WPF-comment styliser le contrôle de menu pour supprimer la marge de gauche?
j'ai ajouté un contrôle de menu par défaut à mon contrôle d'utilisateur. Je dois style le menu pour supprimer la marge gauche contenant l'espace pour l'icône ou la case à cocher. Comment puis-je faire cela?
XAML:
<Menu>
<MenuItem Header="MyMenu" FontSize="10">
<MenuItem Header="Options..." />
<MenuItem Header="About" />
</MenuItem>
</Menu>
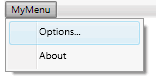
il rend actuellement comme n'importe quel autre contrôle de Menu hors de la boîte:

Je ne veux pas la marge ou la colonne à gauche des éléments du menu. Ceci est généralement utilisé pour les icônes, etc.
9 réponses
ce n'est pas très simple, mais vous devez créer un MenuItemStyle, plus facile à travers L'expression mélange:
<Menu>
<MenuItem Header="MyMenu" Style="{DynamicResource MenuItemStyle1}">
<MenuItem Header="Options..." />
<MenuItem Header="About" />
</MenuItem>
</Menu>
il crée un ensemble extrêmement verbeux de gabarits et de styles, et vous devez éditer l'élément de menu pour supprimer la largeur fixe première colonne de la grille, puis dans le modèle de ContentControl de sous-menu, supprimer les rectangles qui forment l'ombre de fond. J'ai joint un projet avec des marges enlevées. Télécharger un exemple de projet ici.
je pense que c'est ce que vous êtes après (encore une fois, a obtenu autour d'elle à l'aide de l'Expression Blend, mais le plus minimaliste que j'ai pu obtenir en termes de ce qu'il affiche...et il a fallu beaucoup de jouer avec)...vous pouvez simplement laisser tomber ce qui suit dans une application WPF Vierge à titre d'exemple:
<Window x:Class="MenuItemWithNoIcon.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<SolidColorBrush x:Key="MenuItem.Highlight.Background" Color="#3D26A0DA"/>
<SolidColorBrush x:Key="MenuItem.Highlight.Border" Color="#FF26A0DA"/>
<SolidColorBrush x:Key="Menu.Disabled.Foreground" Color="#FF707070"/>
<SolidColorBrush x:Key="MenuItem.Highlight.Disabled.Background" Color="#0A000000"/>
<SolidColorBrush x:Key="MenuItem.Highlight.Disabled.Border" Color="#21000000"/>
<SolidColorBrush x:Key="MenuItem.Selected.Border" Color="#FF26A0DA"/>
<SolidColorBrush x:Key="MenuItem.Selected.Background" Color="#3D26A0DA"/>
<Geometry x:Key="Checkmark">F1 M 10.0,1.2 L 4.7,9.1 L 4.5,9.1 L 0,5.2 L 1.3,3.5 L 4.3,6.1L 8.3,0 L 10.0,1.2 Z</Geometry>
<SolidColorBrush x:Key="Menu.Static.Foreground" Color="#FF212121"/>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=SubmenuItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Height="22" SnapsToDevicePixels="true">
<Grid Margin="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="menuHeaderContainer" ContentSource="Header" HorizontalAlignment="Stretch" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Stretch"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Icon" Value="{x:Null}"/>
<Trigger Property="IsChecked" Value="True"/>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted" Value="True"/>
<Condition Property="IsEnabled" Value="False"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Border}"/>
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<SolidColorBrush x:Key="Menu.Static.Border" Color="#FF999999"/>
<SolidColorBrush x:Key="Menu.Static.Background" Color="#FFF0F0F0"/>
<SolidColorBrush x:Key="Menu.Static.Separator" Color="#FFD7D7D7"/>
<Geometry x:Key="UpArrow">M 0,4 L 3.5,0 L 7,4 Z</Geometry>
<Style x:Key="MenuScrollButton" BasedOn="{x:Null}" TargetType="{x:Type RepeatButton}">
<Setter Property="ClickMode" Value="Hover"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border x:Name="templateRoot" BorderBrush="Transparent" BorderThickness="1" Background="Transparent" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="Center" Margin="6" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<MenuScrollingVisibilityConverter x:Key="MenuScrollingVisibilityConverter"/>
<Geometry x:Key="DownArrow">M 0,0 L 3.5,4 L 7,0 Z</Geometry>
<Style x:Key="{ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly={x:Type FrameworkElement}}" BasedOn="{x:Null}" TargetType="{x:Type ScrollViewer}">
<Setter Property="HorizontalScrollBarVisibility" Value="Hidden"/>
<Setter Property="VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid SnapsToDevicePixels="true">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Grid.Column="0" Grid.Row="1">
<ScrollContentPresenter CanContentScroll="{TemplateBinding CanContentScroll}" Margin="{TemplateBinding Padding}"/>
</Border>
<RepeatButton Grid.Column="0" CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}" Command="{x:Static ScrollBar.LineUpCommand}" Focusable="false" Grid.Row="0" Style="{StaticResource MenuScrollButton}">
