Où se trouve le répertoire racine du serveur web dans WAMP?
le répertoire racine du serveur web est-il aussi l'endroit où vous placez les fichiers de votre site et où vous les accédez plus tard avec localhost/file_name dans le navigateur?
7 réponses
si vous avez installé WAMP à c:\wamp alors je crois que votre serveur de répertoire racine serait c:\wamp\www, cependant cela peut varier selon la version.
Oui, c'est ici que vous mettriez les fichiers de votre site pour y accéder via un navigateur.
dans WAMP, les fichiers sont servis par le composant Apache (Le A dans WAMP).
Apache, par défaut, les fichiers servis sont situés dans le sous-répertoire htdocs du répertoire d'installation. Mais cela peut être changé, et est en fait changé lorsque Wamp installe Apache.
L'emplacement à partir duquel les fichiers sont servis nommé DocumentRoot, et est défini en utilisant une variable dans le fichier de configuration D'Apache. La valeur par défaut est le sous-répertoire htdocs par rapport à ce qui s'appelle le ServerRoot répertoire.
Par défaut ServerRoot est le répertoire d'installation d'Apache. Cependant, il peut également être redéfini dans le fichier de configuration, ou en utilisant le -d option de la commande httpd qui est utilisé pour lancer Apache. La valeur dans le fichier de configuration l'emporte sur -d option.
le fichier de configuration est par défaut conf/httpd.conf par rapport à ServerRoot. Mais cela peut être changé en utilisant le -f option de commande httpd.
quand WAMP s'installe, il modifie le fichier de configuration par défaut avec DocumentRoot c:/wamp/www/. Les fichiers pour être servi besoin d'être situé ici et pas dans le htdocs répertoire par défaut.
vous pouvez modifier cet emplacement défini par WAMP, soit en modifiant DocumentRoot dans le fichier de configuration par défaut, ou en utilisant l'une des deux options de ligne de commande -f ou -d quel point explicitement ou implicitement à un nouveau fichier de configuration qui peut contenir valeur différente pour DocumentRoot (dans ce cas, le nouveau fichier doit contenir cette définition, mais aussi dans le reste de la configuration disponible dans le fichier de configuration par défaut).
