Qu'est-ce que "Vary for Traits" dans Xcode 8?
j'utilise les classes D'AutoLayout et de taille, mais avec la sortie de iOS 10 et le nouveau Xcode 8.0, il y a une nouvelle option Vary for Traits . Est-ce le remplacement de la classe de taille pour la largeur différente et la hauteur des dispositifs.
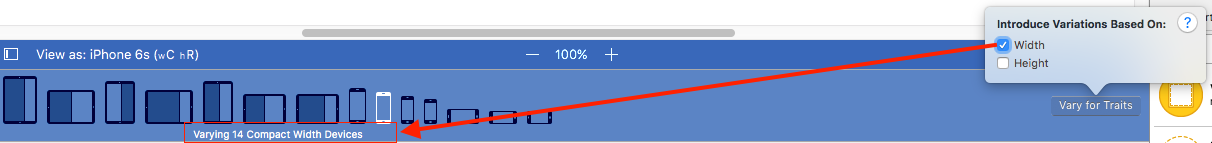
par sélection de width case à cocher, il affiche varying 14 compact width devices .
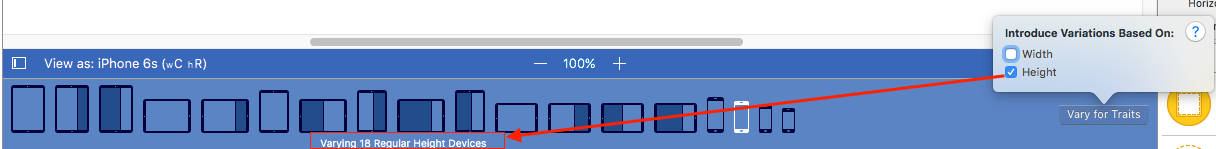
par sélection de height case à cocher, il affiche varying 18 compact height devices .
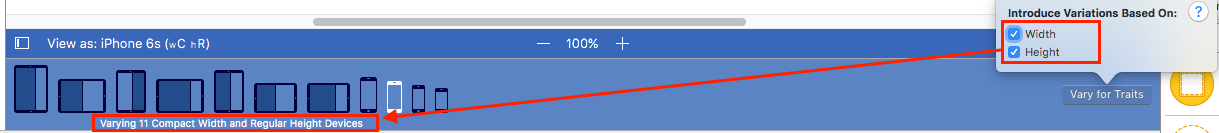
par sélection des deux cases à cocher, il affiche varying 11 compact width regular height devices .
comment utiliser ces options ? Pouvons-nous utiliser AutoLayout avec des classes de taille comme xcode7.0 ? Si quelqu'un a des connaissances approfondies alors s'il vous plaît l'expliquer.
3 réponses
c'est juste une extension sur la façon d'utiliser" Vary Traits " rapidement dans votre projet pour ajouter des mises en page différentes pour iPad et iPhones.
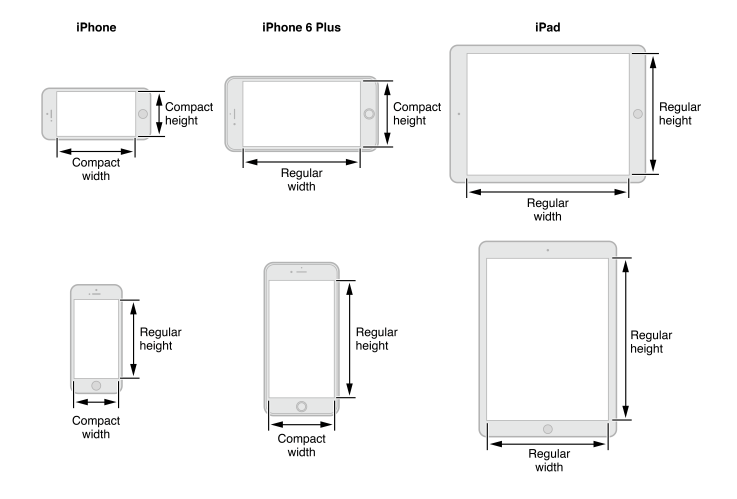
lisez ceci pour comprendre plus sur les classes de Taille.
https://developer.apple.com/reference/uikit/uitraitcollection
si vous sautez l'exemple qui ci-dessous, de lire le Résumé à la fin.
- objectif:
vous avez besoin d'un bouton ayant des largeurs différentes dans l'iPhone et l'iPad. L'ancien ayant la largeur de 80 et dernier ayant une largeur de 300.
- méthode 1:
varient pour les Traits avec des contraintes multiples tels qu'installés.
-
étapes:
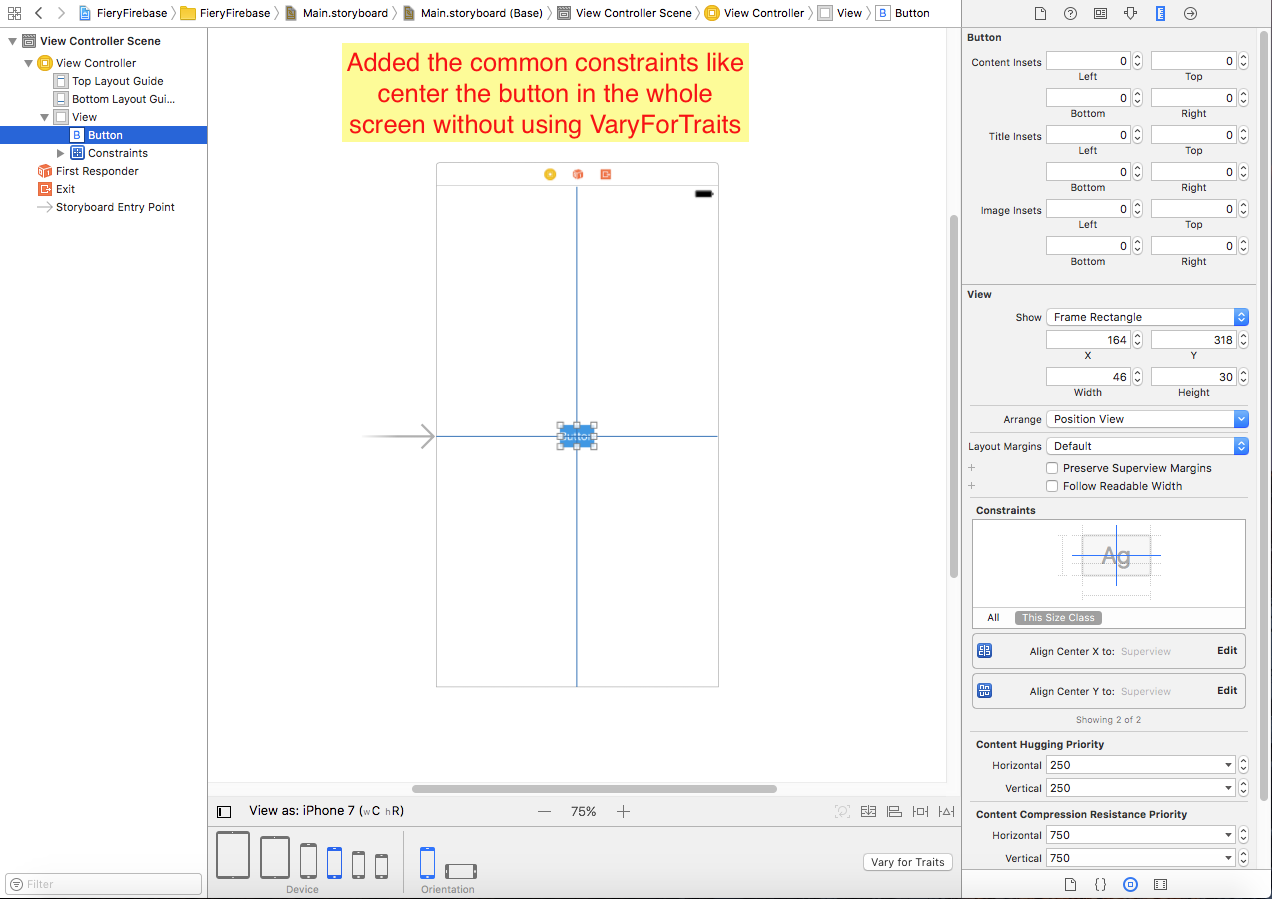
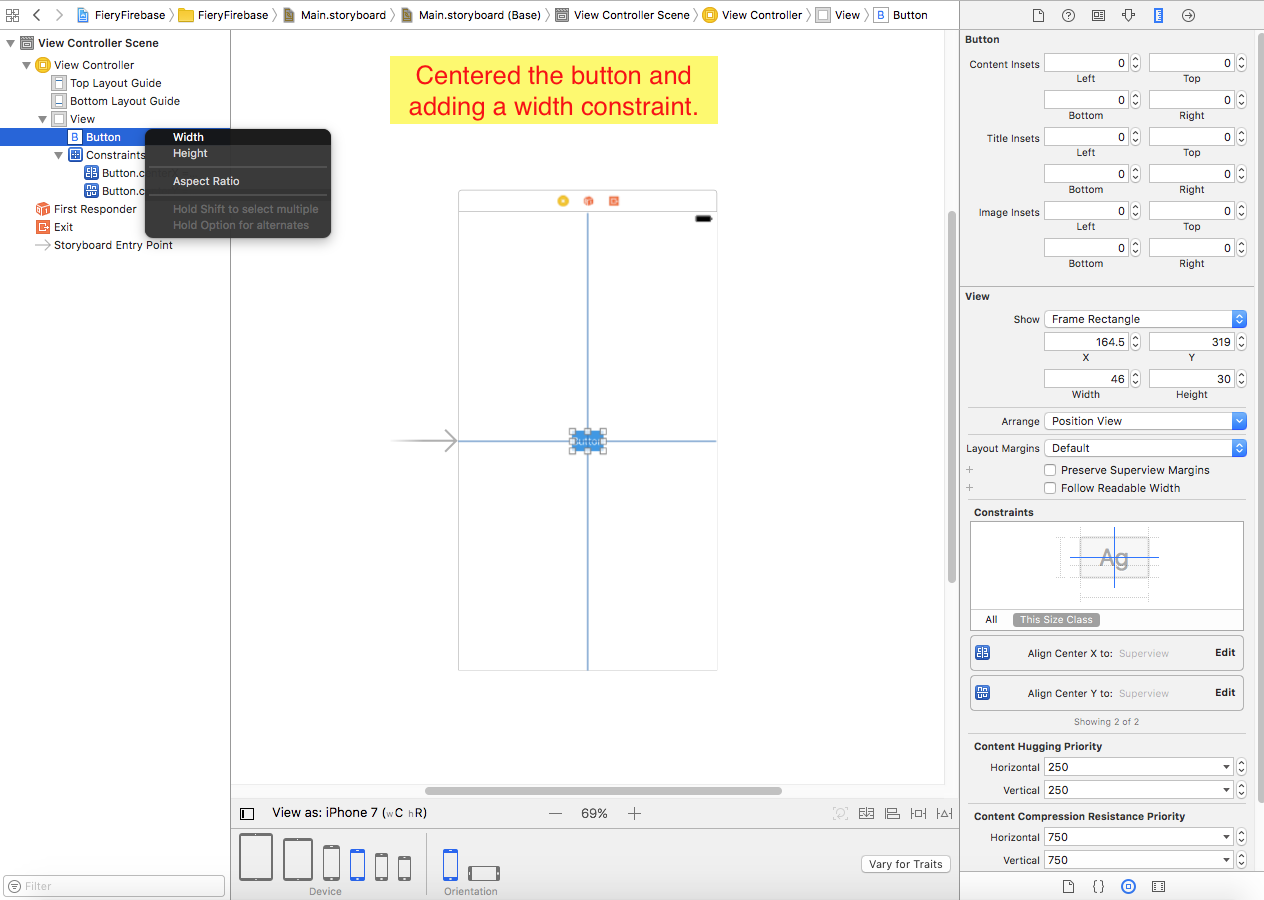
- ajouter les contraintes communes D'abord comme centrer le bouton horizontalement et verticalement.
