Pourquoi utiliser Redux sur Facebook Flux?
j'ai lu cette réponse , réduire boilerplate , examiné quelques exemples de GitHub et même essayé redux un peu (todo apps).
si j'ai bien compris, Official redux doc motivations fournissent des avantages par rapport aux architectures MVC traditionnelles. Mais il ne fournit pas de réponse à la question:
Pourquoi utiliser Redux sur Facebook Flux?
est-ce seulement une question de style de programmation: fonctionnel vs non fonctionnel? Ou la question Est dans capacités / dev-outils qui découlent de l'approche redux? Peut-être mise à l'échelle? Ou des tests?
ai-je raison si je dis que redux est un flux pour les gens qui viennent des langues fonctionnelles?
pour répondre à cette question, vous pouvez comparer la complexité de la mise en œuvre la motivation de redux pointe sur flux vs redux.
Voici la motivation des points de officiel redux doc motivations :
- le traitement optimiste mises à jour ( ce que je comprends, il peine dépend de la 5ème point. Est-ce difficile de l'implémenter dans facebook flux? )
- rendu sur le serveur ( flux facebook peut également le faire. Tous les avantages en comparaison des redux? )
- collecter des données avant d'effectuer des transitions de route ( pourquoi cela ne peut-il pas être réalisé dans facebook flux? Quels sont les avantages? )
- Chaud recharger ( C'est possible avec Réagir à Chaud Recharger . Pourquoi avons-nous besoin redux? )
- Annuler/Rétablir la fonctionnalité
- autre chose? Comme la persistance de l'état...
7 réponses
auteur Redux ici!
Redux n'est pas que différent du Flux. Dans l'ensemble, il a la même architecture, mais Redux est capable de réduire certaines complexités en utilisant la composition fonctionnelle où Flux utilise l'enregistrement de rappel.
il n'y a pas de différence fondamentale dans Redux, mais je trouve que cela rend certaines abstractions plus faciles, ou du moins possibles à mettre en œuvre, qui seraient difficiles ou impossibles à mettre en œuvre dans Flux.
Composition Réducteur
prendre, par exemple, la pagination. Mon Flux + React Router exemple gère la pagination, mais le code pour cela est terrible. Une des raisons pour lesquelles c'est horrible est que le Flux rend contre nature la réutilisation des fonctionnalités dans les magasins. si deux magasins doivent gérer la pagination en réponse à des actions différentes, ils doivent soit hériter d'un magasin de base commun (mauvais! vous êtes de verrouillage vous - même dans un design particulier lorsque vous utilisez héritage), ou appeler une fonction du gestionnaire, qui devra fonctionner d'une manière ou d'une autre sur L'état privé du magasin Flux. Le tout est en désordre (bien que certainement dans le domaine du possible).
par contre, avec Redux la pagination est naturelle grâce à la composition réductrice. Il est réducteurs tout le chemin vers le bas, donc vous pouvez écrire un usine de réducteur qui génère des réducteurs de pagination et puis utilisez - le dans votre arbre réducteur . La raison pour laquelle c'est si facile est que dans le Flux, les stocks sont plats, mais dans Redux, les réducteurs peuvent être imbriqués par composition fonctionnelle, tout comme les composants de réaction peuvent être imbriqués.
