Pourquoi Angular2 routerLinkActive définit la classe active aux liens multiples?
j'essaie d'implémenter routerLinkActive à mon application mais je suis confronté au problème que c'est la classe de sets active à plusieurs liens. Voici comment je le fais
<ul class="nav nav-tabs">
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/']">Home</a></li>
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/about']">About</a></li>
<li role="presentation" [routerLinkActive]="['active']"><a [routerLink]="['/contact']" >Contact Us</a></li>
</ul>
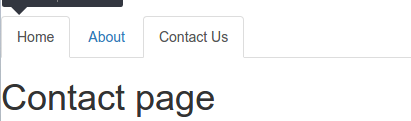
Ici c'est la façon dont il regarde
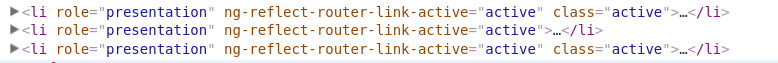
 Voici à quoi ça ressemble dans dev-tools
Voici à quoi ça ressemble dans dev-tools
 Et ma barre d'adresse
Et ma barre d'adresse
est-ce que je manque quelque chose parce que je fais comme expliqué dans angulaire docs.
1 réponses
Essayez de définir [routerLinkActiveOptions]="{exact: true}" pour le HTML comme ci-dessous :
<ul class="nav nav-tabs">
<li role="presentation" routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}"><a [routerLink]="['/']">Home</a></li>
<li role="presentation" routerLinkActive="active"><a [routerLink]="['/about']">About</a></li>
<li role="presentation" routerLinkActive="active"><a [routerLink]="['/contact']" >Contact Us</a></li>
</ul>
Comment ça marche ?
RouterLinkActive ne découpe la route actuelle et essayer de faire correspondre ses parties avec les RouterLinks que vous avez fournis. Avec cela à l'esprit, la route / sera apparié n'importe où car c'est le parent pour toutes les autres routes (comme /about,/contact, etc. comme il s'agit de /+ route-path). Pour simplifier, ce n'est pas un bug, c'est parfois une fonctionnalité nécessaire dans votre application pour correspondre plusieurs routes. Pour éviter cela, vous pouvez spécifier l' routerLinkActiveOptions pour correspondre exactement à la route que vous suivez. Cela signifie qu'il ne va pas correspondre aux routes mères, mais va seulement essayer de trouver le routerLink fourni pour cette route exacte.