML ci-dessous,
<input type="text"/>
Est affiché dans un navigateur comme:

Lorsque j'ajoute le texte suivant,
Le renard brun rapide a sauté par-dessus le chien paresseux.
En utilisant le code HTML ci-dessous,
<input type="text" value="The quick brown fox jumped over the lazy dog."/>
, Il est affiché dans un navigateur comme:

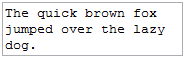
Mais je voudrais qu'il s'affiche dans un navigateur comme:

Je veux que le texte dans mon élément d'entrée s'enroule. Cela peut-il être accompli sans textarea?
3 réponses
C'est le travail de textarea - pour la saisie de texte multiligne. Le input ne le fera pas ; Il n'a pas été conçu pour le faire.
Utilisez donc un textarea. Outre leurs différences visuelles, ils sont accessibles via JavaScript de la même manière (utilisez la propriété value).
Vous pouvez empêcher la saisie de nouvelles lignes via l'événement input et simplement en utilisant un replace(/\n/g, '').
Pause de mot imitera une partie de l'intention
input.break {
word-wrap: break-word;
word-break: break-all;
height: 80px;
}
Vous pouvez Pas utiliser input pour cela, vous devez utiliser textarea à la place.
Utilisez textarea avec le code wrap="soft"et optionnel le reste des attributs comme ceci:
<textarea name="text" rows="14" cols="10" wrap="soft"> </textarea>
Attributs: Pour limiter la quantité de texte par exemple à "40" caractères vous pouvez ajouter l'attribut maxlength="40" comme ceci: <textarea name="text" rows="14" cols="10" wrap="soft" maxlength="40"></textarea>
Pour masquer le défilement du style pour elle. si vous utilisez uniquement overflow:scroll; ou overflow:hidden; ou overflow:auto;, il prendra seulement affecter pour une barre de défilement. Si vous voulez des attributs différents pour chaque barre de défilement ensuite, utilisez les attributs comme ceci overflow:scroll; overflow-x:auto; overflow-y:hidden; dans la zone style:
Pour rendre la zone de texte non redimensionnable, vous pouvez utiliser le style avec resize:none; comme ceci:
<textarea name="text" rows="14" cols="10" wrap="soft" maxlength="40" style="overflow:hidden; resize:none;></textarea>
De cette façon, vous pouvez avoir ou par exemple une zone de texte avec 14 lignes et 10 cols avec un enveloppement de mot et une longueur de caractères maximale de " 40 " caractères qui fonctionne exactement comme une zone de texte d'entrée mais avec des lignes à la place et sans utiliser de texte d'entrée.
NOTE: textarea fonctionne avec des lignes contrairement à l'entrée <input type="text" name="tbox" size="10"></input> qui est faite à Pas travailler avec des lignes du tout.