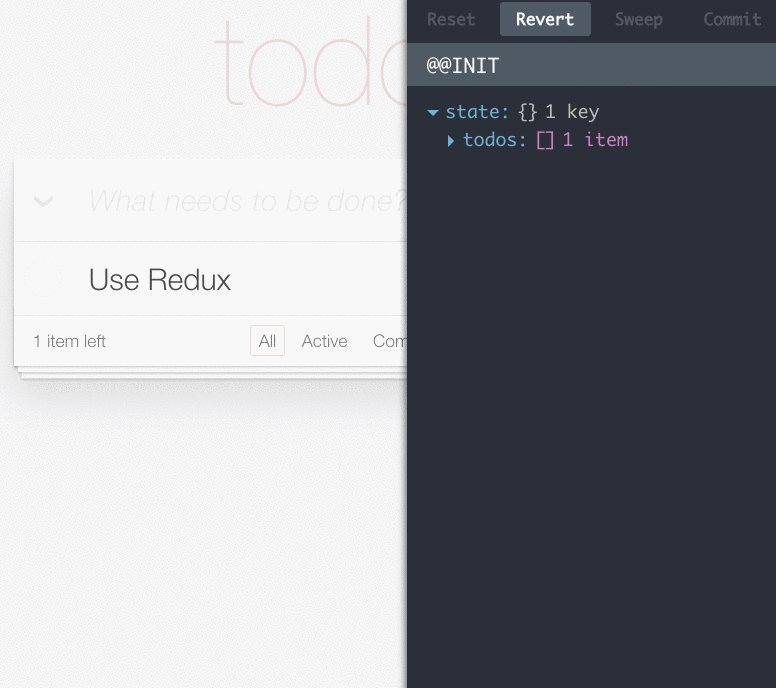
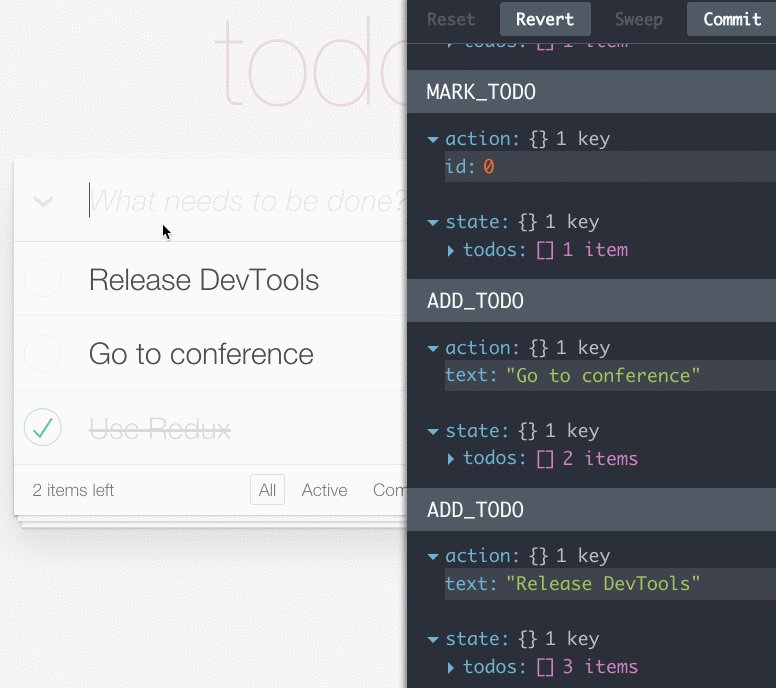
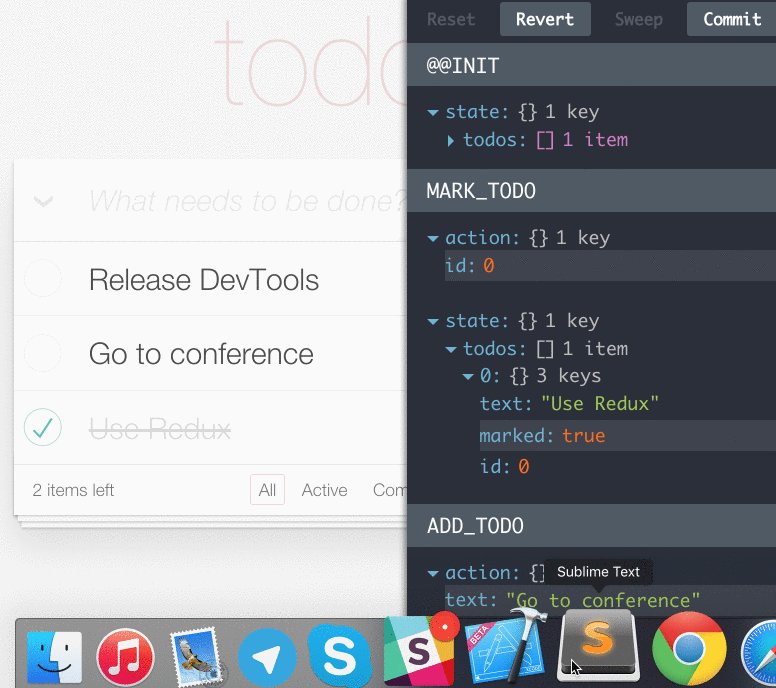
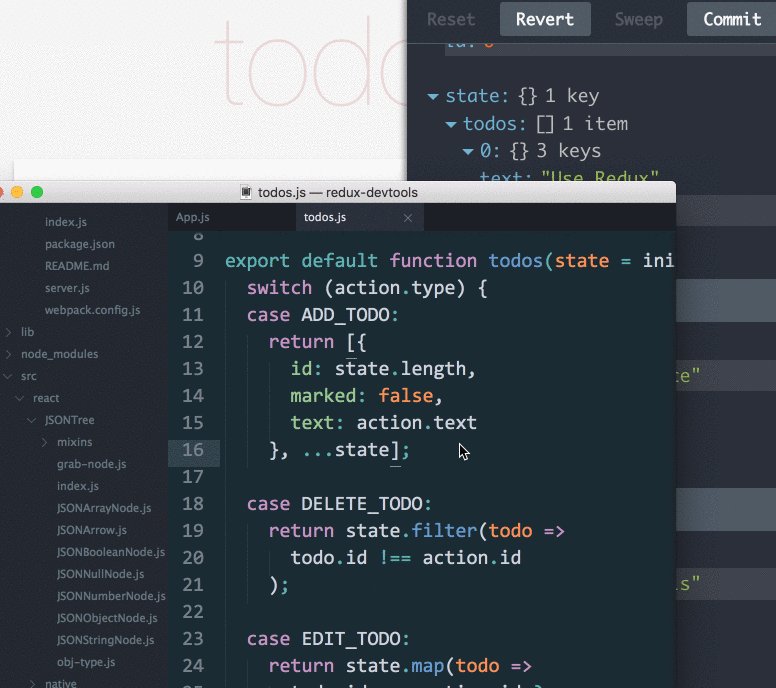
Ce modèle permet également des fonctionnalités merveilleuses comme no-user-code undo/redo . pouvez-vous imaginer brancher Undo/Redo dans une application Flux étant deux lignes de code? Guère. Avec Redux, c' est - encore une fois, grâce à la composition réducteur modèle. Je dois souligner qu'il n'y a rien de nouveau à ce sujet-c'est le modèle inventé et décrit en détail dans Architecture Elm qui a été lui-même influencé par le Flux.
Serveur De Rendu
les gens ont rendu sur le serveur très bien avec Flux, mais en voyant que nous avons 20 bibliothèques Flux chacune essayant de rendre le rendu du serveur "plus facile", peut-être Flux a-t-il quelque des bords rugueux sur le serveur. La vérité est que Facebook ne fait pas beaucoup de rendu de serveur, de sorte qu'ils n'ont pas été très concernés à ce sujet, et comptent sur l'écosystème pour le rendre plus facile.
dans le Flux traditionnel, les magasins sont des Singleton. Cela signifie qu'il est difficile de séparer les données des différentes requêtes sur le serveur. Pas impossible, mais difficile. C'est pourquoi la plupart des bibliothèques Flux (ainsi que les nouvelles Flux Utils ) vous proposent maintenant d'utiliser des classes au lieu de singletons, donc vous pouvez instancier des magasins par demande.
il y a encore les problèmes suivants que vous devez résoudre dans le Flux (soit vous-même ou avec l'aide de votre bibliothèque de Flux préférée tels que Flummox ou Alt ):
- si les magasins sont des classes, Comment puis-je les créer et les détruire avec répartiteur par demande? Quand dois-je enregistrer les magasins?
