Pourquoi null est un objet et quelle est la différence entre null et non défini?
pourquoi null est-il considéré comme un object en JavaScript?
Est la vérification de la
if ( object == null )
Do something
identique à
if ( !object )
Do something
?
et aussi:
Quelle est la différence entre null et undefined ?
20 réponses
(name is undefined)
vous: Qu'est-ce que name ? (*)
JavaScript: name ? C'est quoi un name ? Je ne sais pas de quoi vous parlez. Vous n'avez jamais mentionné de name avant. Voyez-vous quelque autre langage de script sur le (client)?
name = null;
vous: Qu'est-ce que name ?
JavaScript: Je ne sais pas.
en bref; undefined est où aucune notion de la chose n'existe; il n'a pas de type, et il n'a jamais été référencé avant dans cette portée; null est où la chose est connue pour exister, mais il n'est pas connu ce que la valeur est.
une chose à se rappeler est que null n'est pas, conceptuellement, la même que false ou "" ou tel, même si elles équivalent après type de coulée, c'est-à-dire
name = false;
vous: Qu'est-ce que name ?
JavaScript: booléen false.
name = '';
vous: Qu'est-ce que name ?
JavaScript: chaîne vide
*: name dans ce contexte, on entend par variable qui n'a jamais été défini. Il pourrait être n'importe quelle variable non définie. Cependant, le nom est une propriété d'à peu près n'importe quel élément de forme HTML. Elle remonte à loin et a été instituée bien avant l'identification. Il est utile parce que les ids doivent être uniques mais les noms pour ne pas avoir à l'être.
la différence peut être résumée dans cet extrait:
alert(typeof(null)); // object
alert(typeof(undefined)); // undefined
alert(null !== undefined) //true
alert(null == undefined) //true
contrôle
object == null est différent de cocher la case if ( !object ) .
ce dernier est égal à ! Boolean(object) , parce que l'opérateur unaire ! projette automatiquement l'opérande de droite dans un booléen.
depuis Boolean(null) égale faux puis !false === true .
donc si votre objet est pas null , mais false ou 0 ou "" , le chèque sera passer parce que:
alert(Boolean(null)) //false
alert(Boolean(0)) //false
alert(Boolean("")) //false
null est n'est pas un objet , c'est un valeur primitive . Par exemple, vous ne pouvez pas ajouter des propriétés. Parfois les gens pensent à tort que c'est un objet, parce que typeof null renvoie "object" . Mais c'est en fait un bug (qui pourrait même être corrigé dans ECMAScript 6).
la différence entre null et undefined est la suivante:
-
undefined: utilisé en JavaScript et signifie "Aucune valeur". Les variables non initialisées, les paramètres manquants et les variables inconnues ont cette valeur.> var noValueYet; > console.log(noValueYet); undefined > function foo(x) { console.log(x) } > foo() undefined > var obj = {}; > console.log(obj.unknownProperty) undefinedAccès aux variables inconnues, cependant, produit une exception:
> unknownVariable ReferenceError: unknownVariable is not defined -
null: utilisé par les programmeurs pour indiquer "aucune valeur", par exemple comme paramètre d'une fonction.
examen d'un variable:
console.log(typeof unknownVariable === "undefined"); // true
var foo;
console.log(typeof foo === "undefined"); // true
console.log(foo === undefined); // true
var bar = null;
console.log(bar === null); // true
en règle générale, vous devez toujours utiliser === et jamais == en JavaScript (== effectue toutes sortes de conversions qui peut produire des résultats inattendus). Le contrôle x == null est un boîtier de bord, car il fonctionne à la fois pour null et undefined :
> null == null
true
> undefined == null
true
une façon courante de vérifier si une variable a une valeur est de la convertir en booléen et de voir si elle est true . Cette conversion est effectuée par la déclaration if et l'opérateur booléen ! ("pas.)"
function foo(param) {
if (param) {
// ...
}
}
function foo(param) {
if (! param) param = "abc";
}
function foo(param) {
// || returns first operand that can't be converted to false
param = param || "abc";
}
Inconvénient de cette approche: Toutes les valeurs suivantes pour évaluer false , de sorte que vous devez être prudent (par exemple, les vérifications ci-dessus ne peut pas distinguer entre undefined et 0 ).
-
undefined,null - booléens:
false
Numéros - :
+0,-0,NaN - cordes:
""
vous pouvez tester la conversion en booléen en utilisant Boolean comme une fonction (normalement il s'agit d'un constructeur, à utiliser avec new ):
> Boolean(null)
false
> Boolean("")
false
> Boolean(3-3)
false
> Boolean({})
true
> Boolean([])
true
Quelle est la différence entre nul et non défini??
