Quand utiliser Storyboard et quand utiliser XIBs
y a-t-il des directives sur le moment d'utiliser les storyboards dans un projet iOS et sur le moment d'utiliser XIBs? quels sont les avantages et les inconvénients de chacune d'elles et quelles situations ils chaque costume?
Près que je peux dire c'est pas propre à l'utilisation de storyboard enchaîne lorsque vous avez vue les contrôleurs d'être poussé par la dynamique des éléments de l'INTERFACE (Comme la carte de broches).
8 réponses
j'ai beaucoup utilisé XIBs et réalisé deux projets en utilisant des Storyboards. Mes apprentissages sont:
- Storyboards sont agréables pour les applications avec un petit à moyen Nombre d'écrans et la navigation relativement simple entre les vues.
- si vous avez beaucoup de vues et beaucoup de navigation croisée entre elles, la vue de Storyboard devient confuse et trop de travail pour rester propre.
- pour un grand projet avec plusieurs développeurs Je n'utiliserais pas Storyboards parce que vous avez un seul fichier pour votre UI et ne peut pas facilement travailler en parallèle.
- Il pourrait être intéressant pour les grandes applications de se diviser en plusieurs storyboard fichiers mais je n'ai pas essayé. Cette réponse montre comment faire enchaîne entre les storyboards.
- vous avez encore besoin de XIBs: dans les deux projets Storyboard, J'ai dû utiliser XIBs pour des cellules de table personnalisées.
I pensez Storyboards sont un pas dans la bonne direction pour la mise en œuvre de L'UI et espérons Qu'Apple les prolongera dans les futures versions iOS. Ils doivent résoudre le problème du" dossier unique", sinon ils ne seront pas attrayants pour les grands projets.
si je démarre une application de petite taille et que je ne peux me permettre que la Compatibilité iOS5, j'utiliserai des Storyboards. Pour tous les autres cas, je m'en tiens à XIBs.
mise à jour 1/12/2016 : c'est 2016 et je préfère encore disposer mes UIs en code et pas en Storyboards. Cela dit, Les Story-boards ont fait du chemin. J'ai enlevé tous les points de ce post qui ne s'appliquent tout simplement plus en 2016.
mise à jour 4/24/2015 : il est intéressant Qu'Apple n'utilise même pas de Storyboards dans leur kit de recherche récemment ouvert comme Peter Steinberger a remarqué (sous la rubrique"Interface Builder").
mise à jour 6/10/2014 : comme prévu, Apple continue d'améliorer Storyboards et Xcode. Certains des points qui s'appliquaient à iOS 7 et ci-dessous ne s'appliquent plus à iOS 8 (et sont maintenant marqués comme tels). Donc, bien que les Storyboards aient toujours des défauts, je révise mes conseils de "n'utilisez pas à utiliser sélectivement où il CA a du sens .
même maintenant que iOS 9 est sorti, je conseillerais à contre de faire preuve de prudence lorsqu'il s'agit de décider s'il faut utiliser des Storyboards. Voici mes raisons:
-
les Storyboards échouent à l'exécution, pas au moment de la compilation : vous avez une faute de frappe dans un nom de séquence ou vous l'avez mal connecté dans votre storyboard? Il va exploser lors de l'exécution. Vous utilisez un UIViewController personnalisé la sous-classe qui n'existe plus dans votre scénario? Il va exploser lors de l'exécution. Si vous faites de telles choses en code, vous les attraperez tôt, pendant la compilation. Update : mon nouvel outil StoryboardLint résout principalement ce problème.
-
story-boards de la confusion rapide : en tant Que votre projet se développe, votre storyboard devient de plus en plus difficile de naviguer. En outre, si les contrôleurs de vue multiples ont des segues multiples à plusieurs autres contrôleurs de vue, votre storyboard commence rapidement à ressembler à un bol de spaghetti et vous vous trouverez zoomant dans et Hors et défilant partout dans l'endroit pour trouver le contrôleur de vue que vous recherchez et pour savoir ce qui points de segue où. Update : ce problème peut être résolu principalement en divisant votre Storyboard vers le haut dans plusieurs Storyboards, comme décrit dans cet article de Pilky et cet article de Robert Brown .
