Quelle taille devrait apple-touch-icon.png soit pour iPad et iPhone?
sont les icônes Apple touch plus grand que 60x60 pris en charge, et si oui, quelles dimensions dois-je utiliser pour l'iPad et l'iPhone?
11 réponses
utilisez ces tailles 57x57, 72x72, 114x114, 144x144 puis faites ceci dans la tête de votre document:
<link rel="apple-touch-icon" href="apple-touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-iphone4.png" />
cela fera bonne impression sur tous les appareils apple. ;)
liste mise à jour Octobre 2017, iOS11
liste pour iPhone et iPad avec et sans rétine
<!-- iPhone(first generation or 2G), iPhone 3G, iPhone 3GS -->
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone.png">
<!-- iPad and iPad mini @1x -->
<link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png">
<!-- iPhone 4, iPhone 4s, iPhone 5, iPhone 5c, iPhone 5s, iPhone 6, iPhone 6s, iPhone 7, iPhone 7s, iPhone8 -->
<link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png">
<!-- iPad and iPad mini @2x -->
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
<!-- iPad Pro -->
<link rel="apple-touch-icon" sizes="167x167" href="touch-icon-ipad-pro.png">
<!-- iPhone X, iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus, iPhone 6 Plus -->
<link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-6-plus.png">
<!-- Android Devices High Resolution -->
<link rel="icon" sizes="192x192" href="icon-hd.png">
<!-- Android Devices Normal Resolution -->
<link rel="icon" sizes="128x128" href="icon.png">
Update Oct 2017 iOS 11: iOS 11 vérifié, iPhone X et iPhone 8 introduit
mise à jour Nov 2016 iOS 10: Nouvelle version ios iPhone 7 et iPhone 7plus introduit, ils ont la même résolution d'affichage, dpi, etc que l'iPhone 6s et iPhone 7plus, jusqu'à présent aucun changement trouvé concernant la mise à jour 2015
Mise À Jour Mi-2016 Android: Ajouter des appareils Android à la liste car les liens apple-touch sont marqués comme obsolètes par Google et ne seront pas pris en charge à tout moment pour leurs appareils
<!-- Android Devices High Resolution -->
<link rel="icon" sizes="192x192" href="icon-hd.png">
<!-- Android Devices High Resolution -->
<link rel="icon" sizes="128x128" href="icon.png">
mise à jour 2015 iOS 9: Pour iOS 9 et iPad pro
<link rel="apple-touch-icon" sizes="167x167" href="touch-icon-ipad-pro.png">
les nouveaux iPhones (6s et 6s Plus) utilisent les mêmes tailles que l'iPhone(6 et 6 Plus), le nouvel iPad pro utilise une image de taille 167x167 px, les autres résolutions sont toujours les mêmes.
mise à jour 2014 iOS 8:
pour iOS 8 et iPhone 6 plus