Une propriété lorsqu'elle n'a pas de définition, n'est pas défini. la valeur null est un objet. Son type est objet. null est une valeur spéciale qui signifie "Aucune valeur. undefined n'est pas un objet, son type est indéfini.
vous pouvez déclarer une variable, la définir à null, et le comportement est identique sauf que vous verrez" null "imprimé versus"undefined". Vous pouvez même comparer un variable non définie à null ou vice versa, et la condition sera true:
undefined == null
null == undefined
reportez-vous à différence JavaScript entre null et non défini pour plus de détails.
et avec votre nouveau modifier oui
if (object == null) does mean the same if(!object)
quand ils testent si l'objet est faux, ils ne remplissent tous les deux la condition quand ils testent si false , mais pas quand vrai
Vérifier ici: Javascript gotcha
première partie de la question:
pourquoi null est considéré comme un objet en JavaScript?
c'est une erreur de conception JavaScript qu'ils ne peuvent pas corriger maintenant. Il aurait dû être de type null, pas de type object, ou ne pas l'avoir du tout. Il nécessite une vérification supplémentaire (parfois oublié) lors de la détection des objets réels et est source de bogues.
deuxième partie de la question:
Est la vérification de
if (object == null)
Do something
le même que
if (!object)
Do something
les deux chèques sont toujours faux sauf pour:
-
objet non défini ou nul: les deux vrai.
-
l'objet est primitif, et 0,
"", ou faux: vérifiez d'abord faux, deuxième vrai.
si l'objet n'est pas une primitive, mais un objet réel, comme new Number(0) , new String("") , ou new Boolean(false) , alors les deux vérifications sont fausses.
Donc, si l '"objet" est interprété comme un Objet réel alors les chèques sont toujours les mêmes. Si des primitives sont permises, alors les contrôles sont différents pour 0, "" , et faux.
dans des cas comme object==null , les résultats peu évidents pourraient être une source de bogues. L'utilisation de == n'est jamais recommandée, utilisez === à la place.
troisième partie de la question:
Et aussi:
Qu'est-ce que l' différence entre nul et non défini?
dans JavaScript, une différence est que nul est de type objet et non défini est de type non défini.
En JavaScript, null==undefined est vrai, et considérées comme égales si le type est ignoré. Pourquoi ils ont décidé ça, Mais 0, "" et false ne sont pas égaux, Je ne sais pas. Cela semble être une opinion arbitraire.
en JavaScript, null===undefined est pas vrai puisque le type doit être le même dans === .
en réalité, nul et non défini sont identiques, puisqu'ils représentent tous deux la non-existence. Comme 0, et "" d'ailleurs aussi, et peut-être les conteneurs vides [] et {} . Tellement de types du même rien sont une recette pour les bogues. Un type ou pas du tout est mieux. Je voudrais essayer de faire aussi peu que possible.
'faux', 'true', et '!"sont un autre sac de les vers qui pourraient être simplifiés, par exemple, if(!x) et if(x) seuls sont suffisants, vous n'avez pas besoin de vrai et faux.
déclarée var x est de type undefined si aucune valeur n'est fournie, mais elle devrait être la même que si x n'a jamais été déclarés. Une autre source de bogue est un conteneur vide. Il est donc conseillé de déclarer et définir ensemble, comme var x=1 .
les gens tournent en rond en essayant de comprendre de tous ces types de rien, mais c'est la même chose dans des vêtements différents et compliqués. La réalité est
undefined===undeclared===null===0===""===[]==={}===nothing
et peut-être que tous devraient jeter des exceptions.
var x = null;
x est défini comme nul
y n'est pas défini; / / parce que je ne l'ai pas défini
if (!x)
nul est évalué comme faux
une façon de donner un sens à nul et non défini est de comprendre où chacun se produit.
s'Attendre à une valeur de retour null dans les situations suivantes:
-
méthodes qui interrogent le DOM
console.log(window.document.getElementById("nonExistentElement")); //Prints: null -
JSON réponses reçues à partir d'une requête Ajax
{
name: "Bob",
address: null
}
-
nouvelle fonctionnalité qui est dans un État de flux. Les retours suivants null:
var proto = Object.getPrototypeOf(Object.getPrototypeOf({}));
// But this returns undefined:
Object.getOwnPropertyDescriptor({}, "a");
tous les autres cas de non-existence sont indiqués par undefined (comme noté par @Axel). Chacune des épreuves suivantes "undefined":
var uninitalised;
console.log(uninitalised);
var obj = {};
console.log(obj.nonExistent);
function missingParam(missing){
console.log(missing);
}
missingParam();
var arr = [];
console.log(arr.pop());
bien sûr si vous décidez d'écrire var unitialised = null; ou de retourner null À partir d'une méthode vous-même alors vous avez null qui se produit dans d'autres situations. Mais qui devrait être assez évident.
