fenêtre.redimensionner en raison du clavier virtuel provoque des problèmes avec jQuery mobile
Je rencontre un problème inhabituel et je cherche des suggestions. Fondamentalement, j'utilise:
- JQuery Mobile 1.1
- jQuery 8.2
- PhoneGap (Cordoue) 2.1
Sur de nombreuses pages de mon application sur iPhone, si je mets mon curseur dans une zone de saisie, cela ouvre le clavier virtuel. C'est très bien et attendus.
Voici le problème: dans certains cas (mais pas tous), placer mon curseur dans une zone de saisie déclenche la fenêtre.redimensionner l'événement. J'ai vérifié cela via le code ci-dessous:
$(window).resize(function(e) {
alert('The window resize occurred! Width: ' + $(window).width() + " Height: " + $(window).height());
debugger;
return false;
});
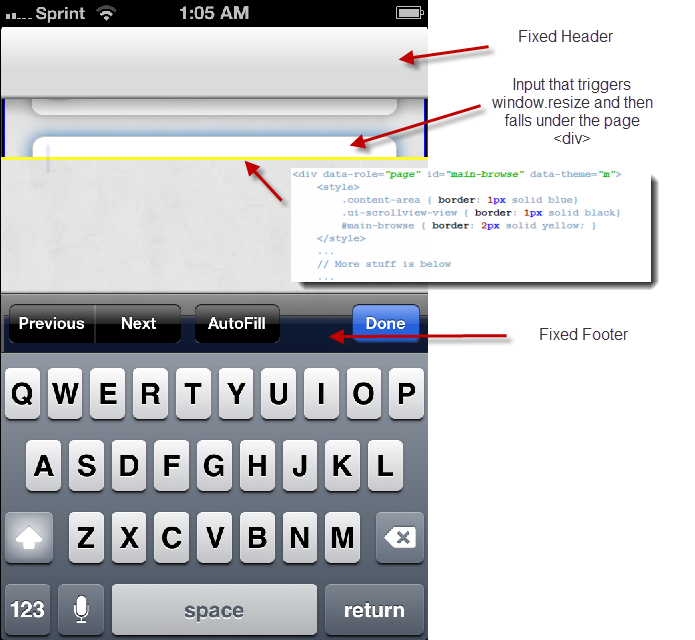
Immédiatement après qu'il résout la fenêtre.redimensionner l'événement, JQueryMobile décide de redimensionner la page à une hauteur incorrecte. Je peux dire que c'est la page parce que j'ai ajouté une bordure de couleur différente à chaque élément pour voir ce qui était quoi. Et dans de nombreux cas, cette action de redimensionnement provoque le débordement de la moitié de mon interface graphique sous le bas de la div, faisant parfois même apparaître mon curseur caché sous la div.
La meilleure façon de le comprendre est avec un capture d'écran:

Maintenant, je ne m'attends pas vraiment à ce que quelqu'un ait une réponse exacte à cela. Je cherche juste des conseils de débogage. J'ai ajouté une instruction "débogueur" dans ma fenêtre.redimensionner () événement et a essayé de passer à travers le code. J'espérais être conduit à un autre écouteur de redimensionnement conçu pour redimensionner la page . Si je peux trouver cela, alors je peux temporairement le paralyser quand quelqu'un sélectionne un élément de formulaire, puis réactiver le redimensionnement sur le flou ou le changement d'orientation. Problème est-ce que j'ai parcouru chaque ligne de code et le processus de débogage s'arrête juste avant que le redimensionnement ne se produise.
Cela me fait me demander s'il y a un autre événement déclenché à part window.redimensionner. J'ai donc ajouté les deux lignes ci-dessous:
document.addEventListener("throttledresize", function() { alert("throttledresize fired.") }, false);
document.addEventListener("orientationchange", function() { alert("orientationchange fired.") }, false);
Ni tiré, cependant. Donc je suis un peu coincé. J'ai un bon sentiment que je sais quel est le problème, mais je ne peux pas le tracer à la source. Toutes les suggestions sur l'endroit où je peux trouver ce code mystérieux qui redimensionne la page sur la fenêtre.resize()?
