Pourquoi em au lieu de px?
j'ai entendu que vous devriez définir les tailles et les distances dans votre feuille de style avec em plutôt qu'en pixels. La question est donc de savoir pourquoi je devrais utiliser em au lieu de px pour définir les styles dans css? Est-il un bon exemple qui illustre cela?
14 réponses
Il est faux de dire que l'on est un meilleur choix que l'autre (ou les deux n'ont pas donné leur propre but dans la spécification). Il peut même être intéressant de noter que StackOverflow utilise largement les unités px. Ce N'est pas le mauvais choix Qu'on a dit à Spoike.
définition des unités
-
px est une unité de mesure absolue (comme dans , pt , ou cm ) qui se trouve également être 1/96 d'un dans de l'unité (en savoir plus sur pourquoi plus tard). Parce que c'est une mesure absolue, il peut être utilisé à tout moment vous voulez définir quelque chose pour être une taille particulière, plutôt que d'être proportionnel à quelque chose d'autre comme la taille de la fenêtre du navigateur ou la taille de la police.
comme toutes les autres unités absolues, px unités n'évoluent pas en fonction de la largeur de la fenêtre du navigateur. Ainsi , si votre conception de page entière utilise des unités absolues telles que px plutôt que % , il ne s'adaptera pas à la largeur du navigateur. Ce n'est pas fondamentalement bon ou mauvais, juste un choix que le concepteur doit faire entre adhérer à une taille exacte et d'être inflexible versus étirement, mais dans le processus ne pas adhérer à une taille exacte. Il serait normal pour un site d'avoir un mélange de objets de taille fixe et flexible.
les éléments de taille fixe doivent souvent être incorporés dans la page - tels que les bannières publicitaires, les logos ou les icônes. Cela garantit que vous avez presque toujours besoin au moins certains mesures basées sur px dans une conception. Les Images, par exemple, seront (par défaut) mises à l'échelle de telle sorte que chaque pixel est de 1*px* dans la taille, donc si vous concevez autour d'une image, vous aurez besoin px unités. Il est également très utile pour le dimensionnement précis de la police, et pour les largeurs de bordure, où en raison de l'arrondissement il est le plus logique d'utiliser px unités pour la majorité des écrans.
Toutes les mesures absolues sont rigidement liés les uns aux autres; c'est, 1en est toujours 96px , tout comme 1en est toujours 72pt . (Notez que 1en n'est presque jamais fait un physique pouce quand on parle de médias). Toutes les mesures absolues supposent une résolution d'écran nominale de 96ppi et une distance d'observation nominale d'un moniteur de bureau, et sur un tel écran un px sera égal à un physique pixel sur l'écran et un dans sera égal à 96 pixels physiques. Sur des écrans qui diffèrent de façon significative, que ce soit en densité de pixels ou en distance de visualisation, ou si l'Utilisateur a zoomé la page en utilisant la fonction de zoom du navigateur, px ne se rapportera plus nécessairement aux pixels physiques.
-
em n'est pas un absolu de l'unité - c'est une unité qui est relatif à la actuellement choisi la taille de la police. À moins que vous n'ayez outrepassé le style de police en définissant la taille de votre police avec une unité absolue (telle que px ou pt ), cela sera affecté par le choix des polices dans le navigateur de l'utilisateur ou OS s'ils ont fait un, il ne fait donc pas de sens d'utiliser em comme une unité générale de longueur, sauf où vous voulez spécifiquement qu'il soit à l'échelle que les échelles de taille de police.
utilisez em lorsque vous voulez spécifiquement que la taille de quelque chose dépend de la taille de police actuelle.
-
% est également une unité relative, dans ce cas, par rapport à la hauteur ou la largeur de l'élément parent. Ils sont une bonne alternative aux px unités pour des choses comme la largeur totale d'un dessin si votre dessin ne dépend pas de tailles de pixels spécifiques pour définir sa taille.
utilisant % unités dans votre conception permet à votre conception de s'adapter à la largeur de l'écran/dispositif, alors que l'utilisation d'une unité absolue comme px ne fonctionne pas.