Un troisième cas est quand vous voulez accéder à une variable, mais vous ne savez même pas si elle a été déclarée. Dans ce cas, utilisez typeof pour éviter une erreur de référence:
if(typeof unknown !== "undefined"){
//use unknown
}
en résumé, Vérifiez qu'il n'y a pas de valeur nulle lorsque vous manipulez le DOM, que vous avez affaire à Ajax ou que vous utilisez certaines fonctionnalités D'ECMAScript 5. Pour tous les autres cas il est sûr de vérifier Non défini avec l'égalité stricte:
if(value === undefined){
// stuff
}
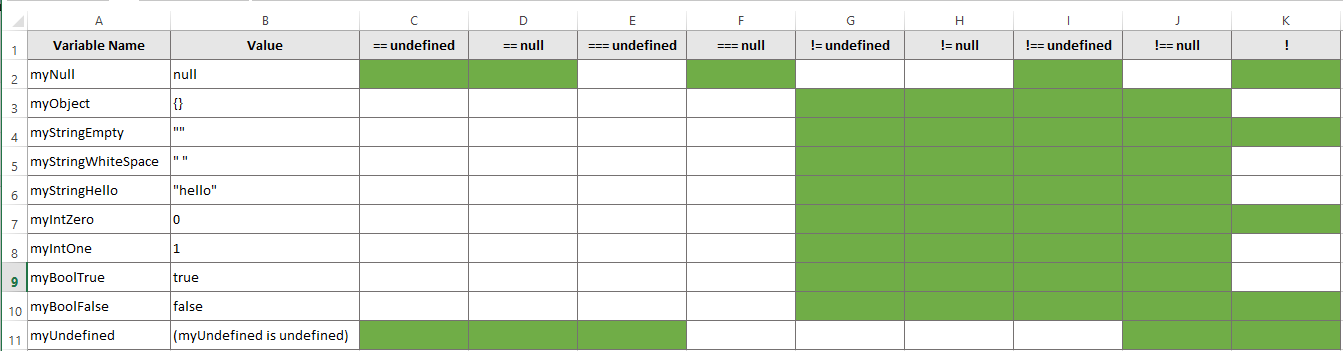
Comparaison de différentes null vérifie en JavaScript:
http://jsfiddle.net/aaronhoffman/DdRHB/5 /
// Variables to test
var myNull = null;
var myObject = {};
var myStringEmpty = "";
var myStringWhiteSpace = " ";
var myStringHello = "hello";
var myIntZero = 0;
var myIntOne = 1;
var myBoolTrue = true;
var myBoolFalse = false;
var myUndefined;
...trim...
http://aaron-hoffman.blogspot.com/2013/04/javascript-null-checking-undefined-and.html

null et non défini sont tous deux false pour l'égalité des valeurs (null= = Non défini): ils s'effondrent tous les deux en booléen false. Ils ne sont pas le même objet (null!==indéterminé.)
undefined est une propriété de l'objet global ("window" dans les navigateurs), mais est un type primitif et non un objet lui-même. C'est la valeur par défaut pour les variables et les fonctions non initialisées se terminant sans une instruction return.
null est une instance D'objet. null est utilisé pour DOM les méthodes qui renvoient des objets collection pour indiquer un résultat vide, ce qui fournit une valeur fausse sans indiquer d'erreur.
quelques précisions:
null et undefined sont deux des valeurs différentes. L'un représente l'absence de valeur pour un nom, et l'autre représente l'absence d'un nom.
Ce qui se passe dans un if va comme suit pour if( o ) :
l'expression dans les parenthèses o est évaluée, et puis le if coups de pied dans le type-la contrainte de la valeur de l'expression entre parenthèses-dans notre cas o .
