Pourquoi la mise en place de textContent provoque-t-elle la mise en page?
ce billet de blog suggère que textContent est préférable à innerText pour éviter la mise en page raclée. Mais il se concentre sur la récupération du texte d'un élément; pour élément de texte, le contraire semble vrai, tout au moins dans l'exemple suivant.
Cet exemple innerText et ne produit pas de mise en page raclée:
<style>
#test {
background-color: blue;
float: right;
width: 100px;
height: 100%;
}
</style>
Test test test
<div id="test"></div>
<script>
setInterval(function() {
document.querySelector('#test').innerText = 'innerText';
}, 100);
</script>

mais remplacer innerTexttextContent et de le regarder thrash:

quelqu'un Peut m'expliquer ce comportement? Que puis-je faire pour éviter de modifier le texte d'un élément en fonction de normes?
2 réponses
La question:
Vous avez raison! Comme vous l'avez remarqué. Réglage textContent provoque des coups.
voici ce que le spécification DOM a à dire:
textContent de type DOMString, introduit dans DOM Niveau 3
cet attribut renvoie le contenu textuel de ce noeud et de ses descendants. Quand il est défini comme étant nul, le paramétrage n'a aucun effet. sur place, les enfants éventuels ce noeud peut avoir été supprimé et, si la nouvelle chaîne n'est pas vide ou nulle, remplacé par un seul noeud de texte contenant la chaîne à laquelle cet attribut est défini.
fix
une façon non fracassante serait d'obtenir les noeuds de texte de l'élément et de les modifier au lieu d'utiliser textContent ou innerText (ce qui n'est pas la norme).
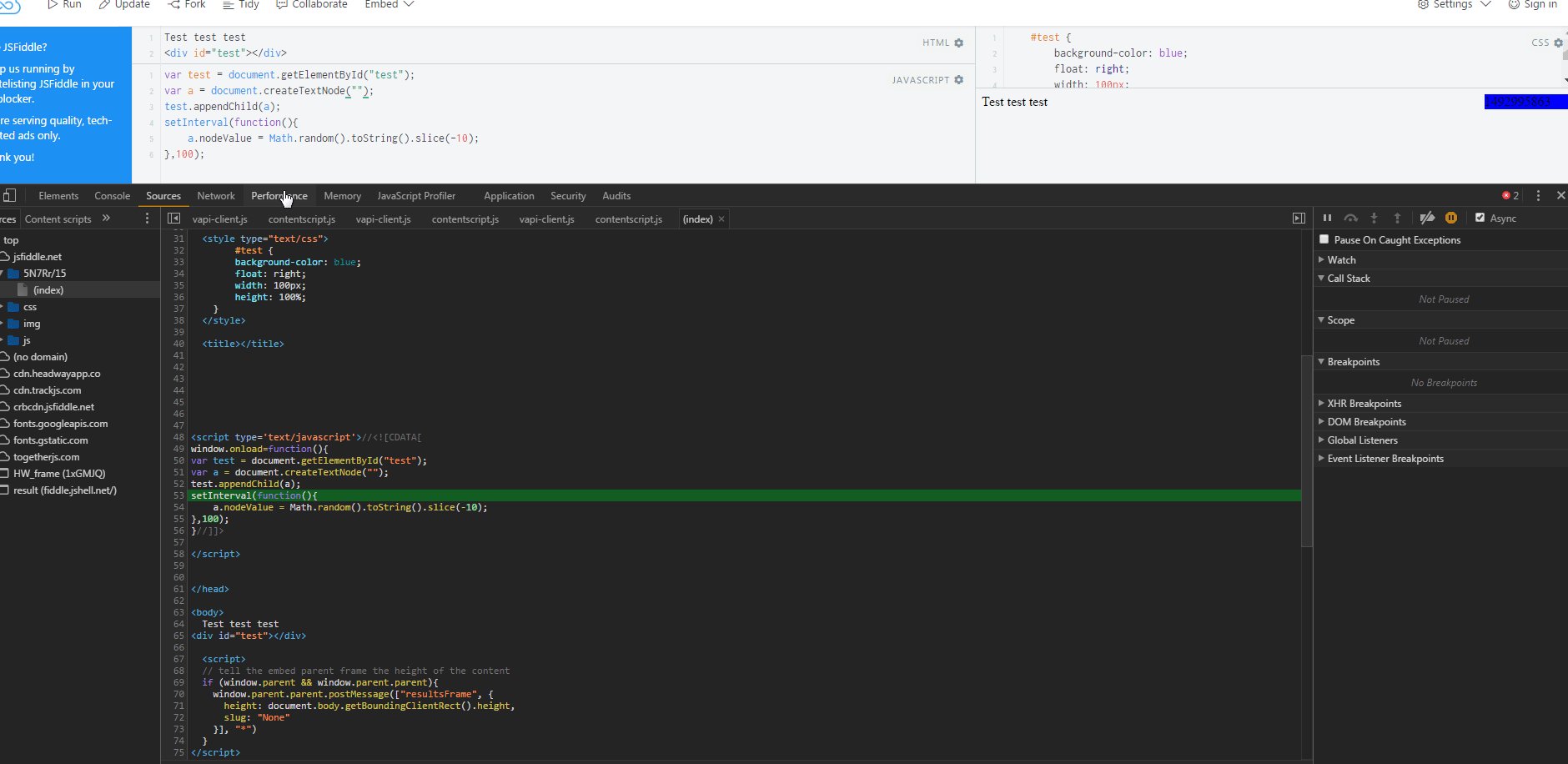