<RepeatButton.Visibility>
<MultiBinding ConverterParameter="0" Converter="{StaticResource MenuScrollingVisibilityConverter}" FallbackValue="Visibility.Collapsed">
<Binding Path="ComputedVerticalScrollBarVisibility" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="VerticalOffset" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ExtentHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ViewportHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
</MultiBinding>
</RepeatButton.Visibility>
<Path Data="{StaticResource UpArrow}" Fill="{StaticResource Menu.Static.Foreground}"/>
</RepeatButton>
<RepeatButton Grid.Column="0" CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}" Command="{x:Static ScrollBar.LineDownCommand}" Focusable="false" Grid.Row="2" Style="{StaticResource MenuScrollButton}">
<RepeatButton.Visibility>
<MultiBinding ConverterParameter="100" Converter="{StaticResource MenuScrollingVisibilityConverter}" FallbackValue="Visibility.Collapsed">
<Binding Path="ComputedVerticalScrollBarVisibility" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="VerticalOffset" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ExtentHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ViewportHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
</MultiBinding>
</RepeatButton.Visibility>
<Path Data="{StaticResource DownArrow}" Fill="{StaticResource Menu.Static.Foreground}"/>
</RepeatButton>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=TopLevelHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Grid VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Path x:Name="GlyphPanel" Data="{StaticResource Checkmark}" Fill="{TemplateBinding Foreground}" FlowDirection="LeftToRight" Margin="3" Visibility="Collapsed" VerticalAlignment="Center"/>
<ContentPresenter Grid.Column="1" ContentSource="Header" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
<Popup x:Name="PART_Popup" AllowsTransparency="true" Focusable="false" IsOpen="{Binding IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}" Placement="Bottom" PlacementTarget="{Binding ElementName=templateRoot}">
<Border x:Name="SubMenuBorder" BorderBrush="{StaticResource Menu.Static.Border}" BorderThickness="1" Background="{StaticResource Menu.Static.Background}" Padding="0">
<ScrollViewer x:Name="SubMenuScrollViewer" Style="{DynamicResource {ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly={x:Type FrameworkElement}}}">
<Grid RenderOptions.ClearTypeHint="Enabled">
<Canvas HorizontalAlignment="Left" Height="0" VerticalAlignment="Top" Width="0">
<Rectangle x:Name="OpaqueRect" Fill="{Binding Background, ElementName=SubMenuBorder}" Height="{Binding ActualHeight, ElementName=SubMenuBorder}" Width="{Binding ActualWidth, ElementName=SubMenuBorder}"/>
</Canvas>
<Rectangle Fill="{StaticResource Menu.Static.Separator}" HorizontalAlignment="Left" Margin="0" Width="1"/>
<ItemsPresenter x:Name="ItemsPresenter" KeyboardNavigation.DirectionalNavigation="Cycle" Grid.IsSharedSizeScope="true" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" KeyboardNavigation.TabNavigation="Cycle"/>
</Grid>
</ScrollViewer>
</Border>
</Popup>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSuspendingPopupAnimation" Value="true">
<Setter Property="PopupAnimation" TargetName="PART_Popup" Value="None"/>
</Trigger>
<Trigger Property="Icon" Value="{x:Null}"/>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Visibility" TargetName="GlyphPanel" Value="Visible"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="GlyphPanel" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<Trigger Property="ScrollViewer.CanContentScroll" SourceName="SubMenuScrollViewer" Value="false">
<Setter Property="Canvas.Top" TargetName="OpaqueRect" Value="{Binding VerticalOffset, ElementName=SubMenuScrollViewer}"/>
<Setter Property="Canvas.Left" TargetName="OpaqueRect" Value="{Binding HorizontalOffset, ElementName=SubMenuScrollViewer}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=TopLevelItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Grid VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="Icon" ContentSource="Icon" HorizontalAlignment="Center" Height="16" Margin="3" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center" Width="16"/>
<Path x:Name="GlyphPanel" Data="{StaticResource Checkmark}" Fill="{StaticResource Menu.Static.Foreground}" FlowDirection="LeftToRight" Margin="3" Visibility="Collapsed" VerticalAlignment="Center"/>
<ContentPresenter Grid.Column="1" ContentSource="Header" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Icon" Value="{x:Null}">
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Visibility" TargetName="GlyphPanel" Value="Visible"/>