Falsy (qui sera forcé à false) les valeurs en JavaScript sont: ", null, undefined, 0, et false .
pour ajouter à la réponse de Quelle est la différence entre undefined et null , de JavaScript guide définitif sur cette page :
vous pourriez considérer que
undefinedreprésente un système, inattendu, ou absense de valeur etnullpour représenter le niveau du programme, absence de valeur normale ou attendue. Si vous devez attribuer l'un des ces valeurs à une variable ou de propriété ou de passer une de ces valeurs à une fonctionnullest presque toujours le bon choix.
null est un objet. Son type est null. undefined n'est pas un objet, son type n'est pas défini.
la fonction suivante montre pourquoi et est capable d'établir la différence:
function test() {
var myObj = {};
console.log(myObj.myProperty);
myObj.myProperty = null;
console.log(myObj.myProperty);
}
si vous appelez
test();
vous Vous êtes
Non défini
null
le premier console.log(...) essaie d'obtenir myProperty de myObj alors qu'il n'est pas encore défini - donc il obtient de retour"non défini". Après avoir assigné null pour lui, le second console.log(...) renvoie évidemment "null" car myProperty existe, mais il a la valeur null qui lui est assignée.
pour pouvoir interroger cette différence, JavaScript a null et undefined : alors que null est - comme dans d'autres langues un objet, undefined ne peut pas être un objet car il n'y a pas d'instance (même pas une instance null ) disponible.
par exemple window.someWeirdProperty n'est pas défini ,donc
"window.someWeirdProperty === null" évalue à faux tandis que
"window.someWeirdProperty === undefined" évalue à true.
de plus, le contrôle if (!o) n'est pas la même chose que le contrôle if (o == null) pour o étant false .
l'autre chose amusante au sujet de null, par rapport à non défini, est qu'il peut être incrémenté.
x = undefined
x++
y = null
y++
console.log(x) // NaN
console.log(y) // 0ceci est utile pour définir les valeurs numériques par défaut pour les compteurs. Combien de fois avez-vous définissez une variable à -1 dans sa déclaration?
dans Javascript null n'est pas un type object il est un type primitave .
Quelle est la différence?
Non défini renvoie à un pointeur qui n'a pas été réglé.
Null se réfère au pointeur null par exemple quelque chose a défini manuellement une variable pour être de type null
regardez ça:
<script>
function f(a){
alert(typeof(a));
if (a==null) alert('null');
a?alert(true):alert(false);
}
</script>
//return:
<button onclick="f()">nothing</button> //undefined null false
<button onclick="f(null)">null</button> //object null false
<button onclick="f('')">empty</button> //string false
<button onclick="f(0)">zero</button> //number false
<button onclick="f(1)">int</button> //number true
<button onclick="f('x')">str</button> //string true
à Partir de "les Principes de L'Orienté Objet en Javascript" par Nicholas C. Zakas
mais pourquoi un objet quand le type est null? (En fait, cela a été reconnu comme une erreur par TC39, le comité qui conçoit et maintient JavaScript. Vous pouvez raisonner que null est un pointeur d'objet vide, faisant de "l'objet" une valeur de retour logique, mais c'est encore confus.)
Zakas, Nicolas C. (2014-02-07). Les principes de JavaScript Orienté Objet (Kindle Localisations 226-227). No Starch Press. L'Édition Kindle.
Qui dit:
var game = null; //typeof(game) is "object"
game.score = 100;//null is not an object, what the heck!?
game instanceof Object; //false, so it's not an instance but it's type is object
//let's make this primitive variable an object;
game = {};
typeof(game);//it is an object
game instanceof Object; //true, yay!!!
game.score = 100;
cas Non défini:
var score; //at this point 'score' is undefined
typeof(score); //'undefined'
var score.player = "felix"; //'undefined' is not an object
score instanceof Object; //false, oh I already knew that.
La meilleure façon de penser à propos de 'null' est de rappeler comment le concept similaire est utilisé dans les bases de données, où il indique qu'un champ contient "aucune valeur."
- Oui, la valeur de l'article est connue; est " défini."Il a été initialisé.
- la valeur de l'article est: " il n'y a pas de valeur."
C'est un très utile technique pour écrire des programmes qui sont plus facilement débogués. Un " undefined variable peut être le résultat d'un bug ... (comment le sauriez-vous?) ... mais si la variable contient la valeur 'null,' vous savez que "quelqu'un, quelque part dans ce programme, régler à 'null.'" C'est pourquoi, je suggère que, lorsque vous avez besoin de se débarrasser de la valeur d'une variable, ne pas "supprimer" ... mettez "null"."L'ancienne valeur sera orpheline et bientôt sera les ordures collectées; la nouvelle valeur est, "il n'y a pas de valeur (maintenant)."Dans les deux cas, l'état de la variable est certain: "il est évident, délibérément, qu'il en est ainsi."
- Non défini signifie qu'une variable a été déclarée, mais qu'aucune valeur N'a été attribuée, tandis que nul peut être attribué à une variable représentant "aucune valeur".(Null est un opérateur d'affectation)
2.Undefined est un type lui-même alors que Null est un objet.
3.Javascript peut lui-même initialiser n'importe quelle variable non assignée à non définie mais il ne peut jamais définir la valeur d'une variable à null. Cela doit être fait par programmation.