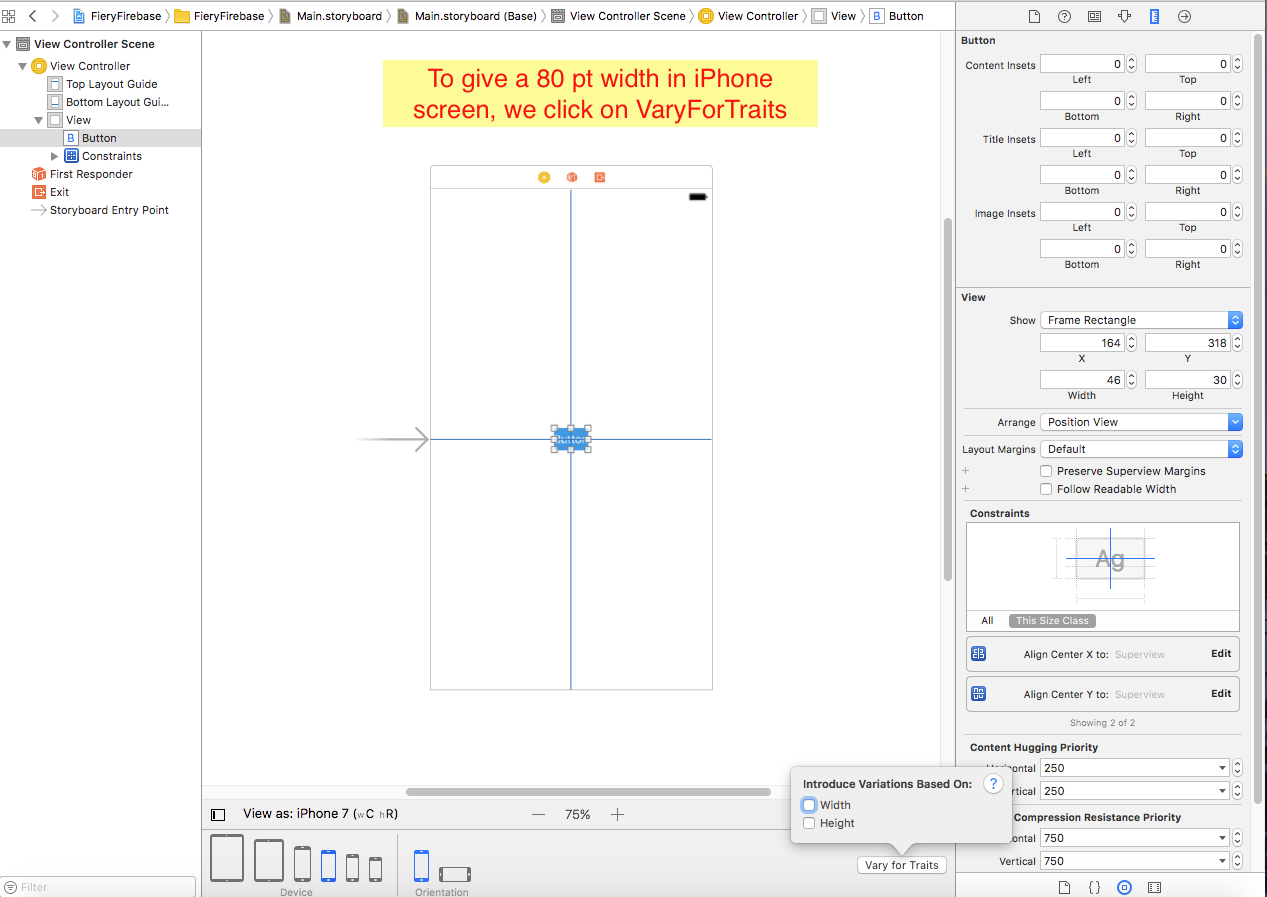
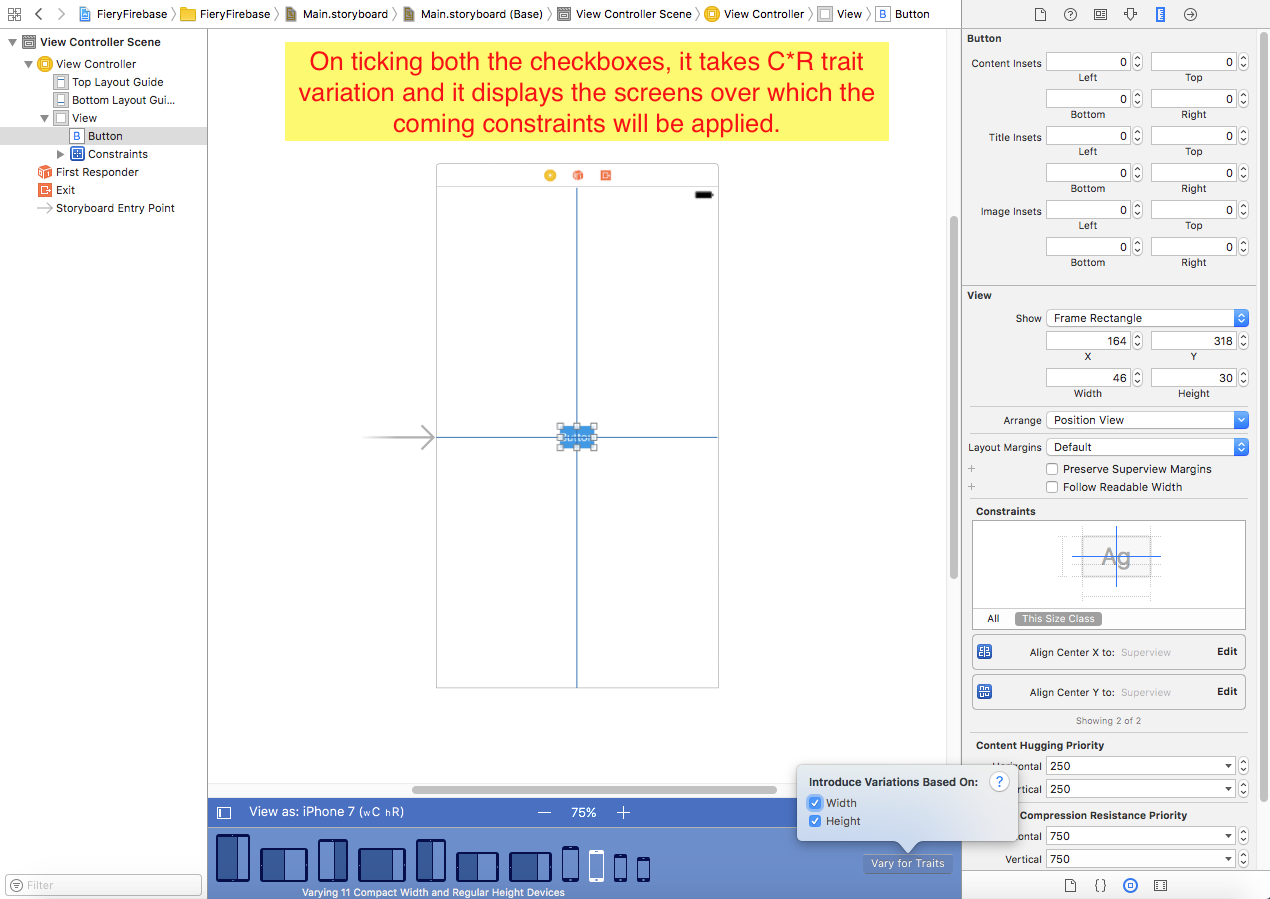
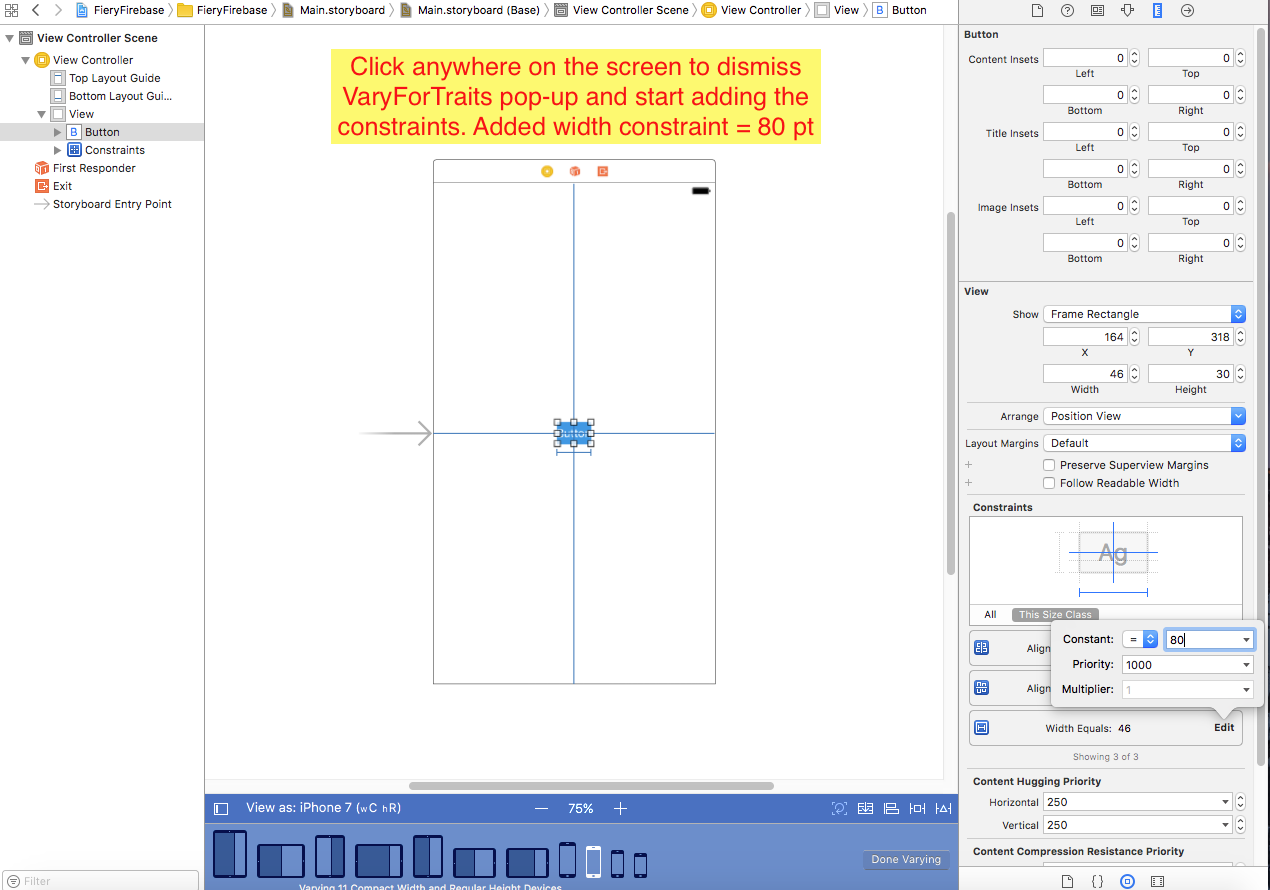
- choisissez VaryForTraits et pour les écrans iPhone selon les directives de classe de taille, une classe de taille C*R s'adapte au Modèle et nous vérifions les poinçons de largeur & hauteur dans PopUp. Rejeter le pop-up en cliquant n'importe où sur l'écran.
