Quand utiliser margin vs padding en CSS
Lors de l'écriture de CSS, existe-t-il une règle ou une directive particulière qui devrait être utilisée pour décider quand utiliser margin et quand utiliser padding?
18 réponses
TL; DR: par défaut, j'utilise la marge partout, sauf lorsque j'ai une bordure ou un arrière-plan et que je veux augmenter l'espace à l'intérieur de cette boîte visible.
Pour moi, la plus grande différence entre le rembourrage et la marge est que les margesverticales s'effondrent automatiquement, et le rembourrage ne le fait pas. considérez deux éléments l'un au-dessus de l'autre chacun avec un rembourrage de 1em. Ce remplissage est considéré comme faisant partie de l'élément, et est toujours conservé. Donc, vous vous retrouverez avec le contenu de l' premier élément, suivi par le remplissage de l'élément premier, suivi par le rembourrage de la deuxième, suivi par le contenu du deuxième élément. Ainsi, le contenu des deux éléments finira par être séparé de 2em.
Remplacez maintenant ce remplissage par une marge de 1em. Les marges sont considérées comme en dehors de l'élément, et les marges des éléments adjacents se chevauchent. Ainsi dans cet exemple vous vous retrouverez avec le contenu du premier élément suivi de 1em de marge combinée suivi du contenu du deuxième élément. Ainsi, le contenu des deux éléments est à seulement 1em d'écart.
Cela peut être vraiment utile lorsque vous savez que vous voulez dire 1em d'espacement autour d'un élément, quel que soit l'élément à côté duquel il est.
Les deux autres grandes différences sont que le remplissage est inclus dans la région de clic et la couleur/image d'arrière-plan, mais pas la marge.
Marge est à l'extérieur des éléments de bloc, tandis que le rembourrage à l'intérieur.
- Utilisez la marge pour séparer le bloc des choses extérieures
- Utilisez padding pour éloigner le contenu des bords du bloc.

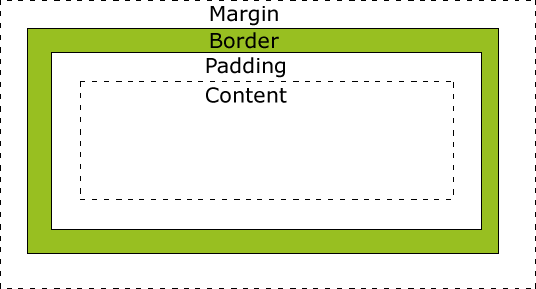
Le meilleur que j'ai vu expliquer cela avec des exemples, des diagrammes, et même une vue "essayez-le vous-même" est ici .
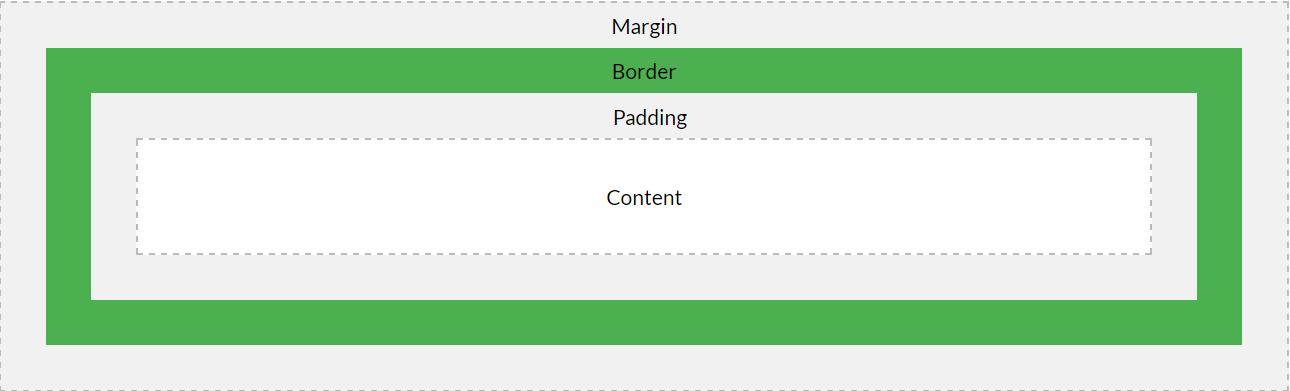
Le diagramme ci-dessous, je pense, donne une compréhension visuelle instantanée de la différence.

