Quelle est la différence entre screenX/Y, clientX/Y et pageX/Y?
5 réponses
En JavaScript:
pageX, pageY, screenX, screenY, clientX et clientY retourne un nombre qui indique le nombre de "pixels CSS" physiques un point est à partir du point de référence. Le point d'événement est l'endroit où l'Utilisateur a cliqué, le point de référence est un point en haut à gauche. Ces propriétés renvoient la distance horizontale et verticale de ce point de référence.
pageX et pageY:
Par rapport à la partie supérieure gauche de la zone de contenu entièrement rendu dans le navigateur. Ce point de référence se trouve sous la barre d'url et le bouton Retour en haut à gauche. Ce point peut être n'importe où dans la fenêtre du navigateur et peut en fait changer d'emplacement s'il y a des pages scrollables intégrées dans les pages et que l'utilisateur déplace une barre de défilement.
screenX et screenY:
Par rapport au haut à gauche de la écran physique/ moniteur, ce point de référence ne se déplace que si vous augmentez ou diminuez le nombre de moniteurs ou la résolution du moniteur.
clientX et clientY:
Par rapport au bord supérieur gauche de la zone de contenu ( de la fenêtre ) de la fenêtre du navigateur. Ce point ne bouge pas même si l'utilisateur déplace une barre de défilement à l'intérieur du navigateur.
pour un visuel sur quels navigateurs prennent en charge quelles propriétés:
http://www.quirksmode.org/dom/w3c_cssom.html#t03
w3schools dispose d'un interpréteur et éditeur Javascript en ligne pour que vous puissiez voir ce que chacun fait
http://www.w3schools.com/jsref/tryit.asp?filename=try_dom_event_clientxy
<!DOCTYPE html>
<html>
<head>
<script>
function show_coords(event)
{
var x=event.clientX;
var y=event.clientY;
alert("X coords: " + x + ", Y coords: " + y);
}
</script>
</head>
<body>
<p onmousedown="show_coords(event)">Click this paragraph,
and an alert box will alert the x and y coordinates
of the mouse pointer.</p>
</body>
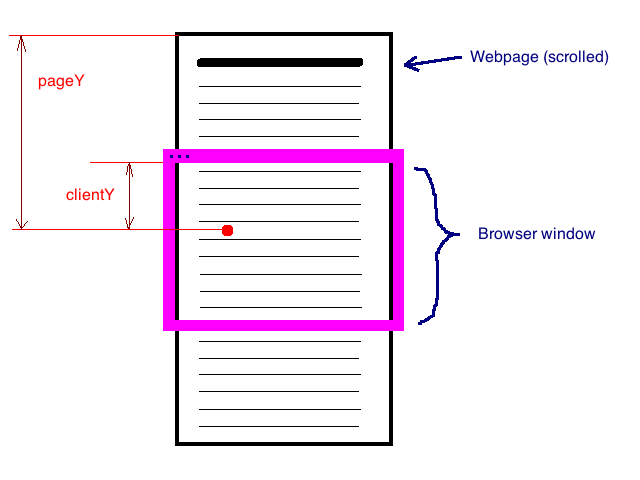
</html> Voici une image expliquant la différence entre pageY et clientY .

mêmes pour pageX et clientX , respectivement.
pageX/Y les coordonnées sont relatives au coin supérieur gauche de l'ensemble de la page rendue (y compris les parties cachées par défilement),
alors que les coordonnées clientX/Y sont relatives à le coin supérieur gauche de la partie visible de la page, "vue" à travers la fenêtre du navigateur.
Voir Démo
vous n'aurez probablement jamais besoin de screenX/Y
- pageX/Y donne les coordonnées relatives à l'élément
<html>en pixels CSS. - clientX/Y donne les coordonnées relatives au
viewporten pixels CSS. - screenX/Y donne les coordonnées relatives au
screenen pixels de périphérique.
concernant votre dernière question si les calculs sont similaire sur les navigateurs de bureau et Mobiles... Pour une meilleure compréhension - sur les navigateurs mobiles - nous devons différencier deux nouveau concept: le layout viewport et visual viewport . Le viewport visuel est la partie de la page qui est actuellement affichée à l'écran. Layout viewport est synonyme d'une page complète rendue sur un navigateur de bureau (avec tous les éléments qui ne sont pas visibles sur le viewport actuel).
sur mobile les navigateurs pageX et pageY sont toujours relatifs à la page en pixels CSS de sorte que vous pouvez obtenir les coordonnées de la souris par rapport à la page du document. D'autre part clientX et clientY définissent les coordonnées de la souris par rapport au visual viewport .
il y a ici un autre fil conducteur concernant les différences entre le Visual viewport et le layout viewport : différence entre le visual viewport et le layout viewport. fenêtre et de la fenêtre d'affichage à disposition?
une autre bonne ressource: http://www.quirksmode.org/mobile/viewports2.html
Ce qui m'a aidé était pour ajouter un événement directement à cette page et cliquez pour moi! Ouvrez votre console dans developer tools / Firebug etc et collez ceci:
document.addEventListener('click', function(e) {
console.log(
'page: ' + e.pageX + ',' + e.pageY,
'client: ' + e.clientX + ',' + e.clientY,
'screen: ' + e.screenX + ',' + e.screenY)
}, false);Click anywhereavec cet extrait, vous pouvez suivre votre position de clic que vous faites défiler, déplacer la fenêtre du navigateur, etc.
remarquez que pageX/Y et clientX/Y sont les mêmes quand vous êtes tout en haut!
la différence entre ceux-ci dépendra largement de quel navigateur vous vous référez actuellement. Chacun implémente ces propriétés différemment, ou pas du tout. Quirksmode a une grande documentation concernant les différences de navigateur en ce qui concerne les normes W3C comme les événements DOM et JavaScript.