<link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-6-plus.png">
Iphone 6 utilise la même image 120 x 120 px que l'iphone 4 et 5 le reste est le même que pour iOS 7
mise à jour 2013 iOS7:
pour iOS 7 le recommandations modifiées:
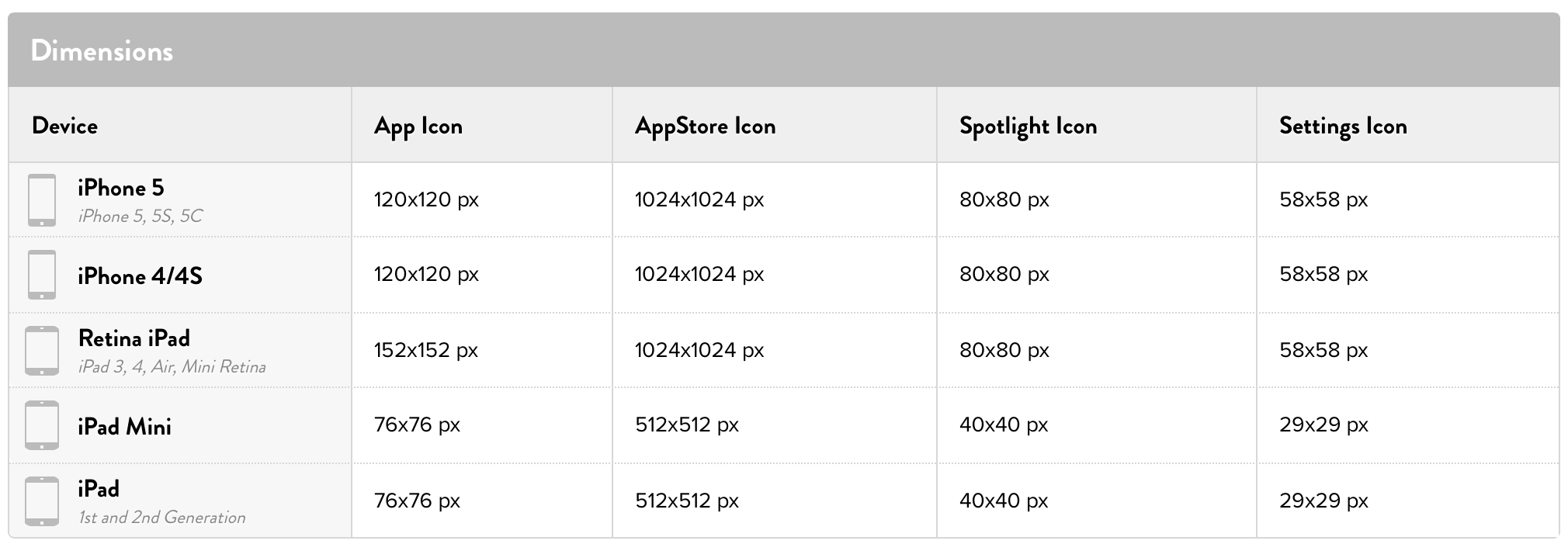
- pour rétine iPhone de 114 x 114 px à 120 x 120 px
- pour iPad Retina de 144 x 144 px à 152 x 152 px
l'autre résolution est toujours la même
- 57 x 57 px default
- 76 x 76 px pour les iPads sans rétine
Source: https://developer.apple.com/ios/human-interface-guidelines/icons-and-images/app-icon /
avec l'iPad (3ème génération) il y a maintenant quatre tailles d'icône 57x57, 72x72, 114x114, 144x144.
parce que les icônes retina sont exactement le double de la taille des icônes standard, Nous avons vraiment besoin de faire 2 icônes : 114 x 114 et 144 x 144. En positionnant l'icône de la taille de la rétine sur l'icône standard correspondante, iOS les ajustera en conséquence.
<!-- Standard iPhone -->
<link rel="apple-touch-icon" sizes="57x57" href="touch-icon-iphone-114.png" />
<!-- Retina iPhone -->
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone-114.png" />
<!-- Standard iPad -->
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad-144.png" />
<!-- Retina iPad -->
<link rel="apple-touch-icon" sizes="144x144" href="touch-icon-ipad-144.png" />
L'icône sur le site D'Apple est de 152x152 pixels.
http://www.apple.com/apple-touch-icon.png
Espère que cela répond à votre question.
j'ai été développer et concevoir des applications iOS depuis un certain temps et ce est le meilleur iOS design cheat sheet là-bas!
amusez-vous :)!

mise à Jour: Pour iOS 8+, et les nouveaux appareils (iPhone 6, 6 Plus, iPad Air) voir ce lien mis à jour .
Méta mise à jour: Iphone 6s / 6s Plus ont les mêmes résolutions que l'iPhone 6/6 Plus respectivement
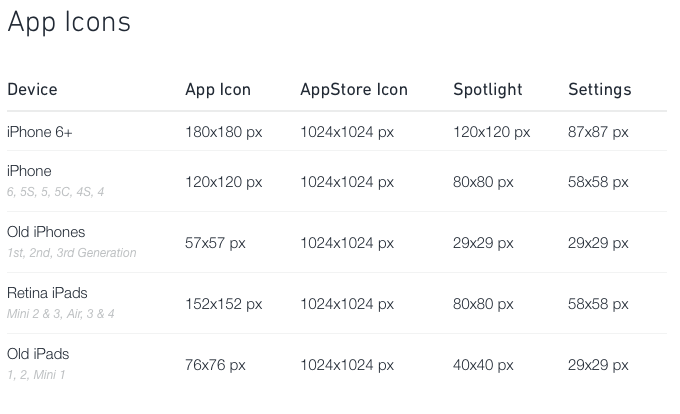
C'est une image de la nouvelle version de l'article:

TL;DR: utilisez une icône PNG à 180 x 180 px @ 150 ppi et puis liez-la comme ceci:
<link rel="apple-touch-icon" href="path/to/apple-touch-icon.png">
détails sur L'approche
à partir de 2018-10-02, la réponse canonique D'Apple se reflète dans leur documentation sur iOS .
officiellement, le spec dit:
- iPhone 180px × 180px (60pt × 60pt @3x)
- iPhone 120px × 120px (60pt × 60pt @2x)
- iPad Pro 167px × 167px (83.5 pt × 83.5 pt @2x)
- iPad, iPad mini 152px × 152px (76pt × 76pt @2x)
en réalité, ces différences de dimensionnement sont minuscules, de sorte que les économies de performance ne comptera vraiment que sur les sites très achalandés.
