Quelle est la différence entre les modes "Quirks" et "Internet Explorer 5 Quirks" D'IE 10?
Quelle est la différence entre Mode Bizarreries et Internet Explorer 5 bizarreries dans IE10 outils de développement, JavaScript et CSS-sage?
lequel de ces deux modes peut être déclenché à partir de HTML (par opposition aux devtools)?

j'ai lu ce billet de blog sur MSDN, mais ne pouvait pas comprendre quand ce mode IE5 bizarreries peut être en action sur les sites Web du monde réel. Il dit tout ce qu'ils ont à faire est de ne pas inclure le doctype et le navigateur doit être en mode compatibilité. Est-ce que ce dernier est activé manuellement ou via HTML ou quoi?
je suis un auteur de plugin, et je m'inquiète que d'autres personnes aient mon plugin cassé avec leur mode document/browser.
1 réponses
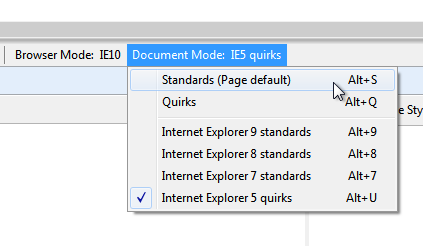
les versions IE antérieures à IE10 n'ont qu'un seul Mode bizarreries. Ce mode est maintenant connu comme IE5 bizarreries dans IE10 et plus.
IE10 introduit un second mode Quirks qu'il appelle simplement Bizarreries.
ces deux modes changent le mode de rendu pour utiliser l'ancien modèle de boîte "quirks", entre autres changements de mise en page. Ceci est cohérent entre eux.
le Mode original Quirks était essentiellement un mode rétrocompatible pour imiter IE5. En raison de cela, en plus de changer le modèle de boîte, etc, il désactive également la majorité des fonctionnalités de navigateur qui ont été introduites depuis IE5 -- donc, dans ce mode, aucune des nouvelles fonctionnalités HTML5 ne fonctionnera.
le nouveau mode Quirks utilise les mêmes règles de rendu que l'ancien mode quirks, mais ne désactive pas toutes les fonctionnalités du navigateur.
C'est la différence fondamentale entre eux.
La question pourrait alors se demander pourquoi s'embêter à avoir les deux modes?
la réponse à cette question Est que d'autres navigateurs (par exemple Chrome) ont aussi un mode bizarreries, qui est déclenché (tout comme IE) quand une page n'a pas de doctype. Mais d'autres navigateurs n'ont jamais désactivé aucune de leurs fonctionnalités pour rétrocompatibilité de la façon dont IE l'a fait.
le résultat était qu'un site en mode quirks pouvait sembler très différent dans IE par rapport à d'autres navigateurs, même si les règles de base de rendu étaient les mêmes.
les nouvelles bizarreries le mode a donc été introduit par IE dans le but d'améliorer la compatibilité entre les navigateurs pour les sites en mode quirks.
mais en conséquence, le nouveau mode "quirks" va rendre certaines pages différemment de l'ancien mode "quirks", de sorte que l'ancien était encore nécessaire pour que MS puisse prendre en charge les utilisateurs dont les sites ont été écrits pour lui.
en fin de compte, il faut, si possible, éviter d'utiliser le mode bizarreries (l'un ou l'autre). Malgré les efforts cross-browser MS mis en place par l'introduction de la mode extra, il y a encore des différences majeures entre les navigateurs lorsque vous êtes en mode quirks.
La meilleure pratique consiste toujours à utiliser le mode standard, dans la mesure du possible.
Le mode Quirks devrait être inutile de toute façon: si vous avez besoin du modèle de boîte de mode Quirks, vous pouvez y accéder en mode standard en utilisant CSS box-sizing:border-box.