- comment hydrater les données de la pour la réhydrater sur le client? Ai-je besoin de mettre en place des méthodes pour cela?
certes, les cadres de Flux (Pas de Flux vanille) ont des solutions à ces problèmes, mais je les trouve trop compliqués. Par exemple, Flummox vous demande d'implémenter serialize() et deserialize() dans vos magasins . Alt résout ce plus joli en fournissant takeSnapshot() qui sérialise automatiquement votre état dans un JSON arbre.
Redux va plus loin: puisqu'il n'y a qu'un seul magasin (géré par de nombreux réducteurs), vous n'avez pas besoin d'API spéciale pour gérer la (ré)hydratation. vous n'avez pas besoin de" vider "ou" hydrater " les magasins-il n'y a qu'un seul magasin, et vous pouvez lire son état actuel, ou créer un nouveau magasin avec un nouvel état. Chaque requête reçoit une instance de stockage séparée. plus d'informations sur le rendu de serveur avec Redux.
encore une fois, C'est un cas de quelque chose de possible à la fois dans Flux et Redux, mais les bibliothèques Flux résolvent ce problème en introduisant une tonne D'API et de conventions, et Redux n'a même pas à le résoudre parce qu'il n'a pas ce problème en premier lieu grâce à sa simplicité conceptuelle.
Développeur De L'Expérience
Je n'avais pas vraiment l'intention de faire de Redux une bibliothèque de Flux populaire-je l'ai écrit alors que je travaillais sur mon reacteurope talk sur chaud recharger avec le voyage dans le temps . J'avais un objectif principal: rendre possible de changer le code réducteur à la volée ou même" changer le passé " en biffant les actions, et voir l'état recalculé.

Je n'ai vu aucune bibliothèque de Flux capable de faire cela. React Hot Loader aussi ne vous laisse pas faire cela-en fait, il casse si vous éditez Flux magasins parce qu'il ne savoir quoi faire avec eux.
quand Redux doit recharger le code du réducteur, il appelle replaceReducer() , et l'application fonctionne avec le nouveau code. Dans Flux, les données et les fonctions sont enchevêtrées dans les magasins Flux, donc vous ne pouvez pas "juste remplacer les fonctions". De plus, vous devez d'une façon ou d'une autre réenregistrer les nouvelles versions avec le répartiteur-ce que Redux n'a même pas.
écosystème
Redux a un écosystème riche et en croissance rapide . C'est parce qu'il fournit quelques points d'extension tels que middleware . Il a été conçu avec les cas d'utilisation tels que journalisation , le soutien à Promesses , Observables , routage , immutabilité dev contrôles , persistance , etc, dans l'esprit. Tous ces va se révéler être utile, mais c'est agréable d'avoir accès à un ensemble d'outils qui peuvent être facilement combinés à travailler ensemble.
simplicité
Redux préserve tous les avantages du Flux (enregistrement et rejeu des actions, flux de données unidirectionnel, mutations dépendantes) et ajoute de nouveaux avantages (annulation facile, rechargement à chaud) sans introduire L'enregistrement du répartiteur et du magasin.
garder simple est important parce qu'il vous garde sain d'esprit pendant que vous mettre en œuvre des abstractions de plus haut niveau.
contrairement à la plupart des bibliothèques de Flux, la surface de L'API Redux est minuscule. Si vous supprimez les Avertissements, les commentaires et les contrôles de santé du développeur, c'est 99 lignes . Il n'y a pas de code async à déboguer.
vous pouvez en fait le lire et comprendre tout de Redux.
