Quelle est la différence entre remplir le contenu parent et envelopper?
Dans Android, lorsque la mise en page des widgets, Quelle est la différence entre fill_parent (match_parent dans API Niveau 8 et supérieur) et wrap_content?
Y a-t-il une documentation vers laquelle vous pouvez pointer? Je suis intéressé à comprendre très bien.
6 réponses
L'un ou l'autre attribut peut être appliqué à la taille horizontale ou verticale de la vue (contrôle visuel). Il est utilisé pour définir une taille de vue ou de mise en page en fonction de son contenu ou de la taille de sa mise en page parente plutôt que de spécifier explicitement une dimension.
fill_parent (obsolète et renommé MATCH_PARENT API de Niveau 8 et plus)
Définir la mise en page d'un widget sur fill_parent le forcera à se développer pour occuper autant d'espace que possible dans l'élément de mise en page dans lequel il a été placé. C'est à peu près équivalent à définir le Dockstyle D'un contrôle de formulaire Windows sur Fill.
Définir une mise en page ou un contrôle de niveau supérieur sur fill_parent le forcera à occuper tout l'écran.
wrap_content
Définir la taille d'une vue sur wrap_content la forcera à se développer suffisamment loin pour contenir les valeurs (ou les contrôles enfants) qu'elle contient. Pour les contrôles - comme les zones de texte (TextView) ou les images ( ImageView) - cela enveloppera le texte ou l'image affichée. Pour les éléments de mise en page il va redimensionner la mise en page pour s'adapter aux contrôles / mises en page ajoutés comme ses enfants.
C'est à peu près l'équivalent de définir la propriété Autosize D'un contrôle de formulaire Windows sur True.
Documentation En Ligne
Il y a quelques détails dans la documentation du code Android ici .
-
FILL_PARENT(renomméMATCH_PARENTdans API Niveau 8 et supérieur), ce qui signifie que la vue veut être aussi grande que son parent (moins le remplissage) -
WRAP_CONTENT, ce qui signifie que le Vue veut être juste assez grand pour inclure son contenu (plus le remplissage)
fill_parent (obsolète) = match_parent
La bordure de la vue enfant s'étend pour correspondre à la bordure de la vue parent.
wrap_content
La bordure de la vue enfant s'enroule parfaitement autour de son propre contenu.
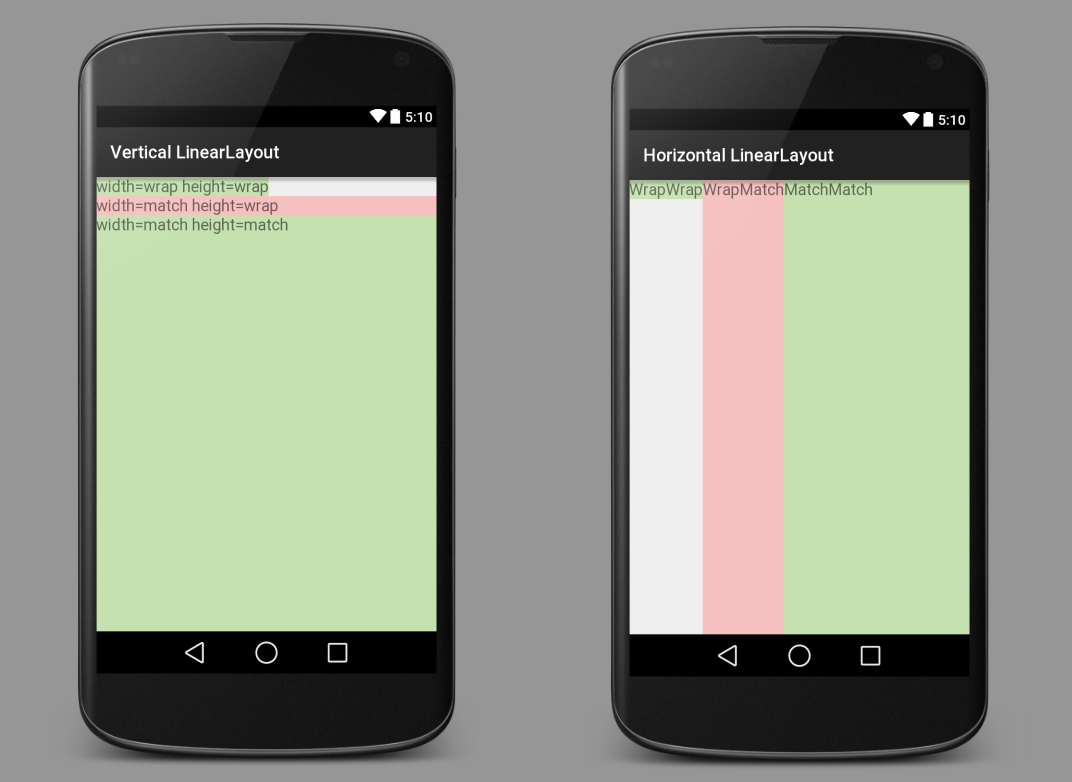
Voici quelques images pour rendre les choses plus claires. Le vert et le rouge sont TextViews. Le blanc est un LinearLayout montrant à travers.

