Quelle est la façon la plus facile d'utiliser le design matériel dans une application iOS react-native? [fermé]
j'ai trouvé ces implémentations partielles sur Github comme les principaux prétendants bien qu'ils aient du chemin à faire:
il leur manque des composants que j'aimerais utiliser. Y a-t-il une autre solution que je ne trouve pas?
4 réponses
je suis en train de travailler sur réagissent-native-matériel-ui qui devrait être proche de matériel-ui.
nous avions besoin d'avoir la possibilité de changer complètement et très facilement le style/thème de l'application. Et il n'y a pas de bibliothèque qui offre cette possibilité. Bien sûr, vous pouvez définir quelques choses via les accessoires de Composant. Mais vous devez le changer à chaque endroit dans votre code où vous utilisez ce composant.
dans réagissent-native-matériel-ui
- vous pouvez définir l'objet qui sera fusionné avec les styles par défaut et utiliser partout dans votre application - très facile
- il est encore possible de changer le style d'un seul composant via les accessoires
- ou vous pouvez les utiliser à votre style, même dans vos propres composants (à partir du contexte)
je crois que cette bibliothèque par xinthink atteindront ce que vous recherchez.
je suis en utilisant à la fois sur Android et iOS.
pour être honnête cependant, toutes ces bibliothèques vous donnent juste quelques styles, que vous pourriez aussi écrire vous-même.
par exemple, vous pouvez créer une carte de design matériel comme ceci:
<ScrollView style={styles.scrollView}>
<View style={styles.cardContainer}>
<View style={styles.card}>
<View resizeMode="cover" style={styles.cardTitleContainer}>
<Text style={styles.cardTitle}>Commented on</Text>
</View>
<View // TextView padding not handled well on Android https://github.com/facebook/react-native/issues/3233
style={{
padding : 15,
}}
>
<Text style={styles.cardContent}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Mauris sagittis pellentesque lacus eleifend lacinia...
</Text>
</View>
<View style={styles.cardAction}>
<Text>My Action</Text>
</View>
</View>
</View>
</ScrollView>
en utilisant les styles suivants:
cardContainer:{
flex: 1,
alignItems: 'stretch',
backgroundColor: '#F5FCFF',
padding: 20,
marginTop: self.props.device.platform === 'android' ? 56 : 0,
},
card:{
flex: 1,
backgroundColor: '#ffffff',
borderRadius: 2,
borderColor: '#ffffff',
borderWidth: 1,
shadowColor: 'rgba(0, 0, 0, 0.12)',
shadowOpacity: 0.8,
shadowRadius: 2,
shadowOffset: {
height: 1,
width: 2,
},
},
cardTitleContainer:{
flex: 1,
height: 170,
},
cardTitle:{
position: 'absolute',
top: 120,
left: 26,
backgroundColor: 'transparent',
padding: 16,
fontSize: 24,
color: '#000000',
fontWeight: 'bold',
},
cardContent:{
padding:0,
color: 'rgba(0, 0, 0, 0.54)',
},
cardAction:{
borderStyle: 'solid',
borderTopColor: 'rgba(0, 0, 0, 0.1)',
borderTopWidth: 1,
padding: 15,
},
j'ai ce code d'exemple de la bibliothèque j'ai partagé dans mon lien. Vous remarquera également qu'il n'y a pas de composants personnalisés dans cette bibliothèque non plus, juste des styles.