-
les Storyboards rendent le travail en équipe plus difficile : parce que vous n'avez généralement qu'un seul gros fichier storyboard pour votre projet, avoir plusieurs développeurs apportant régulièrement des modifications à ce fichier peut être un casse-tête: les changements doivent être fusionnés et les conflits résolus. Lorsque un conflit se produit, il est difficile de dire comment le résoudre: Xcode génère le fichier XML storyboard et il n'a pas vraiment été conçu avec le but à l'esprit qu'un humain devrait lire, et encore moins l'éditer.
-
story-boards faire des revues de code difficile ou presque impossible : par les Pairs des revues de code sont une grande chose à faire sur votre équipe. Cependant, quand vous apportez des changements à un storyboard, il est presque impossible de passer en revue ces changements avec un autre développeur. Tout ce que vous pouvez tirer est une diff d'un énorme fichier XML. Déchiffrer ce qui a vraiment changé et si ces changements sont corrects ou s'ils ont cassé quelque chose est vraiment difficile.
-
Storyboards hinder code reuse : dans mes projets iOS, je crée habituellement une classe qui contient toutes les couleurs et les polices et les marges et insets que j'utilise tout au long de l'application pour lui donner une apparence cohérente: C'est une ligne changer si je dois régler un quelconque de ces valeurs pour l'ensemble de l'application. Si vous définissez ces valeurs dans le storyboard, vous les dupliquez et vous aurez besoin de trouver chaque occurrence lorsque vous voulez les changer. Il y a de fortes Chances que vous en manquiez un, parce qu'il n'y a pas de recherche et de remplacement dans les storyboards.
-
Storyboards require constant context switches : je me retrouve à travailler et à naviguer beaucoup plus vite en code qu'en storyboard. Lorsque votre application utilise storyboards, vous changez constamment de contexte: "Oh, je veux un robinet sur cette cellule de vue de table pour charger un contrôleur de vue différent. Je dois maintenant ouvrir le storyboard, trouver le bon contrôleur de vue, créer une nouvelle séquence pour l'autre contrôleur de vue (que je dois aussi trouver), donner un nom à la séquence, me souvenir de ce nom (Je ne peux pas utiliser de constantes ou de variables dans les storyboards), revenir au code et espérer ne pas confondre le nom de cette séquence pour ma prépareforsegue méthode. Comme j'aimerais pouvoir taper ces 3 lignes de code juste là où je suis!"Non, ce n'est pas amusant. Basculer entre le code et le storyboard (et entre le clavier et la souris) devient vite désuet et vous ralentit.
-
Storyboards are hard to refactor : lorsque vous reformuler votre code, vous devez vous assurer qu'il correspond toujours à ce que votre storyboard attend. Lorsque vous déplacez les choses dans votre scénario, vous ne trouverez qu'à exécutez si cela fonctionne toujours avec votre code. J'ai l'impression de devoir synchroniser deux mondes. Cela me semble fragile et décourage le changement à mon humble avis.
-
story-boards sont moins flexibles : Dans le code, vous pouvez faire ce que vous voulez! Avec storyboards vous êtes limité à un sous-ensemble de ce que vous pouvez faire en code. Surtout quand vous voulez faire des choses avancées avec des animations et des transitions que vous trouverez tu te bats contre le scénario pour que ça marche.
-
story-boards ne les laissez pas vous changer le type de vue des contrôleurs : Vous souhaitez changer un
UITableViewControllerdans unUICollectionViewController? Ou dans unUIViewController? Pas possible dans un scénario. Vous devez supprimer l'ancienne-vue-contrôleur et en créer un nouveau et re-connecter tous les enchaîne. Il est beaucoup plus facile de faire un tel changement de code. -
Storyboards ajouter deux éléments de passif supplémentaires à votre projet : (1) L'outil D'édition de storyboards qui génère le XML storyboard et (2) le composant runtime qui analyse le XML et crée des objets UI et controller à partir de celui-ci. Les deux parties peuvent avoir des bugs que vous ne pouvez pas corriger.
