Pourquoi une image UIButton personnalisée ne redimensionne pas dans Interface Builder?
pourquoi une image UIButton personnalisée ne redimensionne-t-elle pas avec le bouton?
j'ai paramétré son mode de vue sur pour remplir dans Interface Builder, mais contrairement à une image UIImageView, il ne respecte pas ce paramètre.
je cherche au mauvais endroit ou il n'est pas possible?
9 réponses
bien que ce ne soit pas tout à fait ce que vous cherchez - l'image de fond fait échelle.
essayez ceci:
[button setImage:image forState:UIControlStateNormal];
button.contentVerticalAlignment = UIControlContentVerticalAlignmentFill;
button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentFill;
je sais que c'est ancien, mais je pense que la bonne réponse est que vous devriez définir le mode de contenu à L'UIImageView "caché" qui est à l'intérieur de L'UIButton:
button.imageView.contentMode = UIViewContentModeScaleAspectFill;
cela va changer le mode de contenu pour les vues d'images avec:
[button setImage:yourAwesomeImage forState:UIControlStateNormal];
//Or any other state
Just do (De la Conception OU De Code):
Du Modèle
- ouvrez votre XIB ou Storyboard.
- , Sélectionnez le bouton
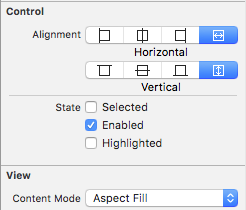
- à l'Intérieur "1519100920 Attribut" Inspecteur (à Droite) > Dans "Contrôle" "1519110920 de la section" > sélectionner le dernier 4ème option pour à la fois Horizontale et Verical.
[Pour Le Point 3: Changement Horizontal and vertical Align to UIControlContentHorizontalAlignmentfill and Uicontrolcontentvericalignmentfill]
Du Code
Bouton.contentHorizontalAlignment = Uicontrolcontenthorizontalignmentfill; bouton.contentverticalalalignmentfill = Uicontrolcontentverticalignment;
Interface Builder
pour obtenir des images en UIButtons à l'échelle de la même façon que UIViews dans interface Builder suivre ces étapes:
Sélectionnez votre UIButton et dans le "Identity Inspector ajouter ce qui suit à L'utilisateur attributs D'exécution définis :
imageView.mode de contenu numéro 1
où le nombre est le nombre enum de contentMode, par exemple:
0 = Scale to fill
1 = Aspect Fit
2 = Aspect Fill
etc..
ouvrez alors le attributs éditeur pour votre UIButton et sous contrôle réglez le alignement pour remplir (dernier bouton à droite) à la fois horizontal et vertical.
SWIFT 3
Note Vous pouvez également le faire en code avec le suivant:
button.imageView?.contentMode = .scaleAspectFit
button.contentVerticalAlignment = .fill
button.contentHorizontalAlignment = .fill
essayez de définir la propriété Clip subviews dans Interface Builder à true.
Espère que ça aide.
la meilleure solution que J'ai trouvée jusqu'à présent dans Swift 2.1 est la suivante:
self.imageButton.imageView?.clipsToBounds = true
self.imageButton.imageView?.contentMode = UIViewContentMode.ScaleAspectFit
ceci va dimensionner l'image de sorte qu'elle ait un ajustement d'aspect dans l'imageView.
il suffit d'obtenir un vrai UIimageview et de placer un UIbutton sur le dessus de lui et via le menu de mise en page le régler à l'arrière. Alors vous pouvez ajuster votre image correctement.