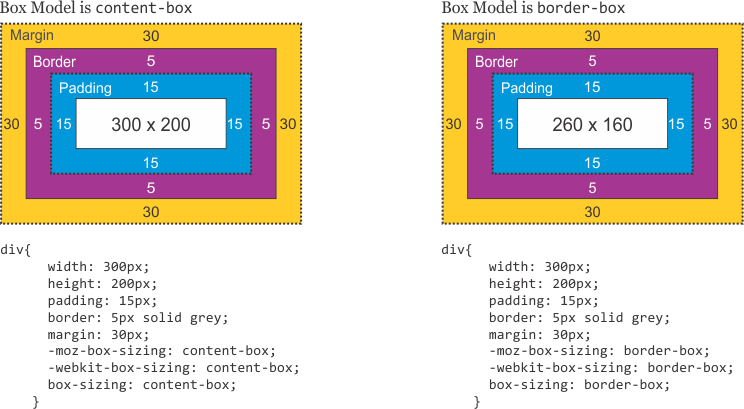
Une chose à garder à l'esprit est les navigateurs conformes aux normes (IE quirks est une exception) ne rendent que la partie de contenu à la largeur donnée, alors gardez une trace de cela dans les calculs de mise en page. Notez également que border box voit un peu d'un retour avec Bootstrap 3 le soutenir.
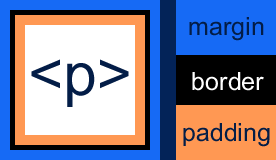
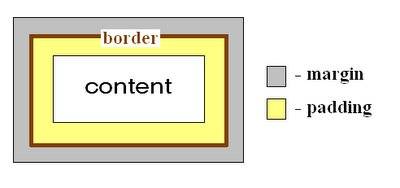
MARGE vs REMBOURRAGE :
La Marge est utilisée dans un élément pour créer une distance entre cet élément et les autres éléments de la page. Où le remplissage est utilisé pour créer une distance entre le contenu et la bordure d'un élément.
La Marge ne fait pas partie d'un élément où le remplissage fait partie de l'élément.
Veuillez vous référer ci-dessous à l'image extraite de Margin Vs Padding - CSS Properties

Il y a des explications plus techniques pour votre question, mais si vous cherchez un moyen de penser à margin & padding qui vous aidera à choisir quand et comment les utiliser, cela pourrait vous aider.
Comparer les éléments de bloc aux images accrochées sur un mur:
- la fenêtre du navigateur est comme le mur.
- Le contenu, c'est comme une photographie.
- la marge est tout comme l'espace mural entre encadré image.
- Le rembourrage, c'est comme le tapis autour d'une photo.
- la bordure {[10] } est comme la bordure d'un cadre.
Lorsque vous décidez entre margin & padding, c'est une bonne règle d'utiliser margin lorsque vous espacez un élément par rapport à d'autres choses sur le mur, et padding lorsque vous ajustez l'apparence de l'élément lui-même. Margin ne changera pas la taille de l'élément, mais le remplissage fera généralement l'élément plus grand1.
1Cette valeur par défaut du modèle de boîte peut être modifié avec les box-sizing attribut.
Voici un code HTML qui montre comment padding et margin affectent la cliquabilité et le remplissage en arrière-plan. Un objet reçoit des clics sur son remplissage, mais les clics sur une zone marginale d'objets vont à son parent.
$(".outer").click(function(e) {
console.log("outer");
e.stopPropagation();
});
$(".inner").click(function(e) {
console.log("inner");
e.stopPropagation();
});.outer {
padding: 10px;
background: red;
}
.inner {
margin: 10px;
padding: 10px;
background: blue;
border: solid white 1px;
}<script src="http://code.jquery.com/jquery-latest.js"></script>
<div class="outer">
<div class="inner" style="position:relative; height:0px; width:0px">
</div>
</div>La chose à propos des marges est que vous n'avez pas besoin de vous soucier de la largeur de l'élément.
Comme quand vous donnez quelque chose {padding: 10px;}, vous devrez réduire la largeur de l'élément de 20px pour garder le 'ajustement' et de ne pas déranger les autres éléments autour d'elle.
Donc, je commence généralement par utiliser des rembourrages pour obtenir tout ' packed', puis utiliser des marges pour des réglages mineurs.
Une autre chose à savoir est que les rembourrages sont plus cohérents sur différents navigateurs et IE ne traite pas très bien les marges négatives.
La marge efface une zone autour d'un élément (en dehors de la frontière), mais le rembourrage efface une zone autour du contenu (à l'intérieur de la bordure d'un élément.

Cela signifie que votre élément ne connaît pas ses marges extérieures, donc si vous développez des contrôles Web dynamiques, je recommande d'utiliser padding vs margin si vous le pouvez.