-
les Storyboards ne vous permettent pas d'ajouter un subview à un
UIImageView: qui sait pourquoi. -
les Storyboards ne vous permettent pas D'activer le Layout automatique pour la vue individuelle(-Controller)s : en cochant/décochant L'option de Layout automatique dans un Storyboard, le changement est appliqué à tous les controllers dans le Storyboard. (Merci à Sava Mazăre pour ce point!)
-
les Storyboards ont un risque plus élevé de rompre la compatibilité ascendante : Xcode change parfois le Storyboard format de fichier et ne garantit en aucune façon que vous serez en mesure d'ouvrir Storyboard fichiers que vous créez aujourd'hui, quelques mois ou les années à partir de maintenant. (Merci à thoughtavances pour ce point. voir le commentaire original )
-
les Storyboards peuvent rendre votre code plus complexe : lorsque vous créez vos contrôleurs de vue en code, vous pouvez créer des méthodes personnalisées
init, par exempleinitWithCustomer:. De cette façon, vous pouvez rendre lecustomerimmuable à l'intérieur de votre contrôleur de vue et vous assurer que ce contrôleur de vue ne peut pas être créé sans un objetcustomer. Ce n'est pas possible en utilisant Storyboards. Vous devrez attendre pour leprepareForSegue:sender:méthode à appeler, puis vous devrez définir lecustomerbien sur votre vue-contrôleur, ce qui signifie que vous avez à faire de cette propriété mutable et vous aurez pour permettre l'affichage du contrôleur être créé Sans objetcustomer. Dans mon expérience, cela peut grandement compliquer votre code et rend plus difficile la raison, sur le flux de votre application. mise à Jour 9/9/16 : Chris Dzombak a écrit un excellent article sur ce problème . -
C'est Mcdonald's : pour le dire À Steve Jobs mots à propos de Microsoft: C'est Mcdonald's (vidéo) !
ce sont les raisons pour lesquelles je n'aime pas vraiment travailler avec des storyboards. Certaines de ces raisons s'appliquent également à XIBs. Sur les projets basés sur des scénarios-matrices sur lesquels j'ai travaillé, ils m'ont coûté beaucoup plus de temps qu'ils n'en ont économisé et ils ont rendu les choses plus compliquées au lieu de plus faciles.
quand je crée mon UI et le flux d'application en code, je suis beaucoup plus en contrôle de ce qui se passe, il est plus facile de déboguer, il est plus facile de repérer erreurs dès le début, il est plus facile d'expliquer mes changements à d'autres développeurs et il est plus facile de prendre en charge l'iPhone et l'iPad.
cependant, je suis d'accord que la disposition de votre UI en code pourrait ne pas être une solution unique pour chaque projet. Si votre iPad UI diffère grandement de votre iPhone UI dans certains endroits, il pourrait être logique de créer un XIB pour ces zones.
un grand nombre des problèmes décrits ci-dessus pourraient être corrigé par Apple et j'espère que c'est ce qu'ils vont faire.
juste mes deux cents.
Update : dans le Xcode 5, Apple a supprimé l'option de créer un projet sans Storyboard. J'ai écrit un petit script qui transfère les templates de Xcode 4 (avec L'option Storyboard-opt-out) vers Xcode 5: https://github.com/jfahrenkrug/Xcode4templates
Storyboards ont été créés pour aider les développeurs à visualiser leur application et le flux de l'application. C'est beaucoup que d'avoir un tas de xib, mais dans un seul fichier.
il y a une question semblable à celle-ci Quelle est la différence entre A.xib fichier et un .storyboard? .
vous pouvez aussi créer des transitions personnalisées via du code qui changeront dynamiquement si nécessaire, un peu comme vous pouvez le faire avec .xibs.