Voir aussi ma réponse sur les désavantages de l'utilisation Redux, comparativement à des Flux de .
tout d'abord, il est tout à fait possible d'écrire des applications avec React sans Flux.
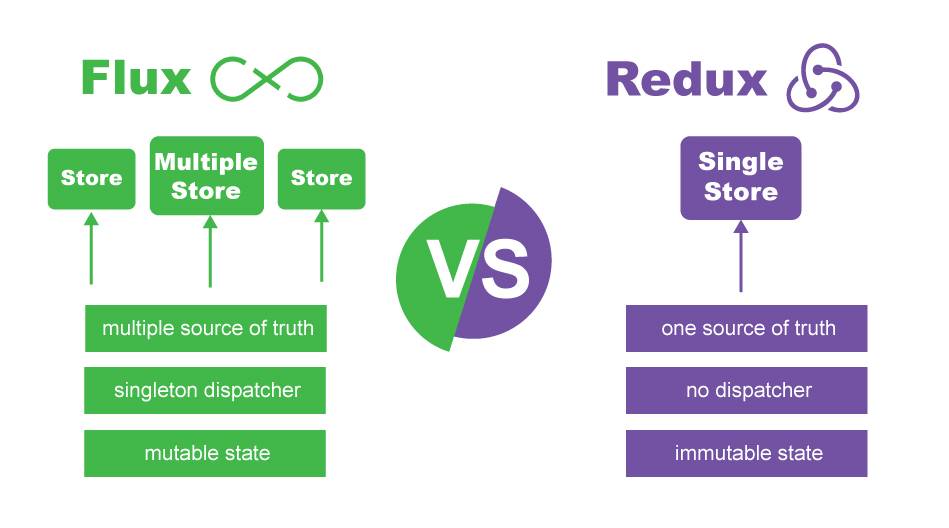
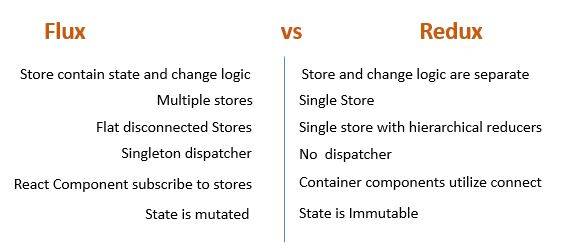
aussi ce diagramme visuel que j'ai créé montrent une vue rapide des deux, probablement une réponse rapide pour les gens qui ne veulent pas lire l'explication complète:

mais si vous voulez en savoir plus, lisez la suite.
je crois que vous devriez commencer avec React pur, puis apprendre Redux et Flux. Après que vous aurez une expérience réelle avec React, vous verrez si Redux est utile pour vous ou pas.
Peut-être, vous vous sentirez que Redux est exactement pour votre application et peut-être vous je vais découvrir, que Redux essaie de résoudre un problème que vous n'êtes pas vraiment l'expérience.
si vous commencez directement avec Redux, vous pouvez vous retrouver avec trop d'ingénierie code, code plus difficile à maintenir, et avec encore plus de bugs et que sans Redux.
de Redux docs :
Motivation
comme les exigences pour les applications JavaScript d'une page sont devenues de plus en plus compliquées, notre le code doit gérer plus de l'état que jamais. Cet état peut inclure réponses du serveur et données mises en cache, ainsi que des données créées localement qui n'a pas encore été enregistré sur le serveur. L'état de L'assurance-chômage est également en hausse dans la complexité, comme nous avons besoin pour gérer les routes actives, onglets sélectionnés, spinners, pagination controls,etc.gérer cet état en constante évolution est difficile. Si un modèle peut mettre à jour un autre modèle, une vue peut mettre à jour un modèle, qui met à jour un autre modèle, et ceci, à son tour, pourrait causer une autre vue à mettre à jour. À certains point, vous ne comprenez plus ce qui se passe dans votre application que vous avez perte du contrôle sur le moment, le pourquoi et le comment de son état. Lorsqu'un système est opaque et non déterministe, il est difficile de reproduire des bogues ou ajouter nouveauté.