Notez que certaines fois vous devez utiliser margin.
Quand utiliser les marges et le remplissage
Il y a deux façons en CSS de créer de l'espace autour de vos éléments: padding.In la plupart des scénarios d'utilisation, ils sont fonctionnellement identiques mais en vérité, ils se comportent de manière légèrement différente. Il existe des différences importantes entre les marges et le remplissage que vous devez prendre en considération lors du choix des éléments à utiliser pour déplacer la page. Cependant, dans les cas où les marges ou le remplissage pourraient être utilisés au même effet, beaucoup de la décision se résume à la préférence personnelle.
Quand utiliser les marges de
Vous voulez que votre espacement apparaisse en dehors de la" boîte " créée par une propriété border. Les marges se trouvent en dehors des frontières, de sorte que vous les utiliseriez si vous voulez que votre frontière reste au même endroit. Cela peut être utile si vous avez, par exemple, une barre latérale avec une bordure que vous souhaitez déplacer loin de votre zone de contenu principal.
Vous ne voulez pas que votre couleur d'arrière-plan ou votre image envahissez votre espace personnel. Couleurs d'arrière-plan et les images s'arrêtent à la frontière, donc si vous préférez garder vos horizons de l'espace que vous faites, les marges sont la propriété que vous souhaitez.
Vous souhaitez un espace pliable en haut et en bas de votre élément. Les marges supérieure et inférieure se comportent différemment des marges latérales en ce sens que si deux marges sont superposées, elles s'effondrent à la taille de l'ensemble de marges le plus grand. Par exemple, si je définis le paragraphe pour avoir une marge supérieure de 20 pixels et une marge inférieure de 15 pixels, Je n'aurai que 20 pixels d'espace total entre les paragraphes (les deux marges s'effondrent l'une dans l'autre, et la plus grande gagne).
Quand utiliser le rembourrage
Vous voulez que tout l'espace que vous créez soit à l'intérieur de votre frontière. Le remplissage est contenu dans vos bordures, il est donc utile pour éloigner vos bordures du contenu à l'intérieur de votre élément.
Vous avez besoin de votre couleur d'arrière-plan / image pour poursuivons dans l'espace que vous êtes en train de créer. Votre arrière-plan continuera derrière votre rembourrage, donc à n'utiliser que si vous voulez que votre arrière-plan à percer.
Vous voulez que votre espace supérieur et inférieur se comporte plus rigidement. Par exemple, si vous définissez les paragraphes dans votre document pour avoir un remplissage supérieur de 20 pixels et un remplissage inférieur de 15 pixels, alors chaque fois que vous aviez deux paragraphes d'affilée, ils auraient en fait un total de 35 pixels d'espace entre eux.
Explication des différentes parties:
Contenu - Le contenu de la boîte, où le texte et les images apparaissent
Padding-efface une zone autour du contenu. Le rembourrage est transparent
Border-une bordure qui contourne le remplissage et le contenu
Margin-efface une zone en dehors de la frontière. La marge est transparente
Voici l'exemple en direct: (Jouez avec Changer le valeur) http://www.w3schools.com/css/tryit.asp?filename=trycss_boxmodel
Une chose à noter est que lorsque l'effondrement automatique des marges vous agace (et que vous n'utilisez pas de couleurs d'arrière-plan sur vos éléments), il est juste plus facile d'utiliser le rembourrage.
Marge Avancée versus remplissage expliqué
, Il est inapproprié d'utiliser padding de l'espace contenu dans un élément; vous doit utiliser margin sur enfant de l'élément de à la place. Les navigateurs plus anciens tels Qu'Internet Explorer ont mal interprété le modèle box sauf quand il s'agissait d'utiliser margin qui fonctionne parfaitement dans Internet Explorer 4.
Il y a deux exceptions lors de l'utilisation padding est approprié à utiliser:
Il est appliqué à un élément en ligne qui ne peut pas contenir des éléments enfants tels qu'un élément d'entrée.
Vous compensez un bug de navigateur très divers qu'un fournisseur *toux* Mozilla *toux* refuse de corriger et sont certains (dans la mesure où vous effectuez des échanges réguliers avec les éditeurs W3C et WHATWG) que vous devez avoir une solution de travail et cette solution n'affectera pas le style de quoi que ce soit d'autre que le bug pour.
Lorsque vous avez un élément de largeur 100% avec padding: 50px; vous obtenez effectivement width: calc(100% + 100px);. Depuis margin est pas ajoutée à la width, il ne sera pas provoquer inattendu problèmes de mise en page lorsque vous utilisez margin sur child elements au lieu de padding directement sur l'élément.
