WKHTMLTOPDF avec pdfkit sur Rails ignoring table page breaks
je sais qu'il y a beaucoup de problèmes avec wkhtmltopdf et les sauts de page qui remontent à des années, mais je n'ai pas encore trouvé de solution. J'utilise le gem PDFKit pour générer mes pages html en PDF, mais je ne veux pas que les pages se cassent au milieu d'une rangée de tableaux.
j'utilise wkhtmltopdf-binaire( 0.9.9.3), qui semble être la version la plus mise à jour""
My CSS:
@media print {
#scores table tr td, #scores table tr th {
page-break-inside: avoid !important;
}
table, tr, td, th, tbody, thead, tfoot {
page-break-inside: avoid !important;
}
}
ma table:
<div class="score_table">
<table id="scores" class="print-friendly">
<tbody>
<% @chapters.each do |chapter| %>
<tr>
<th colspan="3" ><%= chapter.name %></th>
</tr>
<% chapter.rules.each do |rule| %>
<tr>
<th colspan="2" >Rule: <%= rule.name %></th>
<th></th>
</tr>
<!-- Triggers -->
<% rule.triggers.each do |trigger| %>
<tr>
<td>T</td>
<td><%= markdown(trigger.body) %></td>
<td><%= markdown(trigger.explanation) %></td>
</tr>
<% if trigger.image? || trigger.image2? %>
<tr>
<td></td>
<% if trigger.image? %>
<td><%= image_tag trigger.image.url(:thumb) %></td>
<% else %>
<td></td>
<% end %>
<% if trigger.image2? %>
<td><%= image_tag trigger.image2.url(:thumb) %></td>
<% else %>
<td></td>
<% end %>
</tr>
<% end %>
<% end %>
<!-- Questions -->
<% rule.questions.each do |question| %>
<tr>
<td>Q</td>
<td><%= markdown(question.body) %></td>
<td><%= markdown(question.answer) %></td>
</tr>
<% if question.image? || question.image2? %>
<tr>
<td></td>
<% if question.image? %>
<td><%= image_tag question.image.url(:thumb) %></td>
<% else %>
<td></td>
<% end %>
<% if question.image2? %>
<td><%= image_tag question.image2.url(:thumb) %></td>
<% else %>
<td></td>
<% end %>
</tr>
<% end %>
<% end %>
<!-- Hints -->
<% rule.hints.each do |hint| %>
<tr>
<td>H</td>
<td><%= markdown(hint.body) %></td>
<td><%= markdown(hint.explanation) %></td>
</tr>
<% if hint.image? || hint.image2? %>
<tr>
<td></td>
<% if hint.image? %>
<td><%= image_tag hint.image.url(:thumb) %></td>
<% else %>
<td></td>
<% end %>
<% if hint.image2? %>
<td><%= image_tag hint.image2.url(:thumb) %></td>
<% else %>
<td></td>
<% end %>
</tr>
<% end %>
<% end %>
<% end %>
<% end %>
</tbody>
</table>
</div>
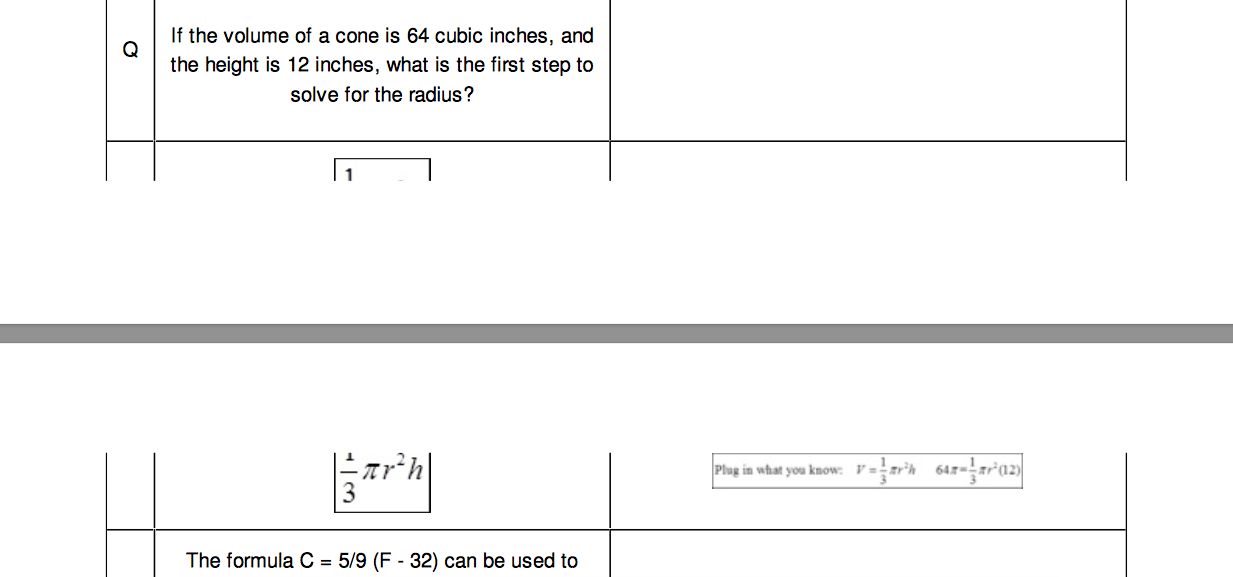
Est-il un travail autour de, ou est-il quelque chose que je fais mal? C'est le résultat:

je pourrais poster le code PDFKit aussi, mais ça ressemble à un problème wkhtmltopdf
***mise à Jour - Mon CSS @impression n'affecte pas la page quand .pdf est ajouté à l'url. J'ai mon lien de feuille de style avec les médias:" tous "
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
Voici mon initialiseur pdfkit.RB:
ActionController::Base.asset_host = Proc.new { |source, request|
if request.env["REQUEST_PATH"].include? ".pdf"
"file://#{Rails.root.join('public')}"
else
"#{request.protocol}#{request.host_with_port}"
end
}
si je peux corriger la CSS, alors je vais probablement résoudre le problème de page break!
