Quelle est la meilleure façon d'écrire des Équations Mathématiques sur le Web?
je travaille sur une page Web relative aux mathématiques et je suis à la recherche d'une solution pour écrire des équations mathématiques facilement sur une page web. Il y a plusieurs solutions à ma disposition pour le moment:
- utilisez LaTeX et publiez-les sur ma page web sous forme d'images.
- Use MathML
ces deux solutions ne sont pas idéales et semblent quelque peu désuètes. Remplacer ce qui devrait être texte par une image n'est jamais bonne idée et MathML n'est pas compatible avec tous les navigateurs/systèmes d'exploitation.
j'espère qu'il existe une solution moderne à l'utilisation d'images ou de MathML, peut-être quelque chose qui utilise sIFR pour afficher des équations mathématiques? Après quelques recherches, je n'ai toujours pas trouvé de solution.
veuillez noter que je demande une nouvelle façon de publier les équations. Je ne veux pas que les images soient la sortie qui est affichée sur la page web et préférerait avoir ces équations sont des données textuelles . MathML est ce que j'ai de plus proche, mais ce n'est pas idéal. Je me suis demandé pendant un certain temps si un outil de remplacement comme sIFR pourrait être utilisé pour créer des équations en Flash. Quelqu'un a des suggestions sur ce front?
EDIT: Il a été un moment depuis que j'ai la dernière mise à jour de ce post, mais avec HTML5 devient adopté par les navigateurs, il y a un nouveau joueur dans le jeu qui introduit le LaTeX et MathML de nouveau dans le mix, MathJax! . MathJax sont certainement la voie à suivre!
question similaire: équations mathématiques sur le web
12 réponses
le paquet jsMath est une option qui utilise le markup LaTeX et les polices natives. Citation de leur page web http://www.math.union.edu / ~dpvc/jsMath / :
le paquet jsMath fournit une méthode d'inclure les mathématiques dans les pages HTML qui fonctionne sur plusieurs navigateurs sous Windows, Macintosh OS X, Linux et d'autres saveurs de unix. Il surmonte un certain nombre de lacunes de la traditionnelle méthode d'utilisation images pour représenter les mathématiques: jsMath utilise des polices natives, redimensionner lorsque vous modifiez la taille de la texte dans votre navigateur, ils impriment à la pleine résolution de votre imprimante, et tu n'as pas à attendre des douzaines des images à télécharger pour voir les mathématiques dans une page web. Il y a aussi des avantages pour la page web les auteurs, il n'est pas nécessaire pour préprocesseur de vos pages Web pour générer toutes les images, et les mathématiques entrée dans le formulaire TeX, donc, il est facile de Créez et maintenez vos pages web.
voir par exemple cette page ou cette page .
je viens d'écrire un module javascript pour le faire, nommé jqmath. Voir http://mathscribe.com/author/jqmath.html
c'est un peu similaire à MathJax, mais plus simple, plus petit, et plus rapide.
j'ai utilisé des tables sans frontières avec des cellules fusionnées dans mon site web pour afficher des équations mathématiques. Il fonctionne excellente pour la plupart des équations. Toutefois, comme le balisage est généralement un peu complexe, il serait fastidieux en cas de sites Web mathématiques à noyau dur.
voici le code:
<style type="text/css">
table.math{font:17px georgia, times, serif;border-collapse:collapse;border:none;}
td.a{text-align:center;}
td.b{padding:0 2px;}
td.c{border-top:1px solid #505050;border-left:1px solid #505050;border-bottom:1px solid #505050;}
td.d{border-top:1px solid #505050;border-right:1px solid #505050;border-bottom:1px solid #505050;}
td.e{text-align:center;border-top:1px solid #505050;}
</style>
<table class="math">
<tr>
<td class="a">1</td>
<td class="b" rowspan="2">×</td>
<td class="c" rowspan="2"> </td>
<td class="a">8</td>
<td class="b" rowspan="2">+</td>
<td class="a">1</td>
<td class="d" rowspan="2"> </td>
</tr>
<tr>
<td class="e">x + 2</td>
<td class="e">x + 2</td>
<td class="e">x − 1</td>
</tr>
</table>
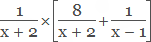
Voici la sortie du code ci-dessus:

LaTeX est largement utilisé déjà sur le net et dans les universités pour rendre des équations.