PROS:
- vous pouvez simuler le flux d'une application sans écrire beaucoup, si n'importe quel code.
- beaucoup plus facile de voir vos transitions entre les écrans et le flux de votre application.
- peut également utiliser .xibs si nécessaire avec des storyboards.
CONS:
- ne fonctionne qu'avec iOS 5+. Ne fonctionne pas avec iOS4.
- peut obtenir encombré facilement si vous avez une application intensive de vue très.
il n'y a vraiment pas de bon / mauvais quand utiliser l'un ou l'autre, il s'agit juste d'une question de préférence et de ce que les versions iOS que vous voulez utiliser.
je vais juste l'état 4 raisons simples pourquoi vous devrait utilisation des story-boards, en particulier dans un environnement de production où vous avez à travailler dans une équipe de propriétaires de produit, chefs de produit, UX designers, etc.
- Apple a grandement amélioré son travail avec les Storyboards. Et ils vous encouragent à travailler avec eux. Ce qui signifie qu'ils ne seront pas briser votre existante les projets avec des mises à jour, ils s'assureront que les storyboards sont des preuves futures pour les nouvelles versions XCode/iOS.
- résultats plus visibles dans moins de temps pour les propriétaires et les gestionnaires de produits, même pendant la phase de création. Vous pouvez même utiliser le storyboard lui-même comme un schéma d'écran et en discuter dans les réunions.
- même après qu'une application est faite (et c'est généralement où son cycle de vie début) - à l'avenir, il sera plus rapide et plus facile d'appliquer de petits ajustements . Et cela pourrait très bien changer plusieurs aspects de votre mise en page en même temps, ce que vous voulez probablement voir d'une manière WYSIWYG. L'alternative serait d'écrire manuellement les modifications de L'interface utilisateur dans le code et de faire des allers - retours entre L'IDE et le simulateur pour le tester, chaque fois en attendant la compilation et la compilation.
- Non-développeurs peut être enseigné mettre en place les dispositions dans les storyboards et créer les crochets nécessaires pour les développeurs (IBOutlets et IBActions). C'est un très gros plus parce que cela permet aux devs de se concentrer sur la logique et les designers UX appliquent leurs changements d'une manière visuelle, sans avoir à écrire de code du tout.
Je n'écrirai pas de contre, Car Johannes a déjà énuméré probablement tous les viables dans sa réponse. Et la plupart d'entre eux ne sont certainement pas viables, surtout pas avec XCode6 améliorations majeures.
Je ne pense pas qu'il y ait une bonne réponse à votre question, c'est juste une question d'expérience personnelle et ce avec quoi vous vous sentez le plus à l'aise.
à mon avis, les Storyboards sont une grande chose. C'est vrai, il est vraiment difficile de savoir pourquoi votre application est faussement s'effondrer à l'exécution, mais après un certain temps et de l'expérience, vous vous rendrez compte qu'il est toujours lié à un IBOutlet manquant quelque part et vous serez facilement en mesure de le réparer.
le seul real issue travaille en équipe sous le contrôle de version avec storyboards, dans les premiers stades de développement, il pourrait être un vrai gâchis. Mais après cette première étape, les mises à jour de L'interface qui modifient complètement le storyboard sont très rares, et dans la plupart des cas, vous finissez avec des conflits dans les toutes dernières parties du xml, qui sont des références de segue qui habituellement s'autofixent lorsque vous ré-ouvrez le storyboard. Dans notre travail d'équipe, nous avons préféré nous occuper de cela plutôt que de contrôleurs de vue lourds avec des tonnes de code de vue.
j'ai lu beaucoup de commentaires sur la mise en page automatique. Avec XCode5 il a été vraiment amélioré, il est vraiment bon même pour les mises en page d'autorotation. Dans certains cas, vous aurez à faire quelque chose en code, mais vous pouvez simplement sortir la contrainte dont vous avez besoin pour éditer et, à ce point, faire ce que vous avez besoin dans votre code. Même de les animer.