4 réponses
j'ai ajouté ceci dans css Il a fonctionné pour moi
@media print {
#scores {
page-break-before: always;
}
}
j'utilise la version wkhtmltopdf 0.12.0
Pour moi, les sauts de page fonctionnent UNIQUEMENT avec --print-media-type. Sans elle, la protection de rupture de page pour les images fonctionne, mais pas Page-break-après ou avant.
j'ai dû faire un fichier css spécial pour les médias imprimés pour obtenir le travail.
le réglage de la taille du papier à " A3 "ou l'utilisation du" overflow: visible " n'a fait aucune différence.
j'ai fini avec le suivant:
dans config / initialiseurs:
PDFKit.configure do |config|
config.wkhtmltopdf = '/usr/bin/wkhtmltopdf'
config.default_options = {
:encoding=>"UTF-8",
:page_size => 'A3',
:zoom => 0.9,
:javascript_delay => 2000,
:print_media_type => true,
:footer_right => 'report, page [page] of [toPage]',
:no_background => true,
}
end
Je ne suis pas sûr à 100% si le no_background est nécessaire.
puis, dans le contrôleur:
def report_as_pdf
require 'nokogiri'
root_url = Rails.env.development? ? 'http://localhost:3000' : 'https://my.example.com'
html = render_to_string(layout: true, template: "reports/report_as_pdf").gsub('/assets', root_url + '/assets') # since wkhtmltopdf can not find the css files, we add the root_url to all assets
html_doc = Nokogiri::HTML(html)
html_doc.css('div.contain-to-grid').remove
html_doc.css('nav#rapportage_bar').remove
# Had to remove certain elements on the page. Not relevant for this particular problem, but it may help.
html = html_doc.to_html
filename = 'report_' + Time.now.to_s(:db)[0..9]
if Rails.env.development?
File.write("/tmp/#{filename}.html", html)
render :text => "wrote /tmp/#{filename}.html"
fork do
system("wkhtmltopdf --footer-right 'report, page [page] of [toPage]' --page-size 'A3' --zoom 0.9 --javascript-delay 2000 --no-background --print-media-type file:////tmp/#{filename}.html /tmp/#{filename}.pdf")
end
# forking was the only way I could get it to work in development mode, using thin as webserver instead of webrick (but it might work with webrick, I didn't try).
else
kit = PDFKit.new(html)
send_data(kit.to_pdf, :filename => filename + '.pdf', :type => 'application/pdf')
# all is simpeler in production mode.
end
end
Note, que dans la disposition par défaut (normalement app/views/layouts/application.HTML.erb) j'ai ajouté une ligne pour introduire un fichier css spécial pour imprimer:
stylesheet_link_tag "application_print", media: "print"
ce fichier importe en fait quelques tables de la fondation ZURB, ce qui est cool.
@import "foundation/components/tables";
h1 {
font-variant: small-caps;
font-weight: bolder;
font-size: 320%;
border-bottom: 12px solid black;
margin-bottom: 20px;
margin-top: 80px;
}
h2 { (etc etc etc)
pour faire des sauts de page dans une vue, je l'insère juste aux bons endroits:
j'espère que ce sera utile à quelqu'un un jour.
pouvez-vous télécharger le code du contrôleur où vous avez appelé PDFkit.de nouveau ?
votre feuille de style pourrait ne pas être incluse. Essayez d'ajouter la feuille de style dans votre code de controller comme ceci:
def export
kit = PDFKit.new(render_to_string(layout: false, handlers: [:haml], formats: :html, template: 'score_tables/export'))
kit.stylesheets << "#{Rails.root}/vendor/assets/stylesheets/bootstrap.css"
kit.stylesheets << "#{Rails.root}/app/assets/stylesheets/score_tables.css"
kit
end
Voici comment j'ai réglé mon problème.
- Mise à jour PDFKIT comme d' ( 01/22/2014 )
- J'ai dû sortir ma table du <div> car la table emboîtée gâche tout.
exemple:
No div étiquette enveloppant la table.
de
<div class="score_table">
<table id="scores" class="print-friendly">
...rest of the HTML
à
<table id="scores" class="print-friendly">
...rest of the HTML
Espérons que cette aide.