Pourquoi font-awesome fonctionne sur localhost, mais pas sur le web?
J'utilise font awesome dans mon projet (mvc/asp.net). Mon problème est, je déboguais le projet et vérifiais localhost, Il n'y avait pas de problème avec les icônes impressionnantes de police. Mais quand publié le site web et vérifier sur le web, au lieu d'icônes, j'ai vu de petites boîtes. Je suis sûr qu'il est placé dans le bon répertoire (où css fichiers placés).
Je n'ai trouvé aucune solution appropriée.
En passant, il n'y a pas non plus de problème avec les boutons. Ils sont tous ok mais les icônes ont disparu.
Merci
9 réponses
Je viens de charger votre page Web et de vérifier l'onglet net de firebug.
Vos URL suivantes ont renvoyé un 404:
Http://www.senocakonline.com/Content/font/fontawesome-webfont.woff
Http://www.senocakonline.com/Content/font/fontawesome-webfont.ttf
Je suppose que ceux qui manquent sont la raison pour laquelle vos icônes ne s'affichent pas.
Mise à jour: 23.10.2015 pour le rendre disponible, ajoutez simplement ce code à votre WebConfig:
<system.webServer>
<staticContent>
<mimeMap fileExtension="woff" mimeType="application/font-woff" />
<mimeMap fileExtension="woff2" mimeType="application/font-woff" />
</staticContent>
</system.webServer>
Pourquoi font-awesome fonctionne en mode débogage mais pas sur IIS?
Dans Visual Studio, par défaut, certains fichiers de police ne sont pas inclus pendant la publication:
- .eot
- .json
- .ttf
- .woff
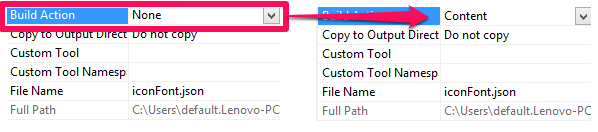
C'est parce que leur construire une action est définie sur None, c'est par défaut (sur MVC, vous ne savez pas WebForms). Vous devez accéder aux propriétés du fichier affecté et le définir de "None" à "Content".

Voici comment je résolu (pas en faisant glisser manuellement les fichiers comme certains peuvent le suggérer)
Crédits va à ce gars: http://edsykes.blogspot.com/2012/09/aspnet-build-actions-with-ttf-eot-and.html
J'ai eu le même problème. La solution:
-
Ouvrez le fichier CSS et supprimez la section font-face actuelle et remplacez-la par:
@font-face { font-family: FontAwesome; src: url('/Content/fonts/fontawesome-webfont.eot'), /*for IE */ url('/Content/fonts/fontawesomewebfont.svg'), url('/Content/fonts/fontawesome-webfont.ttf'); /* for CSS3 browsers */ font-weight: normal; font-style: normal; }(modifiez les valeurs de la police comme vous le souhaitez)
-
Copiez votre fichier de police ttf sur votre bureau puis convertissez en eot
-
Convertir le fichier de police TTF en svg
-
Convertir le fichier de police ttf en woff (facultatif)
Faites glisser et déposez toutes ces polices (ttf, eot, svg, woff... ) à l'emplacement de votre fichier lorsque Visual Studio 2012 est ouvert.
Publier votre projet
Une autre solution qui a résolu ce problème pour moi peut être trouvée ici: https://stackoverflow.com/a/12587256/615285
Citant à partir de là:
Le problème est très probable que les icônes / images dans les fichiers css utilisent des chemins relatifs, donc si votre bundle ne vit pas dans le même chemin relatif de l'application que vos fichiers CSS dégroupés, ils deviennent des liens cassés.