Tous les View a TextView, un ImageView, un Button, etc.) doit définir les width et le height de vue. Dans le fichier de mise en page xml, cela peut ressembler à ceci:
android:layout_width="wrap_content"
android:layout_height="match_parent"
En plus de définir la largeur et la hauteur sur match_parent ou wrap_content, Vous pouvez également les définir sur une valeur absolue:
android:layout_width="100dp"
android:layout_height="200dp"
En général, ce n'est pas aussi bon, car il n'est pas aussi flexible pour les appareils de différentes tailles. Après avoir compris wrap_content et match_parent, la prochaine chose à apprendre est layout_weight.
Voir aussi
- Qu'est-ce que android: layout_weight signifie?
- différence entre le remplissage d'une vue et la marge
- la Gravité vs layout_gravity
XML pour les images ci-dessus
Verticale LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="width=wrap height=wrap"
android:background="#c5e1b0"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="width=match height=wrap"
android:background="#f6c0c0"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="width=match height=match"
android:background="#c5e1b0"/>
</LinearLayout>
Horizontale LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="WrapWrap"
android:background="#c5e1b0"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="WrapMatch"
android:background="#f6c0c0"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="MatchMatch"
android:background="#c5e1b0"/>
</LinearLayout>
Note
L'explication de cette réponse suppose qu'il n'y a pas de marge ou remplissage. Mais même s'il y en a, le concept de base est toujours le même. La bordure/espacement de la vue est simplement ajustée par la valeur de la marge ou de rembourrage.
fill_parentrendra la largeur ou la hauteur de l'élément comme grand que l'élément parent, en d'autres termes, le conteneur.wrap_contentrendra la largeur ou la hauteur aussi grande que nécessaire pour contenir les éléments en son sein.
fill_parent :
Un composant est agencé mise en page pour le fill_parent sera obligatoire pour développer pour remplir les membres de l'Unité de mise en page, autant que possible dans l'espace. Ceci est cohérent avec la propriété dockstyle du contrôle Windows. Une disposition supérieure ou un contrôle sur fill_parent le forcera à occuper tout l'écran.
wrap_content
Définir une vue de la taille de wrap_content sera forcé de vue est développé pour afficher tout le contenu. Le TextView et ImageView contrôles, par exemple, est défini sur wrap_content affichera tout son texte interne et l'image. Les éléments de mise en page modifieront la taille en fonction du contenu. Configurez une vue de la taille de L'attribut Autosize wrap_content à peu près équivalente à définir un contrôle Windows pour True.
Pour plus de détails Veuillez consulter ce lien : http://developer.android.com/reference/android/view/ViewGroup.LayoutParams.html
Wrap_content définit la taille d'une vue sur minimum required to contain the contents it displays.
Match_parent expands la Vue to match the available space within the parent View, Fragment, or Activity.