comme si ce n'était pas assez, considérer les nouvelles exigences de devenir commun dans le développement de produits. En tant que développeurs, nous sommes prévu pour gérer optimiste mises à jour, rendu côté serveur, récupération données avant d'effectuer des transitions de route, et ainsi de suite. Nous nous trouvons en essayant de gérer une complexité que nous n'avons jamais eu à traiter avec avant, et nous posons inévitablement la question: Est-il temps d'abandonner? Le la réponse est Non.
cette complexité est difficile à gérer car nous mélangeons deux concepts qui sont très difficiles à raisonner pour l'esprit humain: mutation et l'asynchronicité. Je les appelle Mentos et Coke. Les deux peuvent être super. lorsque séparés, mais ensemble, ils créent un désordre. Les bibliothèques comme Réagir essayer de résoudre ce problème dans la couche de vue en enlevant les deux manipulation asynchrone et DOM directe. Toutefois, la gestion de l'état de vos données sont à gauche jusqu'à vous. C'est ici que Redux entre en jeu.
sur les traces de Flux, CQRS, et Event Sourcing, Redux les tentatives de rendre prévisibles les mutations de l'état en imposant certaines restrictions sur la façon et le moment des mises à jour. Ils restriction sont reflétés dans les trois principes de Redux.
"de la 1519530920" Redux docs :
Concepts de Base
Redux lui-même est très simple.Imaginez que l'état de votre application est décrit comme un objet simple. Exemple, l'état d'une tâche d'application pourrait ressembler à ceci:
{ todos: [{ text: 'Eat food', completed: true }, { text: 'Exercise', completed: false }], visibilityFilter: 'SHOW_COMPLETED' }This objet, c'est comme un "modèle" sauf qu'il n'existe pas de définition. Ce est afin que les différentes parties du code ne peut pas changer l'état arbitrairement, provoquant des bugs difficiles à reproduire.
pour changer quelque chose dans l'état, vous devez envoyer une action. Un action est un simple objet JavaScript (notez que nous n'introduisons aucune de la magie?) qui décrit ce qui s'est passé. Voici quelques exemples d'actions:
{ type: 'ADD_TODO', text: 'Go to swimming pool' } { type: 'TOGGLE_TODO', index: 1 } { type: 'SET_VISIBILITY_FILTER', filter: 'SHOW_ALL' }appliquer que chaque changement est décrit comme une action nous permet d'avoir un compréhension claire de ce qui se passe dans l'application. Si quelque chose changé, nous savons pourquoi il a changé. Les Actions sont comme des miettes de ce que s'est passé. Enfin, pour lier l'état et les actions ensemble, nous écrivons un fonction appelée réducteur. Encore une fois, rien de magique, c'est juste un fonction qui prend l'état et l'action comme arguments, et renvoie le suivant l'état de l'application. Il serait difficile d'écrire une telle fonction pour un grande application, donc nous écrire de petites fonctions de gestion de parties de l'état:
function visibilityFilter(state = 'SHOW_ALL', action) { if (action.type === 'SET_VISIBILITY_FILTER') { return action.filter; } else { return state; } } function todos(state = [], action) { switch (action.type) { case 'ADD_TODO': return state.concat([{ text: action.text, completed: false }]); case 'TOGGLE_TODO': return state.map((todo, index) => action.index === index ? { text: todo.text, completed: !todo.completed } : todo ) default: return state; } }Et nous écrire un autre réducteur qui gère l'état complet de notre app en appelant ces deux réducteurs pour les clés d'état correspondantes:
function todoApp(state = {}, action) { return { todos: todos(state.todos, action), visibilityFilter: visibilityFilter(state.visibilityFilter, action) }; }c'est essentiellement toute l'idée de Redux. Notez que nous n'avons pas utilisé tous les APIs Redux. Il est livré avec quelques utilitaires pour faciliter ce motif, mais l'idée principale est que vous décrivez comment votre état est mise à jour au fil du temps en réponse aux objets d'action, et 90% du code vous écrivez est juste JavaScript simple, sans l'utilisation de Redux lui - même, son APIs, ou n'importe quelle magie.
