Pourquoi le `MouseEvent " dans la case gestionnaire d'événements non générique?
j'ai une case à cocher TSX(JSX) de l'élément:
<input type="checkbox" name={i.toString()} onClick={this.handleCheckboxClick} />
avec L'aide du code VS je sais que le type de paramètre d'entrée du this.handleCheckboxClickMouseEvent<HTMLInputElement>. J'ai donc mis en oeuvre avec:
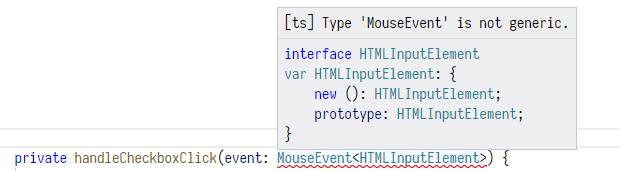
private handleCheckboxClick(event: MouseEvent<HTMLInputElement>) {
...
}
Ensuite j'ai une erreur disant:[ts] Type 'MouseEvent' is not generic. Comme indiqué dans l'image ci-dessous:
Version de mes paquets:
"@types/react": "^15.0.29",
"@types/react-dom": "^15.5.0",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"typescript": "^2.3.4",
Pourquoi est-ce?
22
demandé sur
Ben
2017-06-26 19:19:15
1 réponses
vous utilisez probablement le DOM MouseEvent. Essayez d'utiliser React.MouseEvent<HTMLInputElement> à la place.
71
répondu
rossipedia
2017-06-26 16:33:32