je pense aussi que la plupart des gens qui n'aiment pas les storyboards n'ont pas vraiment essayé de comprendre le pouvoir d'une séquence manuelle sur mesure, où vous peut totalement personnaliser (dans un seul fichier) la façon dont vous passez d'une manière à une autre et même (avec quelques astuces) réutiliser un contrôleur de vue précédemment chargé en mettant à jour simplement son contenu de vue au lieu de tout recharger. À la fin vous pouvez vraiment faire les mêmes choses que dans le code, mais je pense que vous avez une meilleure séparation des préoccupations avec les storyboards, mais je suis d'accord que dans beaucoup de choses ils manque de fonctionnalités (polices, image comme arrière-plan Couleur, ecc...).
Je n'utilise pas StoryBoard ou XIBs dans mon application.. mais créer tout programmatiquement.
∆ Avantages :
√ vous pouvez créer n'importe quel type complexe D'UI ou des animations de transition pour UIView 's.
√ prendre en charge toutes les versions iOS. Pas besoin de s'inquiéter de < iOS 5.
√ * votre application supporterait tous les appareils iPhone/iPod/iPad dans votre code.
√ vous êtes toujours mis à jour que vous connaissez le code qui fonctionnera toujours.
√ * fonctionnera sur tout (nouveau) dispositif lancé – pas besoin de changer de code.
√ tout dépend de vous. À certains endroits, vous voulez changer quelque chose – pas besoin de regarder dans storyboard ou xib. Il suffit de le rechercher dans une classe particulière.
√ dernier mais pas la liste – vous ne l'oublierez jamais, comment gérer tout programmatically. C'est le la meilleure chose que vous savez qu'un contrôle très profond, alors n'importe qui.
Je n'ai jamais trouvé de problème en n'utilisant pas SB ou XIBs car je suis bon avec ça.
* si vous avez paramétré Les cadres d'objets UIKit en fonction de la taille de l'écran.
P. S. Si vous n'avez toujours pas fait cette chose – vous pouvez faire face à des difficultés (ou peut se sentir ennuyeux) mais une fois que vous vous familiarisez avec cela – son vraiment un bonbon pour vous.
si vous êtes sur le point de vous soucier de la performance de Storyboard, regarder WWDC 2015 Session 407
Moment De La Construction Du
quand interface builder est en train de compiler un storyboard il fait deux choses tout d'abord, il cherche à maximiser la performance de votre application et deuxièmement, elle minimise également les nombre de plume les fichiers créés.
Si j'ai une vue contrôleur avec une vue et un tas de sous-vues, interface builder, le temps de génération va créer un fichier nib le contrôleur de vue et créer un fichier nib pour la vue.
en disposant de fichiers nib séparés pour le contrôleur de vue et le vue, cela signifie que la hiérarchie de la vue peut être chargée à la demande.