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="GlyphPanel" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted" Value="True"/>
<Condition Property="IsEnabled" Value="False"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Border}"/>
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Geometry x:Key="RightArrow">M 0,0 L 4,3.5 L 0,7 Z</Geometry>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=SubmenuHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Height="22" SnapsToDevicePixels="true">
<Grid Margin="-1">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="22" SharedSizeGroup="MenuItemIconColumnGroup" Width="Auto"/>
<ColumnDefinition Width="13"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="30"/>
<ColumnDefinition SharedSizeGroup="MenuItemIGTColumnGroup" Width="Auto"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="Icon" ContentSource="Icon" HorizontalAlignment="Center" Height="16" Margin="3" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center" Width="16"/>
<Border x:Name="GlyphPanel" BorderBrush="{StaticResource MenuItem.Highlight.Border}" BorderThickness="1" Background="{StaticResource MenuItem.Highlight.Background}" Height="22" Margin="-1,0,0,0" Visibility="Hidden" VerticalAlignment="Center" Width="22">
<Path x:Name="Glyph" Data="{DynamicResource Checkmark}" Fill="{StaticResource Menu.Static.Foreground}" FlowDirection="LeftToRight" Height="11" Width="9"/>
</Border>
<ContentPresenter Grid.Column="2" ContentSource="Header" HorizontalAlignment="Left" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center"/>
<TextBlock Grid.Column="4" Margin="{TemplateBinding Padding}" Opacity="0.7" Text="{TemplateBinding InputGestureText}" VerticalAlignment="Center"/>
<Path x:Name="RightArrow" Grid.Column="5" Data="{StaticResource RightArrow}" Fill="{StaticResource Menu.Static.Foreground}" HorizontalAlignment="Left" Margin="10,0,0,0" VerticalAlignment="Center"/>
<Popup x:Name="PART_Popup" AllowsTransparency="true" Focusable="false" HorizontalOffset="-2" IsOpen="{Binding IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}" Placement="Right" VerticalOffset="-3">
<Border x:Name="SubMenuBorder" BorderBrush="{StaticResource Menu.Static.Border}" BorderThickness="1" Background="{StaticResource Menu.Static.Background}" Padding="2">
<ScrollViewer x:Name="SubMenuScrollViewer" Style="{DynamicResource {ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly={x:Type FrameworkElement}}}">
<Grid RenderOptions.ClearTypeHint="Enabled">
<Canvas HorizontalAlignment="Left" Height="0" VerticalAlignment="Top" Width="0">
<Rectangle x:Name="OpaqueRect" Fill="{Binding Background, ElementName=SubMenuBorder}" Height="{Binding ActualHeight, ElementName=SubMenuBorder}" Width="{Binding ActualWidth, ElementName=SubMenuBorder}"/>
</Canvas>
<Rectangle Fill="{DynamicResource {x:Static SystemColors.ControlDarkBrushKey}}" HorizontalAlignment="Left" Margin="29,2,0,2" Width="1"/>
<ItemsPresenter x:Name="ItemsPresenter" KeyboardNavigation.DirectionalNavigation="Cycle" Grid.IsSharedSizeScope="true" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" KeyboardNavigation.TabNavigation="Cycle"/>
</Grid>
</ScrollViewer>
</Border>
</Popup>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSuspendingPopupAnimation" Value="true">
<Setter Property="PopupAnimation" TargetName="PART_Popup" Value="None"/>
</Trigger>
<Trigger Property="Icon" Value="{x:Null}">
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Visibility" TargetName="GlyphPanel" Value="Visible"/>
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="Transparent"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="Glyph" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="RightArrow" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<Trigger Property="ScrollViewer.CanContentScroll" SourceName="SubMenuScrollViewer" Value="false">
<Setter Property="Canvas.Top" TargetName="OpaqueRect" Value="{Binding VerticalOffset, ElementName=SubMenuScrollViewer}"/>
<Setter Property="Canvas.Left" TargetName="OpaqueRect" Value="{Binding HorizontalOffset, ElementName=SubMenuScrollViewer}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style x:Key="MenuItemStyle1" TargetType="{x:Type MenuItem}">
<Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="ScrollViewer.PanningMode" Value="Both"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=SubmenuItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
<Style.Triggers>
<Trigger Property="Role" Value="TopLevelHeader">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Foreground" Value="{StaticResource Menu.Static.Foreground}"/>
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=TopLevelHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