La chose facile à faire est de faire en sorte que votre chemin de paquet ressemble au répertoire css afin que les URL relatives fonctionnent, j'.e:
new StyleBundle("~/Static/Css/bootstrap/bundle")
Nous avons ajouté le support pour cela dans la version 1. 1beta1, donc pour réécrire automatiquement les URL de l'image, vous pouvez ajouter un nouveau ItemTransform qui effectue ce rebasage automatiquement.
bundles.Add(new StyleBundle("~/bundles/publiccss").Include(
"~/Static/Css/bootstrap/bootstrap.css",
"~/Static/Css/bootstrap/bootstrap-padding-top.css",
"~/Static/Css/bootstrap/bootstrap-responsive.css",
"~/Static/Css/bootstrap/docs.css", new CssRewriteUrlTransform()));
, Il dépend de cette ligne de code dans BundleConfig:
BundleTable.EnableOptimizations = true;
Si c'est vrai, vous devez changer le chemin de vos fichiers de police;
../ est montre root path, main folder of your project. Et puis vous devez écrire le reste du chemin.
Le mien. Quand c'est vrai:
font-family: 'Icons';
src:url('../_include/css/fonts/Icons.eot');
src:url('../_include/css/fonts/Icons.eot?#iefix') format('embedded-opentype'),
url('../_include/css/fonts/Icons.woff') format('woff'),
url('../_include/css/fonts/Icons.ttf') format('truetype'),
url('../_include/css/fonts/Icons.svg#Icons') format('svg');
font-weight: normal;
font-style: normal;
Quand c'est faux:
font-family: 'Icons';
src:url('fonts/Icons.eot');
src:url('fonts/Icons.eot?#iefix') format('embedded-opentype'),
url('fonts/Icons.woff') format('woff'),
url('fonts/Icons.ttf') format('truetype'),
url('fonts/Icons.svg#Icons') format('svg');
font-weight: normal;
font-style: normal;
C'est aussi un problème de type MIME dans L'IIS, il suffit d'ajouter l'extension de fichier .woff et ça va marcher
Cela a fonctionné pour moi :
J'ai dû lier directement L'URl
Dans mon ASP.NET projet MVC avec regroupement activé dans BundleConfig.cs ce qui a fonctionné était ceci:
Ouvrez le fichier font-awesome.css et remplacez @font-face par ceci:
@font-face {
font-family: 'FontAwesome';
src: url('../font/fontawesome-webfont.eot?v=3.2.1');
src: url('../font/fontawesome-webfont.eot?#iefix&v=3.2.1') format('embedded-opentype'), url('../font/fontawesome-webfont.woff?v=3.2.1') format('woff'), url('../font/fontawesome-webfont.ttf?v=3.2.1') format('truetype'), url('../font/fontawesome-webfont.svg#fontawesomeregular?v=3.2.1') format('svg');
font-weight: normal;
font-style: normal;
}
J'ai dû ajouter ../ avant chaque url.
J'ai eu le même problème. Les polices ont été affichées correctement sur local, mais lorsque je l'ai téléchargé sur le serveur, seuls les carrés vides ont été affichés.
parfois, cela peut arriver parce que le nom de fichier mentionné dans L'attribut src du fichier CSS FontAwesome est différent du nom de fichier de police réel. Dans mon cas, je l'ai trouvé comme ceci dans le fichier CSS fontawesome:
@font-face {
font-family: 'FontAwesome';
src: url('../font/fontawesome-webfont.eot?v=3.2.1');
src: url('../font/fontawesome-webfont.eot?#iefix&v=3.2.1') format('embedded-opentype'),
url('../font/fontawesome-webfont.woff?v=3.2.1') format('woff'),
url('../font/fontawesome-webfont_aea8981c.ttf?v=3.2.1') format('truetype'),
url('../font/fontawesome-webfont.svg#fontawesomeregular?v=3.2.1') format('svg');
font-weight: normal;
font-style: normal;
}
Mais les noms de fichiers de police réels wese comme ceux-ci-
font/fontawesome-webfont_2d2816fe.eot
font/fontawesome-webfont_aea8981c.eot
font/fontawesome-webfont_aea8981c.ttf
font/fontawesome-webfont_aea8981c.woff
Bien que le nom ne corresponde pas correctement en css fichier après underscore, cela fonctionnait bien sur local. Il était donc difficile de dire quelle était la cause probable de cette.
Lorsque j'ai édité le nom du fichier dans le fichier CSS FontAwesome src aux noms réels exacts, cela a fonctionné.