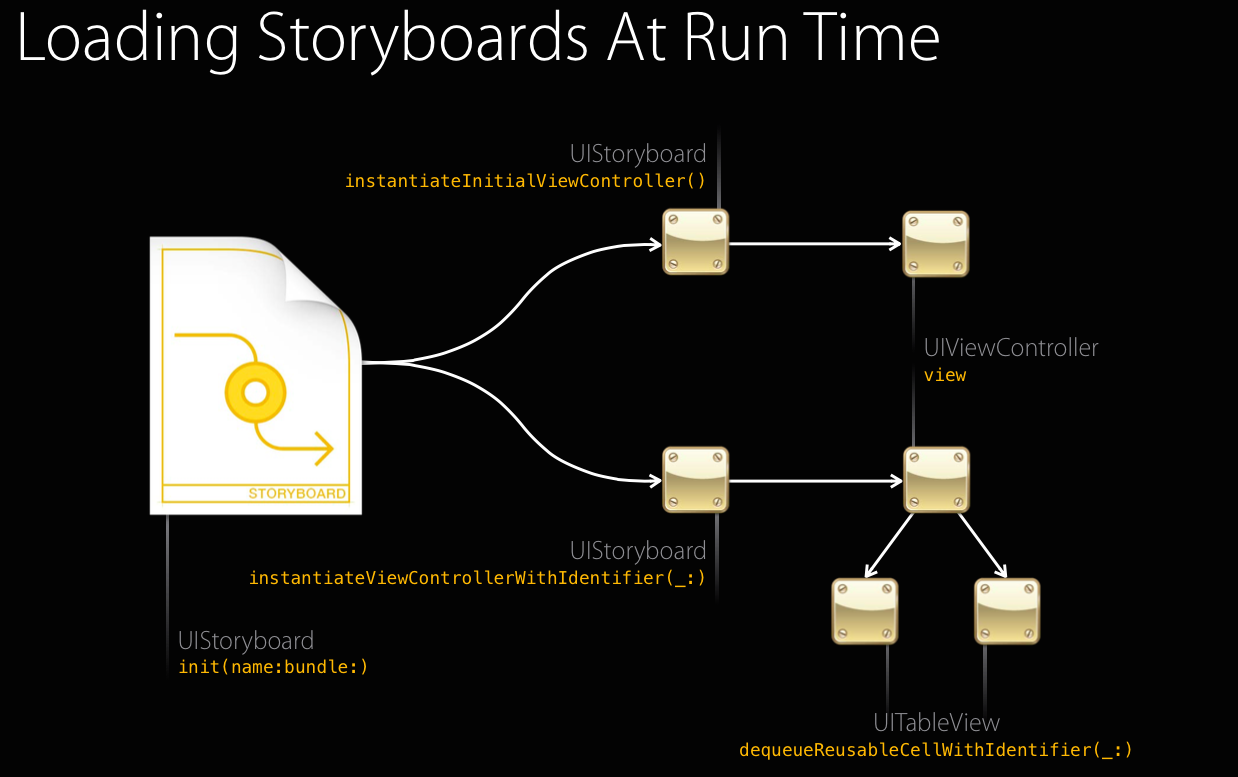
Run Time
lorsque vous attribuez une instance storyboard en utilisant UI storyboard, API, initialement, tous les vous allouez de la mémoire est l'INTERFACE utilisateur storyboard l'instance elle-même.
Pas de vue les contrôleurs de pas de points de vue encore.
lorsque vous instanciez votre contrôleur de vue initial, il chargera le nib pour ce contrôleur de vue initial mais, encore une fois, aucune hiérarchie de vue n'a il est chargé jusqu'à ce que quelqu'un le demande.
j'ai travaillé sur un projet d'une taille raisonnable (plus de 20 scènes dans le langage des storyboards), et j'ai rencontré de nombreuses limites et je dois aller à plusieurs reprises à la documentation et aux recherches google pour faire des choses.
-
L'UI est dans un seul fichier. Même si vous créez plusieurs storyboards, vous avez encore beaucoup de scènes/écrans dans chaque storyboard. C'est un problème dans les équipes moyennes-grandes.
-
second, ils ne jouent pas bien avec les contrôleurs de conteneur personnalisés qui intègrent d'autres contrôleurs de conteneur, etc. Nous utilisons MFSlideMenu dans une application Tabbed et la scène a une table. C'est presque impossible à faire avec un storyboard. Ayant passé des jours, j'ai eu recours à la méthode XIB où il y a un contrôle complet.
-
L'IDE ne permet pas de sélectionner les commandes dans un État de zoom-out. Donc, dans un grand projet, le zoom-out est surtout d'obtenir un niveau élevé vue et rien de plus.
j'utiliserais des storyboards pour des applications plus petites avec de petites tailles d'équipe et j'utiliserais l'approche XIB pour des équipes/projets de taille moyenne.