Quel est le shebang/hashbang (#!) sur Facebook et les nouvelles URLs Twitter pour?
je viens de remarquer que les longues URLs alambiquées de Facebook auxquelles nous sommes habitués ressemblent à ceci:
http://www.facebook.com/example.profile#!/pages/Another-Page/123456789012345
autant que je me souvienne, plus tôt cette année, c'était juste une chaîne normale de type fragment-URL (commençant par # ), sans point d'exclamation. Mais maintenant c'est un shebang ou hashbang ( #! ), que je n'ai vu auparavant que dans les scripts shell et Perl.
Le nouvelles Les URLs Twitter affichent désormais aussi les symboles #! . Une URL de profil Twitter, par exemple, ressemble maintenant à ceci:
http://twitter.com/#!/BoltClock
est-ce que #! joue maintenant un rôle spécial dans les URLs, comme pour un certain cadre Ajax ou quelque chose puisque les nouvelles interfaces Facebook et Twitter sont maintenant largement Ajaxified? Est-ce que l'utilisation de ceci dans Mes URLs profiterait à mon application Web d'une manière ou d'une autre?
7 réponses
cette technique est maintenant dépréciée .
Ce utilisé pour dites à Google comment indexer la page.
https://developers.google.com/webmasters/ajax-crawling /
cette technique a été supplantée par la possibilité d'utiliser L'API D'historique JavaScript qui a été introduite en même temps que HTML5. Pour une URL comme www.example.com/ajax.html#!key=value , Google vérifiera L'URL www.example.com/ajax.html?_escaped_fragment_=key=value pour récupérer une version non-AJAX du contenu.
l'octothorpe/numéro-signe / hashmark a une signification particulière dans une URL, il identifie normalement le nom d'une section d'un document. Le terme précis est que le texte suivant le hachage est la partie ancre D'une URL. Si vous utilisez Wikipedia, vous verrez que la plupart des pages ont une table des matières et vous pouvez sauter aux sections dans le document avec une ancre, comme:
https://en.wikipedia.org/wiki/Alan_Turing#Early_computers_and_the_Turing_test
https://en.wikipedia.org/wiki/Alan_Turing identifie la page et Early_computers_and_the_Turing_test est l'ancre. La raison pour laquelle Facebook et d'autres applications JavaScript-driven (comme mon propre Wood & Stones ) utilisent des ancres est qu'ils veulent faire des pages bookmarkable (comme suggéré par un commentaire sur cette réponse) ou soutenir le bouton arrière sans recharger la page entière du serveur .
afin de soutenir bookmarking et le bouton arrière, vous devez changer l'URL. Cependant, si vous changez la partie de la page (avec quelque chose comme window.location = 'http://raganwald.com'; ) en une URL différente ou sans spécifier d'ancre, le navigateur chargera la page entière de L'URL. Essayez ceci dans la console Javascript de Firebug ou Safari. Chargez http://minimal-github.gilesb.com/raganwald . Maintenant dans la console Javascript, tapez:
window.location = 'http://minimal-github.gilesb.com/raganwald';
vous verrez la page rafraîchir de la serveur. Maintenant, tapez:
window.location = 'http://minimal-github.gilesb.com/raganwald#try_this';
Aha! Pas de rafraîchir la page! Type:
window.location = 'http://minimal-github.gilesb.com/raganwald#and_this';
toujours pas de rafraîchissement. Utilisez le bouton précédent pour voir que ces Url sont dans l'historique du navigateur. Le navigateur remarque que nous sommes sur la même page, mais il suffit de changer l'ancre, pour qu'elle ne se recharge pas. Grâce à ce comportement, nous pouvons avoir une application Javascript unique qui semble au navigateur d'être sur une "page" mais d'avoir de nombreuses sections bookmarkable qui respectent le bouton de retour. L'application doit changer l'ancrage lorsqu'un utilisateur entre des "états" différents, et de même si un utilisateur utilise le bouton arrière ou un signet ou un lien pour charger l'application avec un ancrage inclus, l'application doit restaurer l'état approprié.
donc vous l'avez là: ancres fournissent programmeurs Javascript avec un mécanisme pour faire bookmarkable, indexable, et des applications de Retour-bouton facile. Cette technique a un nom: c'est un simple La Page De L'Interface .
p. S. Il y a un quatrième avantage à cette technique: charger le contenu de la page par AJAX puis l'injecter dans le DOM courant peut être beaucoup plus rapide que de charger une nouvelle page. En plus de l'augmentation de vitesse, d'autres astuces comme le chargement de certaines portions en arrière-plan peuvent être effectuées sous le contrôle du programmeur.
p. p. S. Compte tenu de tout cela, le "bang" ou point d'exclamation est un autre indice du web de Google crawler que la même page exacte peut être chargée à partir du serveur à une URL légèrement différente. Voir Ajax D'Analyse . Une autre technique consiste à faire pointer chaque lien vers une URL accessible par le serveur, puis à utiliser Javascript discret pour le transformer en SPI avec une ancre.
voici le lien clé encore une fois: le Manifeste de L'Interface D'une seule Page
tout D'abord: je suis l'auteur du Manifeste de L'Interface D'une seule Page cité par raganwald
comme raganwald l'a très bien expliqué, l'aspect le plus important de L'approche D'Interface de page unique (SPI) utilisé dans FaceBook et Twitter est l'utilisation de hachage # dans les URLs
le caractère ! est ajouté uniquement à des fins de Google, cette notation est un Google "standard" pour les sites Web rampants intensive sur AJAX (à l'extrême Seule Page de l'Interface web sites). Lorsque le moteur de recherche de Google trouve une URL avec #! , il sait qu'il existe une URL conventionnelle alternative fournissant la même page "state" mais dans ce cas sur le temps de charge.