5 réponses
Je suis content de voir que je ne suis pas fou! Je suis heureux de signaler que j'ai mis en œuvre une très bonne solution. Voici les étapes, au cas où vous voudriez faire la même chose:
1) Allez dans jquery.mobile-1.x.x.js
2) Trouver $.mobile = $.étendre () et ajouter les attributs suivants:
last_width: null,
last_height: null,
3) Modifiez getScreenHeight pour fonctionner comme suit:
getScreenHeight: function() {
// Native innerHeight returns more accurate value for this across platforms,
// jQuery version is here as a normalized fallback for platforms like Symbian
if (this.last_width == null || this.last_height == null || this.last_width != $( window ).width())
{
this.last_height = window.innerHeight || $( window ).height();
this.last_width = $(window).width();
}
return this.last_height;
}
Fondamentalement, cela empêchera jQuery de recalculer la hauteur de la page à moins que la largeur ne change également. (c.-à-d. un changement d'orientation) depuis le clavier programmable affecte uniquement la hauteur, cette méthode retournera la valeur mise en cache au lieu d'une hauteur modifiée.
Je vais créer un post pour demander comment remplacer le $.mobile.méthode getScreenHeight. J'ai essayé d'ajouter le code ci-dessous dans un fichier JS séparé, mais cela n'a pas fonctionné:
delete $.mobile.getScreenHeight;
$.mobile.last_width = null;
$.mobile.last_height = null;
$.mobile.getScreenHeight = function()
{
... the code listed above
}
Il a tiré la plupart du temps, mais a également tiré la fonction d'origine. Un peu bizarre. J'ai posté un sujet distinct en ce qui concerne comment bien étendre $.mobile ici: bon façon d'overide une méthode jQuery Mobile en $.mobile
, j'ai eu un problème similaire, essayez ceci:
$('#main-browse').bind("orientationchange", function(event) {
//Put the page dimensions for example with minimum height property
}
J'avais le même problème à Cordova (3.x) en utilisant jQuery mobile 1.4-donc ce n'est pas quelque chose susceptible d'être abordé par les auteurs de la bibliothèque. J'ai essayé beaucoup de solutions différentes - mais aucune ne l'a vraiment réparé. Le candidat le plus proche impliquait la liaison de gestionnaires simples liés aux événements "throttleresize" et "pageshow" sur les objets window et document, respectivement.
Pourtant, j'ai toujours perdu la sensation" verrouillée " de l'interface utilisateur et l'utilisateur pourrait faire glisser toute mon interface utilisateur après le clavier quitter. Bien sûr, l'en-tête et le pied de page ne se sont pas déplacés, mais mon arrière-plan et la zone de contenu principale étaient maintenant déplaçables, et des barres de défilement sont apparues. Totalement inacceptable si vous essayez pour cette sensation d'application native...
J'ai donc décidé de regarder dans Chrome / Safari firebug et de savoir où les pixels supplémentaires sont ajoutés au modèle de boîte. Curieusement, j'ai remarqué que ce n'était pas du tout la hauteur qui était changée, dans mon cas c'était le remplissage sur la page active. j'ai donc adapté une solution d'une autre pile affichage:
function resetActivePageHeight() {
var aPage = $( "." + $.mobile.activePageClass ),
aPagePadT = parseFloat( aPage.css( "padding-top" ) ),
aPagePadB = parseFloat( aPage.css( "padding-bottom" ) ),
aPageBorderT = parseFloat( aPage.css( "border-top-width" ) ),
aPageBorderB = parseFloat( aPage.css( "border-bottom-width" ) );
aPage.css( "min-height", deviceInfo.height - aPagePadT - aPagePadB - aPageBorderT - aPageBorderB )
.css("top","0px").css("padding","0px");}
Ensuite, je les ai liés aux événements de document et de fenêtre sur le périphérique prêt.
$( document ).bind( "pageshow", resetActivePageHeight );
$( window ).bind( "throttledresize", resetActivePageHeight );
Encore une fois, bien que je voudrais prendre le crédit, je pense que je viens de trouver un angle supplémentaire à la bonne idée de quelqu'un d'autre.
Accédez à votre fichier androidmanifest et dans l'activité, modifiez ou mettez à jour cette valeur android: windowSoftInputMode= "adjustResize"
Je sais pertinemment que adjustPan brise la page afin que les contrôles soient cachés. la valeur par défaut (non spécifiée) peut être ok et il y a d'autres options ici. je pense que si ce n'est pas pour redimensionner, il ne communique pas à jqm que kb est affiché
Alors laissez jqm tel quel, sans vos modifications et il fera son travail btw, j'utilise cordova 2.2, JQM 1.2 et jquery 1.8.2
J'ai eu un problème où le clavier virtuel étendrait la fenêtre, montrant le contenu en dessous(un panneau externe).
J'ai résolu en définissant la hauteur css en fonction de la hauteur de la fenêtre:
$('#page').css('height', $(window).height());