<Setter Property="Padding" Value="6,0"/>
</Trigger>
<Trigger Property="Role" Value="TopLevelItem">
<Setter Property="Background" Value="{StaticResource Menu.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource Menu.Static.Border}"/>
<Setter Property="Foreground" Value="{StaticResource Menu.Static.Foreground}"/>
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=TopLevelItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
<Setter Property="Padding" Value="6,0"/>
</Trigger>
<Trigger Property="Role" Value="SubmenuHeader">
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=SubmenuHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Menu>
<MenuItem Header="File" Style="{DynamicResource MenuItemStyle1}">
<MenuItem Header="Exit" Style="{DynamicResource MenuItemStyle1}"/>
</MenuItem>
</Menu>
</Grid>
</Window>
Deux options ici:
Court, simple et direct. Set
ItemsPanelTemplateMenuItemouContextMenu, selon le type de menu que vous utilisez (voir détails).Radical. Réécriture
Menustyle à partir de zéro. Il y a deux prêts à utiliser les styles:- XAML-style of
Menuà partir de MahApps.Métro ( menu ordinaire et ContextMenu) - le style de Jeff Wilcox qui a inspiré le précédent de MahApps (lien)
- XAML-style of
Ma façon simple est d'utiliser une marge négative de la Grille dans l'ItemTemplate
<ContextMenu.ItemTemplate>
<DataTemplate>
<Grid Margin="-20,0,-40,0"><!--this part is important-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Ident}"/>
<TextBlock Grid.Column="1" Text="{Binding Description}"/>
</Grid>
</DataTemplate>
</ContextMenu.ItemTemplate>
voir la réponse complète ici
je travaillais avec WPF Notifyicon (hardcodet) et supprimé l'icône de la section du menu avec ce code:
<Window ...>
<Window.Resources>
<ItemsPanelTemplate x:Key="MenuTPL">
<StackPanel Margin="-30,0,0,0" Background="White"/>
</ItemsPanelTemplate>
</Window.Resources>
<Grid>
...
<ContextMenu>
<ContextMenu.Style>
<Style TargetType="{x:Type ContextMenu}">
<Setter Property="ItemsPanel" Value="{StaticResource MenuTPL}"/>
</Style>
</ContextMenu.Style>
<MenuItem Header="Exit" Click="Exit_MenuItemClick"/>
</ContextMenu>
...
</Grid>
</Window>
pour supprimer l'espace et ne jamais utiliser d'icônes, vous devez changer le modèle de MenuItem.SubmenuItemTemplateKey ou le modèle de MenuItem. Si vous avez juste besoin d'obtenir la lecture de la ligne verticale et de continuer à utiliser les icônes espace folow cette réponse.
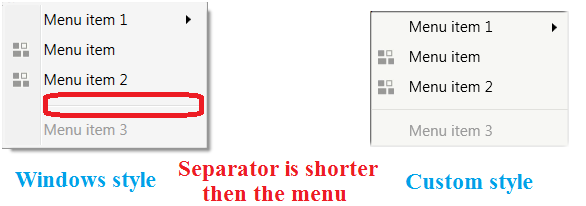
Windows with grid a mon CustomContextMenu.xaml comme une grille de ressources:
<Window ...>
<Grid>
<Grid.Resources>
<ResourceDictionary Source="CustomContextMenu.xaml"/>
</Grid.Resources>
<Grid.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" >
<MenuItem Header="Menu item 2" >
<MenuItem.Icon>
<Image Source="icon.jpg"/>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<Separator Style="{StaticResource MySeparatorStyle}" />
<MenuItem IsEnabled="False" Header="Menu item 3" />
</ContextMenu>
</Grid.ContextMenu>
<TextBlock>test</TextBlock>
</Grid>
</Window>
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- Outer menu -->
<Style TargetType="{x:Type ContextMenu}">
<Setter Property="OverridesDefaultStyle" Value="True" />
<Setter Property="MaxWidth" Value="295" />
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContextMenu}">
<!--Here is where you change the border thickness to zero on the menu-->
<Border BorderThickness="1"
x:Name="Border"
CornerRadius="0"
BorderBrush="{TemplateBinding BorderBrush}"
Background="#CCCCC7">
<Border.Effect>
<DropShadowEffect
ShadowDepth="2" Color="Black" Direction="135" Opacity=".8"/>
</Border.Effect>
<StackPanel ClipToBounds="True"
Orientation="Vertical"
IsItemsHost="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="Border"
Property="Background"
Value="#F7F7F4" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- Separator -->
<Style TargetType="{x:Type Separator}" x:Key="CustomSeparatorStyle">
<Setter Property="Height" Value="1" />
<Setter Property="Margin" Value="-30,5,0,5"/>
<Setter Property="Background" Value="#F7F7F4" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Separator}">
<Border BorderBrush="#DADAD6" BorderThickness="1" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
le menu sude droit est créé avec le code ci-dessus. Vous pouvez remarquer la différence de la taille et de l'ombre. Pour garder l'ombre du menu original, vous devez exclure la bordure.Effet
le chemin Simpal et Sort est en dessous: Créer une ressource ItemsPanelTemplate
<ItemsPanelTemplate x:Key="MenuItemPanelTemplate">
<StackPanel Background="White"/>
</ItemsPanelTemplate>
Ajouter ci-dessous le style MenuItem aux ressources et c'est terminé.