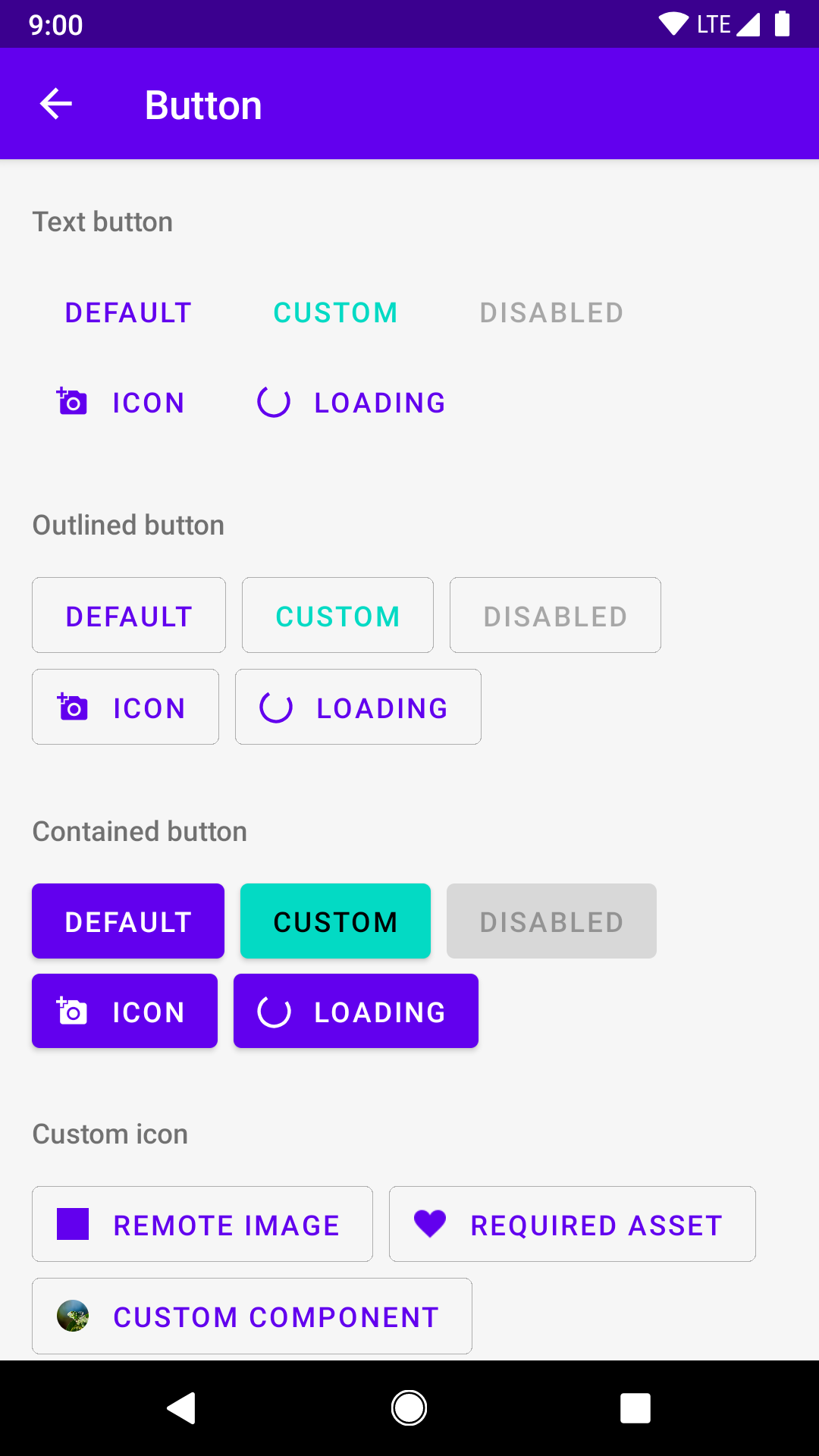
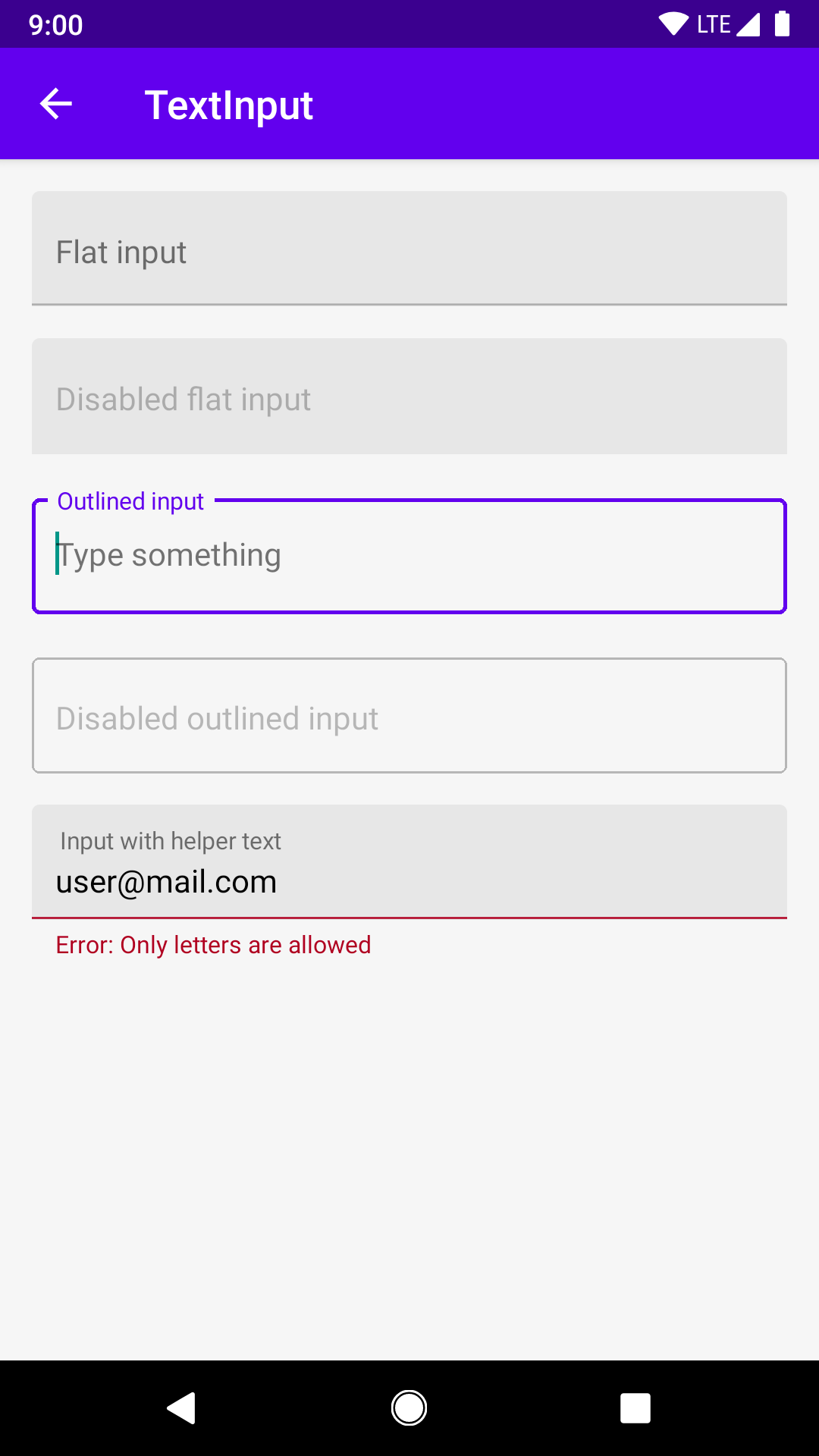
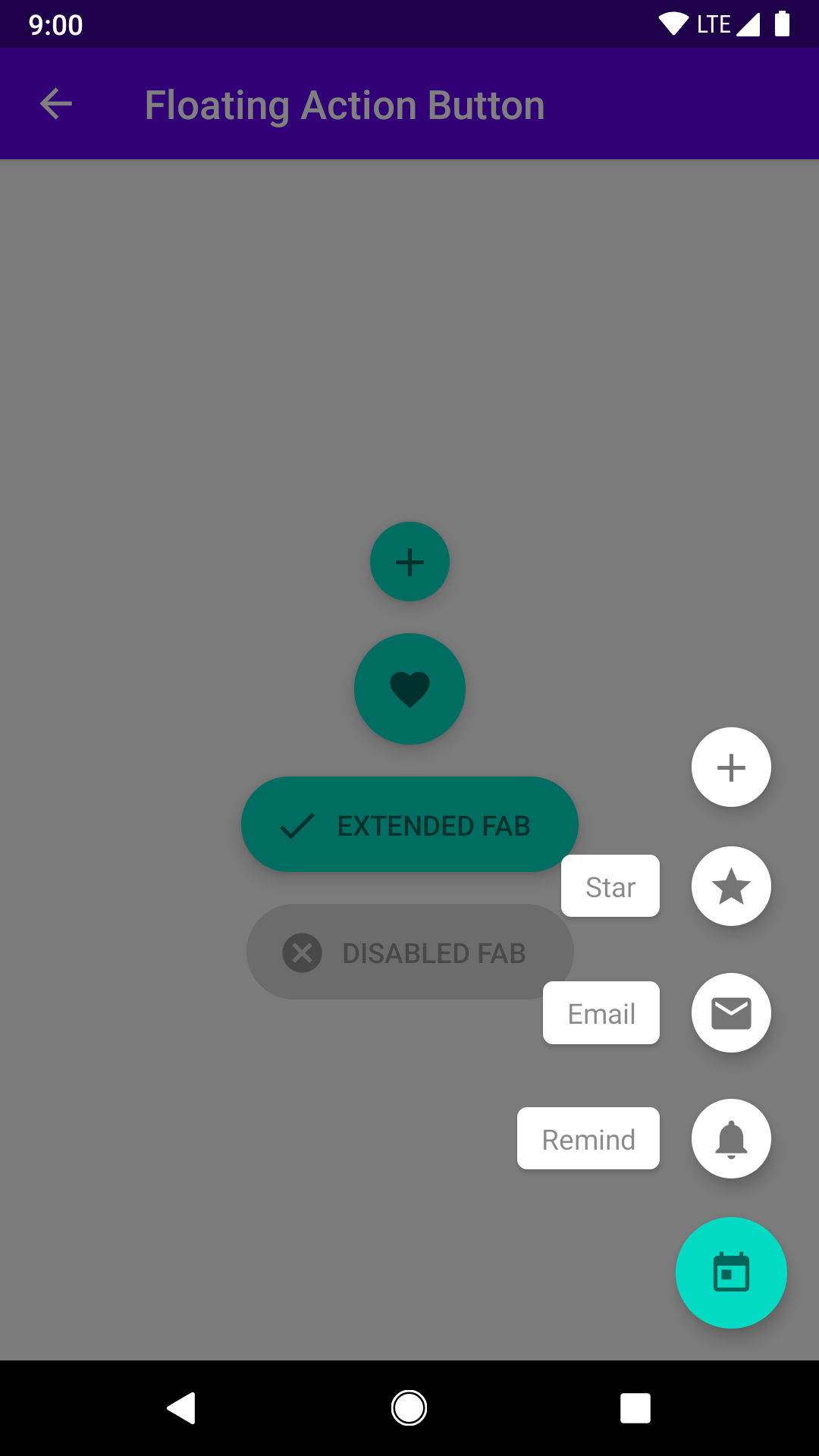
Nous avons récemment publié Réagir Natif de Papier à la Pile des appels: https://callstack.github.io/react-native-paper
en voici Quelques exemples:
- suit les dernières directives de conception des matériaux
- Nice Theming API qui vous permet de changer de thème dynamiquement
- Accessible par défaut
- supporte le mode RTL
- fonctionne sur Android et iOS, y compris Expo
Il y a aussi officiel intégration pour la Navigation React pour notre composante de Navigation de fond.
voici quelques screenshots:
Je ne sais pas quels composants vous manquez. Donc je ne suis pas sûr que cela satisfasse vos besoins.
j'utilise react-native-material-ui et je le combine avec un magasin Redux. De cette façon, je peux avoir thème-commutation sur la mouche!
Malheureusement nous devons d'abord définir des styles par contrôle, puisque le 'themeprovider uitheme connector' de react-native-material-ui semble être un ticket à Sens Unique.
de toute façon, si tout est branché, je peux gérer tous mes styles en un seul grand style.js, composé d'une seule plate-forme.Requête OS, plusieurs skins et modifier les thèmes complets via un chute provoquant des actions / changements d'état, prêt à enregistrer dans un stockage persistant local.
réagissent-native-matériel-interface utilisateur semble très cool.
<ActionButton
actions={[
{ icon: 'email', label: 'Email' },
{ icon: 'phone', label: 'Phone' },
{ icon: 'sms', label: 'Text' },
{ icon: 'favorite', label: 'Favorite' },
]}
//not defined
//hidden={this.state.bottomHidden}
icon="share"
transition="speedDial"
onPress={(action) => {
if (myPlatform === 'android') {
ToastAndroid.show(action, ToastAndroid.SHORT);
}
} }
style={{
positionContainer: { bottom: 76 },
container: myStyle.testBack, //<--DYNAMIC !
}}
/>