WPF-Comment faire un pinceau qui peint des carrés en papier quadrillé?
Comment puis-je créer un pinceau qui peint une grille régulière et répétée de lignes épaisses de 1 unité espacées de façon égale dans les axes horizontal et vertical? Imaginez du papier quadrillé, si vous voulez.
idéalement, la solution permettrait de contrôler les brosses utilisées pour les lignes et le fond (les régions à l'intérieur des carrés). De cette façon, le fond pourrait être transparent, de sorte que la grille pourrait servir de superposition.
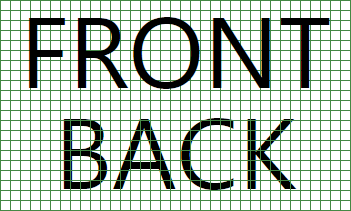
EDIT Voici une image qui montre le résultat de la réponse de Tom ci-dessous:

dans cet exemple, une grille a été utilisée pour composer trois couches pour montrer que la grille est vraiment transparente.
4 réponses
http://msdn.microsoft.com/en-us/library/aa480159.aspx
<DrawingBrush Viewport="0,0,10,10"
ViewportUnits="Absolute"
TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Geometry="M0,0 L1,0 1,0.1, 0,0.1Z" Brush="Green" />
<GeometryDrawing Geometry="M0,0 L0,1 0.1,1, 0.1,0Z" Brush="Green" />
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
Utiliser un DrawingBrush. Un Dessin peut contenir des formes, des images, du texte et des médias.
l'exemple suivant utilise une brosse à dessin pour peindre le remplissage d'un Rectangle.
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Source:MSDN: WPF Brosses Overview
vous pouvez le faire dans XAML en utilisant une brosse de visualisation. Comme exemple pour vous donner un point de départ, voici un post de blog qui utilise VisualBrush pour créer une brosse hachée. Il est très proche d'un grille - et serait assez facile de convertir partout.
j'ai utilisé un bitmap 16x16 avec les bords gauche et inférieur noirs. Puis, dans ma fenêtre, j'ai mis le fond de l'utiliser, sol carrelé. Voici le XAML (légèrement modifié pour apparaître).
<Window.Background>
<ImageBrush ImageSource="/GraphPaper;component/Background.bmp"
Stretch="None" TileMode="Tile"
Viewport="0,0,16,16" ViewportUnits="Absolute" />
</Window.Background>