Style de case à cocher WPF avec le TextWrapping
j'ai besoin d'appliquer un TextWrapping WPF CheckBox .
s'il vous Plaît regardez cette deux échantillons:
<CheckBox>
<TextBlock TextWrapping="Wrap"
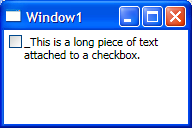
Text="_This is a long piece of text attached to a checkbox."/>
</CheckBox>
<CheckBox>
<AccessText TextWrapping="Wrap"
Text="_This is a long piece of text attached to a checkbox."/>
</CheckBox>
si j'utilise un TextBlock dans le Content du CheckBox , l'élément de contrôle (alignement vertical est supérieur) et le texte s'affiche correctement, mais pas l'accélérateur.

Si j'utilise un AccessText dans le Content de la CheckBox , l'élément de contrôle affiche mal (alignement vertical au centre).
Comment puis-je changer le Style des éléments pour afficher ce CheckBox correct?
2 réponses
Si vous combinez les deux, vous aurez probablement obtenir l'effet que vous désirez.
<CheckBox>
<TextBlock>
<AccessText TextWrapping="Wrap"
Text="_This is a long piece of text attached to a checkbox."/>
</TextBlock>
</CheckBox>
avez-vous essayé de définir un style implicite pour L'AccessText, ou juste un style AccessText que vous pouvez appliquer?
voici un style implicite qui fonctionnerait:
<Style x:Key="{x:Type AccessText}"
TargetType="{x:Type AccessText}"
BasedOn="{x:Null}">
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontFamily" Value="Segoe UI"/>
<Setter Property="FontSize" Value="12"/>
<Setter Property="TextTrimming" Value="CharacterEllipsis"/>
<Setter Property="TextWrapping" Value="NoWrap"/>
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="Margin" Value="5,2"/>
<Setter Property="Text" Value="AccessText"/>
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="Gray"/>
</Trigger>
</Style.Triggers>
</Style>
si vous incluez cela dans votre projet, L'AccessText doit fonctionner comme vous le souhaitez. Si vous avez besoin d'autre chose, ajustez le style.
si vous ne voulez pas que tous les AccessTexts se comportent de cette façon, nommez le style et appliquez-le où vous l'utilisez:
<CheckBox>
<AccessText TextWrapping="Wrap" Style="{DynamicResource CkbxAccessTextStyle}"
Text="_This is a long piece of text attached to a checkbox."/>
</CheckBox>