<Style TargetType="{x:Type MenuItem}">
<Setter Property="ItemsPanel" Value="{StaticResource MenuItemPanelTemplate}"/>
</Style>
pour appliquer le même Style à un ContextMenu, vous devez créer un Style plus comme suit-
<Style TargetType="{x:Type ContextMenu}">
<Setter Property="ItemsPanel" Value="{StaticResource MenuItemPanelTemplate}"/>
</Style>
au-dessus du menu contextuel, vous devez ajouter
<ContextMenu ItemsSource="{Binding MyItems}" >
<ContextMenu.ItemTemplate>
<DataTemplate>
<TextBlock Margin="-20,0,-40,0" Text="{Binding Name}"/>
</DataTemplate>
</ContextMenu.ItemTemplate>
</ContextMenu>
il va donc annuler l'espace de l'icône et afficher le texte du cas.C'est la solution la plus simple et la plus facile.
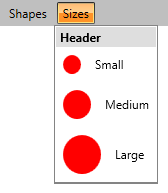
Utilisez un RadMenuGroupItem.
RadMenuGroupItem hérite de la classe RadMenuItem et est utilisé comme conteneur d'un dropdown RadMenuItem. En d'autres termes, tout élément UI peut être placé à L'intérieur de RadMenuGroupItem. Par défaut, la couleur de fond de RadMenuGroupItem est blanc et il n'y a pas de zone D'icône avec une couleur différente contrairement RadMenuItem, de sorte que vous pouvez facilement utiliser des icônes de différentes tailles dans la liste déroulante. En plus de ce RadMenuGroupItem a également une propriété D'en-tête qui est affiché sur le dessus de tous les articles de groupe.
<telerik:RadMenu VerticalAlignment="Top">
<telerik:RadMenuItem Header="Shapes" />
<telerik:RadMenuItem Header="Sizes">
<telerik:RadMenuGroupItem Header="Header">
<telerik:RadMenuItem Header="Small" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="35" Height="35" />
<telerik:RadMenuItem Header="Medium" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="45" Height="45" />
<telerik:RadMenuItem Header="Large" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="55" Height="55" />
</telerik:RadMenuGroupItem>
</telerik:RadMenuItem>
Et voici le résultat:
Merci pour l'idée succesfull. Pour .net Framework 4.5 et VS 2012 j'ai écrit pour ContextMenu et MenuItem en conséquence:
private const double ICON_SIZE = 32;
void ContextMenu_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
if (_pointerControl.ContextMenu.Template != null)
{
System.Windows.Shapes.Rectangle r1 = _pointerControl.ContextMenu.Template.FindName("3_T", _pointerControl.ContextMenu) as System.Windows.Shapes.Rectangle;
System.Windows.Shapes.Rectangle r2 = _pointerControl.ContextMenu.Template.FindName("4_T", _pointerControl.ContextMenu) as System.Windows.Shapes.Rectangle;
System.Windows.Shapes.Rectangle r3 = _pointerControl.ContextMenu.Template.FindName("5_T", _pointerControl.ContextMenu) as System.Windows.Shapes.Rectangle;
double width = Math.Max(28, ICON_SIZE+14);
r1.Width = width;
r2.Margin = new System.Windows.Thickness(width + 1, 2, 0, 2);
r3.Margin = new System.Windows.Thickness(width + 2, 2, 0, 2);
}
}
void mi_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
System.Windows.Controls.MenuItem mi = sender as System.Windows.Controls.MenuItem;
if (mi != null && mi.Template != null)
{
System.Windows.Controls.ContentPresenter cp = mi.Template.FindName("Icon", mi) as System.Windows.Controls.ContentPresenter;
cp.Height = ICON_SIZE + 6;
cp.Width = ICON_SIZE + 6;
}
}