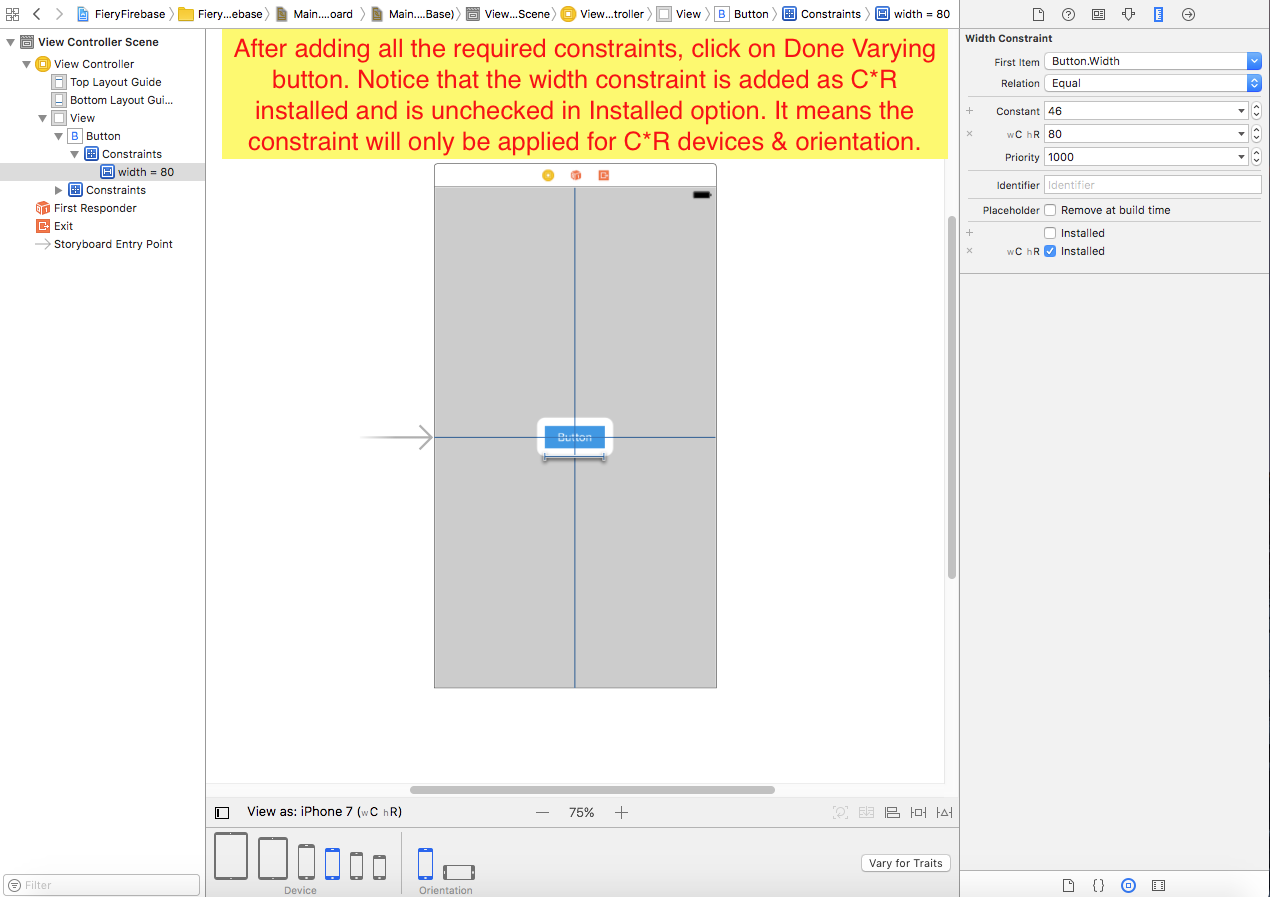
- ajouter la constante de largeur et vérifier si la contrainte est ajoutée pour C*R classe de taille. Après avoir ajouté des contraintes, choisissez le bouton fait varier.
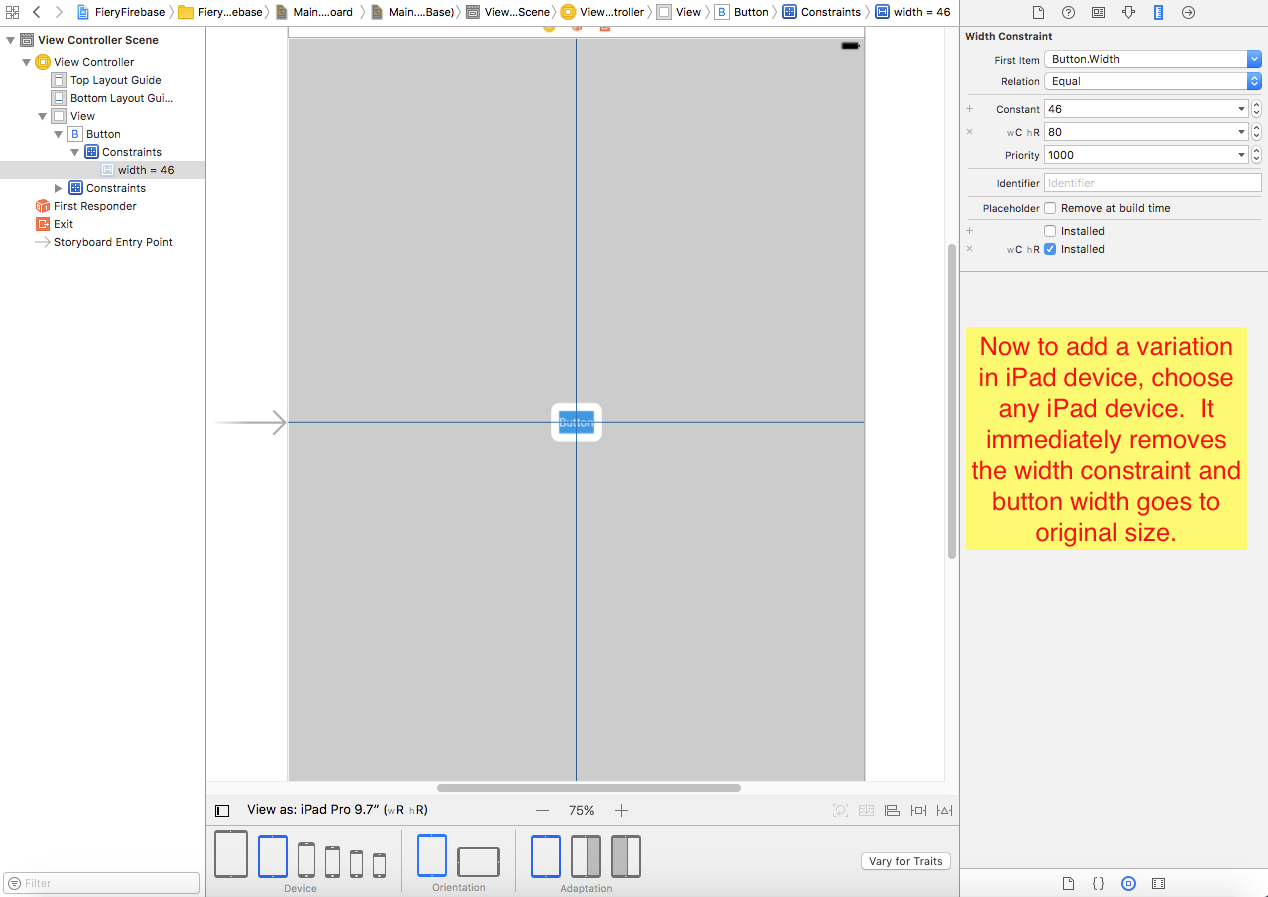
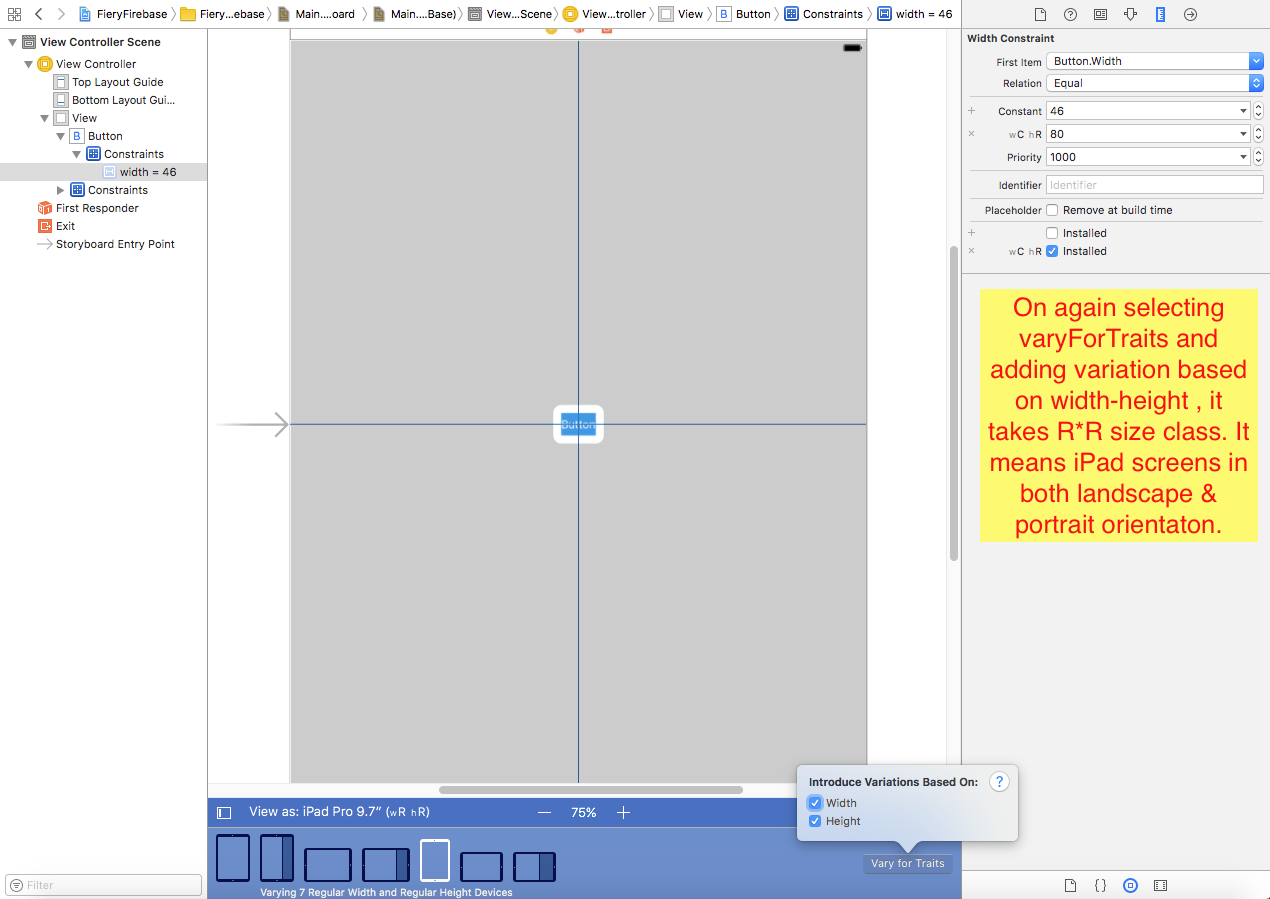
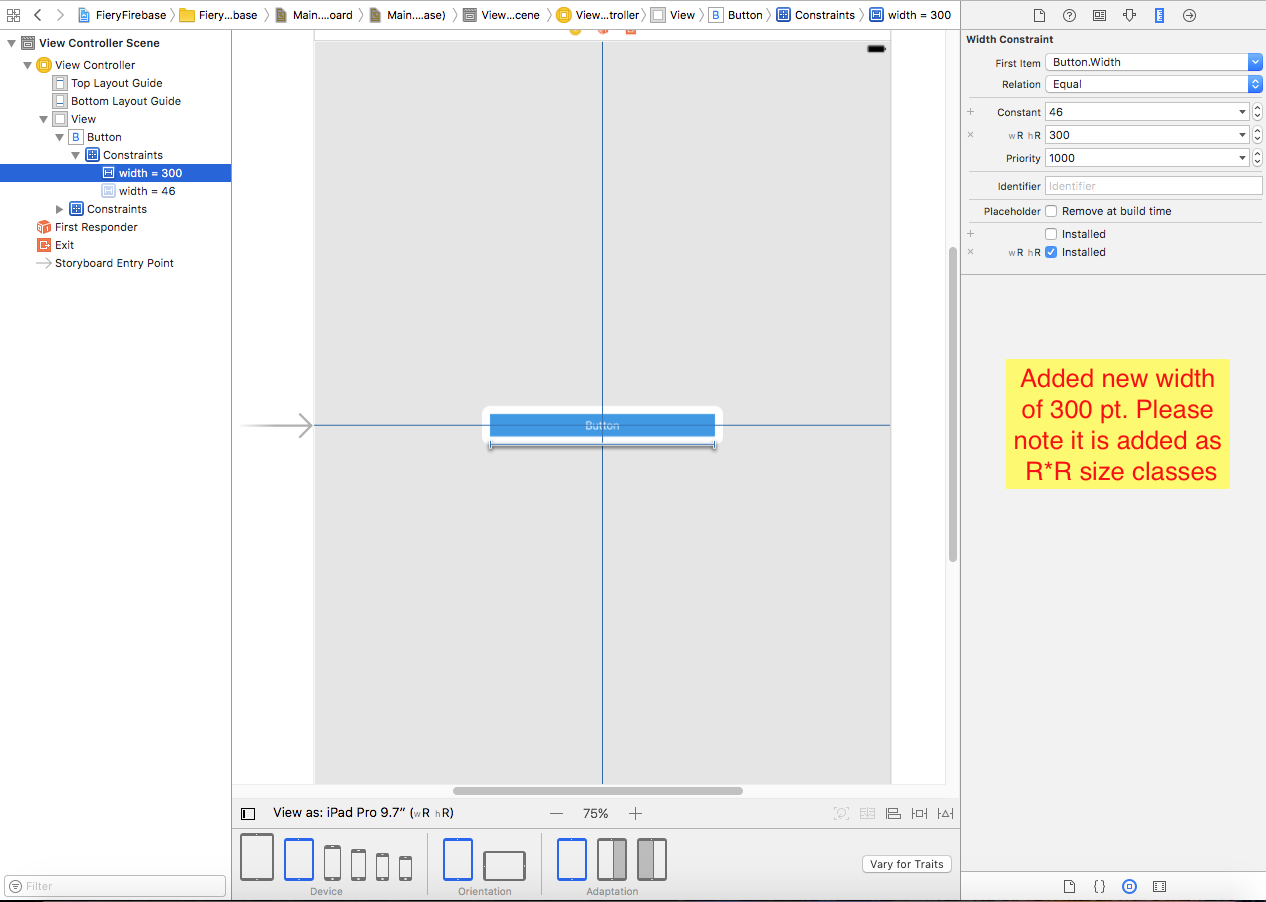
- pour les écrans iPad, sélectionnez de nouveau n'importe quel appareil iPad et choisissez VaryForTraits et cette fois