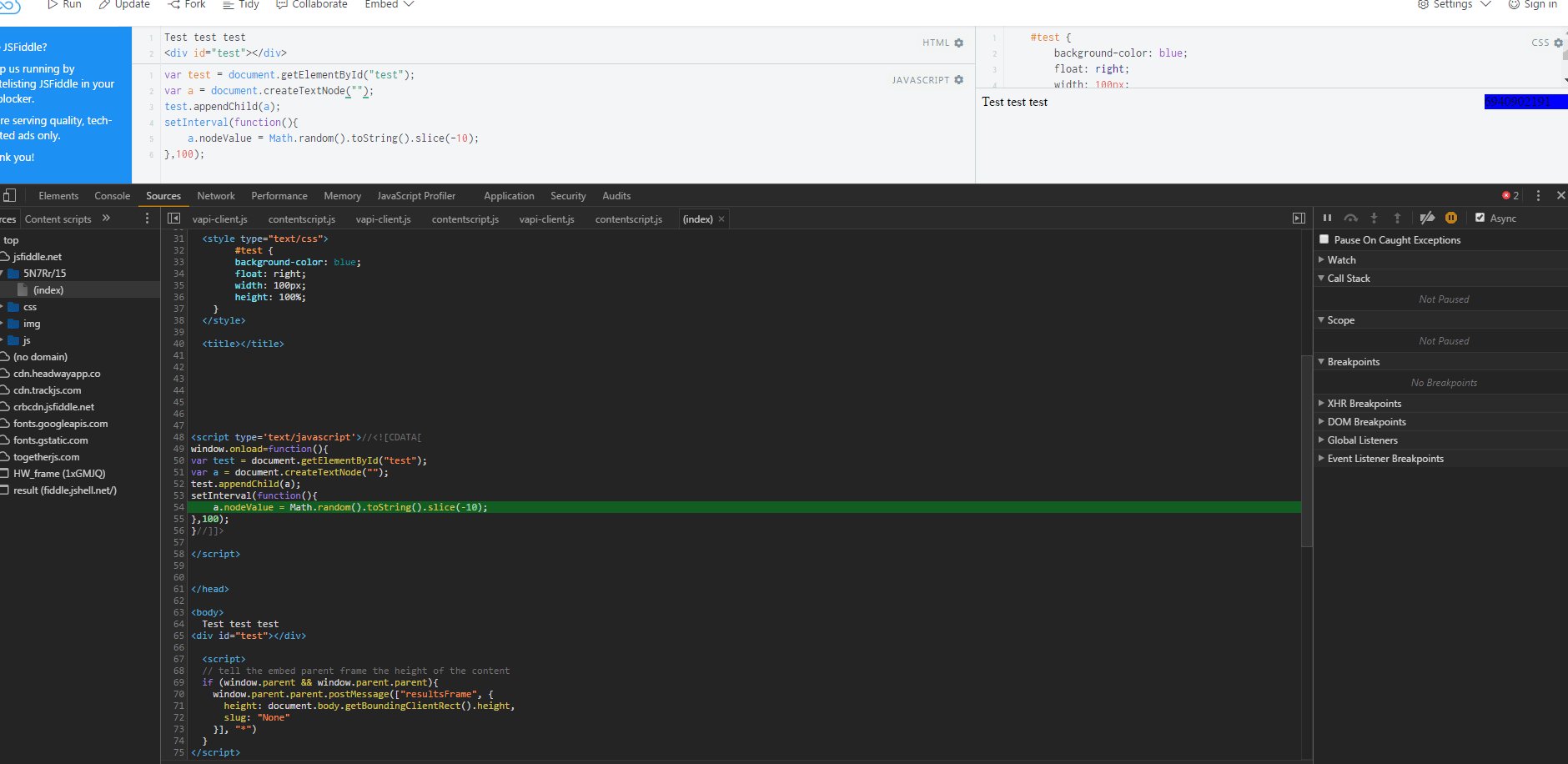
var test = document.getElementById("test");
var a = document.createTextNode("");
test.appendChild(a);
setInterval(function(){
a.nodeValue = "Test test test";
},100);
Ici est un travail de violon
bien sûr, si le texte va changer, peinture devra se mettre à jour ce que vous voyez.

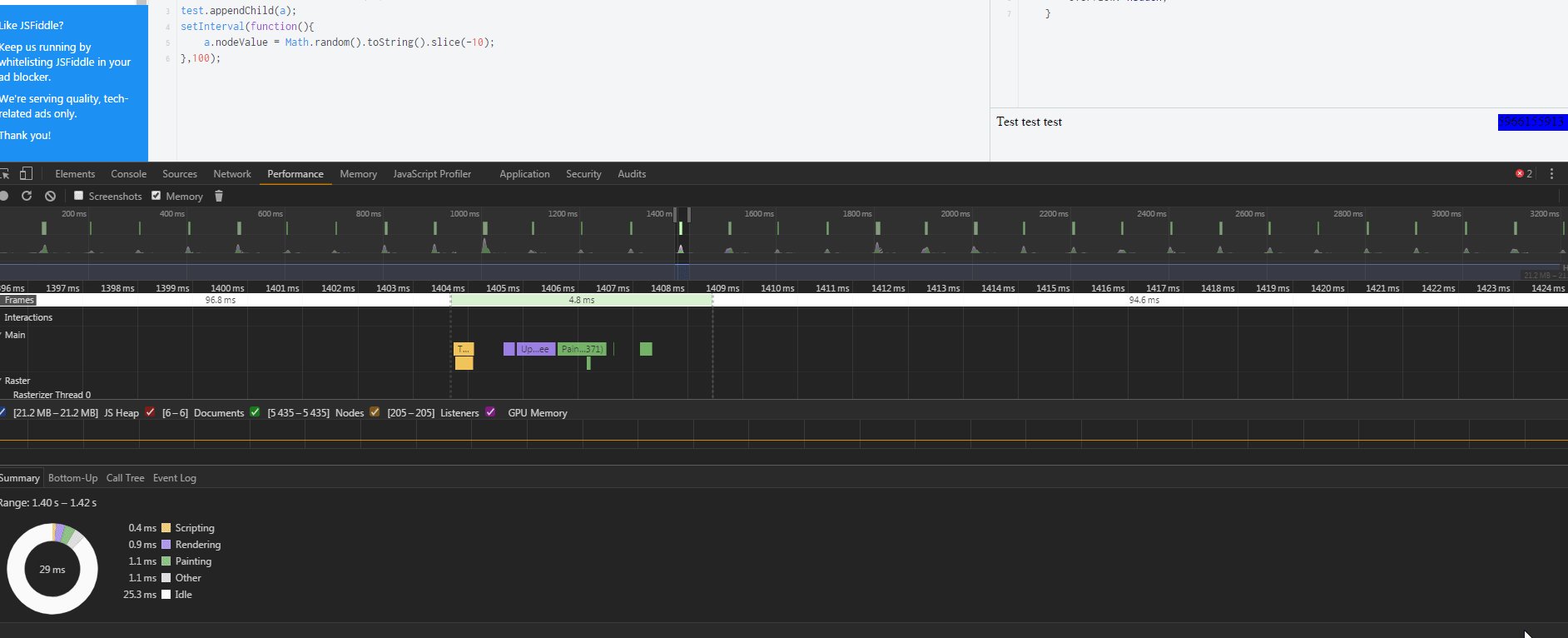
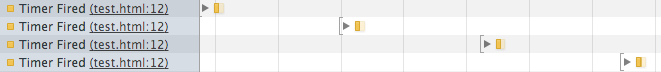