pour les sites à faible trafic, j'utilise typiquement une icône PNG à 180 x 180 px @ 150 ppi et obtenir de très bons résultats sur tous les appareils, même les plus taille.
la documentation pertinente sur le site D'Apple, spécifiant une icône de page Web pour le Clip .
il n'est pas nécessaire de mettre quoi que ce soit dans la tête de votre document. Si aucune icône n'est spécifiée à l'aide d'un élément de lien, le répertoire racine du site web est recherché pour les icônes avec le préfixe apple-touch-icon ou apple-touch-icon-précomposé .
par exemple, si la taille de l'icône appropriée pour le périphérique est 57 x 57, le système recherche des noms de fichiers dans l'ordre suivant:
- apple-touch-icon-57x57-précomposed.png
- apple-touch-icon-57x57.png
- apple-touch-icon-précomposé.png
- apple-touch-icon.png
Oui. Si la taille ne correspond pas, le système va redimensionner . Mais il est préférable de faire 2 versions des icônes.
- iPad-72x72.
- de l'iPhone (≥4) - 114x114.
- iPhone ≤3GS-57x57-si possible.
on pourrait différencier l'iPad et l'iPhone par l'agent utilisateur sur votre serveur. Si vous ne voulez pas écrire le script sur serveur, vous pouvez aussi changer L'icône avec Javascript par
<link ref="apple-touch-icon" href="iPhone_version.png" />
...
if (... iPad test ...) {
$('link[rel="apple-touch-icon"]').href = 'iPad_version.png'; // assuming jQuery
}
cela fonctionne parce que l'icône n'est questionnée que lorsque vous ajoutez le clip web.
(il n'y a aucun moyen public de différencier iPhone ≥4 de iPhone ≤3GS en Javascript pour le moment.)
Oui, plus grand que 60x60 sont pris en charge. Pour la simplicité, créer des icônes de ces 4 tailles:
1) 60x60 <= default
2) 76x76
3) 120x120
4) 152x152
maintenant, il est préférable de les ajouter comme liens dans votre HTML comme:
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
vous pouvez choisir de ne pas déclarer les 4 liens ci-dessus, mais il suffit de déclarer un lien unique, dans ce cas, donner la taille la plus élevée de 152x152 ou même une taille supérieure à cela, dire 196x196 . Il sera toujours réduire la taille pour une réorientation de données. Vous assurer que vous mentionnez le size .
vous pouvez également choisir de ne pas déclarer même un seul lien. Apple mentionne que dans ce scénario, il recherchera d'abord la racine du serveur pour la taille immédiatement supérieure à celle qu'il souhaite (format de nom: apple-touch-icon-<size>.png ), et si cela n'est pas trouvé, il cherchera ensuite la default file: apple-touch-icon.png . Il est préférable que vous définissiez le(S) lien (S) comme cela minimisera le navigateur qui interroge votre serveur.
les nécessités:
- use PNG, avoid interlaced
- use 24-bit PNG
- not necessary to use web-safe colors
dans les versions plus anciennes que iOS 7, Si vous ne voulez pas qu'il ajoute des effets à vos icônes, alors il suffit d'ajouter le suffixe -precomposed.png au nom du fichier. (iOS 7 n'ajoute pas d'effets même sans lui).
je pense que cette question concerne les icônes web. J'ai essayé de donner une icône à 512x512, et sur le simulateur iPhone 4 il semble grand (dans l'aperçu) cependant, lorsqu'il est ajouté à l'écran d'accueil il est mal Pixélisé.
du bon côté, si vous utilisez une plus grande icône sur l'iPad (toujours avec mon 512x512 test) il ne semble pas sortir de meilleure qualité sur l'iPad. Espérons que le rendu iPhone 4 soit un bug.
j'ai ouvert un bug à ce sujet sur le radar.
EDIT:
j'utilise actuellement une icône 114x114 dans l'espoir qu'elle paraîtra bien sur l'iPhone 4 quand il sortira. Si l'iPhone 4 a toujours un bug quand il sort, je vais optimiser l'icône pour l'iPad (crisp et pas de redimensionner à 72x72), et puis le laisser réduire sa taille pour les anciens iPhones.
pour iPhone et iPod touch , créer des icônes qui mesurent:
57 X 57 pixels
114 X 114 pixels (high resolution @2X)
pour iPad , créer une icône qui mesure:
72 x 72 pixels
144 X 144 pixels (high resolution @2X)