en cliquant hauteur-largeur, il devrait afficher la variation R*R.
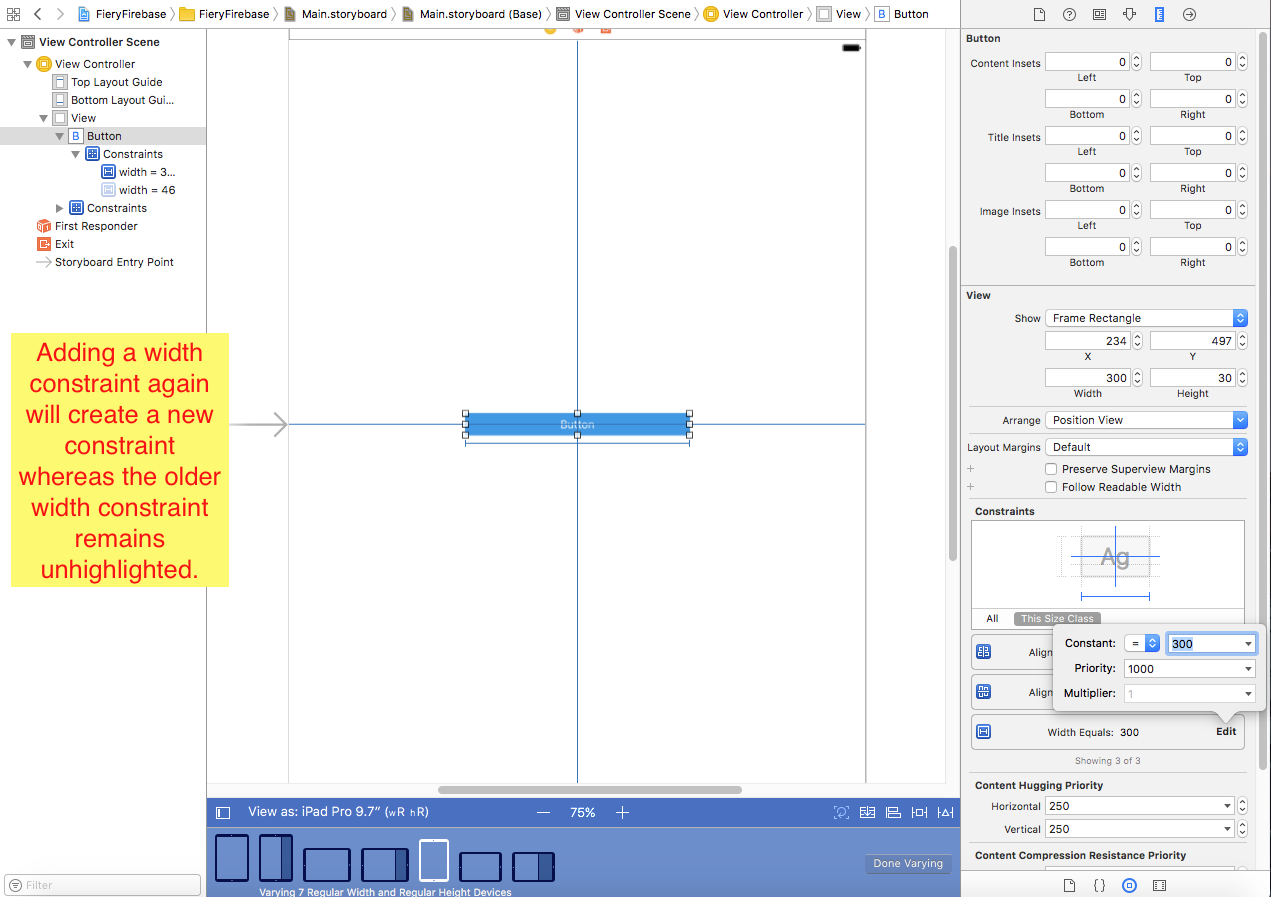
- une nouvelle fois ajouter une contrainte de largeur, la dernière contrainte de largeur iPhone ajouté doit être non éclairé comme dans la capture d'écran. La valeur ajoutée sera cette fois pour la classe de taille R*R.
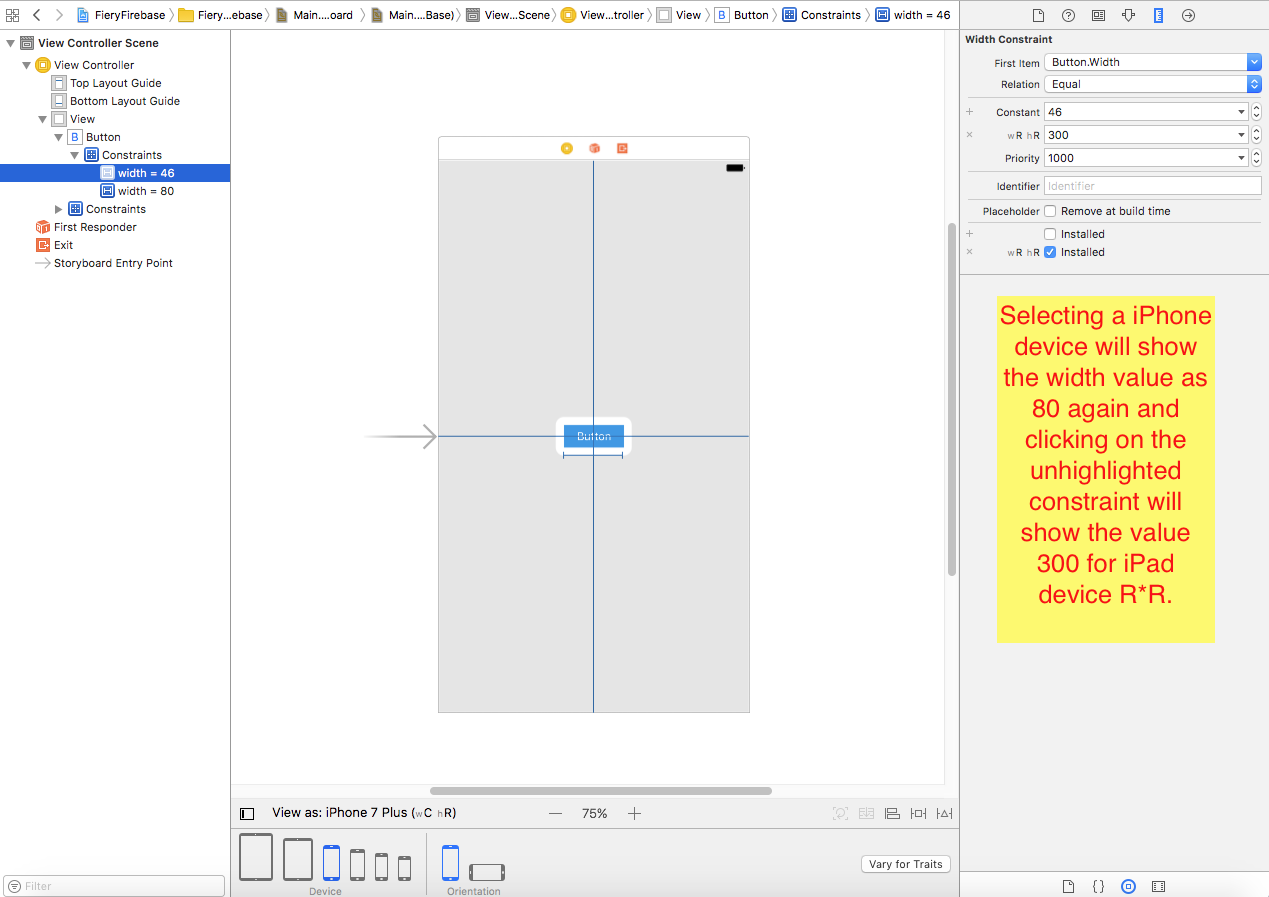
- revenir à mise en page iPhone et il prend 80 que la largeur et iPad prendra 300.
