Quelle est la différence entre SCSS et Sass?
D'après ce que j'ai lu, Sass est un langage qui rend CSS plus puissant avec un support variable et mathématique.
Quelle est la différence avec SCSS? Est-ce que ça doit être la même langue? Similaire? Différents?
12 réponses
Sass est un pré-processeur CSS avec des avancées de syntaxe. Les feuilles de Style dans la syntaxe avancée sont traitées par le programme et transformées en feuilles de style CSS régulières. Cependant, ils nepas étendre la norme CSS elle-même.
La principale raison en est l'ajout de fonctionnalités qui manquent douloureusement à CSS (comme les variables).
La différence entre SCSS et Sass, ce texte sur la page de documentation Sass {[8] } devrait répondre à la question:
Il y a deux syntaxes disponibles pour Sass. Le premier, connu sous le nom SCSS (Sassy CSS) et utilisé tout au long de cette référence, est une extension de la syntaxe de CSS. Cela signifie que chaque feuille de style CSS valide est un fichier SCSS valide avec la même signification. Cette syntaxe est améliorée avec les fonctionnalités Sass décrites ci-dessous. Les fichiers utilisant cette syntaxe ont le .extension scss.
La deuxième et ancienne syntaxe , connue sous le nom de syntaxe en retrait (ou parfois simplement "Sass"), fournit une manière plus concise de l'écriture de feuilles de style CSS. Il utilise l'indentation plutôt que les crochets pour indiquer l'imbrication des sélecteurs, et les sauts de ligne plutôt que les points-virgules pour séparer les propriétés. Les fichiers utilisant cette syntaxe ont le .Sass extension.
Cependant, tout cela ne fonctionne qu'avec le pré-compilateur Sass qui crée finalement CSS. Ce n'est pas une extension de la norme CSS elle-même.
Je suis l'un des développeurs qui ont aidé à créer Sass.
La différence est UI. Sous l'extérieur textuel, ils sont identiques. C'est pourquoi les fichiers Sass et scss peuvent s'importer. En fait, Sass a quatre analyseurs de syntaxe: scss, sass, CSS et less. Tous ces convertissent une syntaxe différente dans un Arbre de syntaxe abstraite {[4] } qui est ensuite traitée en sortie CSS ou même sur l'un des autres formats via l'outil Sass-convert.
Utilisez la syntaxe que vous préférez, les deux sont entièrement pris en charge et vous pouvez changer entre eux plus tard si vous changez d'avis.
Le fichier Sass .sass est visuellement différent du fichier .scss, par exemple
Exemple.sass - sass est l'ancienne syntaxe
$color: red
=my-border($color)
border: 1px solid $color
body
background: $color
+my-border(green)
Exemple.scss-sassy css est la nouvelle syntaxe à partir de Sass 3
$color: red;
@mixin my-border($color) {
border: 1px solid $color;
}
body {
background: $color;
@include my-border(green);
}
Tout document CSS valide peut être converti en CSS Sassy (SCSS) simplement en changeant l'extension de .css à .scss.
Sa syntaxe est différente, et c'est le principal pro (ou con, selon votre point de vue).
Je vais essayer de ne pas répéter beaucoup de ce que les autres ont dit, Vous pouvez facilement google cela, mais à la place, je voudrais dire quelques choses de mon expérience en utilisant les deux, parfois même dans le même projet.
SASS pro
- cleaner-si vous venez de Python, Ruby (vous pouvez même écrire des accessoires avec une syntaxe semblable à un symbole) ou même le monde CoffeeScript, il le fera venez très naturel pour vous-écrire des mixins, des fonctions et généralement tout ce qui est réutilisable dans
.sassest beaucoup plus "facile" et lisible que dans.scss(subjectif).
Sass cons
- les espaces sensibles (subjectifs), cela ne me dérange pas dans d'autres langues mais ici en CSS ça me dérange (problèmes: copie, Tab vs guerre spatiale, etc.).
- pas de règles en ligne (c'était une rupture de jeu pour moi), vous ne pouvez pas faire
body color: redcomme vous le pouvez .scssbody {color: red} - importation d'autres trucs de fournisseur, copier des extraits de CSS vanille-pas impossible mais très ennuyeux après un certain temps. La solution consiste soit à avoir des fichiers
.scss(avec des fichiers.sass) dans votre projet, soit à les convertir en.sass.