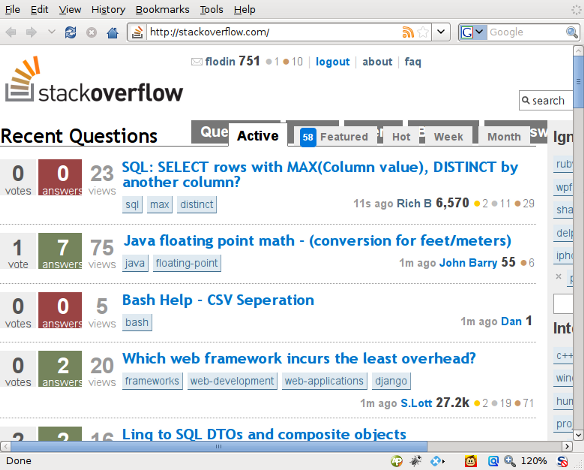
j'ai un petit ordinateur portable avec une haute résolution et d'avoir Firefox en 120% de zoom de texte pour pouvoir lire sans strabisme.
beaucoup de sites ont des problèmes avec cela. La mise en page devient toute brouillée, le texte dans les boutons est coupé en deux ou disparaît complètement. Même stackoverflow.com en souffre:

notez comment les boutons du haut et les onglets de page se chevauchent. S'ils avaient utilisé des unités em au lieu de px, il n'aurait pas été un problème.
la raison pour laquelle j'ai posé cette question était que j'ai oublié comment utiliser em's comme il était un moment je hacking heureusement dans CSS. Les gens n'ont pas remarqué que j'ai gardé la question générale car je ne parlais pas de la taille des polices en soi. J'étais plus intéressé par la façon de définir les styles sur n'importe quel élément de bloc donné sur la page.
Comme Henrik Paul et d'autres ont souligné em est proportionnelle à la taille de police utilisée dans l'élément. C'est une pratique courante pour définir les tailles sur les éléments de bloc dans px, cependant, dimensionnement des polices dans les navigateurs casse généralement cette conception. Le redimensionnement des polices est généralement fait avec les touches de raccourci Ctrl + + ou Ctrl + - . Donc une bonne pratique est d'utiliser em's à la place.
utilisant px pour définir la largeur
voici un exemple. Disons que nous avons un div-balise nous voulons nous transformer en une élégante Boîte de date, nous pouvons avoir le code HTML qui ressemble à ceci:
<div class="date-box">
<p class="month">July</p>
<p class="day">4</p>
</div>
une simple implémentation définirait la largeur de la classe date-box en px:
* { margin: 0; padding: 0; }
p.month { font-size: 10pt; }
p.day { font-size: 24pt; font-weight: bold; }
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 50px;
}
le problème
cependant, si nous voulons dimensionner le texte dans notre navigateur, la conception se brisera. Le texte va également saigner à l'extérieur de la boîte qui est presque le même ce qui se passe avec la conception de SO que flodin souligne. C'est parce que la boîte restera la même taille en largeur car il est verrouillé 50px .
utilisant em à la place
une façon plus intelligente est de définir la largeur dans ems à la place:
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 2.5em;
}
* { margin: 0; padding: 0; font-size: 10pt; }
// Initial width of date-box = 10 pt x 2.5 em = 25 pt
// Will also work if you used px instead of pt
de cette façon, vous avez un design fluide sur la date-box, c'est-à-dire que la taille de la boîte avec le texte sera proportionnelle à la taille de police définie pour la date-box. Dans cet exemple, la taille de police est définie dans * comme 10pt et sera de taille jusqu'à 2,5 fois à cette taille de police. Ainsi, lorsque vous déterminez la taille des polices dans le navigateur, la boîte aura 2,5 fois la taille de cette taille.
la réponse la plus importante de thomasrutter est la réponse em . Mais est très très très tort sur la taille d'un pixel. Donc, même si elle est ancienne, Je ne peux pas la laisser être invaincue.
un écran d'ordinateur n'est normalement pas 96dpi! (Ou ppi, si vous voulez être pédant.)
Un pixel n'a pas de taille physique fixe.
(Oui, il est fixé dans un écran seulement, mais dans l'écran suivant un pixel est très probablement plus grand, ou plus petit, et certainement pas 1/96 d'un pouce.)
la Preuve
Dessinez une ligne de 960 pixels de long. Mesurez-le avec une règle physique. Est-il 10 pouces? Aucun..?
Connectez votre ordinateur portable à votre télévision. La ligne fait 10 pouces maintenant? Toujours pas?
Afficher la ligne sur votre iPhone. Toujours la même taille? Pourquoi pas?
Qui diable a inventé le mythe de l'écran d'ordinateur 96dpi?