CONCLUSION:
s'il vous plaît noter qu'il y a au total deux contraintes ajoutées et dans les deux contraintes, les valeurs diffèrent selon la classe de taille choisie.
- méthode 2 :
variable pour les Traits avec une contrainte unique, classe de taille multiple installée
- STEPS:
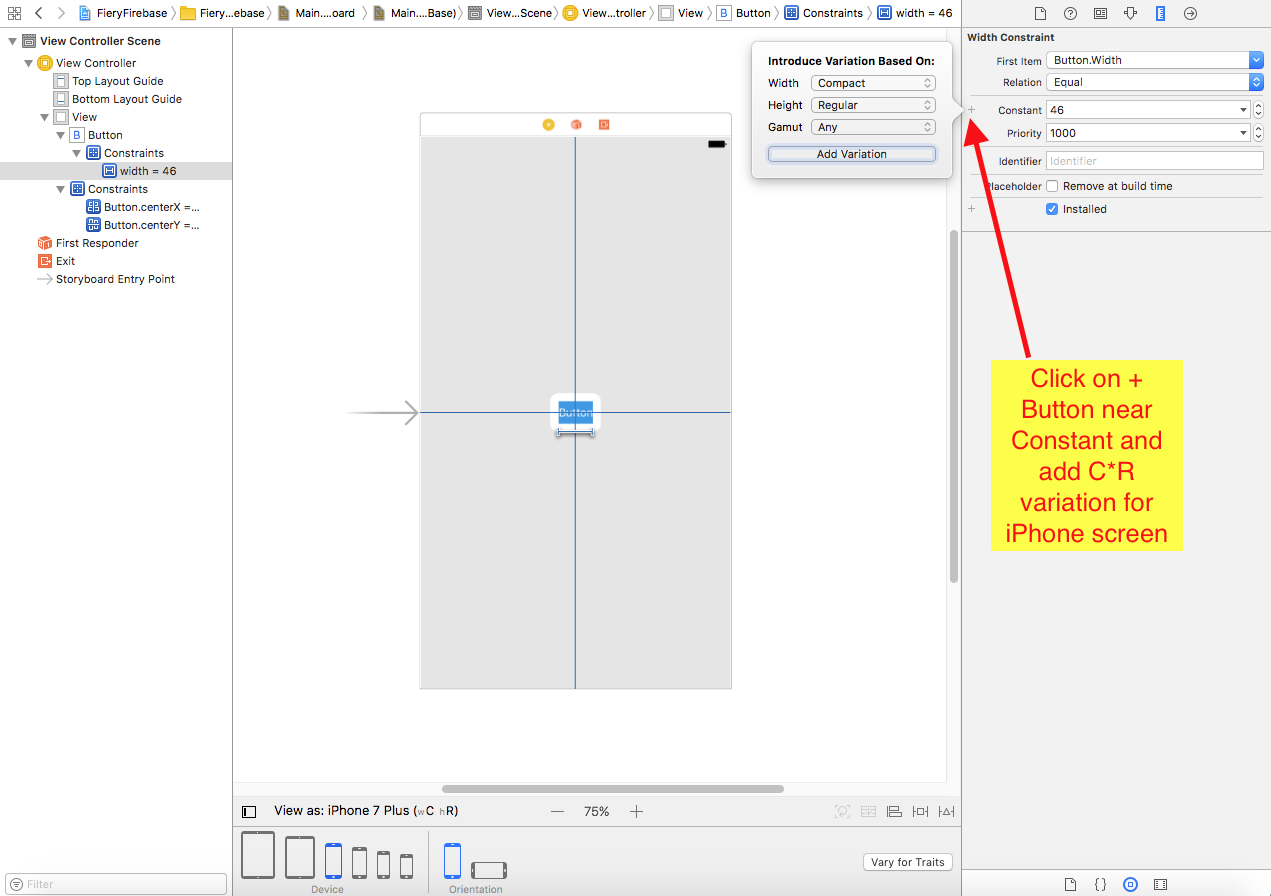
- ajouter la contrainte de largeur normale. Ensuite, sélectionnez cette contrainte et choisissez le bouton + en plus de la valeur constante.
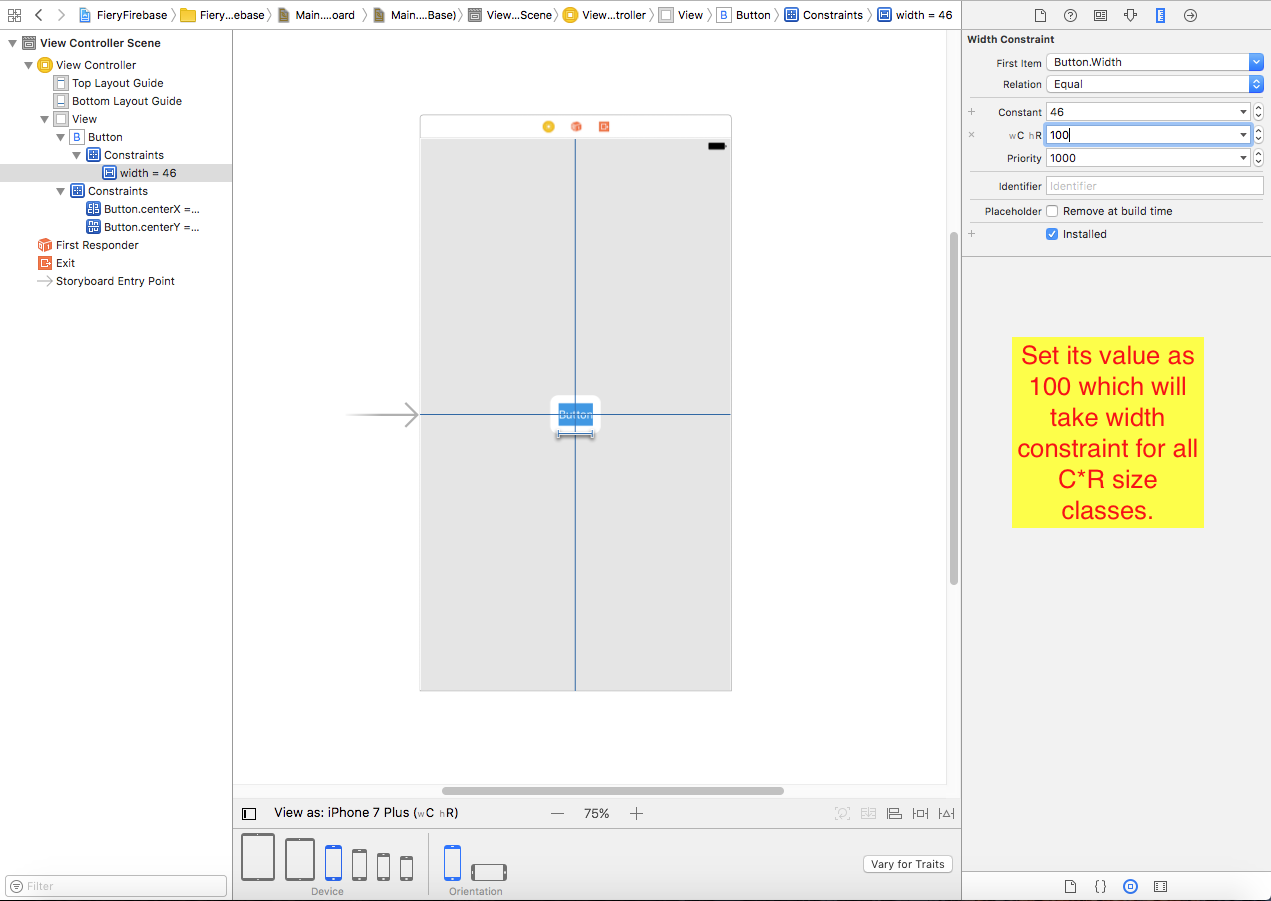
- ajoutez la variation de trait, et pour iPhone nous choisissons C*R et définissons la valeur constante comme 100.
