Quelle est la différence entre un composant angulaire et un module
J'ai regardé des vidéos et lu des articles mais cet article spécifique me rend tellement confus, au début de l'article il est dit
Les applications dans Angular suivent une structure modulaire. Les applications Angular contiendra de nombreux modules, chacun dédié à l'objectif unique. Typiquement module est un groupe cohérent de code qui est intégré avec les autres modules pour exécuter vos applications angulaires.
Un module exporte des classes, des fonctions et des valeurs de son code. le composant est un bloc fondamental de composants angulaires et multiples composeront votre application.
Un module peut être une bibliothèque pour un autre module. Par exemple, la bibliothèque angular2/core qui est un module de bibliothèque angulaire primaire sera importée par un autre composant.
Sont-ils des termes échangeables? Un composant est-il un module? Mais pas vice-versa?
5 réponses
Les composants contrôlent les vues (html). Ils communiquent également avec d'autres composants et services pour apporter des fonctionnalités à votre application.
Les Modules sont constitués d'un ou de plusieurs composants. Ils ne contrôlent aucun html. Vos modules déclarent quels composants peuvent être utilisés par des composants appartenant à autres modules, quelles classes seront injectées par l'injecteur de dépendance et quel composant sera bootstrapped. Les Modules vous permettent de gérer vos composants pour apporter de la modularité à votre application.
Angulaire De La Composante
Un composant est l'un des blocs de construction de base d'une application angulaire. Une application peut avoir plus d'un composant. Dans une application normale, un composant contient un fichier de classe HTML view page, un fichier de classe qui contrôle le comportement de la page HTML et le fichier CSS / scss pour styliser votre vue HTML. Un composant peut être créé à l'aide du décorateur @Component qui fait partie du module @angular/core.
import { Component } from '@angular/core';
Et pour créer un composant
@Component({selector: 'greet', template: 'Hello {{name}}!'})
class Greet {
name: string = 'World';
}
Pour créer un composant ou application angulaire voici le tutoriel
Module Angulaire
Un angulaire du module est l'ensemble de angulaire blocs de construction de base comme composant, directives, les services de, etc. Une application peut avoir plus d'un module.
Un module peut être créé en utilisant @NgModule décorateur.
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Un module dans Angular 2 est quelque chose qui est fait à partir de composants, de directives, de services, etc. Un ou plusieurs modules se combinent pour faire une Demande. Les modules décomposent l'application en morceaux de code logiques. Chaque module effectue une seule tâche.
Composants Angulaire 2 sont des classes où vous écrivez votre logique pour la page que vous souhaitez afficher. Les composants contrôlent la vue (html). Les composants communiquent avec d'autres composants et services.
Eh Bien, il est trop tard pour poster une réponse, mais je pense qu'il sera easy pour comprendre qui sont les débutants avec Angular. Un des exemples que je donne lors de ma présentation.
Considérez votre Application angulaire comme une Apartment. Un appartement peut avoir N nombre de houses dedans. Un House est considéré comme un Module. Une maison peut avoir N nombre de rooms qui sont les blocs de construction de l'application nommé Components.
Maintenant, chaque House(Module) aura Rooms(Components), Lifts(Services) pour se connecter entre les maisons, Electricity(Pipes) pour décorer la maison.
Vous aurez swimming pool,tennis court qui sont partagés par tous housemates.So ceux-ci peuvent être considérés comme des composants dans SharedModule.
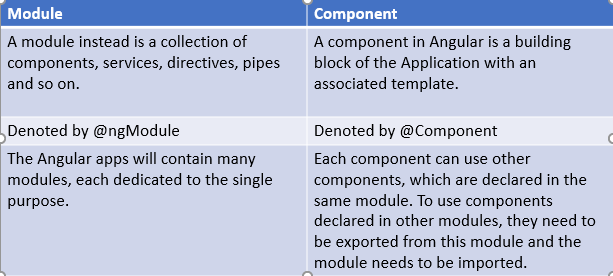
Fondamentalement, la différence est la suivante,
Suivez mes diapositives pour comprendre les blocs de construction D'Angular application
Composant est the template(view) + a class (Typescript code) containing some logic for the view + metadata(to tell angular about from where to get data it needs to display the template).
Modules basically group the related components, services together afin que vous puissiez avoir des morceaux de fonctionnalités qui peuvent ensuite s'exécuter indépendamment. Par exemple, une application peut avoir des modules pour les fonctionnalités, pour regrouper des composants pour une fonctionnalité particulière de votre application, comme un tableau de bord, que vous pouvez simplement saisir et utiliser dans une autre application.