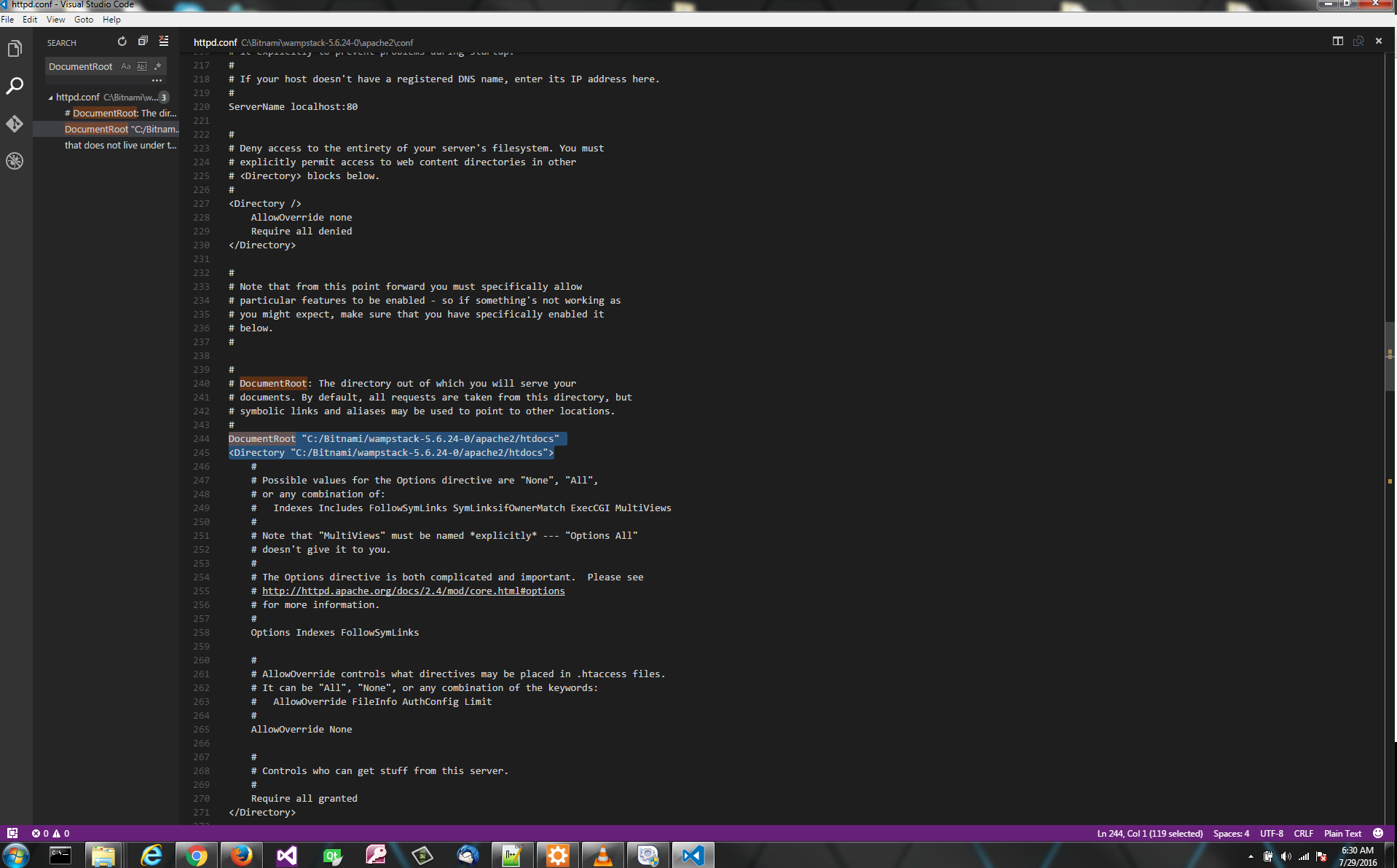
si vous utilisez Bitnami installer pour wampstack, allez à:
c:/Bitnami/wampstack-5.6.24-0/apache/conf (bien sûr, votre numéro de version peut être différente)
Ouvrir le fichier: httpd.conf dans un éditeur de texte comme Visual Studio code ou Notepad ++
Faire une recherche pour "DocumentRoot". Voir l'image.
vous pourrez modifier le répertoire de ce fichier.
Tout ce que suggère l'utilisateur "mins" est correct, et une excellente information.
WAMP 2.5 fournit un affichage de Configuration de serveur par défaut lorsque vous entrez localhost dans votre navigateur. Cela correspond à c:\wamp\www, comme décrit dans les postes précédents. La création de sous-répertoires sous www fera apparaître les projets sur cet écran. Un clic et vous êtes dans votre projet.
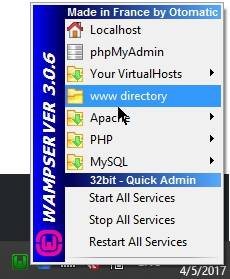
j'ai divers projets sous différentes structures de répertoires, parfois sur des disques partagés qui font cet emplacement centralisé des dossiers incommode. Heureusement, il y a une deuxième fonctionnalité de WAMP 2.5, Un Alias, qui rend la spécification de l'emplacement d'un (ou plusieurs) répertoire (s) web disparate assez facile. Pas d'édition des fichiers de configuration. En utilisant le menu WAMP, choisissez Apache > Alias directories > Ajouter un Alias.
WAMP a bien évolué pour fournir un support à une variété de préférences de développeurs.
pour vérifier quel est votre répertoire racine, allez à httpd.fichier conf d'apache et recherche de "DocumentRoot".L'emplacement suivant est votre répertoire racine
c'est le chemin vers le répertoire racine du web c:\wamp\www
vous pouvez créer des projets différents en ajoutant des dossiers différents à ce répertoire et les appeler comme:
localhost/projet1 de navigateur
exécuter l'index.html ou d'un index.php, gying inside project1