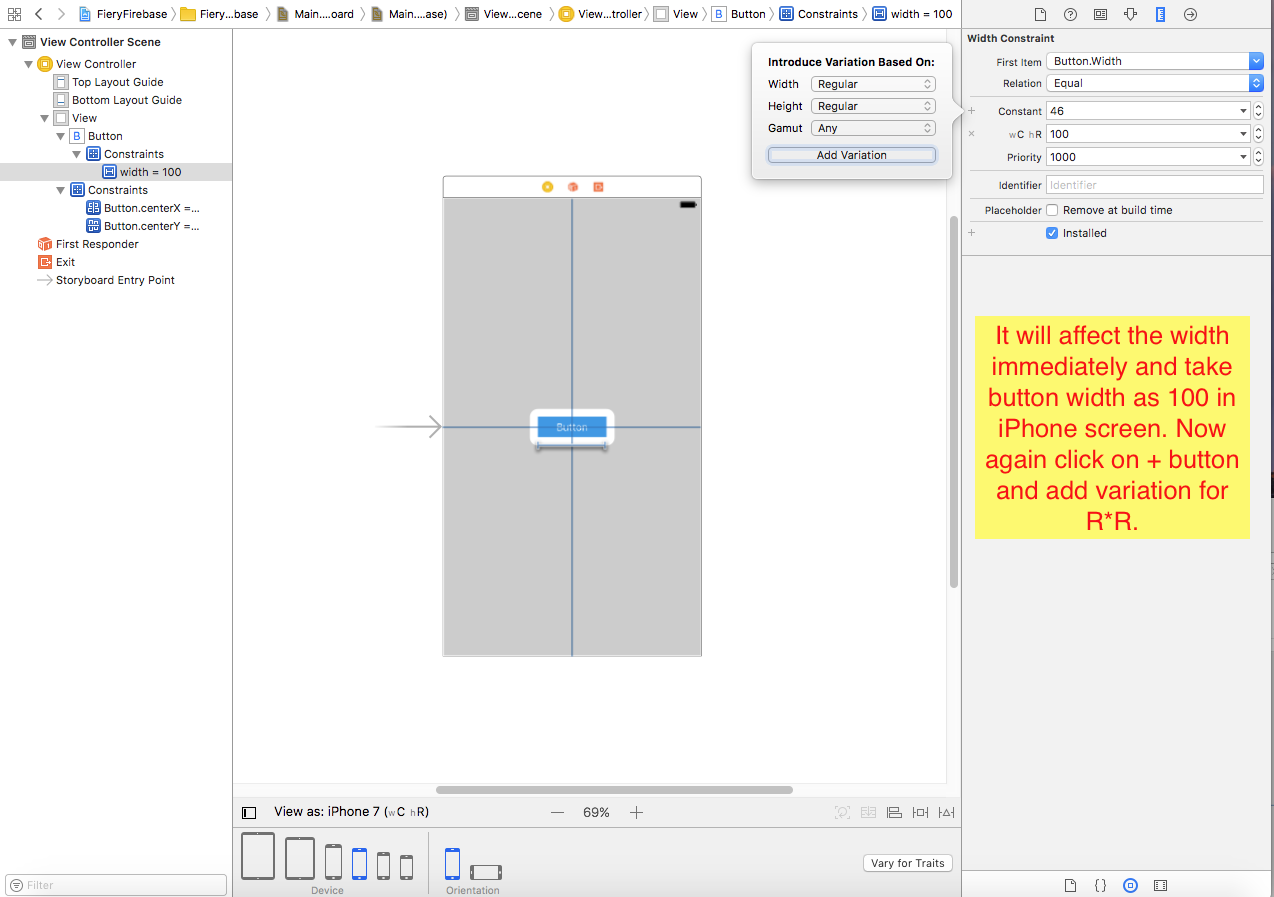
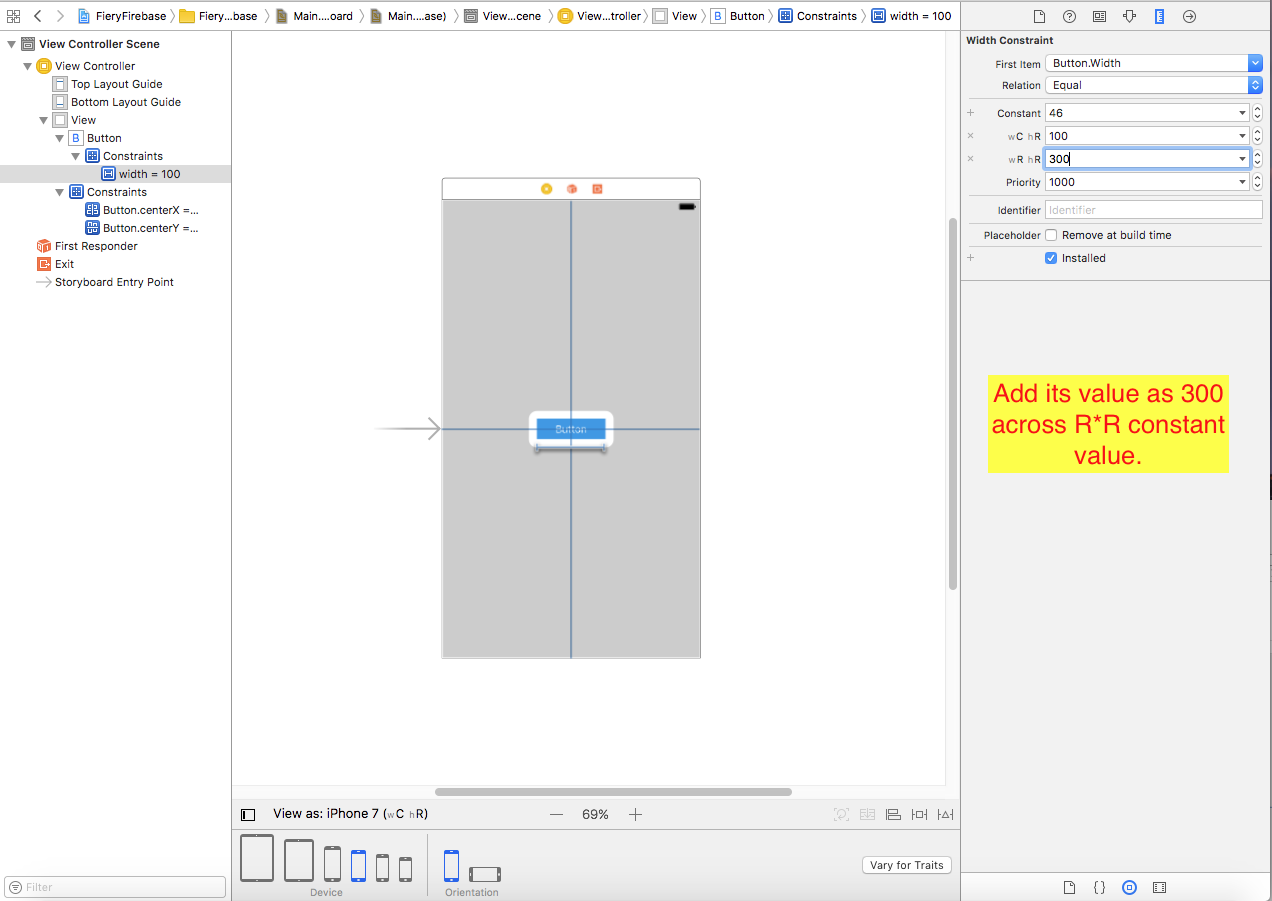
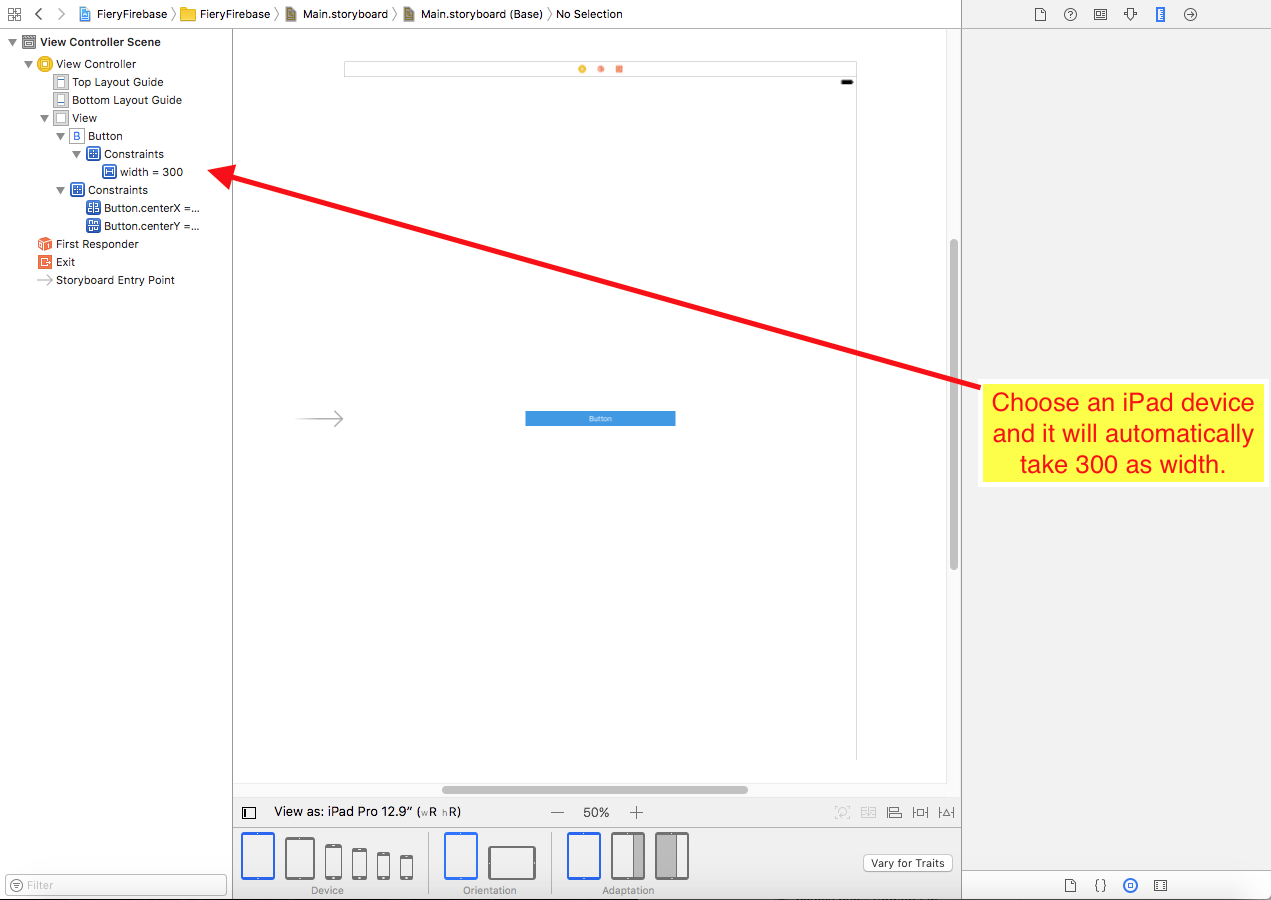
- encore une fois pour iPad qui suit une variation de trait comme R*R, Nous ajoutons une autre variation en cliquant de nouveau sur le bouton + et réglons la valeur comme 300.
- sélectionnez un iPad et la largeur sera automatiquement prise comme 300 et revenir à l'iPhone, il prend 100 comme valeur.
CONCLUSION:
cela semble être une meilleure option plutôt que d'ajouter deux contraintes lorsqu'une seule contrainte est nécessaire et que la valeur constante diffère.
QUAND UTILISER, QUOI FAIRE :
les deux approches font essentiellement la même chose, en fixant des valeurs à des classes de taille.
mais, # Method1 est utilisé lorsque vous voulez ajouter une contrainte spécifique pour un périphérique ou dire classe de taille. Par exemple, dans l'iPhone le bouton devrait être à partir du Top 50 pts et dans l'iPad il devrait être centré horizontalement et verticalement. Dans de telles situations, vous devez utiliser VaryForTraits car il ouvre des portes pour ajouter des contraintes pour une classe de taille spécifique.
#Method2 est utilisé lorsque vous voulez des valeurs constantes différentes pour un même type de contrainte.