vous devriez peut-être commencer par lire ce post de Dan Abramov où il parle de diverses implémentations de Flux et de leurs compromis au moment où il écrivait redux: L'Évolution des Flux des Cadres
Deuxièmement, la page sur les motivations à laquelle vous renvoyez ne discute pas vraiment des motivations de Redux autant que des motivations derrière Flux (et React). Le trois principes est plus Redux spécifique bien que encore ne traite pas des différences de mise en œuvre par rapport à l'architecture de Flux standard.
essentiellement, Flux possède plusieurs magasins qui calculent les changements d'état en réponse aux interactions entre L'interface utilisateur et L'API avec les composants et diffusent ces changements en tant qu'événements auxquels les composants peuvent souscrire. Dans Redux, il n'y a qu'un seul magasin auquel chaque composant est abonné. IMO it se sent au moins comme Redux simplifie et unifie davantage le flux de données en unifiant (ou en réduisant, comme Redux dirait) le flux de données vers les composants, tandis que les Flux se concentre sur l'unification de l'autre côté de la flux de données - vue modèle.
je suis un des premiers à adopter et j'ai mis en œuvre une application de page Moyenne en utilisant la bibliothèque de Flux Facebook.
comme je suis un peu en retard à la conversation, je vais juste souligner que malgré mes meilleurs espoirs Facebook semble considérer leur mise en œuvre de Flux pour être une preuve de concept et il n'a jamais reçu l'attention qu'il mérite.
je vous encourage à jouer avec, car il expose plus du travail intérieur de l'architecture de Flux qui c'est assez éducatif, mais en même temps, il ne fournit pas beaucoup des avantages que les bibliothèques comme Redux fournissent (qui ne sont pas si importants pour les petits projets, mais deviennent très précieux pour les plus grands).
nous avons décidé que nous irons de L'avant avec Redux et je vous suggère de faire de même;)
Voici l'explication simple de Redux over Flux.
Redux n'a pas de répartiteur.Il s'appuie sur des fonctions pures appelées réducteurs. Il n'a pas besoin d'un répartiteur. Chaque action est gérée par un ou plusieurs réducteurs pour mettre à jour le magasin unique. Puisque les données sont immuables, reducers renvoie un nouvel état mis à jour qui met à jour le magasin 
pour plus d'information http://www.prathapkudupublog.com/2017/04/flux-vs-redux.html
j'ai travaillé assez longtemps avec Flux et maintenant assez longtemps avec Redux. Comme Dan l'a souligné, les deux architectures ne sont pas si différentes. Le truc C'est que Redux rend les choses plus simples et plus propres. Ça t'apprend des trucs en plus du Flux. Comme par exemple Flux est un exemple parfait de flux de données à Sens Unique. Séparation des préoccupations lorsque nous avons des données, ses manipulations et la couche de vue séparées. En Redux nous avons les mêmes choses mais nous apprenons aussi sur l'immutabilité et la pureté fonction.
outre les arguments techniques décrits dans les réponses précédentes, deux raisons importantes sont:
-
Tooling : Redux dev tool est un outil génial, rend votre expérience de développeur / Débogage une explosion (machine à remonter le temps, possibilité d'exporter une session utilisateur et de la rejouer dans votre environnement local...).
-
débordement de la Pile de l'environnement: Redux a obtenu plus de plus de 51000 résultats sur stackoverflow, flux 9000.