En dehors de cela-ils font le même travail.
Maintenant, ce que j'aime faire est d'écrire des mixins et des variables dans .sass et du code qui va réellement compiler en CSS dans .scss si possible (ie Visual studio n'a pas de support pour .sass mais chaque fois que je travaille sur des projets Rails Je combine habituellement deux d'entre eux, pas dans un fichier ofc).
Dernièrement, j'envisage de donner à Stylus une chance (pour un préprocesseur CSS à temps plein) car il vous permet de combiner deux syntaxes dans un fichier (parmi d'autres fonctionnalités). Ce n'est peut - être pas une bonne direction pour une équipe, mais quand vous le maintenez seul, c'est ok. Le stylet est en fait plus flexible lorsque la syntaxe est en question.
Et finalement mixin pour .scss vs .sass Comparaison de syntaxe:
// SCSS
@mixin cover {
$color: red;
@for $i from 1 through 5 {
&.bg-cover#{$i} { background-color: adjust-hue($color, 15deg * $i) }
}
}
.wrapper { @include cover }
// SASS
=cover
$color: red
@for $i from 1 through 5
&.bg-cover#{$i}
background-color: adjust-hue($color, 15deg * $i)
.wrapper
+cover
De la page d'accueil de la langue
Sass a deux syntaxes. le nouveau principal syntaxe (à partir de Sass 3) est connu comme "SCSS" (pour "Sassy CSS") , et est un sur-Ensemble de la syntaxe de CSS3. Cela signifie que chaque feuille de style CSS3 valide est SCSS valide aussi bien. Les fichiers SCSS utilisent le extension .scss.
La seconde, ancienne syntaxe est connue comme la syntaxe en retrait (ou simplement "Sass"). Inspiré par la terseness de Haml, c'est prévu pour les gens qui préférer concision sur la similitude avec CSS. Au lieu de crochets et de points-virgules, il utilise l'indentation des lignes de spécifiez des blocs. Bien que n'étant plus la syntaxe primaire, la syntaxe indentée continueront à être pris en charge. Fichier dans la syntaxe indentée utilisez le extension .Sass.
SASS est un langage interprété qui crache du CSS. La structure de Sass ressemble à CSS (à distance), mais il me semble que la description est un peu trompeuse; c'est Pas un remplacement pour CSS, ou une extension. C'est un interpréteur qui crache CSS à la fin, donc Sass a toujours les limites du CSS normal, mais il les masque avec du code simple.
Sass (Les feuilles de style syntaxiques ) ont deux syntaxes:
- , plus récente: SCSS (Sassy CSS)
- et une ancienne syntaxe originale: indent, qui est l'original Sass et est également appelée Sass.
Donc, ils font tous deux partie du préprocesseur Sass avec deux syntaxes possibles différentes.
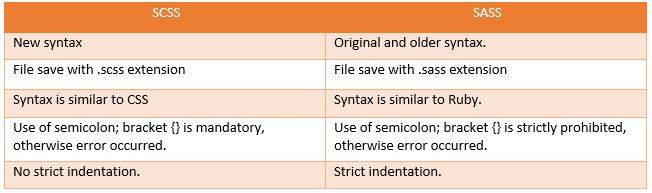
Les différences les plus importantes entre SCSS et original Sass:
SCSS:
- la syntaxe est similaire à CSS .
- utilisez des accolades
{}. - Utiliser des points-virgules
;. - la connexion de la Variable SCSS est
$. - Aassignment signe dans SCSS est
:. - les fichiers utilisant cette syntaxe ont le .extension scss.
Original Sass:
- la syntaxe est similaire à Ruby.
- ici, aucune utilisation d'accolades.
- Pas d'indentation stricte.
- Pas de points-virgules.
- Variable signe dans Sass est
!au lieu de$. - Affectation signe dans Sass est
=au lieu de:. - les fichiers utilisant cette syntaxe ont le .Sass extension.
Ce sont deux syntaxes disponibles pour Sass .
Certains préfèrent Sass , la syntaxe originale - tandis que d'autres préfèrent SCSS. De toute façon, mais il est intéressant de noter que la syntaxe en retrait de Sass n'a pas été et ne sera jamais dépréciée .