P. S: TO ALL THOSE WHO ARE NOT ABLE TO GET THE EXAMPLE WORKING
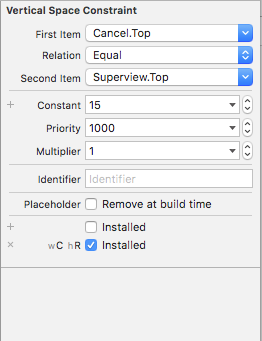
s'il vous Plaît assurez-vous que vous ajoutez seules les contraintes Installé. La case à cocher Par rapport à installé ne doit apparaître que pour la contrainte dont vous avez besoin pour une classe de taille. C'est la clé!
il suffit d'ajouter une contrainte supérieure et un menant à un uiButton dans une vue. Sélectionnez la contrainte supérieure et décochez la de base Installé en option avec un signe Plus. Maintenant, en cliquant sur le signe Plus, ajoutez une variation à C R et cochez cette option. Maintenant, changez l'appareil de l'iPhone à l'iPad avec diverses combinaisons d'orientation. Cette contrainte ne sera appliquée qu'à la classe de taille C R qui est iPhone en orientation portrait. Si la case à cocher Par rapport à la case de base installée (celle avec le symbole Plus) était cochée, cela signifie que la contrainte devrait être appliquée à toutes les classes de taille.
résumé:
la Variation du Trait est une modification de la présentation de votre interface utilisateur basée sur une configuration de périphérique. les Variations des traits de l'interface utilisateur ne se limitent pas aux contraintes mais peuvent être appliquées à beaucoup plus. Comme changer la couleur de l'arrière-plan et d'autres éléments lorsque l'appareil est réglé pour une sombre style. Une variante peut s'appliquer à un élément de l'interface utilisateur, par exemple la suppression d'une contrainte ou à une propriété d'une classe d'affichage ou de contrainte, tels que la police pour une étiquette. Vous pouvez varier:
-
taille ou position d'une vue
-
Installation d'une vue
-
Installation d'une contrainte
-
contrainte constante
-
de la Police
-
couleur pour la police, la teinte ou l'arrière-plan
-
Mise en page marges
-
fichier Image
L'ensemble de propriétés que vous pouvez varier dépend de la classe de l'élément. Dans l'exemple, nous avons démontré l'utilisation de - Installation d'une constante contrainte & - contrainte . D'autres, sont assez simples et peut être facilement déduite.
Vary for traits est l'évolution de l'option classes de taille qui était présente dans la version précédente de Xcode. Il permet une variation beaucoup plus fine et précise basée sur des traits. Bien sûr, il n'est pas limité aux variations iPad/iPhone seulement, mais vous pouvez spécifier également des variations basées sur l'orientation et l'appareil différent.
D'autres réponses dans ce fil ont quelques lacunes et inexactitudes, peut-être la façon la plus efficace de donner une réponse est de faire un exemple. Pour l'amour pour plus de clarté, nous limiterons notre exemple à seulement un bouton et deux mises en page. Cependant, comme expliqué ci-dessous, vous pouvez étendre l'exemple suivant que vous le souhaitez. Notre objectif est d'ajuster la position d'un bouton entre deux configurations différentes: paysage et portrait sur tous les appareils.
Note: Si l'option "vary for traits" n'est pas activée, tous les réglages de la mise en page et de l'interface d'interface d'interface d'interface sont référés à tous les traits (c.-à-d. toutes les classes de taille).
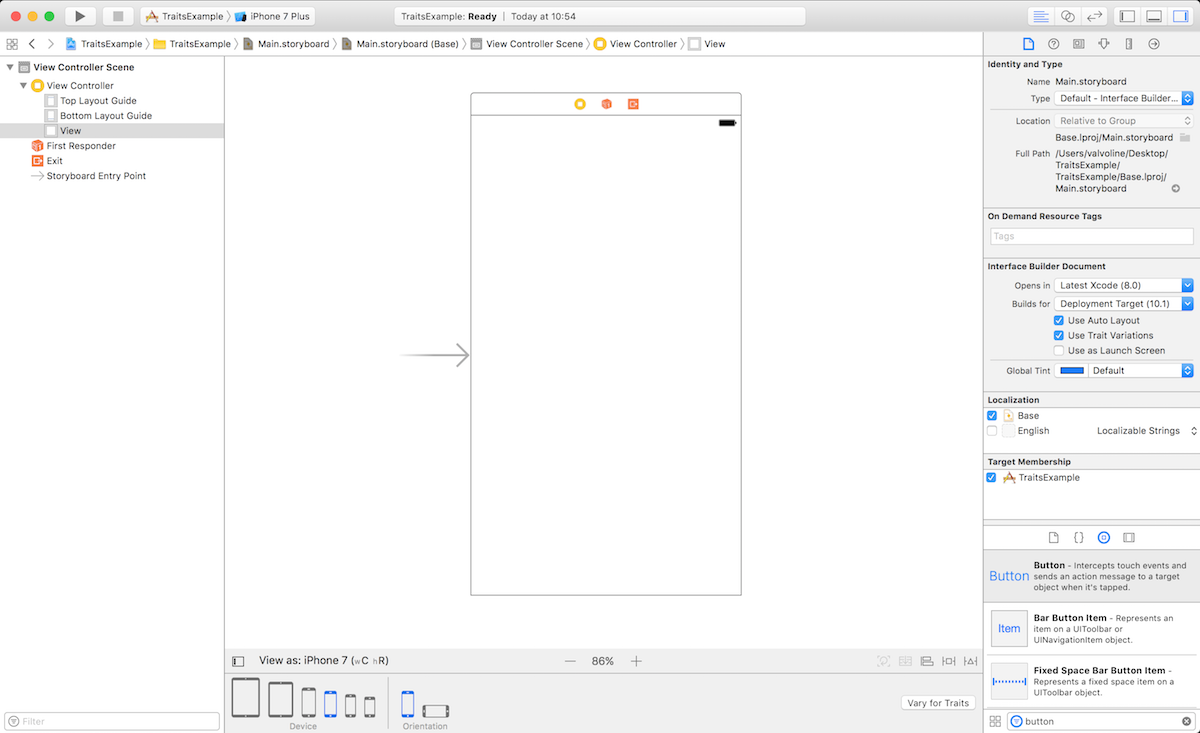
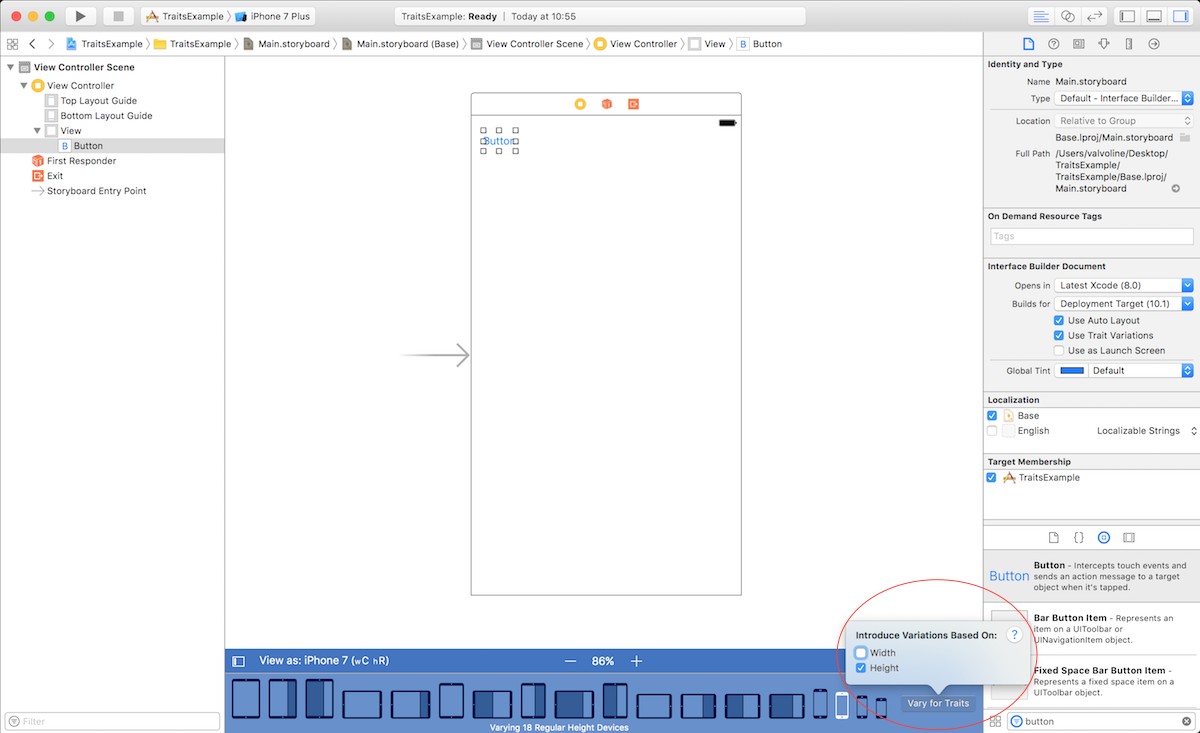
commençons par mettre un bouton sur notre storyboard. Depuis "varient pour les traits" n'est pas activé, le bouton sera présent dans tous les différents modèles. Si, au contraire, nous avions activé vary pour les traits, le bouton serait référé seulement au trait particulier sélectionné.
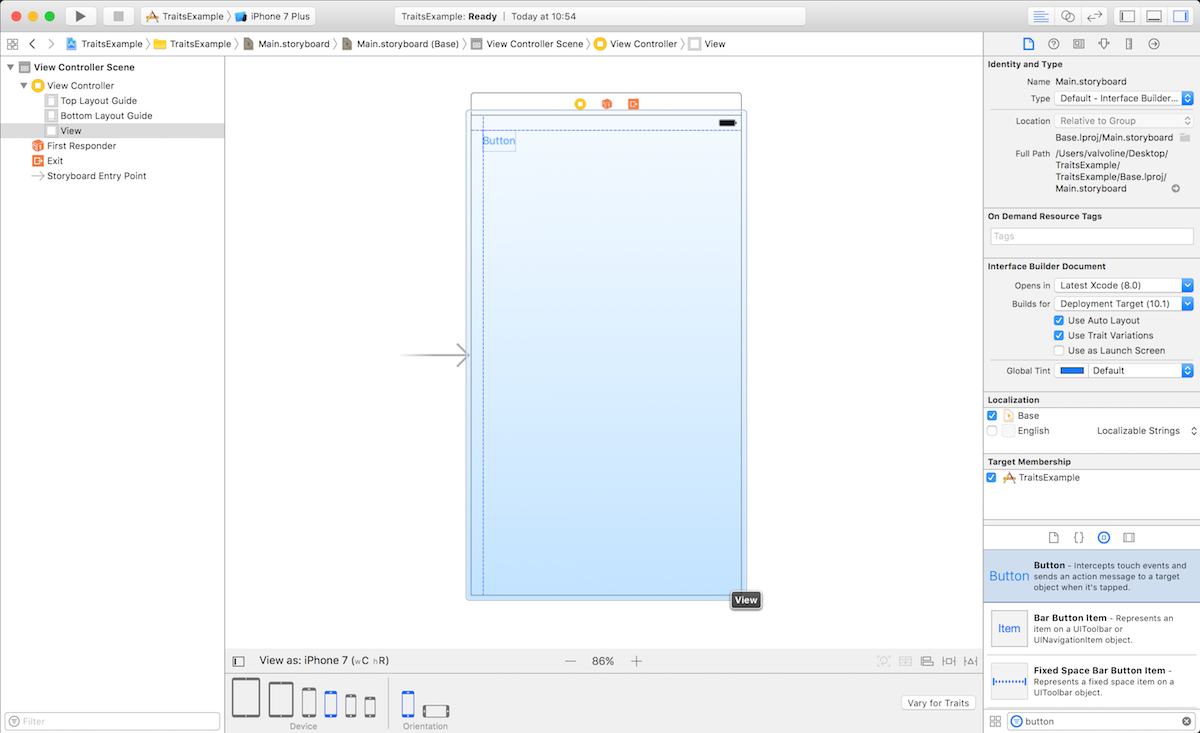
maintenant, activons "vary for trait" et choisissons une variation basée sur la hauteur. Vous si vous voyez que l'écran du bas va tourner en bleu et selon la sélection, vous verrez tous les appareils touchés. Pour l'instant, donc bon.