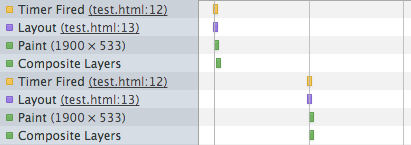
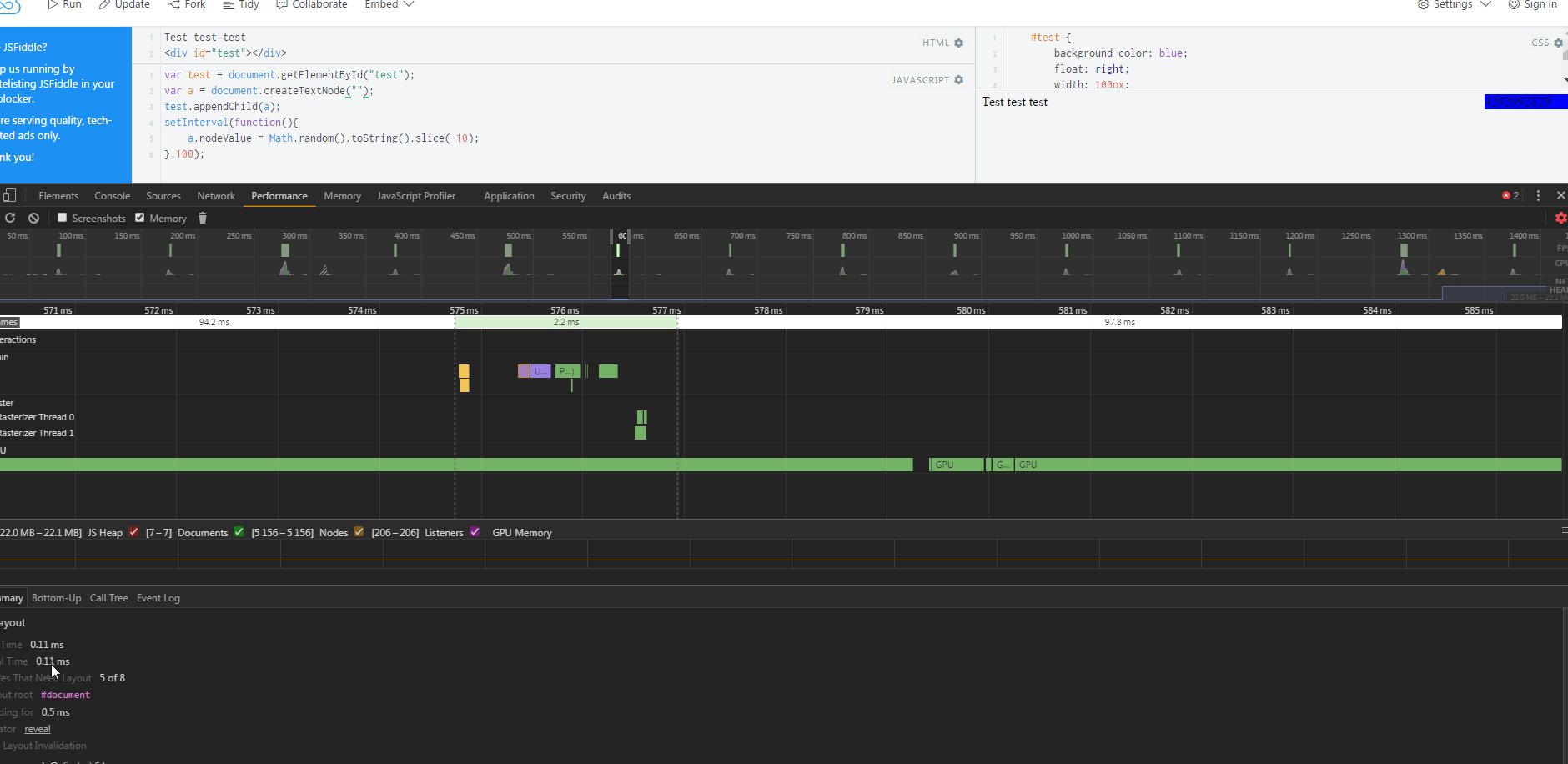
Benjamin réponse, j'ai remarqué que lorsque la valeur de nodeValue ou innerText est différent du précédent, la mise en page entière du document est aussi saccagée, comme vous pouvez le voir ici:http://jsfiddle.net/5N7Rr/15/
(Plein écran, ouvrir dans un nouvel onglet)

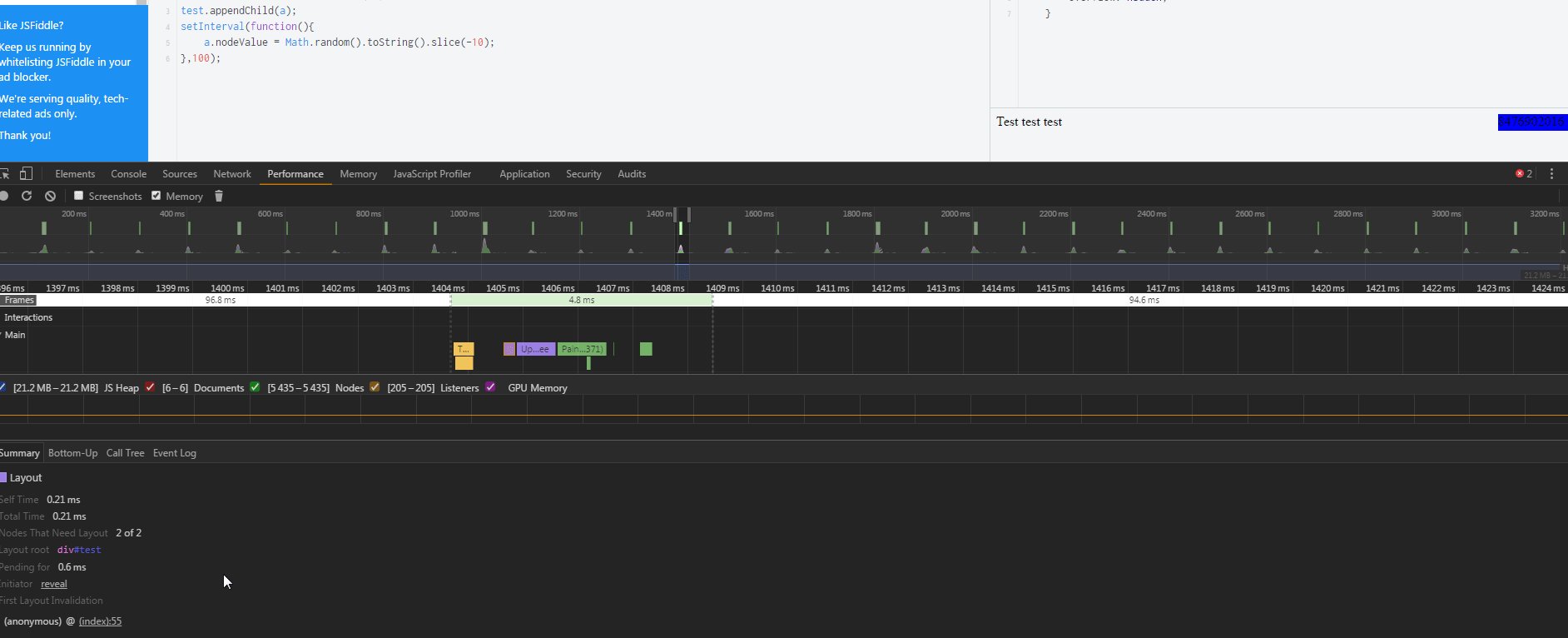
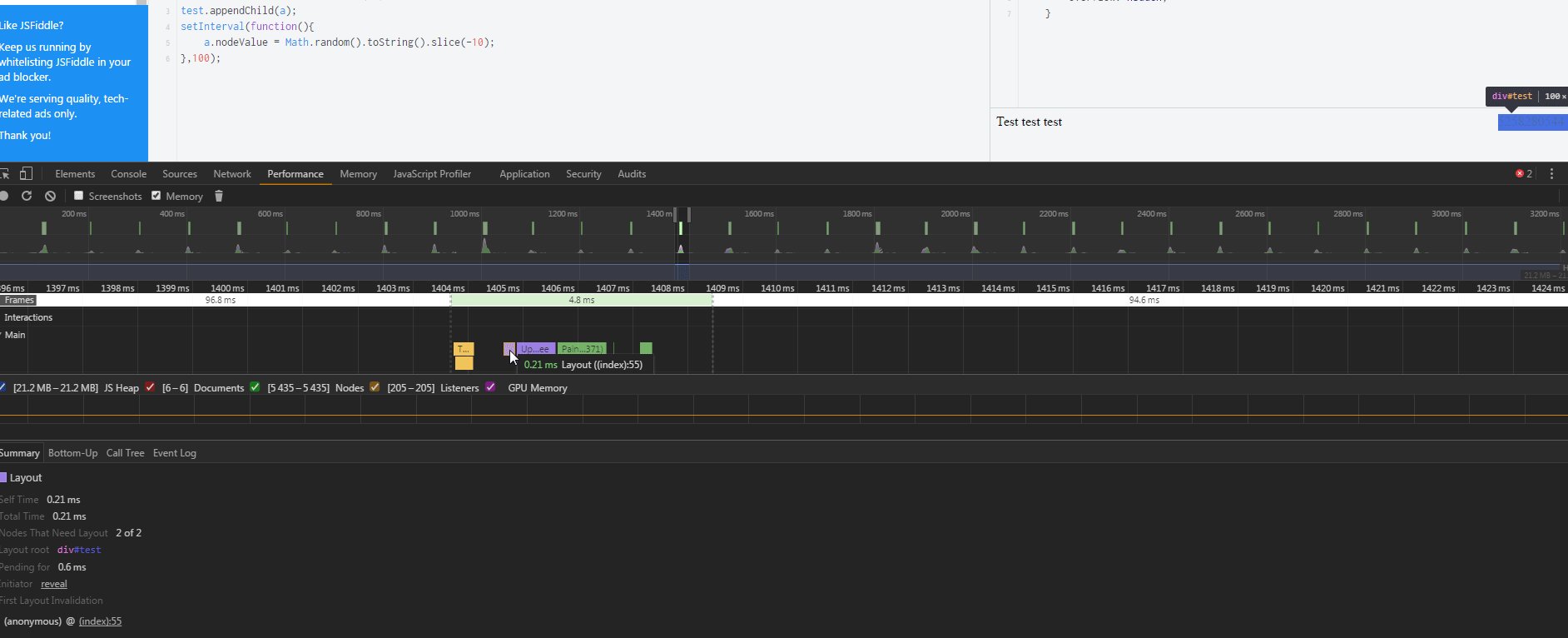