en dépit de #! combinaison est très intéressant pour le référencement, est seulement pris en charge par Google (autant que je sache), avec quelques astuces JavaScript, vous pouvez construire des sites Web SPI SEO compatible pour tout crawler web (Yahoo, Bing...).
le Manifeste de SPI et les démos n'utilisent pas le format de Google ! en hashes, cette notation pourrait être facilement ajoutée et SPI crawling pourrait être encore plus facile (mise à jour: maintenant ! la notation est utilisée et reste compatible avec les autres moteurs de recherche).
jetez un oeil à ce tutoriel , est un exemple d'un simple site ITSNAT SPI, mais vous pouvez choisir quelques idées pour d'autres cadres, cet exemple est compatible SEO pour tout crawler web.
le problème est pour générer n'importe quel (ou sélectionné) "état de page AJAX" comme HTML simple pour le référencement, dans ItsNat est très facile et automatique, le même site est dans le même temps SPI ou la page basée pour le référencement (ou quand JavaScript est désactivé pour l'accessibilité). Avec d'autres cadres web, vous pouvez toujours suivre l'approche du Double site, un site est basé sur SPI et une autre page basée pour SEO, par exemple Twitter utilise cette technique de "Double site".
je serais très prudent si vous envisagez d'adopter cette hashbang convention.
une fois que vous hashbang, vous ne pouvez pas revenir en arrière. C'est probablement la question la plus collante. Le post de Ben a mis en avant le point que lorsque pushState est plus largement adopté, alors nous pouvons laisser des hashbangs derrière nous et revenir à des URLs traditionnelles. En fait, tu ne peux pas. Plus tôt j'ai déclaré que les URLs sont pour toujours, ils sont indexés et archivée et généralement conservée. Pour ajouter à cela, les URLs cool ne changent pas. Nous ne voulons pas nous déconnecter de tous les liens précieux vers notre contenu. Si vous avez implémenté des URLs hashbang à n'importe quel moment, alors vous voulez les changer sans briser les liens la seule façon de le faire est d'exécuter du JavaScript sur le document racine de votre domaine. Toujours. Ce n'est pas temporaire, vous êtes coincés avec.
vous voulez vraiment utiliser pushState au lieu de hashbangs , parce que rendre vos URLs laides et peut-être brisées -- pour toujours -- est un inconvénient colossal et permanent pour hashbangs.
pour avoir un bon suivi sur tout cela, Twitter-l'un des pionniers des URL HASHBANG et de l'interface à une page - a reconnu que le système hashbang était lent à long terme et qu'ils ont commencé à inverser la décision et à revenir aux liens de la vieille école.
j'ai toujours supposé que le ! indiquait que le fragment de hachage qui suivit correspondait à une URL, avec ! prenant la place de la racine du site ou du domaine. Cela pourrait être n'importe quoi, en théorie, mais il semble que L'API Google AJAX rampante aime cette façon.
le hachage, bien sûr, indique simplement qu'il n'y a pas de vrai rechargement de page, donc oui, c'est pour AJAX. Edit: Raganwald fait un beau travail en expliquant cela plus en détail.
les Réponses ci-dessus décrivent bien pourquoi et comment il est utilisé sur twitter et facebook, ce que j'ai manqué est une explication ce que # fait par défaut...
sur un "normal" (pas une seule page d'application) vous pouvez faire l'ancrage avec hash à tout élément qui a id en plaçant que les éléments id dans url après hachage #
exemple:
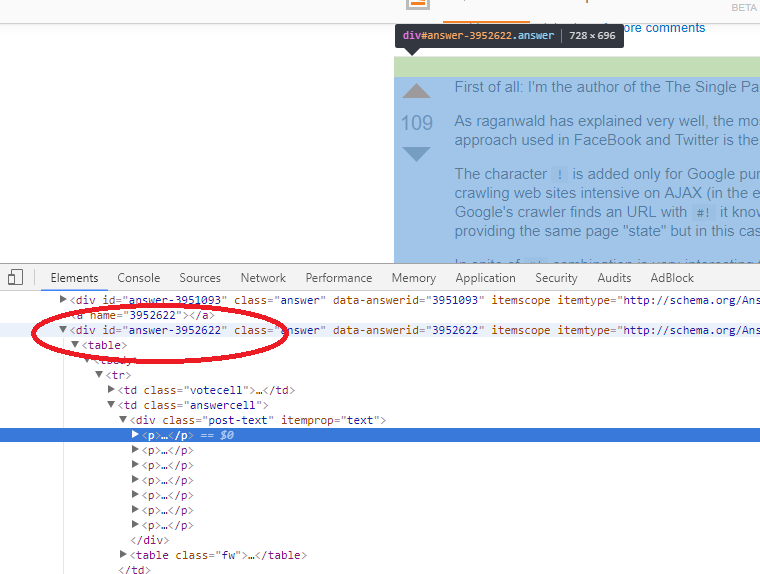
(sur Chrome) Cliquez sur F12 ou Rihgt Mouse et Inspect element
puis prendre id="answer-10831233" et ajouter à l'url comme suit
/q/what-s-the-shebang-hashbang-in-facebook-and-new-twitter-urls-for-21149/"/q/what-s-the-shebang-hashbang-in-facebook-and-new-twitter-urls-for-21149/">What c'est le shebang/hashbang (#!) sur Facebook et les nouvelles URLs Twitter pour?
en utilisant # d'une manière décrite dans les réponses ci-dessus, vous introduisez un comportement contradictoire... bien que je n'aurais pas perdu le sommeil à cause de ça... depuis angulaire il est devenu un peu d'un standard....