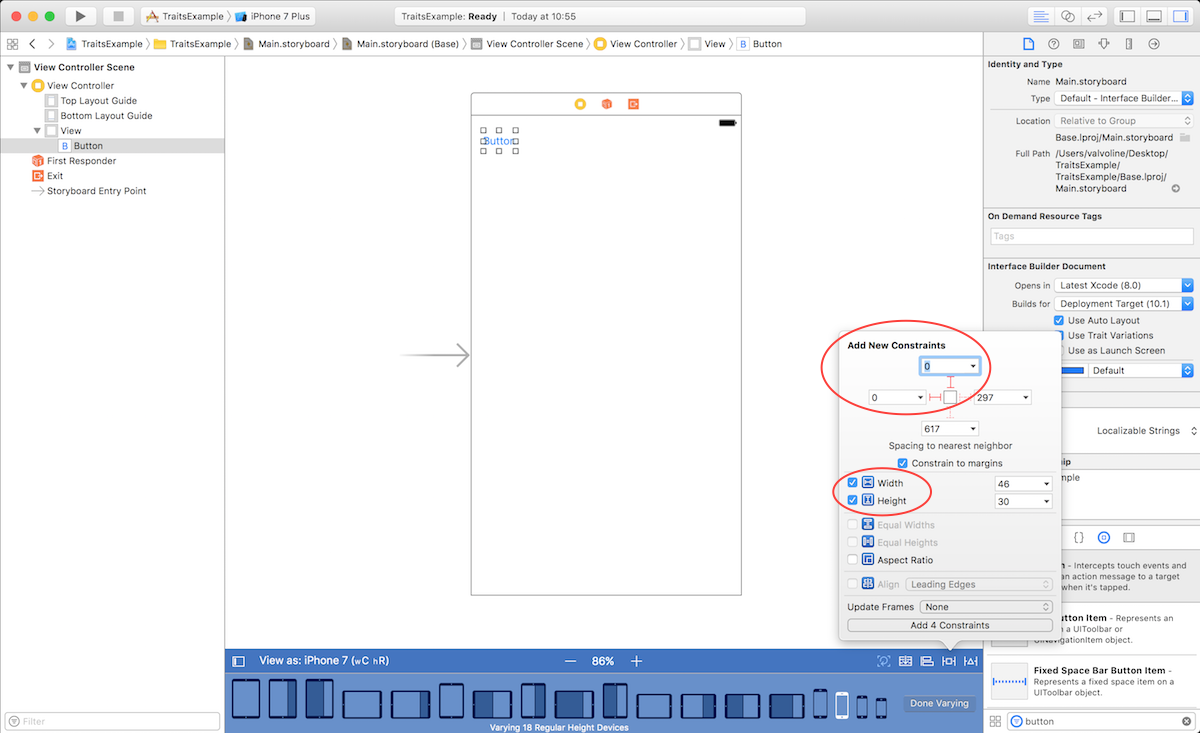
sélectionner de nouveau le bouton et ajouter les contraintes ad usual. Dans notre exemple, nous ajouterons l'espace de tête supérieur et gauche ainsi que la largeur et la hauteur. Après cela, cliquez sur"fait varier". Vous verrez que la partie inférieure de l'écran gris encore. Ce qui se passe est que nous avons dit à Interface Builder d'ajouter les contraintes ci-dessus uniquement pour les classes (w:C h:R).
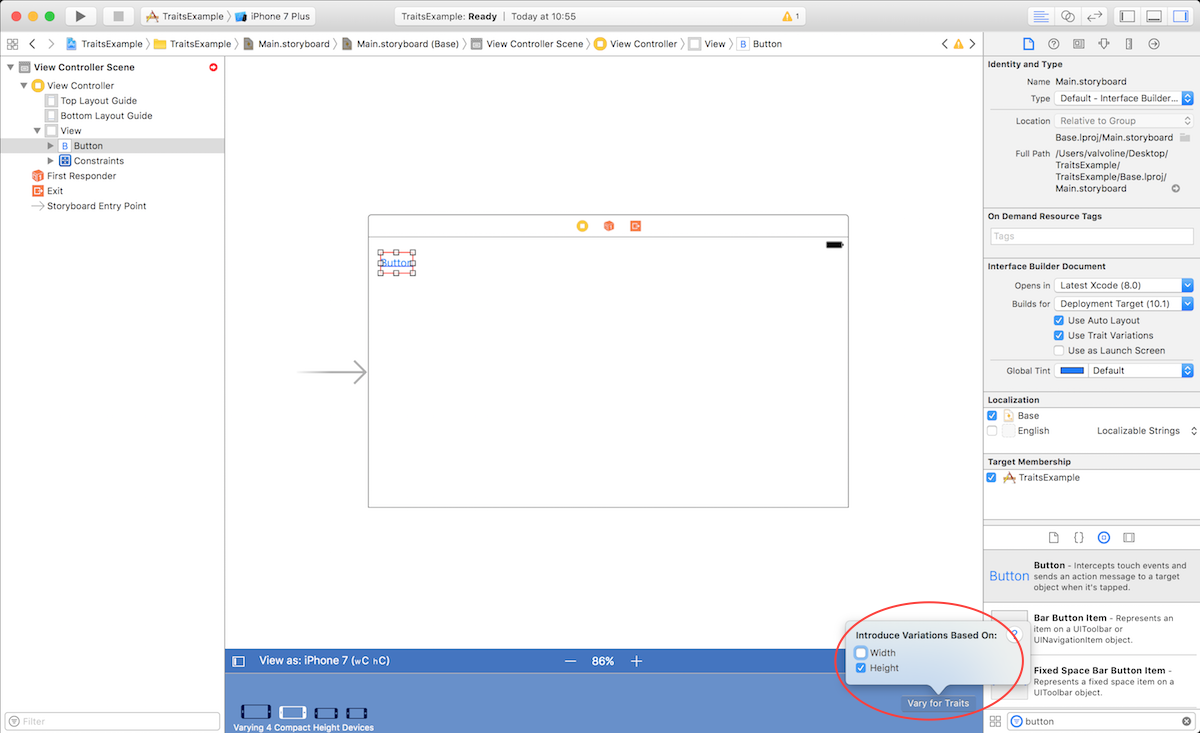
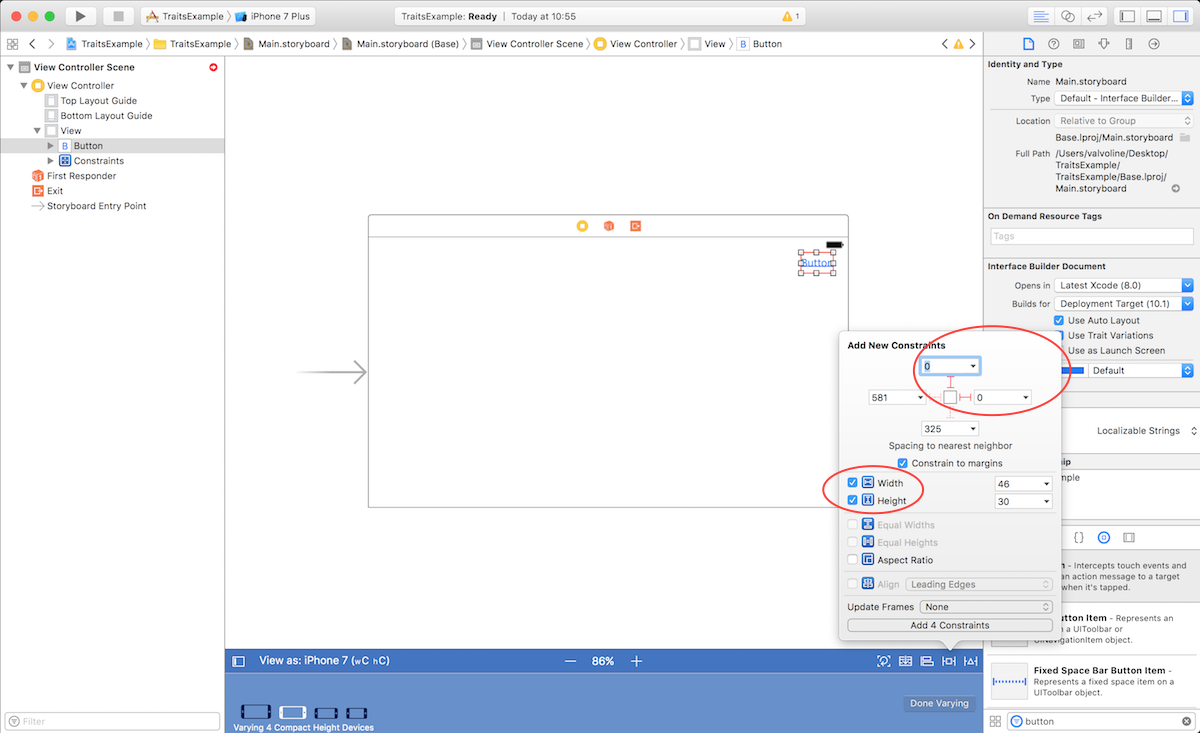
sélectionnez maintenant le mode paysage en bas de l'écran. Vous verrez que le bouton est en rouge, parce qu'il manque les contraintes que vous avez ajoutées seulement pour certains traits. Sélectionnez à nouveau varier pour les traits et sélectionnez à nouveau la variation en hauteur. Ajouter le suivant contraintes:
et la presse fait varier. Maintenant, le bouton est bien identifié sur l'écran à la fois paysage et portrait.
Build and run. Vous verrez que le bouton changera selon l'orientation de l'écran.
, Vous pouvez créer plus avancé layouts suivant ce modèle. Par exemple, vous pouvez sélectionner au début une variable pour les traits et déposer des objets UIKit uniquement pour un trait spécifique. Cet objet ne sera présent que dans la variante spécifiée et sera grisé sur les autres pour vous permettre de créer des interfaces utilisateur complètement différentes basées sur des traits.
Ce n'est rien mais size classes il l'auto, mais avec une représentation différente. jusqu'à xcode 7 nous avons utilisé des classes de taille et nous considérons height-width dans regular,compact and any manière, dans vary for traits le concept est même mais Xcode expliquer spécifiquement exact device . Dans la version plus ancienne, nous savons que for every iphone in portraint etc sorte d'informations où dans ce que nous pouvons connaître appareil exact!
vérifiez les captures d'écran ci-dessous,
vous devez Vous référer à wwdc2016 - vidéo pour plus d'informations!
La Référence : Ce Tant De Poster