Quel est le plus propre, le plus simple à obtenir à Django?
j'aime Thauber programmeur de données, mais c'est un DateTime picker et je ne peux pas le faire juste faire des dates. Des recommandations pour des lecteurs de données qui viennent avec des instructions sur la façon de s'intégrer avec un champ de formulaire de date Django?
9 réponses
Vous pouvez aussi simplement utiliser Jquery dans vos templates. Le capteur de date jQuery permet chaque personnalisation.
ce qui Suit est ce que je fais, sans dépendances externes.:
models.py:
from django.db import models
class Promise(models):
title = models.CharField(max_length=300)
description = models.TextField(blank=True)
made_on = models.DateField()
forms.py:
from django import forms
from django.forms import ModelForm
from .models import Promise
class DateInput(forms.DateInput):
input_type = 'date'
class PromiseForm(ModelForm):
class Meta:
model = Promise
fields = ['title', 'description', 'made_on']
widgets = {
'made_on': DateInput(),
}
mon avis:
class PromiseCreateView(CreateView):
model = Promise
form_class = PromiseForm
Et mon template:
<form action="" method="post">{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Create" />
</form>
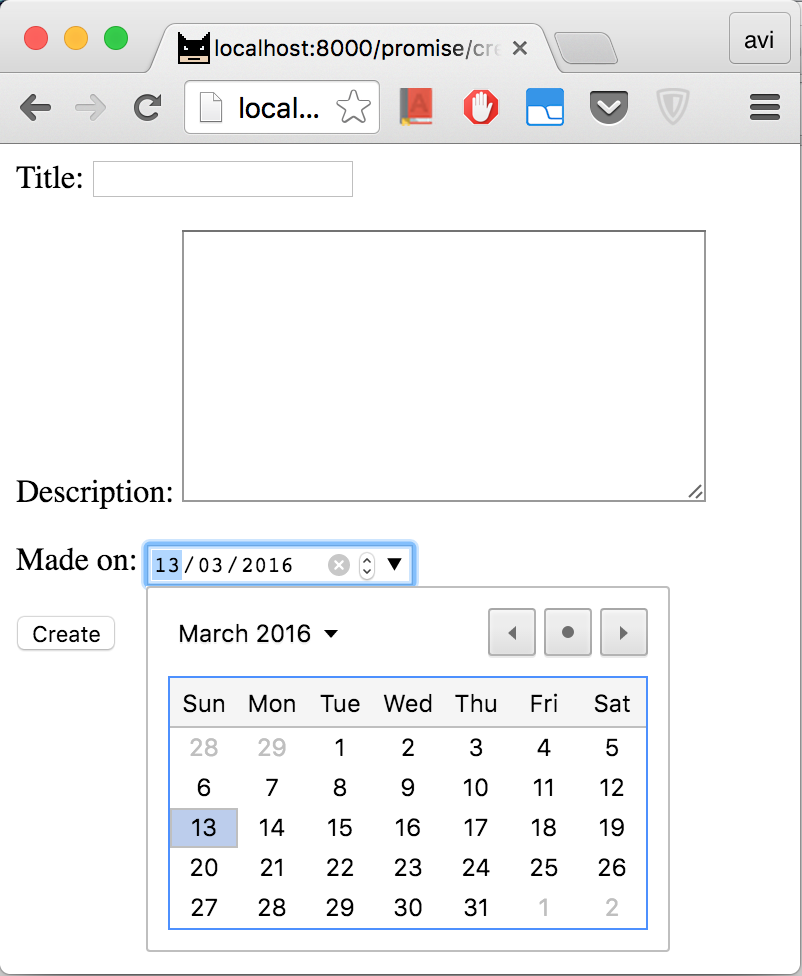
Le sélecteur de date ressemble à ceci:
Django TextInput widget (et toutes ses sous-classes) support spécifiant un attribut type pour définir le type de forme.
Vous pouvez utiliser cette fonction pour définir le type d'entrée date ( spécification W3C), par exemple de la manière suivante :
date = fields.DateField(widget=forms.widgets.DateInput(attrs={'type': 'date'}))
quand il s'agit de dater-pickers mon choix est Bootstrap Datepicker. Vous pouvez l'implémenter dans votre application django en utilisant django-bootstrap-datepicker-plus qui fonctionne à la fois sur les nouvelles et anciennes versions de DJango. J'maintenir le référentiel et testé de travail dans DJango version 1.8,1.10,1.11 et 2.0.4.
La configuration est assez facile. Vous il suffit de l'installer.
pip install django-bootstrap-datepicker-plus
Importer le widget dans votre forms.py le fichier
from bootstrap_datepicker_plus import DatePickerInput
Ajouter le widget à votre champ date
class ToDoForm(forms.Form):
date = forms.DateField(
widget=DatePickerInput(
options={
"format": "mm/dd/yyyy",
"autoclose": True
}
)
)
des instructions détaillées sont disponibles sur le django-bootstrap-datepicker-plus Github Page.
Avertissement: ce paquet de widget est maintenant détenu et entretenu par moi. Pour tout problème avec elle n'hésitez pas à ouvrir les questions sur le Github Page.
j'ai trouvé cela assez lisse pour un DateTimeField option conviviale https://github.com/asaglimbeni/django-datetime-widget
nécessaire d'inclure bootstrap-timepicker fichier css de malot et cela a fonctionné assez facilement.
Étant novice en codage, j'ai utilisé cet exemple en raison de sa facilité.
<form method="POST">{% csrf_token %}
<p>Start date<input type = 'date' name='start_date' ></p>
<p>End date<input type = 'date' name='end_date' ></p>
<button type="submit">Submit</button>
</form>
la solution d'avi peut aussi être faite sans utiliser une classe d'entrée django supplémentaire:
class PromiseForm(ModelForm):
class Meta:
model = Promise
fields = ['title', 'description', 'made_on']
widgets = {
'made_on': DateInput(attrs={'type': 'date'}),
}
j'ai été aux prises avec un problème similaire et j'ai trouvé la solution suivante agréable, en utilisant des formulaires souples:
cela fonctionne vraiment bien et est relativement facile à mettre en œuvre, espérons que quelqu'un trouvera l'aide complète. Bonne chance.
Utiliser datetime-local type de l'entrée.Peu de fantaisie à la recherche.Mais que va faire le Travail