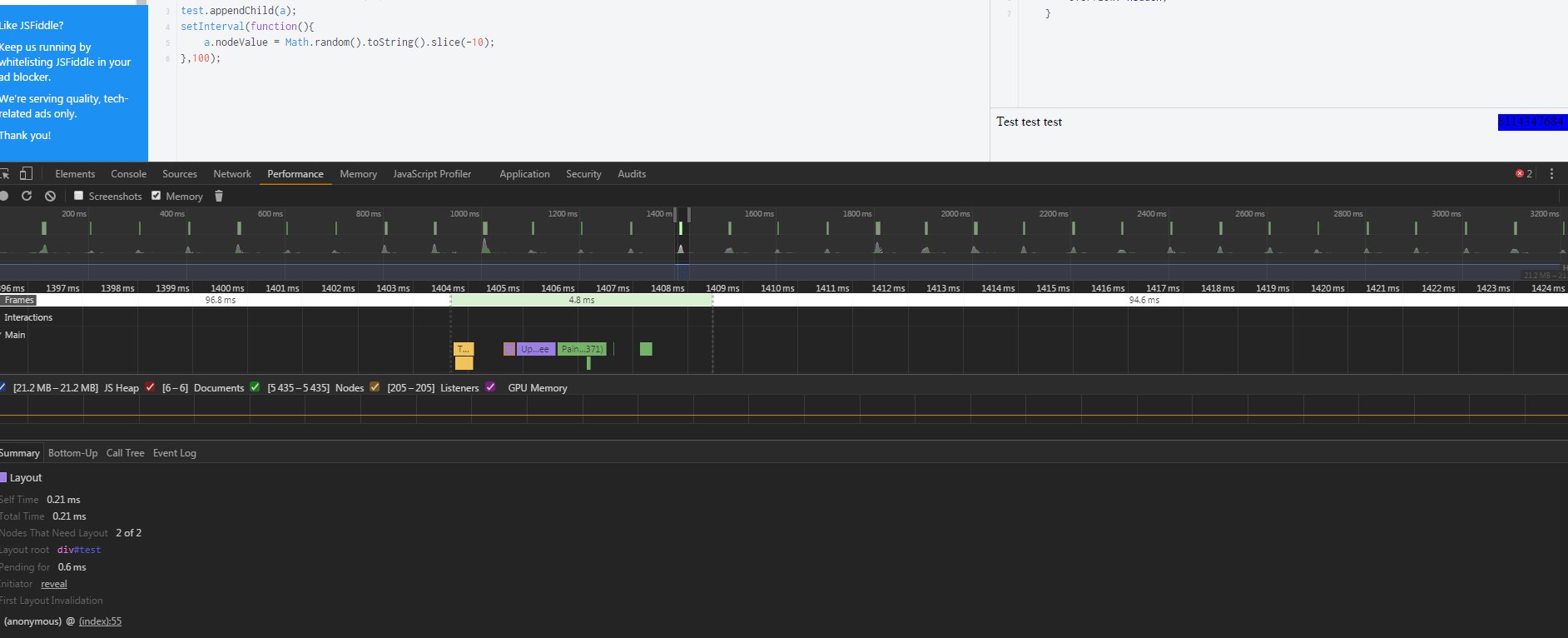
le navigateur détruit la mise en page entière parce qu'il ne connaît pas la taille de l'élément, de sorte que l'astuce pour éviter tout document de bousiller est fixe height et width ET définissez overflowhidden (Important). De cette façon, vous dites au navigateur que quel que soit le contenu de l'élément, il ne sortira jamais des limites de l'élément.