(Certaines religions fonctionnent avec un mythe 72dpi. Mais tout aussi erronée.)
c'est utile pour tout ce qui doit être dimensionné en fonction de la taille de la police.
il est particulièrement utile sur les navigateurs qui mettent en œuvre zoom en mettant à l'échelle la taille de la police. Donc, si vous dimensionnez tous vos éléments en utilisant em ils dimensionnent en conséquence.
parce que l'em ( http://en.wikipedia.org/wiki/Em_ (typographie) ) est directement proportionnel à la taille de la police actuellement utilisée. Si la taille de la police est, disons, 16 points, un em est 16 points. Si votre taille de police est de 16 pixels ( note : pas la même que les points), un em est de 16 pixels.
cela mène à deux choses (liées):
- il est facile de garder les proportions, si vous choisissez de modifier votre police tailles dans votre CSS plus tard.
- de nombreux navigateurs prennent en charge les tailles de police personnalisées, en supplantant votre CSS. Si vous concevez tout en pixels, votre mise en page pourrait se casser dans ces cas. Mais, si vous utilisez ems, ces dérogations devraient atténuer ces problèmes.
exemple:
Code: body{font-size:10px;} //conserver à 10 toutes les tailles en-dessous de corriger, de modifier cette valeur et le reste, le changement par exemple 1.4 de cette valeur
1{font-size: 1.2 em;} / / 12px
2{font-size: 1.4 em;} / / 14px
3{font-size: 1.6 em;} / / 16px
4{font-size: 1.8 em;} / / 18px
5{font-size: 2em;} / / 20px
...
corps
1
2
3
4
5
en changeant la valeur dans le corps le reste change automatiquement pour être une sorte de fois la valeur de base...
10×2=20 10×1,6=16 etc
vous pouvez avoir la valeur de base comme 8px... donc 8×2=16 8×1,6=12,8 / / peut être arrondie par navigateur
une raison très pratique est que IE 6 Ne vous permet pas de redimensionner la police si elle est spécifiée en utilisant px, alors qu'elle le fait si vous utilisez une unité relative comme em ou des pourcentages. Ne pas permettre à l'utilisateur de redimensionner la police est très mauvais pour l'accessibilité. Bien qu'il soit en déclin, il ya encore beaucoup D'utilisateurs D'IE 6 là-bas.
utilisez px pour le placement précis des éléments graphiques. utilisez em pour les mesures ayant à faire le positionnement et l'espacement autour des éléments de texte comme ligne-hauteur, etc. px Est pixel précis, em peut changer dynamiquement avec la police utilisée
la principale raison d'utiliser em ou pourcentages est de permettre à l'utilisateur de changer la taille du texte sans casser la conception. Si vous concevez avec des polices spécifiées dans px, elles ne changent pas de taille (dans IE 6 et autres) si l'utilisateur choisit Taille du texte - plus grand . C'est très mauvais pour les utilisateurs ayant un handicap visuel.
pour plusieurs exemples et articles sur des dessins comme celui-ci (il ya une myriade de choix), voir le dernier numéro D'une liste à part: Fluid Grids , l'ancien article How to Size Text in CSS ou de Dan Cederholm Bulletproof Web Design .
vos images devraient toujours être affichées avec des tailles px, mais, en général, il n'est pas considéré comme une bonne forme pour dimensionner votre texte avec px.
autant que je méprise personnellement IE6, il est actuellement le seulement navigateur approuvé pour la plupart des utilisateurs dans notre Entreprise Fortune 200.
il y a une solution simple si vous voulez utiliser px pour spécifier la taille de la police, mais que vous voulez tout de même la facilité d'utilisation que les em fournissent en plaçant ceci dans votre fichier CSS:
body {
font-size: 62.5%;
}
maintenant spécifiez vous p (et d'autres) comme ceci:
p {
font-size: 0.8em; /* This is equal to 8px */
font-size: 1.0em; /* This is equal to 10px */
font-size: 1.2em; /* This is equal to 12px */
font-size: 2.0em; /* This is equal to 20px */
}
et ainsi de suite.
pour ce que ça vaut, voici la définition des différentes unités dans CSS: http://www.w3.org/TR/css3-values/#lengths .
vous voulez probablement utiliser em pour les tailles de police jusqu'à ce que IE6 est disparu (à partir de votre site). Px sera correct lorsque le zoom de page (par opposition au zoom de texte) deviendra le comportement standard.
Traiingamer déjà fourni le liens nécessaires .
le consensus général est d'utiliser des pourcentages pour la taille de police, parce que c'est plus cohérent entre les navigateurs/plates-formes.
c'est drôle cependant, j'ai toujours utilisé pt pour la taille de police et j'ai supposé que tous les sites utilisés. Vous n'utilisez pas normalement des tailles de px dans d'autres applications (par exemple Word). Je suppose que c'est parce qu'ils sont pour l'impression - mais la taille est la même dans un navigateur web comme dans le Mot...