un grand exemple de ceci est wikipedia regardez cette page pour 1 Exemple.
http://en.wikipedia.org/wiki/Latitude
je sais qu'il s'agit d'une généralisation, mais: utiliser des images est un moyen viable pour réaliser beaucoup de choses sur le web dans un navigateur compatible - à condition que vous prévoyez certaines des lacunes. (eg. Google Maps, des Coins Arrondis, des graphiques, typographie avancée )
également "daté" pourrait être interprété comme "essayé, testé et caractéristique complète "
et merci pour souligner sIFR - quelque chose que je vais regarder plus tard, j'ai déjà une liste de choses à explorer, tels que l'impression? (html + images peuvent faire cela assez bien, peut sIFR?....)
j'ai utilisé le plugin LaTeX pour le wiki de Confluence pour écrire des équations sur le web (bien, sur l'intranet). Il affiche une image dans le navigateur web, mais vous pouvez toujours voir la source LaTeX si vous éditez la page.
Je ne sais pas ce que vous utilisez pour héberger le site Web, mais vous pourriez peut-être utiliser une approche similaire: intégrer la source LaTeX dans la page, et la rendre comme une image pour le navigateur web.
j'aime bien les deux MathBin.net et Roger en Ligne de l'Éditeur d'équations . Ce dernier vous permet de contrôler la qualité de la sortie.
vous pouvez écrire votre latex directement dans votre page HTML et l'afficher dynamiquement en utilisant cette" bibliothèque :
http://www.codecogs.com/components/equationeditor/equationeditor.php
la solution est d'utiliser http://www.codecogs.com/components/equationeditor/equationeditor.php
le site Web vous permet de taper votre équation au format LaTeX et en utilisant son serveur TeX, il convertira l'équation en images et vous pourrez y afficher votre équation mathématique.
laissez-moi vous montrer un exemple, supposons que je veuille imprimer une formule d'intégration que je tape juste:
img style=" display: block; float: none; margin-left: auto; margin-right: auto " title=" \int_{a}^{b} (x+2)dx "src="http://latex.codecogs.com/gif.latex?\int_ (x+2)dx"
reportez-vous au 3 du code ci-dessus, le LaTex Équation Mathématique est inséré après le point d'interrogation dans src=" http://latex.codecogs.com/gif.latex?[mis votre TeX de Code ici]"
cela dépendra de votre but principal et de votre public.
MathML (MathML2) semble prometteur, mais il a encore beaucoup de problèmes de compatibilité entre les navigateurs et les éditeurs d'équations MathML (ou générateur). De nombreuses équations complexes ne seront pas maintenues ou affichées de la même façon sur différents navigateurs. Beaucoup d'éditeurs de mathématiques, convertisseurs, générateurs disent qu'ils soutiennent MathML. Mais le résultat n'est pas le même, bien que le résultat peut ressembler. Et il n'est pas facile/pas possibilité de définir de nombreuses équations complexes en MathML 2. Si vous avez juste quelques équations simples et si vous pouvez avoir votre auditoire utiliser un certains navigateurs, alors ce pourrait être une option. Si MathML3 est largement soutenu, alors MathML pourrait être la voie à suivre.
