Windows 8 Image UniformFill centré
J'ai un petit problème, j'ai un élément de groupe que je veux donner une image d'arrière-plan qu'il devrait mettre à l'échelle en gardant ses dimensions correctes mais par défaut il montre l'image en haut à gauche, je veux que l'image soit centrée.
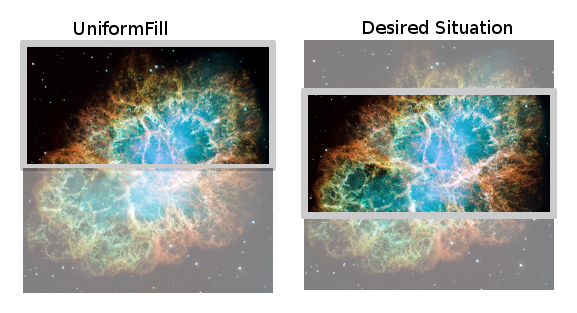
Voici une illustration pour expliquer davantage mon problème. (la partie grise est ce qui est coupé)

Et j'ai ce XAML
<Image Source="/url/to/image.jpg" Stretch="UniformToFill"/>
3 réponses
J'ai réussi à résoudre mon problème, j'ai rendu l'image plus grande que le conteneur dans lequel elle était placée et l'ai alignée verticalement au centre.
<Grid HorizontalAlignment="Left" Width="250" Height="125">
<Image Source="/url/to/image.jpg" Stretch="UniformToFill" Height="250" Margin="0" VerticalAlignment="Center"/>
</Grid>
Le débordement de l'image était invisible :)
J'ai écrit un comportement pour Silverlight / Windows Phone qui traite une situation similaire. L'image que je dois montrer peut être plus grande ou plus élevée et je dois l'afficher dans un carré.
Le comportement calcule le rapport largeur/hauteur du conteneur et de l'image. En fonction de ce qui est le plus grand / le plus élevé, je redimensionne le contrôle D'Image pour avoir cet effet de détourage avec le contrôle parent.
Voici un exemple de XAML à utiliser avec mon comportement.
<Border Height="150" Width="150">
<Image Source="{Binding BitmapImage}" Stretch="UniformToFill"
HorizontalAlignment="Center" VerticalAlignment="Center">
<i:Interaction.Behaviors>
<b:FillParentBehavior />
</i:Interaction.Behaviors>
</Image>
</Border>
Voici un extrait de le code C#. Le code complet peut être trouvé ici: FillParentBehavior.cs
double width = this.AssociatedObject.Width;
double height = this.AssociatedObject.Height;
var parentSize = new Size(this.parent.ActualWidth, this.parent.ActualHeight);
var parentRatio = parentSize.Width / parentSize.Height;
// determine optimal size
if (this.AssociatedObject is Image)
{
var image = (Image)this.AssociatedObject;
if (image.Source is BitmapImage)
{
var bitmap = (BitmapImage)image.Source;
var imageSize = new Size(bitmap.PixelWidth, bitmap.PixelHeight);
var imageRatio = imageSize.Width / imageSize.Height;
if (parentRatio <= imageRatio)
{
// picture has a greater width than necessary
// use its height
width = double.NaN;
height = parentSize.Height;
}
else
{
// picture has a greater height than necessary
// use its width
width = parentSize.Width;
height = double.NaN;
}
}
}
this.AssociatedObject.Width = width;
this.AssociatedObject.Height = height;
Dans le cas où la taille de l'image source est inconnue à l'avance, j'ai dû utiliser une astuce différente:
<Border Width="250" Height="250">
<Border.Background>
<ImageBrush ImageSource="/url/to/image.jpg"
Stretch="UniformToFill"/>
</Border.Background>
</Border>