Les Conversions avec sass-convertir:
# Convert Sass to SCSS
$ sass-convert style.sass style.scss
# Convert SCSS to Sass
$ sass-convert style.scss style.sass
La différence fondamentale est la syntaxe. Alors que SASS a une syntaxe lâche avec des espaces blancs et pas de points-virgules, Le SCSS ressemble plus à CSS.
Original sass est semblable à la syntaxe ruby, similaire à ruby, jade etc...
Dans ces syntaxes, nous n'utilisons pas {}, mais plutôt des espaces blancs, pas non plus d'utilisation de ;...
Dans scss les syntaxes ressemblent plus à CSS, mais avec plus d'options comme: imbrication, déclaration, etc., similaires à less et à d'autres pré-traitements CSS ...
Ils font essentiellement la même chose, mais je mets quelques lignes de chacun pour voir la différence de syntaxe, regardez le {}, ;, et spaces:
SASS:
$width: 100px
$color: green
div
width: $width
background-color: $color
SCSS:
$width: 100px;
$color: green;
div {
width: $width;
background-color: $color;
}
Sass était le premier, et la syntaxe est un peu différente. Par exemple, y compris un mixin:
Sass: +mixinname()
Scss: @include mixinname()
Sass ignore les accolades et les demi-deux-points et se couche sur l'imbrication, ce que j'ai trouvé plus utile.
Différence entre SASS et SCSS article explique la différence dans les détails. Ne soyez pas confus par les options SASS et SCSS, bien que j'étais aussi au départ,.scss est Sassy CSS et est la prochaine génération de .Sass.
Si cela n'a pas de sens, vous pouvez voir la différence dans le code ci-dessous.
/* SCSS */
$blue: #3bbfce;
$margin: 16px;
.content-navigation {
border-color: $blue;
color: darken($blue, 9%);
}
.border {
padding: $margin / 2; margin: $margin / 2; border-color: $blue;
}
Le code ci-dessus, nous utilisons ; pour séparer les déclarations. J'ai même ajouté toutes les déclarations pour .frontière sur une seule ligne pour illustrer ce point plus loin. Contrairement, le code Sass ci-dessous doit être sur des lignes différentes avec indentation et il n'y a pas d'utilisation de la ;.
/* SASS */
$blue: #3bbfce
$margin: 16px
.content-navigation
border-color: $blue
color: darken($blue, 9%)
.border
padding: $margin / 2
margin: $margin / 2
border-color: $blue
Vous pouvez voir dans le CSS ci-dessous que le style SCSS est beaucoup plus similaire au css régulier que l'ancienne approche SASS.
/* CSS */
.content-navigation {
border-color: #3bbfce;
color: #2b9eab;
}
.border {
padding: 8px;
margin: 8px;
border-color: #3bbfce;
}
Je pense que la plupart du temps ces jours-ci, si quelqu'un mentionne qu'il travaille avec Sass, il se réfère à la création .scss plutôt que le traditionnel .sass façon.
SASS est synonyme de feuilles de style syntaxiquement impressionnantes. C'est une extension de CSS qui ajoute de la puissance et de l'élégance au langage de base. SASS est nouvellement nommé comme SCSS avec quelques chages, mais l'ancien SASS est aussi y. Avant D'utiliser SCSS ou SASS, veuillez voir la différence ci-dessous.
Exemple de syntaxe SCSS et Sass
SCSS
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
//Mixins
@mixin transform($property) {
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
.box { @include transform(rotate(30deg)); }
SASS
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color
//Mixins
=transform($property)
-webkit-transform: $property
-ms-transform: $property
transform: $property
.box
+transform(rotate(30deg))
Sortie CSS après Compilation (même pour Les deux)
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
//Mixins
.box {
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
Réponse compacte:
SCSS fait référence à la syntaxe principale supportée par le pré-processeur CSS sass.
- les fichiers se terminant par
.scssreprésentent la syntaxe standard prise en charge par Sass. SCSS est un sur-Ensemble de CSS. - les fichiers se terminant par
.sassreprésentent la syntaxe "ancienne" prise en charge par Sass provenant du monde ruby.