si vos expressions mathématiques ne sont pas interactives et ne doivent pas être générées dynamiquement) et plutôt statiques sur la page, PNG ou image JPG pourrait être une bonne option. La taille des images n'est pas si grande dans la plupart des cas et Afficher des dizaines d'équations dans une page est assez rapide car la plupart d'entre nous ont internet haute vitesse de nos jours. Il n'y a pas beaucoup de différence entre les images PNG et les approches de rendu basées sur n'importe quel script puisque les équations basées sur le script sont souvent de quelques KBs et qu'il faut du temps pour rendre les images à partir de l'ordinateur local après avoir téléchargé tous les scripts. en outre, il existe de nombreuses applications qui prennent en charge la réédition des images d'équation basées sur PNG ou JPG. MathMagic (www.mathmagic.com) soutient PNG modifiable (transparent PNG as well), GIF, JPG, BMP. MathType (www.dessci.com) soutient GIF modifiable. MathMagic lit aussi des images de MathType.
si un format d'image basé sur un vecteur est requis à la fois pour l'écran et la sortie de haute qualité telle que l'impression, SVG pourrait être la voie à suivre. Aussi, PDF peut être une option dans certains cas. De nombreux éditeurs D'équations Mac prennent en charge le format PDF car C'est une sorte de format Mac OS X (presque natif). Mais seulement quelques supporte PDF sur Windows. Il ressemble à la dernière MathType La version Mac supporte le PDF. MathMagic supporte PDF sur Mac et Win. Il semble MathMagic soutient SVG aussi bien.
si les équations sont créées par quelques écrivains limités, il ya beaucoup d'options à combiner pour obtenir les meilleurs résultats. Comme l'utilisation de la plus récente MS Word intégrée MathML/XML basé equation editor, puis la conversion des pages web. Ou l'utilisation de quelques éditeurs D'équations WYSIWYG tiers (tels que MathType ou MathMagic) pour l'écriture rapide et l'édition, puis la sauvegarde de la équations un format d'équation compatible avec MathML, LaTeX ou Wiki et utilisant des moteurs de rendu d'équation en ligne tels que codecogs.com ou MathJax.
si le contenu doit également être utilisé pour d'autres formats, tels que eBook/ePub, il doit y avoir d'autres facteurs à considérer, y compris la qualité des équations et l'intégration avec la solution telle que InDesign.
s'il vous plaît corrigez-moi si quelque chose d'incorrect.
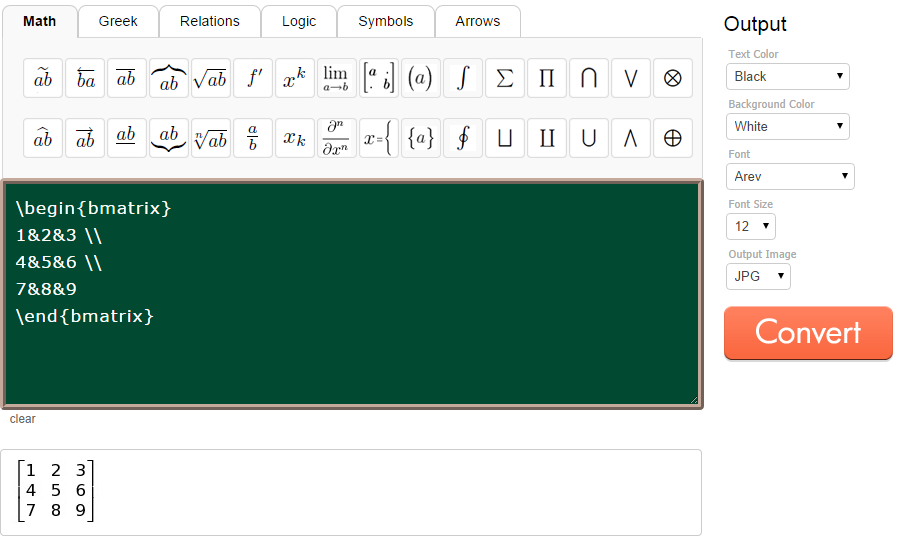
iTex2Img est le meilleur que j'ai jamais utilisé. Voici une capture d'écran avec un exemple.