Donc, si vous ne faites pas l'une de ces deux choses, faites Pas ajouter du remplissage à l'élément mais à son(ses) élément (s) Direct (s) pour vous assurer que vous allez obtenir le comportementattendu dans tous les navigateurs .
Regardons D'abord quelles sont les différences et quelle est chaque responsabilité:
1) la Marge
Les propriétés de marge CSS sont utilisées pour générer de l'espace autour des éléments.
les propriétés de marge définissent la taille de l'espace blanc en dehors de frontière. Avec CSS, vous avez un contrôle total sur les marges.
Il y a Propriétés CSS pour définir la marge de chaque côté d'un élément (haut, droite, bas et gauche).
2) Rembourrage
Les propriétés de remplissage CSS sont utilisées pour générer de l'espace autour du contenu.
le remplissage efface une zone autour du contenu (à l'intérieur de la bordure) de élément.
avec CSS, vous avez un contrôle total sur le remplissage. Y sont des propriétés CSS pour définir le remplissage pour chaque côté d'un élément (haut, droite, bas et gauche).
Donc simplement Marges d'espace autour des éléments, tandis que Rembourrage d'espace autour du contenu qui sont la partie de l'élément.
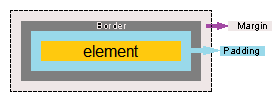
Cette image de codemancers montre comment la marge et les bordures se togther et comment border box et content-box le rendent différent.
Ils définissent également chaque section comme suit:
- Content - définit la zone de contenu de la boîte où le contenu réel comme du texte, des images ou peut-être d'autres éléments résident.
- Padding - cela efface le contenu principal de son boîte contenant.
- Border - ceci entoure à la fois le contenu et le remplissage.
- Marge - cette zone définit un espace transparent qui le sépare des autres éléments.
, Il est bon de connaître les différences entre les margin et padding. Voici quelques différences:
- La marge est espace extra - d'un élément, tandis que le Rembourrage est espace intérieur d'un élément.
- La marge est l'espace extérieur de la bordure d'un élément, tandis que le Remplissage est l'espace à l'intérieur de la frontière de cela.
-
Margin accepte la valeur auto:
margin: auto, mais vous ne pouvez pas définir Padding sur auto. - La marge peut être définie sur n'importe quel nombre, mais le remplissage doit être non négatif.
- Lorsque vous stylisez un élément, cela affectera également le remplissage (par exemple la couleur d'arrière-plan), mais pas la marge.
CSS Margin, padding et border sont des propriétés de modèle de boîte.
- La Marge est l'espace en dehors du contenu.
- le remplissage est de l'espace à l'intérieur du contenu.
- Border est un contour visible (n'importe quelle couleur, style et largeur) à l'extérieur du rembourrage.
Largeur totale=contenu-largeur + remplissage + bordure.
Marge
Margin est généralement utilisé pour créer un espace entre l'élément lui-même et son surround.
Par exemple, je l'utilise quand je construis une barre de navigation pour la faire coller aux bords de l'écran et sans espace blanc.
Remplissage
J'utilise habituellement quand j'ai un élément à l'intérieur d'une bordure, <div> ou quelque chose de similaire, et je veux diminuer sa taille mais à l'époque je veux garder la distance ou la marge entre les autres éléments autour d'elle.
Donc en bref, c'est situationnel; cela dépend de ce que vous essayez de faire.
J'utilise toujours ce principe:
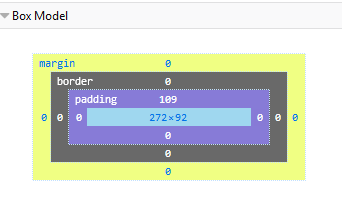
C'est le modèle de boîte de les inspecter l'élément dans Firefox. Cela fonctionne comme un oignon:
- votre contenu est au milieu.
- le remplissage est l'espace entre votre contenu et le bord de la balise qu'il est à l'intérieur.
- la bordure et ses spécifications
- La marge est l'espace autour de la balise.
Donc, des marges plus grandes feront plus d'espace autour de la boîte qui contient votre contenu.
Un remplissage plus grand augmentera l'espace entre votre contenu et la boîte dont il est à l'intérieur.
Aucun d'eux va augmenter ou diminuer la taille de la boîte si elle est définie sur une valeur spécifique.
La Marge est à l'extérieur de la boîte et le remplissage est à l'intérieur de la boîte