Quand doit-on utiliser le Thème.AppCompat vs ThemeOverlay.AppCompat?
Il y a le thème suivant.Classes AppCompat:
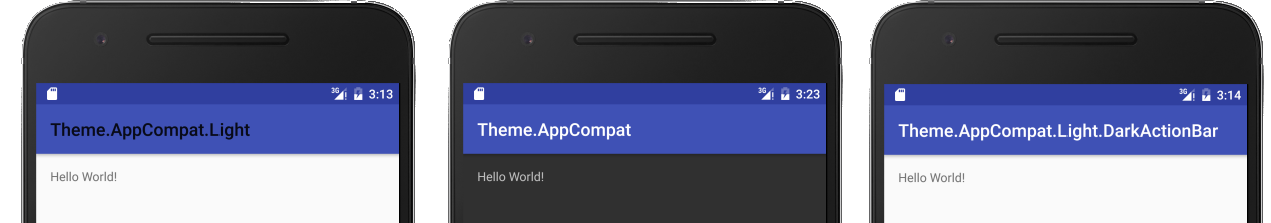
Theme.AppCompat
Theme.AppCompat.Light
Theme.AppCompat.Light.DarkActionBar
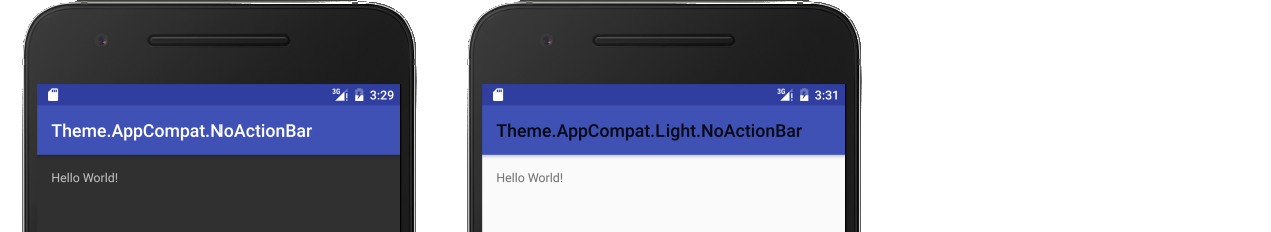
Theme.AppCompat.NoActionBar
Theme.AppCompat.Light.NoActionBar
Theme.AppCompat.DialogWhenLarge
Theme.AppCompat.Light.DialogWhenLarge
Theme.AppCompat.Dialog
Theme.AppCompat.Light.Dialog
Theme.AppCompat.CompactMenu
Et le ThemeOverlay suivant.Classes AppCompat:
ThemeOverlay.AppCompat
ThemeOverlay.AppCompat.Light
ThemeOverlay.AppCompat.Dark
ThemeOverlay.AppCompat.ActionBar
ThemeOverlay.AppCompat.Dark.ActionBar
Pourquoi utiliserait-on ThemeOverlay.AppCompat.lumière vs thème.AppCompat.La lumière par exemple? Je vois qu'il y a beaucoup moins d'attributs définis pour ThemeOverlay-je suis curieux de savoir quel est le cas d'utilisation prévu pour ThemeOverlay.
2 réponses
Par ce Thème vs style blog post par le créateur de AppCompat:
[ThemeOverlays] sont des thèmes spéciaux qui recouvrent le thème normal.Thèmes matériels, écrasant les attributs pertinents pour les rendre clairs / sombres.
ThemeOverlay + ActionBar
L'œil vif de vous aura également vu les dérivés de L'ActionBar ThemeOverlay:
ThemeOverlay.Material.Light.ActionBarThemeOverlay.Material.Dark.ActionBarCeux-ci ne doivent être utilisés qu'avec Barre d'Action via le nouvel attribut
actionBarTheme, ou directement sur votre barre d'outils.La seule chose qu'ils font actuellement différemment de leurs parents est qu'ils changent le
colorControlNormalpour êtreandroid:textColorPrimary, rendant ainsi tout texte et icônes opaques.
Thème.AppCompat est utilisé pour définir le thème global pour l'ensemble de l'application. ThemeOverlay.AppCompat est utilisé pour remplacer (ou "superposer") ce thème pour des vues spécifiques, en particulier la barre d'outils.
Regardons un exemple pour savoir pourquoi cela est nécessaire.
Thèmes D'application avec une barre D'Action
La barre D'action est normalement affichée dans une application. Je peux choisir sa couleur en définissant la valeur colorPrimary. Cependant, la modification du thème change la couleur du texte sur le ActionBar.
<style name="AppTheme" parent="Theme.AppCompat">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
Comme ma couleur principale est le bleu foncé, je devrais probablement utiliser l'un des thèmes qui utilise une couleur de texte claire dans la barre d'action car le texte noir est difficile à lire.
Masquer la barre D'action et utiliser une barre d'Outils
Tout le point d'utiliser le thème.AppCompat plutôt que le thème.Matériel est de sorte que nous pouvons permettre aux anciennes versions D'Android d'utiliser notre thème de conception de matériel. Le problème est que les anciennes versions D'Android ne le font pas le soutien de l'ActionBar. Ainsi, la documentation recommande de masquer la barre D'action et d'ajouter une barre d'outils à votre mise en page. Pour masquer la barre D'action, nous devons utiliser l'un des thèmes NoActionBar. Les images suivantes montrent la barre d'outils avec la barre d'action cachée.
Mais Que faire si je veux quelque chose comme un thème léger avec un DarkActionBar? Puisque je dois utiliser NoActionBar, ce n'est pas une option.
Remplacer le thème de L'application
Voici où ThemeOverlay vient dans. Je peux spécifier le thème Dark ActionBar dans ma mise en page xml de la barre d'outils.
<android.support.v7.widget.Toolbar
...
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
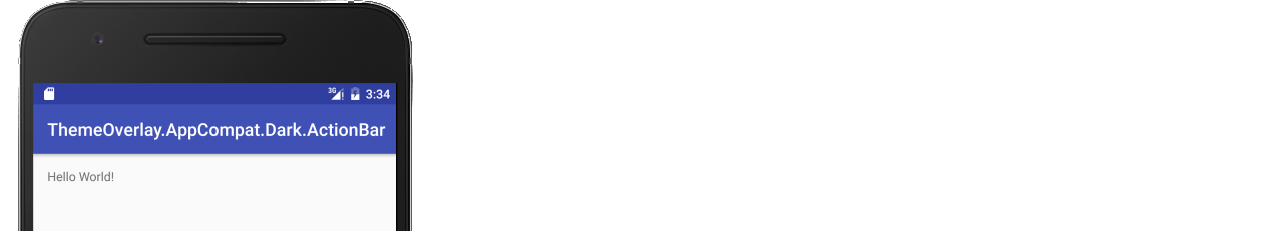
Cela nous permet enfin d'avoir l'effet que nous voulons. sombre.ActionBar theme superpositions le thème de l'application de lumière pour cette occasion particulière.
- Thème De L'Application:
Theme.AppCompat.Light.NoActionBar - Thème De La Barre D'Outils:
ThemeOverlay.AppCompat.Dark.ActionBar
Si vous voulez que le menu contextuel soit léger, vous pouvez ajouter ceci:
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
Étude Complémentaire
J'ai appris cela à travers expérimentation et à travers la lecture des articles suivants.