fenêtre.onbeforeunload dans Chrome: Quelle est la correction la plus récente?
évidemment, fenêtre.onbeforeunload a rencontré sa part de problèmes avec Chrome comme je l'ai vu de tous les problèmes que j'ai rencontrés. Quel est le travail le plus récent?
la seule chose que j'ai encore proche de travailler est ce :
window.onbeforeunload = function () { return "alert" };
cependant, si je substitue retour "alerte"avec quelque chose comme alerte ("blah"), Je ne reçois rien de Chrome.
j'ai vu dans ceci question que Google bloque délibérément ceci. Bon pour eux... mais si je veux faire un appel AJAX quand quelqu'un ferme la fenêtre? Dans mon cas, je veux savoir quand quelqu'un a quitté le tchat sur mon site, signalé par la fermeture de la fenêtre.
je veux savoir s'il y a un moyen de
(a): fixez la fenêtre.appel onbeforeunload pour que je puisse mettre AJAX là
ou
(b): obtenir une autre façon de déterminer qu'une fenêtre S'est fermée en Chrome
4 réponses
réponse:
$(window).on('beforeunload', function() {
var x =logout();
return x;
});
function logout(){
jQuery.ajax({
});
return 1+3;
}
un petit mix et match, mais ça a marché pour moi. Le 1+3 s'assure que la fonction de déconnexion est appelée (vous verrez 4 si elle est réussie sur le popup lorsque vous essayez de quitter).
Voici une approche plus simple.
$(window).on('beforeunload', function() {
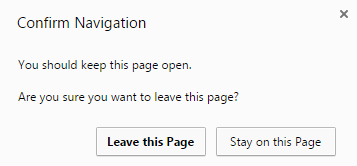
return "You should keep this page open.";
});
le message retourné peut être tout ce que vous voulez, y compris la chaîne vide si vous n'avez rien à ajouter au message que Chrome affiche déjà. Le résultat ressemble à ceci:

en date du 69.0.3497.92, Chrome n'a pas respecté la norme. Cependant, il y a un rapport de bogue déposé, et un examen est en cours.
- Chrome exige que la valeur de retour soit définie par référence à l'objet de l'événement, et non à la valeur retournée par le gestionnaire.
- la "norme 1519110920" stipule que la sollicitation peut être contrôlée en annulant l'événement ou en fixant la valeur de retour à non-valeur " null .
- la norme stipule que les auteurs doivent utiliser Event.preventDefault () au lieu de returnValue.
- Le norme que le message affiché à l'utilisateur n'est pas personnalisable.
window.addEventListener('beforeunload', function (e) {
// Cancel the event as stated by the standard.
e.preventDefault();
// Chrome requires returnValue to be set.
e.returnValue = '';
});
window.location = 'about:blank';