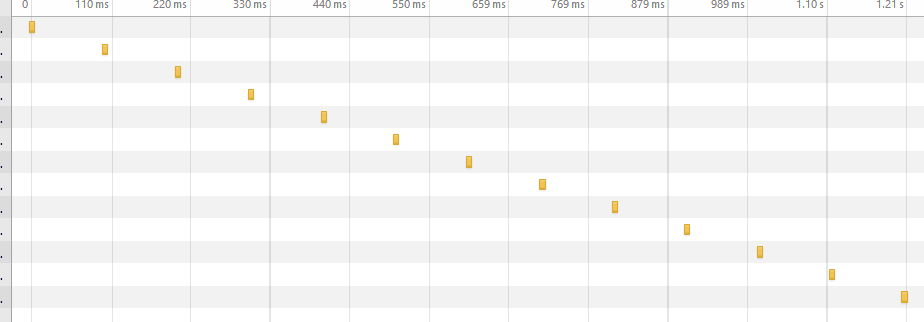
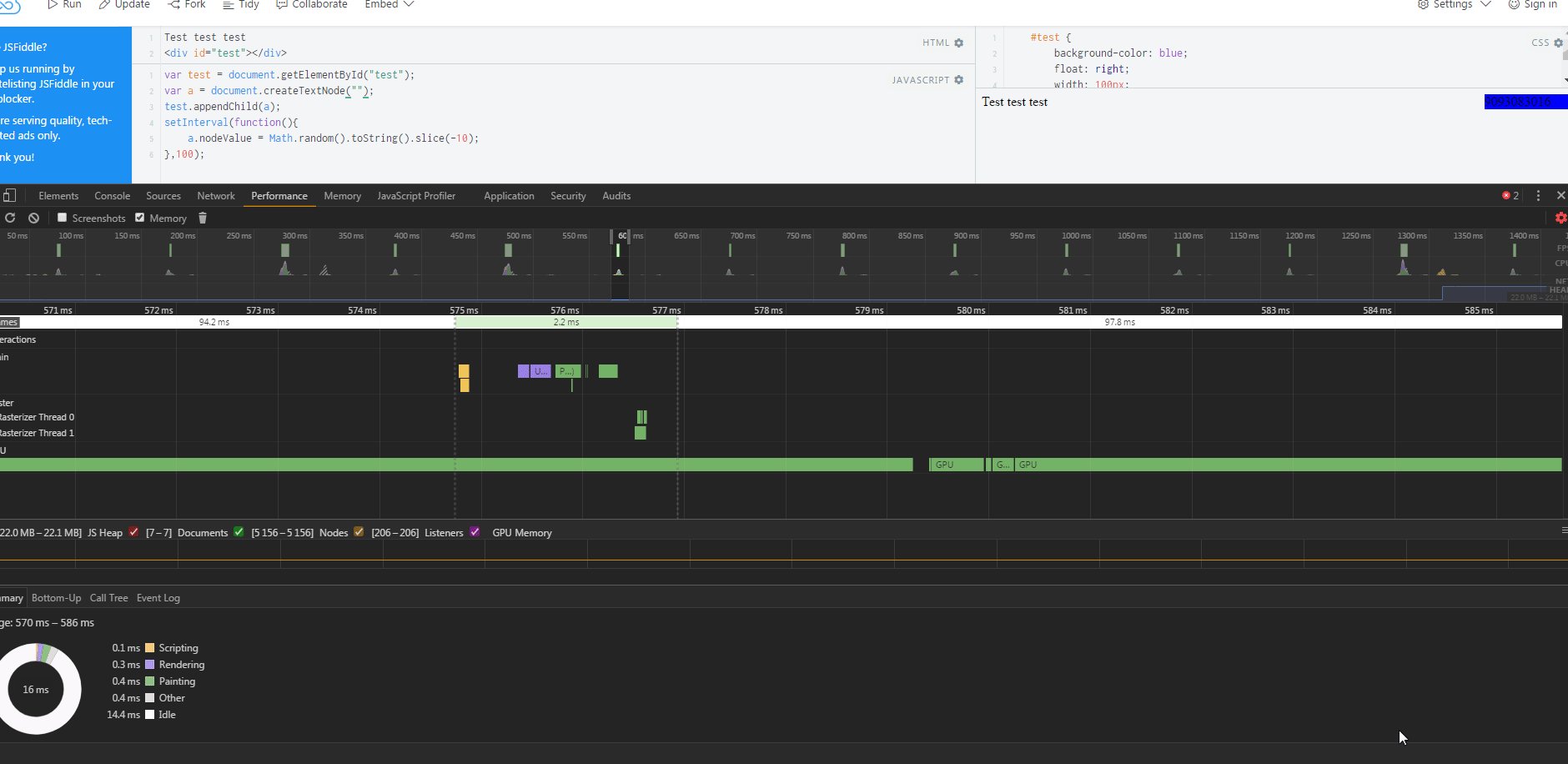
Violon: http://jsfiddle.net/5N7Rr/16/
Et la preuve (Plein écran). Remarquez comment la mise à jour n'affecte que l'élément: