Quelle est la différence entre "px", "dip", "dp" et "sp"?
Quelle est la différence entre les unités de mesure android?
- px
- dip
- dp
- sp
30 réponses
From the Android Developer Documentation :
-
px
Pixels - correspond aux pixels réels sur l'écran. -
Pouces - basé sur la taille physique de écran.
1 pouce = 2,54 centimètres -
mm
Millimètres - basé sur la taille physique de l'écran. -
pt
Points - 1/72 d'un pouce basé sur la taille physique de l'écran. -
dp ou dip
densité - Pixels indépendants-unité abstraite basée sur la densité physique de l'écran. Ces unités sont relatives à un écran dpi, donc un dp est un pixel sur un écran de 160 dpi. Le ratio de dp-à-pixel va changer avec l'écran la densité, mais pas nécessairement en proportion directe. Note: le compilateur accepte à la fois" dip " et "dp", bien que" dp "soit plus cohérent avec"sp". -
sp
échelle - Pixels indépendants - c'est comme l'unité dp, mais il est également mis à l'échelle par la préférence de taille de police de l'utilisateur. Il est recommandé que vous utilisez cette unité pour spécifier la police tailles, de sorte qu'ils seront ajustés pour la densité de l'écran et les préférences de l'utilisateur.
À Partir De La Compréhension De La Densité De L'Indépendance En Android :
+----------------+----------------+---------------+-------------------------------+
| Density Bucket | Screen Density | Physical Size | Pixel Size |
+----------------+----------------+---------------+-------------------------------+
| ldpi | 120 dpi | 0.5 x 0.5 in | 0.5 in * 120 dpi = 60x60 px |
+----------------+----------------+---------------+-------------------------------+
| mdpi | 160 dpi | 0.5 x 0.5 in | 0.5 in * 160 dpi = 80x80 px |
+----------------+----------------+---------------+-------------------------------+
| hdpi | 240 dpi | 0.5 x 0.5 in | 0.5 in * 240 dpi = 120x120 px |
+----------------+----------------+---------------+-------------------------------+
| xhdpi | 320 dpi | 0.5 x 0.5 in | 0.5 in * 320 dpi = 160x160 px |
+----------------+----------------+---------------+-------------------------------+
| xxhdpi | 480 dpi | 0.5 x 0.5 in | 0.5 in * 480 dpi = 240x240 px |
+----------------+----------------+---------------+-------------------------------+
| xxxhdpi | 640 dpi | 0.5 x 0.5 in | 0.5 in * 640 dpi = 320x320 px |
+----------------+----------------+---------------+-------------------------------+
+---------+-------------+---------------+-------------+--------------------+
| Unit | Description | Units Per | Density | Same Physical Size |
| | | Physical Inch | Independent | On Every Screen |
+---------+-------------+---------------+-------------+--------------------+
| px | Pixels | Varies | No | No |
+---------+-------------+---------------+-------------+--------------------+
| in | Inches | 1 | Yes | Yes |
+---------+-------------+---------------+-------------+--------------------+
| mm | Millimeters | 25.4 | Yes | Yes |
+---------+-------------+---------------+-------------+--------------------+
| pt | Points | 72 | Yes | Yes |
+---------+-------------+---------------+-------------+--------------------+
| dp | Density | ~160 | Yes | No |
| | Independent | | | |
| | Pixels | | | |
+---------+-------------+---------------+-------------+--------------------+
| sp | Scale | ~160 | Yes | No |
| | Independent | | | |
| | Pixels | | | |
+---------+-------------+---------------+-------------+--------------------+
plus d'information peut également être trouvé dans la Google Design Documentation .
pour calculer les dimensions sur le dispositif réel ce app peut être utiliser.
à peu près tout à ce sujet et comment obtenir le meilleur soutien pour les écrans multiples avec des tailles et des densités différentes est très bien documenté ici:
taille de l'Écran
Taille physique réelle, mesurée en diagonale de l'écran. Pour la simplicité, Android regroupe tous les écrans actuels en quatre tailles tailles généralisées: petites, normales, grandes et extra-grandes.densité D'écran
La quantité de pixels dans une zone physique de la l'écran; généralement appelé ppp (points par pouce). Par exemple, un l'écran de "faible densité" a moins de pixels dans une zone physique donnée, par rapport à un écran à densité" normale "ou" élevée". Pour plus de simplicité, Android regroupe toutes les densités d'écran réelles en six généralisé densités: basse, moyenne, haute, très haute, extra-extra-haut, et extra-extra-extra-haute.Orientation
l'orientation de l'écran à partir du point de vue. Il s'agit soit de paysage ou de portrait, ce qui signifie que l'écran le rapport d'aspect est large ou haut, respectivement. Soyez conscient que non seulement les différents dispositifs fonctionnent dans des orientations différentes par par défaut, mais l'orientation peut être modifiée à l'exécution lorsque l'utilisateur fait pivoter l'appareil.résolution
le nombre total de pixels physiques sur écran. Lors de l'ajout de soutien pour les écrans multiples, les applications font ne travaille pas directement avec la résolution; les applications doivent être concernées seulement avec la taille et la densité de l'écran, comme spécifié par le groupes de taille et de densité.densité-indépendante pixel (dp)
une Unité de pixel que vous devez utiliser lors de la définition de LAYOUT UI, pour exprimer dimensions ou position de la mise en page d'une manière indépendante de la densité. Le pixel indépendant de la densité est équivalent à un pixel physique sur un écran dpi, qui est la densité de base assumée par le système pour un écran de densité "moyenne". À l'exécution, le système gère de manière transparente mise à l'échelle de la dp unités, sur la base de la densité réelle de la l'écran en cours d'utilisation. La conversion des unités dp en pixels d'écran est simple:px = dp * (dpi / 160). Par exemple, sur un écran de 240 dpi, 1 dp égale 1,5 Pixel physique. Vous devez toujours utiliser des unités dp dans les cas suivants: définition de L'interface utilisateur de votre application, pour assurer l'affichage correct de votre interface utilisateur sur écrans de différentes densités.
si vous êtes sérieux au sujet de développer une application Android pour plus d'un type d'appareil, vous devriez avoir lu les écrans développement de soutien document au moins une fois. De plus, il est toujours bon de connaître le nombre réel de périphériques actifs qui ont une configuration d'écran particulière.
je vais développer plus sur la façon dont exactement dp convertit en px:
- si vous utilisez un appareil mdpi, une image
150 x 150 pxreprendra150 * 150 dpd'espace d'écran. - si vous utilisez un appareil hdpi, une image
150 x 150 pxabsorbera100 * 100 dpd'espace d'écran. - si vous utilisez un périphérique xhdpi, une image
150x150 pxreprendra75 * 75 dpd'espace d'écran.
dans L'autre sens: vous souhaitez ajouter une image à votre demande et vous en avez besoin pour remplir un 100 * 100 dp . Vous aurez besoin de créer des images de tailles différentes pour les tailles d'écran prises en charge:
-
100 * 100 pximage pour mdpi -
150 * 150 pximage pour hdpi -
200 * 200 pximage pour xhdpi
px Pixels - le point par échelle correspond aux pixels réels sur l'écran.
Pouces - basé sur la taille physique de l'écran.
mm Millimètres - basé sur la taille physique de l'écran.
pt Points de - 1/72 de pouce sur la taille physique de l'écran.
DP
Densité - Pixels indépendants-unité abstraite basée sur la densité physique de l'écran.
Ces unités sont relatives à un écran de 160 dpi, donc un dp est un pixel sur un écran de 160 dpi. Le rapport dp / pixel change avec la densité de l'écran,
mais pas nécessairement en proportion directe.
Note: le compilateur accepte à la fois dip et dp , bien que dp soit plus compatible avec sp .
sp
- Pixels indépendants de l'échelle - c'est comme l'unité dp ,
mais il est également mis à l'échelle par la préférence de taille de police de l'utilisateur.
Il est recommandé d'utiliser cette unité lorsque vous spécifiez des tailles de police.,
ils seront donc ajustés en fonction de la densité de l'écran et de la préférence de l'utilisateur.
prenons l'exemple de deux écrans de même taille mais dont l'un a une densité d'écran de 160 dpi (points par pouce, c'est-à-dire pixels par pouce) et l'autre est de 240 dpi.
Lower resolution screen Higher resolution, same size
Physical Width 1.5 inches 1.5 inches
Dots Per Inch (“dpi”) 160 240
Pixels (=width*dpi) 240 360
Density (factor of baseline 160) 1.0 1.5
Density-independent Pixels 240 240
(“dip” or “dp” or “dps”)
Scale-independent pixels
(“sip” or “sp”) Depends on user font size settings same
de plus, vous devez avoir une compréhension claire des concepts suivants:
taille d'écran:
taille physique réelle, mesurée en diagonale de l'écran. Pour plus de simplicité, Android regroupe toutes les tailles d'écran actuelles en quatre tailles généralisées: petite, normale, grande et extra grande.
densité D'écran:
la quantité de pixels dans une zone physique de l'écran; généralement appelé dpi (points par pouce). Par exemple, un l'écran de "faible densité" a moins de pixels dans une zone physique donnée, par rapport à un écran à densité" normale "ou" élevée". Pour plus de simplicité, Android regroupe toutes les densités d'écran réelles en quatre densités généralisées densités: faible, moyenne, élevée et très élevée.
Orientation:
L'orientation de l'écran de l'utilisateur du point de vue. Il s'agit soit d'un paysage, soit d'un portrait, ce qui signifie que le rapport d'aspect de l'écran est large ou grand, respectivement. Être conscient que non seulement les différents appareils fonctionnent dans des orientations différentes par défaut, mais l'orientation peut être modifiée à l'exécution lorsque l'utilisateur fait pivoter l'appareil.
résolution:
le nombre total de pixels physiques sur un écran. Lors de l'ajout de la prise en charge d'écrans multiples, les applications ne fonctionnent pas directement avec résolution; les applications ne devraient concerner que l'écran taille et densité, telles que spécifiées par la taille et la densité généralisées groupe.
pixel indépendant de la densité (dp):
une unité de pixel virtuel que vous devez utiliser lorsque définition de la disposition de L'interface utilisateur, pour exprimer les dimensions de la disposition ou position indépendante de la densité. Le pixel indépendant de la densité est équivalent à un pixel physique sur un écran de 160 dpi, qui est le densité de base assumée par le système pour un écran de densité "moyenne". Lors de l'exécution, le système gère de manière transparente toute mise à l'échelle du dp unités, si nécessaire, en fonction de la densité réelle de l'écran utilisé. La conversion des unités dp en pixels d'écran est simple: px = dp * (dpi / 160). Pour exemple, sur un écran de 240 dpi, 1 dp égale 1,5 physique Pixel. Vous devez toujours utiliser les unités dp lors de la définition de votre L'interface utilisateur de l'application, pour assurer l'affichage correct de votre interface utilisateur sur les écrans avec différentes densités.
la Référence: site des développeurs Android
dp est dip . Utilisez - le pour tout (marge, rembourrage, etc.).
utilisez sp pour {text-size} seulement.
pour obtenir la même taille sur différentes densités d'écran, Android traduit ces unités en pixels à l'exécution, il n'y a donc pas de calcul délicat pour vous de faire.
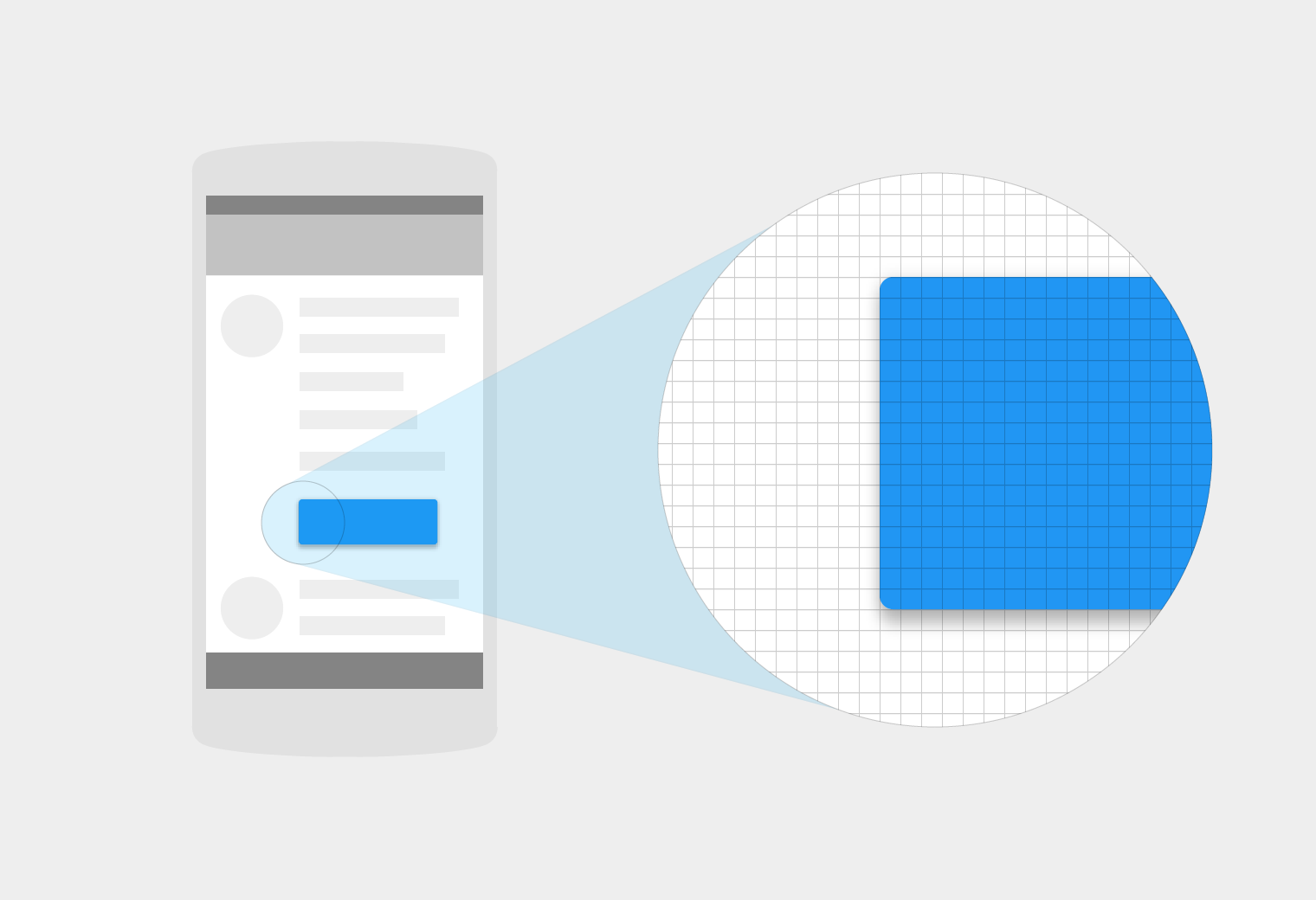
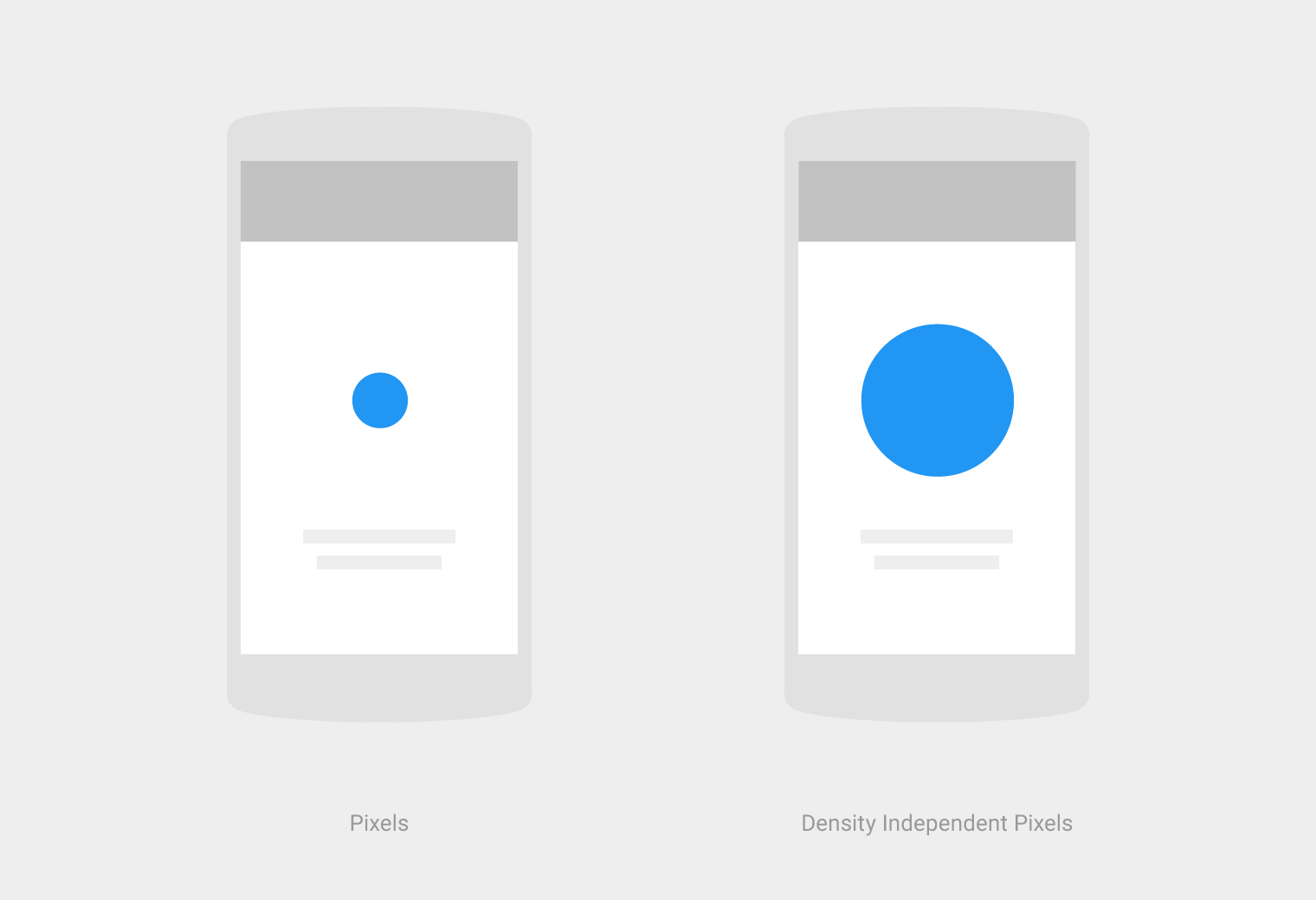
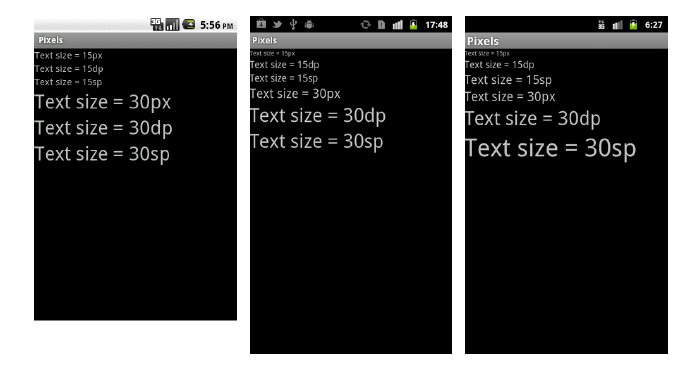
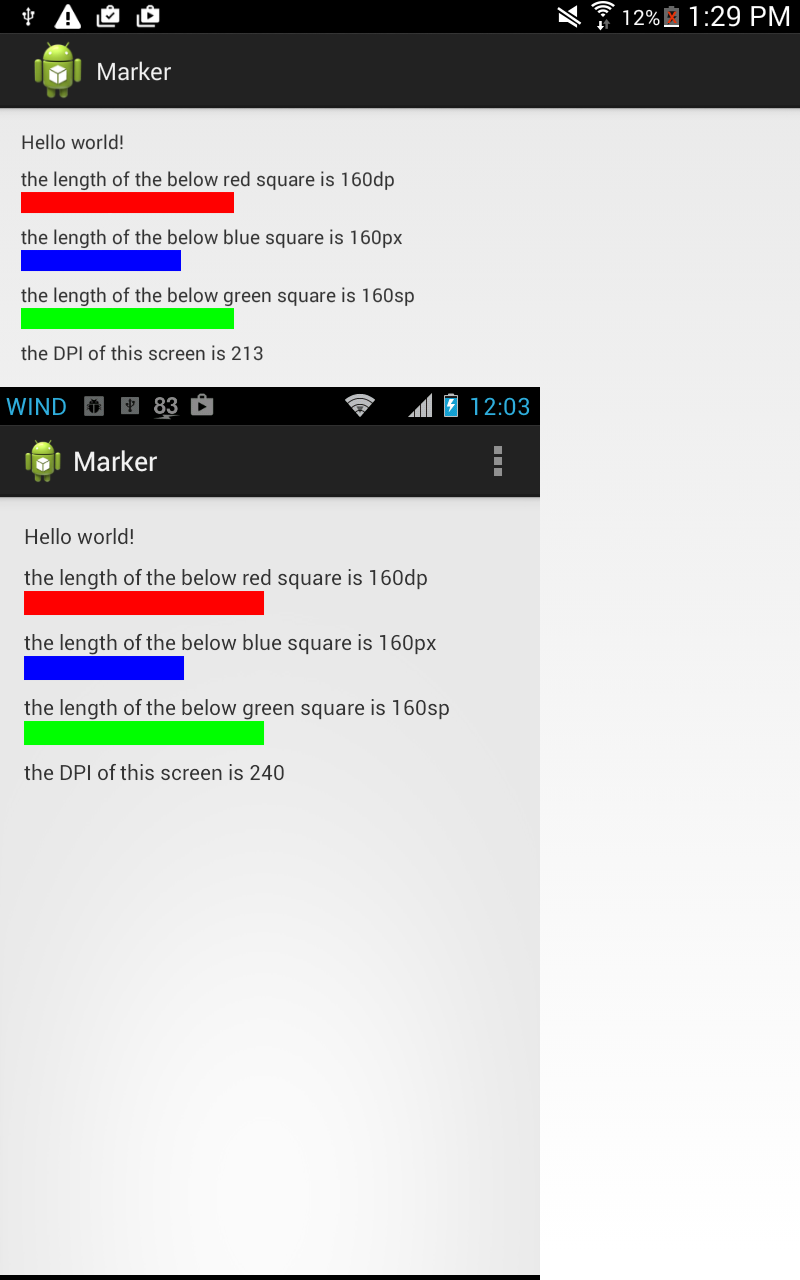
voir la différence entre px , dp et sp sur différentes tailles d'écran.

définitions
px ou un point est un pixel sur l'écran.
dpi sont des pixels par pouce sur l'écran physique et représentent la densité de l'affichage.
Android donne alias des noms à plusieurs densités
- ldpi (faible) ~120 ppp
- mdpi (moyen) ~160dpi
- hdpi (haute) ~240dpi
- la plupart des appareils en 2015 sont ici
- xhdpi (très haut) ~320dpi
- Apple iPhone 4/5/6, Nexus 4
- xxhdpi (extra-extra-forte) ~480dpi
- Nexus 5
- xxxhdpi (extra-extra-extra-haut) ~640dpi
dip ou dp sont densité-indenpendant pixels , c'est à dire qu'ils correspondent à plus ou moins de pixels en fonction de la densité physique.
- 1dp = 1px sur mdpi
sp ou sip est un échelle indépendant de pixel . Ils sont mis à l'échelle lorsque l'option grand texte est activée dans paramètres > accessibilité
- 1sp = 1dp
- 1sp = 1.2 dp avec l'accessibilité Grand Texte
Que Faut-il utiliser?
Utiliser sp pour la taille du texte.
Utiliser dp pour tout le reste.
Source 3 : (les données de la source 3 sont données ci-dessous)
ce sont des valeurs de dimension définies en XML. Une dimension est spécifiée avec un nombre suivi d'une unité de mesure. Par exemple: 10px, 2in, 5sp. Les unités de mesure suivantes sont prises en charge par Android:
dp
Pixels indépendants de la densité - une unité abstraite qui est basée sur le densité physique de l'écran. Ces unités sont relatives à un 160 dpi (points par pouce) écran, sur lequel 1dp est approximativement égal à 1px. Lorsque courant sur un écran de densité plus élevée, le nombre de pixels utilisés pour dessiner 1dp est augmenté d'un facteur approprié pour le dpi de l'écran. De même, sur un écran de densité inférieure, le nombre de pixels utilisés pour 1DP est scalé vers le bas. Le rapport dp / pixel va changer avec le densité de l'écran, mais pas nécessairement en proportion directe. À l'aide de dp unités (au lieu d'unités px) est une solution simple pour faire la vue dimensions dans votre mise en page redimensionner correctement pour l'écran différent densité. En d'autres termes, il fournit une cohérence pour le monde réel tailles de vos éléments D'interface utilisateur sur différents appareils.
sp
échelle indépendante Pixels-c'est comme l'unité dp, mais il est aussi mis à l'échelle par l'utilisateur de la taille de la police de préférence. Il est recommandé que vous utilisez cette unité lors de la spécification des tailles de police, de sorte qu'ils seront ajustés pour la densité de l'écran et la préférence de l'utilisateur.
pt
Points - 1/72 de pouce sur la taille physique de l'écran.
px
Pixels-correspond aux pixels réels sur l'écran. Cette unité de la mesure n'est pas recommandé parce que la représentation réelle peut varier à travers les appareils; chaque appareil peut avoir un nombre différent de pixels par pouces et peut avoir plus ou moins de pixels total disponible sur l'écran.
mm
millimètres-basé sur la taille physique de l'écran.
dans
pouces-basé sur la taille physique de l'écran.
Note: une dimension est une ressource simple qui est référencée en utilisant la valeur fournie dans l'attribut name (pas le nom du fichier XML). Ainsi, vous pouvez combiner les ressources de dimension avec d'autres ressources simples dans un fichier XML, sous un élément.
Fondamentalement, la seule fois où px est un px, et que c'est si vous voulez exactement un pixel sur l'écran comme dans le cas d'un diviseur:
>160 dpi, vous pouvez obtenir de 2-3 pixels,
>120 dpi, il est arrondi à 0.
px
Pixels-correspond aux pixels réels sur l'écran.
dp ou dip
Pixels indépendants de la densité-unité abstraite basée sur la densité physique de l'écran. Ces unités sont relatives à un écran de 160 dpi, donc un dp est un pixel sur un écran de 160 dpi.
utilisation de dp:
densité indépendance - Votre application obtient une "indépendance de densité" lorsqu'elle préserve la taille physique (du point de vue de l'Utilisateur) des éléments de l'interface utilisateur lorsqu'elle est affichée sur des écrans avec des densités différentes. (ie) l'image doit avoir la même taille (pas agrandie ou rétrécie) dans différents types d'écrans.
sp
pixels indépendants de L'échelle - c'est comme l'unité dp, mais il est aussi mis à l'échelle par l'utilisateur de la taille de la police de préférence.
http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
Où utiliser ce & relation entre px et dp?
densité-pixel indépendant (dp)
une unité de pixel virtuel que vous devez utiliser lors de la définition de la disposition de L'interface utilisateur, pour exprimer les dimensions ou la position de la disposition d'une manière indépendante de la densité. Comme décrit ci-dessus, le pixel indépendant de la densité est équivalent à un pixel physique sur un écran de 160 dpi, qui est la densité de base supposée par le système pour un écran de densité "moyenne". Au moment de l'exécution, le système gère de manière transparente toute mise à l'échelle des unités dp, si nécessaire, en fonction de la densité réelle de l'écran utilisé. La conversion des unités dp en pixels d'écran est simple:
px = dp * (dpi / 160).
par exemple, sur un écran de 240 dpi, 1 dp égale 1,5 Pixel physique. Vous devez toujours utiliser les unités dp lors de la définition de L'interface utilisateur de votre application, pour vous assurer affichage correct de votre UI sur des écrans avec des densités différentes.
la Compréhension de l' pixel dp et vice versa est très essentiel (surtout pour donner exacte dp valeurs à l'équipe créative)
dp = px * 160 / dpi
MDPI = 160 dpi || Therefore, on MDPI 1 px = 1 dp
For example, if you want to convert 20 pixel to dp, use the above formula,
dp = 20 * 160 / 160 = 20.
So, 20 pixel = 20 dp.
HDPI = 240 dpi - So, on HDPI 1.5 px = 1 dp
XHDPI = 320 dpi - So, on XHDPI 2 px = 1 dp
XXHDPI = 480 dpi - So, on XXHDPI 3 px = 1 dp
For example, let us consider Nexus 4.
If 24 pixels to be converted to dp and if it is a Nexus 4 screen, developers can
convert it to dp easily by the following calculation :
dp = 24 * 160 / 320 = 12 dp
Screen dimension:
768 x 1280 pixel resolution (320 ppi or 320dpi)
Optional (screen size):
4.7" diagonal
- essayez d'obtenir toutes les valeurs de pixels dans les nombres pairs de l'équipe de création. Sinon, la précision perdra tout en se multipliant avec 0,5.
px
il est expliqué ci-dessus. Essayez d'éviter dans les fichiers de mise en page. Mais il y a certains cas, où le px est requis. par exemple, le diviseur ListView ligne. px est meilleur ici pour donner une ligne d'un pixel comme diviseur pour toutes les résolutions d'écran.
sp
utiliser sp pour les tailles de police. Ensuite, seule la police à l'intérieur de l'application changera pendant que la taille des polices de périphérique change (C'est-à-dire Display - > Fonts on Device). Si vous voulez garder une police de taille statique à l'intérieur de l'application, vous pouvez donner la dimension de la police en dp. Dans un tel cas, il ne changera jamais. Les développeurs peuvent obtenir une telle exigence pour certains Écrans, pour cela, les développeurs peuvent utiliser dp au lieu de sp. Dans tous les autres cas, le ps est recommandé.
vous pouvez voir la différence entre px et dp de l'image ci-dessous, et vous pouvez également trouver que le px et dp ne pouvait pas garantir les mêmes tailles physiques sur les différents écrans.

Tout ce qui a trait à la taille du texte et à l'apparence doit utiliser sp ou pt . Par contre, tout ce qui a trait à la taille des commandes, à la disposition, etc. doit être utilisé avec dp .
vous pouvez utiliser à la fois dp et dip à ses endroits.
Je n'utiliserais que dp.
il y a beaucoup de discussions sur l'utilisation de" sp " pour les tailles de police, et bien que j'apprécie le point, je ne pense pas que ce soit la bonne chose à faire du point de vue du design. Vous pouvez finir par casser votre conception si l'Utilisateur a une certaine sélection de taille de police, et l'utilisateur finira par blâmer l'application , et non leurs propres choix de vie.
aussi, si vous prenez une application SP-font sur une tablette 160 dpi, vous va trouver que tout se met à l'échelle... mais votre police, qui sera minuscule en comparaison. Ce n'est pas un bon coup d'oeil.
Alors que l'idée de "sp" polices a un bon cœur, c'est une mauvaise idée. Reste avec dp pour tout.
sp = Pixel indépendant de l'échelle
dp = dip = densité de pixels indépendants
dpi = points par pouce
nous devrions éviter d'utiliser sp .
nous devrions utiliser dp pour supporter plusieurs écrans.
Android prend en charge différentes résolutions d'écran
- ldpi (faible) ~ 120 dpi
- mdpi (moyen) ~160 dpi
- hdpi (haute) ~240 dpi
- xhdpi (très haut) ~320 dpi
- xxhdpi (extra-extra-forte) ~480 dpi
- xxxhdpi (extra-extra-extra-forte) ~640 dpi
un périphérique ldpi de 120 dp a une taille de 120 pixels sur 1 pouce.
la même chose pour les autres densités...
nous en tant que logiciel les ingénieurs devraient utiliser cette formule de conversion:
pixel = dp * (densité / 160)
ainsi 240 dpi dispositif 1 dp aura = 1 * (240/160) = 3/2 = 1.5 pixels.
et 480 dpi 1 dp du périphérique auront = 1 * (480/160) = 3 pixels.
en utilisant cette connaissance de 1,5 et 3 pixels, un ingénieur logiciel peut concevoir des dispositions pour différentes densités.
pour vérifier l'écran paramètres de tout dispositif:
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
Toast.makeText(
this,
"4:" + metrics.heightPixels + "," + metrics.density + ","
+ metrics.densityDpi, Toast.LENGTH_LONG).show();
différence entre dp et sp unités mentionnées comme" préférence de taille de police de l'utilisateur " par les réponses copiées à partir de la documentation officielle peut être vu à l'exécution en changeant Settings->Accessibility->Large Text option.
Large Text l'option force le texte à devenir 1.3 fois plus grand.
private static final float LARGE_FONT_SCALE = 1.3f;
cela pourrait bien sûr dépendre du fournisseur puisqu'il se trouve dans packages / apps / Settings .
ppp
- points par pouce
- mesure de la densité en pixels de l'écran.
px-pixel
- Pour le mappage de pixels de l'écran
pt-points
- environ 1/72 de pouce, en ce qui concerne la taille physique de l'écran.
pouces - en ce qui concerne l'écran physique taille(1 pouce = 2,54 cm).
mm-millimètre - en ce qui concerne la taille physique de l'écran.
sp - échelle du pixel.
- basé sur la préférence de taille de police de l'utilisateur. La police
- doit être en "sp".
dip -
- dip = = dp
- pixel indépendant de la densité.
- il varie en fonction de L'écran Densité.
- sur écran 160 dpi, 1 dp = 1 pixel.
- utiliser dp sauf la taille de police du texte.
dans la norme, dp et sp sont utilisés. sp pour la taille de la police et dp pour tout le reste.
formule pour la conversion d'unités:
px = dp * (dpi / 160);
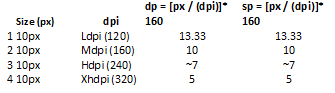
Density Bucket -> Screen Display => Physical Size => Pixel Size
ldpi -> 120 dpi => 0.5 x 0.5 in => 0.5 in * 120 dpi = 60x60 px
mdpi -> 160 dpi => 0.5 x 0.5 in => 0.5 in * 160 dpi = 80x80 px
hdpi -> 240 dpi => 0.5 x 0.5 in => 0.5 in * 240 dpi = 120x120 px
xhdpi -> 320 dpi => 0.5 x 0.5 in => 0.5 in * 320 dpi = 160x160 px
xxhdpi -> 480 dpi => 0.5 x 0.5 in => 0.5 in * 480 dpi = 240x240 px
xxxhdpi -> 640 dpi => 0.5 x 0.5 in => 0.5 in * 640 dpi = 320x320 px
- px - un pixel, même à ce qui est utilisé dans le CSS, JavaScript, etc.
- sp - échelle des pixels indépendants
- dip - indépendante de la densité de pixels
normalement sp est utilisé pour les tailles de police, tandis que dip est utilisé (également appelé dp) pour d'autres.
Voici la formule utilisée par Android:
px = dp * (dpi / 160)
où dpi est l'une des densités d'écran suivantes. Pour une liste de toutes les densités possibles allez ici
il définit les constantes" DENSITY_*".
- ldpi (faible) ~120 ppp
- mdpi (moyen) ~160dpi
- hdpi (haute) ~240dpi
- xhdpi (très haut) ~320dpi
- xxhdpi (extra-extra-forte) ~480dpi
- xxxhdpi (extra-extra-extra-forte) ~640dpi
tiré de ici .
cela va éliminer beaucoup de confusion lors de la traduction entre px et dp, si vous connaissez votre écran dpi.
Donc, disons que vous voulez une image de 60 dp pour un écran hdpi alors la taille physique du pixel de 60 dp est:
px = 60 * (240 / 160)
la taille de L'écran dans Android est regroupée en catégories small , medium , large , extra large , double-extra et triple-extra . Densité de l'écran est le nombre de pixels dans une zone (comme le pouce) de l'écran. Il est généralement mesurée en points par pouce (ppp). La densité de l'écran est groupée comme faible, moyenne, élevée et très élevée. La résolution est le nombre total de pixels dans l'écran.
- dp: Pixel indépendant de la densité, il varie en fonction de la densité de l'écran . Dans un écran de 160 dpi, 1 dp = 1 pixel. Sauf pour la taille de la police, utilisez dp always.
- dip: dip == dp. Dans les versions précédentes D'Android dip a été utilisé et plus tard changé en dp.
- sp: échelle Pixel indépendant, échelle basée sur la préférence de taille de police de l'utilisateur. Les polices doivent utiliser sp.
- px: notre pixel standard habituel qui correspond au pixel de l'écran.
- , dans: pouces, à l'égard de la physique de la taille de l'écran.
- mm: millimètres, par rapport à la taille physique de l'écran.
- pt: 1/72 d'un pouce, en ce qui concerne la taille physique de l'écran.
formule de Conversion entre les unités
px = dp * (dpi / 160)
dp px dans le dispositif
L'exemple suivant peut aider à mieux comprendre. La mise à l'échelle est basée sur la taille du seau de 120(ldpi), 160(mdpi), 240(hdpi), 320(xhdpi), 480(xxhdpi) et 640(xxxhdpi). Le rapport proposé par Google pour la conception est de 3:4:6:8:12 pour ldpi:mdpi:hdpi:xhdpi: xxhdpi
une image 150px X 150px occupera,
- 150 dp X 150 dp espace à l'écran dans mdpi
- 100 dp X 100 dp espace à l'écran dans hdpi
- 75 dp X 75 dp espace à l'écran dans xhdpi
vous pouvez utiliser la calculatrice DPI suivante pour fixer vos tailles d'image et autres dimensions lorsque vous souhaitez avoir un design D'interface utilisateur uniforme dans tous les appareils Android.
calculatrice DPI en Java
/*
Program output
LDPI: 165.0 X 60.0
MDPI: 220.0 X 80.0
HDPI: 330.0 X 120.0
XHDPI: 440.0 X 160.0
XXHDPI: 660.0 X 240.0
XXXHDPI: 880.0 X 320.0
*/
public class DPICalculator {
private final float LDPI = 120;
private final float MDPI = 160;
private final float HDPI = 240;
private final float XHDPI = 320;
private final float XXHDPI = 480;
private final float XXXHDPI = 640;
private float forDeviceDensity;
private float width;
private float height;
public DPICalculator(float forDeviceDensity, float width, float height){
this.forDeviceDensity = forDeviceDensity;
this.width = width;
this.height = height;
}
public static void main(String... args) {
DPICalculator dpiCalculator = new DPICalculator(240,330,120);
dpiCalculator.calculateDPI();
}
private float getPx(float dp, float value) {
float px = dp * (value / forDeviceDensity );
return px;
}
private void calculateDPI() {
float ldpiW = getPx(LDPI,width);
float ldpiH = getPx(LDPI,height);
float mdpiW = getPx(MDPI,width);
float mdpiH = getPx(MDPI,height);
float hdpiW = getPx(HDPI,width);
float hdpiH = getPx(HDPI,height);
float xdpiW = getPx(XHDPI,width);
float xdpiH = getPx(XHDPI,height);
float xxdpiW = getPx(XXHDPI,width);
float xxdpiH = getPx(XXHDPI,height);
float xxxdpiW = getPx(XXXHDPI,width);
float xxxdpiH = getPx(XXXHDPI,height);
System.out.println("LDPI: " + ldpiW + " X " + ldpiH);
System.out.println("MDPI: " + mdpiW + " X " + mdpiH);
System.out.println("HDPI: " + hdpiW + " X " + hdpiH);
System.out.println("XHDPI: " + xdpiW + " X " + xdpiH);
System.out.println("XXHDPI: " + xxdpiW + " X " + xxdpiH);
System.out.println("XXXHDPI: " + xxxdpiW + " X " + xxxdpiH);
}
}
pour plus d'Information, voir le lien suivant.
http://javapapers.com/android/difference-between-dp-dip-sp-px-in-mm-pt-in-android /
Merci de lire la réponse de la communauté wiki. Vous trouverez ci-dessous certains renseignements à prendre en considération en plus des réponses ci-dessus.
sp = Pixel indépendant de l'échelle
dp = densité de pixels indépendants
dpi = densité de pixels
j'ai parcouru les réponses ci-dessus...Je ne les trouve pas exactement corrects. sp pour la taille du texte, la dp pour la mise en page de limites standard. Mais sp pour la taille du texte cassera la disposition si utilisé négligemment dans la plupart des appareils.
sp prendre la textsize de l'appareil, tandis que dp prendre celle de la norme de densité de l'appareil( ne jamais changer dans un appareil) Disons que le texte 100sp peut occuper 80% de l'écran ou 100% de l'écran en fonction de la taille de police définie dans l'appareil
vous pouvez utiliser sp pour les limites de mise en page aussi, il fonctionnera :) Pas d'application standard utiliser sp pour le texte entier
utiliser sp et dp pour la taille du texte en considérant UX.
- ne pas utiliser sp pour le texte dans la barre d'outils (peut utiliser android dimens disponible ou dp)
- ne pas utiliser sp pour le texte dans les petits boutons délimités, texte très petit, etc
certaines personnes utilisent une police de caractères énorme dans leur téléphone pour plus de lisibilité, leur donnant un petit texte de taille hardcoded sera un UX question. Mettez sp pour le texte où nécessaire, mais assurez-vous qu'il ne sera pas briser la mise en page.
de même, si vous avez une seule application supportant toutes les dimensions, l'ajout de ressources xxxhdpi augmente considérablement la taille de l'application. Mais maintenant les téléphones xxxhdpi sont communs, nous devons donc inclure les ressources xxxhdpi atleast pour les icônes dans la barre latérale, la barre d'outils et la barre du bas. Il est préférable de passer à des images vectorielles pour avoir des images uniformes et de meilleure qualité pour toutes les tailles d'écran.
j'ai trouvé un bon article sur la conception D'applications Android UI pour différentes résolutions d'écran, et je voudrais le laisser ici juste pour quelqu'un qui cherche dans cette zone. Oui, je sais que C'est en quelque sorte décrit dans Google docs (et mentionné dans les billets ci-dessus), j'ai lu que, mais ce n'était pas bon pour moi (ouais, je peux être trop stupide)). Je ne savais toujours pas comment concevoir des mises en page capables de gérer des écrans de différentes tailles. Je déteste DP concept et ainsi de suite, quand j'ai besoin de mettre en œuvre un mise en page" flexible " de L'interface utilisateur pour différents écrans. (Hey iOS Développeurs-oui, vous avez raison, c'est le concept de Storyboard).
Android n'a pas de mauvais concept D'interface utilisateur, mais manque de fonctionnalités de Storyboard iOS, malheureusement. Concevoir L'UI flexible dans Android n'est pas chose facile (au mieux).
voici va l'article qui m'a aidé à comprendre ce qu'il faut faire dans Android pour faire des layouts pour différentes tailles d'écran:
Jmstudio Blog: - Decide Android App Écran Taille
Comment la Conception de l'INTERFACE utilisateur pour les Apps Android pour Différentes Taille de l'Écran
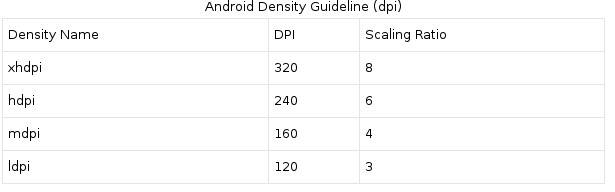
pour concevoir une application UI pour différentes tailles d'écran, Notre conception initiale doit respecter un espace minimal requis pour chaque taille d'écran. Android définit un taille minimale (en dp) pour chaque type d'écran généralisé. Voici un Ligne directrice sur la taille de l'écran Android.
Lorsque nous obtenons la taille de l'écran dans dp, il ne suffit pas pour nous de concevoir l'application Android de l'INTERFACE utilisateur. Pour chaque taille d'écran, nous devons préparer des graphiques et des images bitmap pour chaque densité. Voici une densité D'écran Android directive.

pour un calcul facile, nous pouvons suivre le rapport d'échelle de 3:4:6:8 entre les quatre densités généralisées. Si nous créons une image de 36×36 pixels pour ldpi de l'appareil, le reste la taille des images des densités sera de 48×48 pour mdpi, 72×72 pour hdpi, et 96×96 pour xhdpi.
Comment Concevoir des Applications Android de l'INTERFACE utilisateur de Photoshop
de nombreux concepteurs ont des problèmes pour la conception application Android UI dans photoshop ou d'autres pixels basé sur des outils de conception graphique en raison de l'unité indépendante de la densité, dp. Les Designers ne savent pas comment cartographier dp en pixel. Google ne donne pas non plus un guide clair de conception Android UI pour eux, bien que ils donnent une base formule pour la traduction de dp et de pixel.
comme définition D'Android, 1pd égal à 1px sous 160 dpi périphérique (mdpi). Si nous voulons concevoir une application Android pour xlarge appareil Android avec densité mdpi, nous pouvons définir notre taille D'interface utilisateur en pixel comme 960 pixel en largeur et 720px en hauteur; suivre la même règle de cartographie, on peut obtenir
ajouté : si vous êtes également intéressé par L'interface utilisateur" flexible", consultez cette bibliothèque: un SDK Android qui fournit une nouvelle unité de taille - sdp (extensible dp). Cette unité de taille des échelles avec la taille de l'écran (ceci est également mentionné dans une réponse ici, environ SDP bibliothèque)
ADDED2 Google a enfin compris l'utilité de iOS Storeboard UI concept, et voici ConstraintLayout pour Android world: construire un UI Responsive avec contrainte
taille D'écran dans Android est regroupé en catégories ldpi , mdpi , hdpi , xhdpi , xxhdpi et xxxhdpi . densité D'écran est la quantité de pixels dans une zone (comme pouce) de l'écran. En général, il est mesuré en points par pouce ( dpi ).
PX(Pixels):
- notre pixel standard habituel les cartes de l'écran en pixels.
pxest destiné aux pixels absolus. C'est le cas si vous voulez donner en termes absolus pixels pour la largeur ou la hauteur. Pas recommandé.
DP/DIP(Density pixels / Density independent pixels):
-
dip == dp. Dans les versions précédentes D'Android dip a été utilisé et plus tard changé endp. C'est l'alternative depx. -
en général, nous n'utilisons jamais
pxparce que c'est une valeur absolue. Si vous utilisezpxpour définir la largeur ou la hauteur, et si cette application est téléchargée dans différents appareils de taille d'écran, alors cette vue ne s'étirera pas selon la taille originale de l'écran. -
dpest fortement recommandé d'utiliser à la place depx. Utilisezdpsi vous voulez mentionner la largeur et la hauteur pour croître et rétrécir dynamiquement basé sur les tailles d'écran. -
si nous donnons
dp/dip, android calculera automatiquement la taille du pixel sur la base d'un écran de 160 pixels.
SP(Scale independent pixels):
-
gradué en fonction de la taille de police de préférence de l'utilisateur. Les polices doivent utiliser
sp. -
en mentionnant les tailles de police pour s'adapter aux différentes tailles d'écran, utilisez
sp. C'est similaire àdp.Utilisezspspécialement pour les tailles de police pour croître et rétrécir dynamiquement basé sur les tailles d'écran
la Documentation Android dit:
pour indiquer les dimensions, utilisez toujours les unités
dpousp. Undpest un pixel indépendant de la densité qui correspond au physique de la taille d'un pixel à 160dpi. Unespest la même unité de base, mais est la taille de texte préférée de l'utilisateur (c'est un pixel indépendant de l'échelle), donc vous devrait utiliser cette unité de mesure pour définir la taille du texte
1) dp: (density independent pixels)
le nombre de pixels représentés dans une unité de dp augmente avec la résolution de l'écran (lorsque vous avez plus de points/pixels par pouce). À l'inverse, sur les appareils à plus faible résolution, le nombre de pixels représentés en une unité de dp diminuera. Puisque c'est une unité relative, elle doit avoir une base de référence à la comparaison. Cette ligne de base est un écran de 160 dpi. C'est l'équation: px = dp * (dpi / 160).
2) sp: (scale independent pixels)
cette unité est graduée en fonction du dpi de l'écran (similaire au dp) ainsi que de la préférence de l'utilisateur quant à la taille de la police.
3) px: (pixels)
pixels ou points réels sur l'écran.
pour plus de détails vous peut visiter
Android Developer Guide > Dimension
Android Developer Guide > Écrans
l'écran d'un téléphone mobile est composé de milliers de petits points connus sous le nom de pixels (px) . Un pixel est le plus petit élément qui va faire la photo. Plus le nombre de pixels pour faire une image ou un texte est élevé, plus il devient net et rend l'écran du smartphone plus lisible.
résolution de l'Écran est mesurée en termes de nombre de pixels sur l'écran. La résolution d'écran est une spécification couramment utilisée lors de l'achat d'un appareil, mais il est en fait pas si utile lors de la conception pour Android parce que la pensée des écrans en termes de pixels ignore la notion de taille physique, qui pour un appareil tactile est vraiment très important.
Density independent pixel (dp or dip) " " permettent au concepteur de créer des actifs qui apparaissent d'une manière attendue, quelle que soit la résolution ou la densité du périphérique cible.
un pixel indépendant de la densité (dp ou dip) est égal à un pixel à la densité de base ou 160 dpi (points par pouce).
1 px/1dp = 160 dpi /160 dpi
2 px / 1dp = 320 dpi (2x) / 160 dpi
où,
ppp, points par pouce
donc, à 320 dpi, 1 dp est égal à 2 px.
formule
px/dp = ppp/160dpi
Points par pouce (ppp) est une mesure de la netteté (qui est, le densité des points lumineux) sur un écran d'affichage. Les points par pouce pour une résolution d'image donnée différeront en fonction de la taille globale de l'écran puisque le même nombre de pixels est réparti sur un espace différent.
travailler avec des pixels indépendants de la densité nous aide à faire face à une situation comme celle où vous avez deux appareils avec la même résolution de pixels, mais avec des espaces différents. Supposons dans un cas, une tablette et un téléphone ont la même résolution de pixel 1280 par 800 (160 dpi) et 800 par 1280 pixels (320 dpi) respectivement.
maintenant parce qu'une tablette est à la densité de base (160 dpi) ses dimensions physiques et de pixels indépendants de la densité sont les mêmes, 1280 par 800. D'un autre côté, le téléphone a une densité de pixels plus élevée, de sorte qu'il a deux fois moins de pixels indépendants de la densité que de pixels physiques. Donc un téléphone a 400 par 640 pixels de densité indépendants. Donc, en utilisant une densité de pixel indépendant facilite mentalement que la tablette a beaucoup plus d'espace que le téléphone.
de même, si vous avez deux appareils avec une taille d'écran similaire, mais une densité de pixels différente, disons que l'un est 800 par 1280 pixels (320 dpi), et l'autre est 400 par 640 pixels (160 dpi), nous n'avons pas besoin de définir des mises en page totalement différentes pour ces deux appareils, car nous pouvons mesurer les actifs en termes de pixels indépendants de la densité qui est la même pour les deux appareils.
800 par 1280 pixels (320dpi)=400 par 640 pixels indépendants de la densité (dp)
400 x 640 pixels (160 dpi)=400 x 640 densité de pixel indépendant (dp)
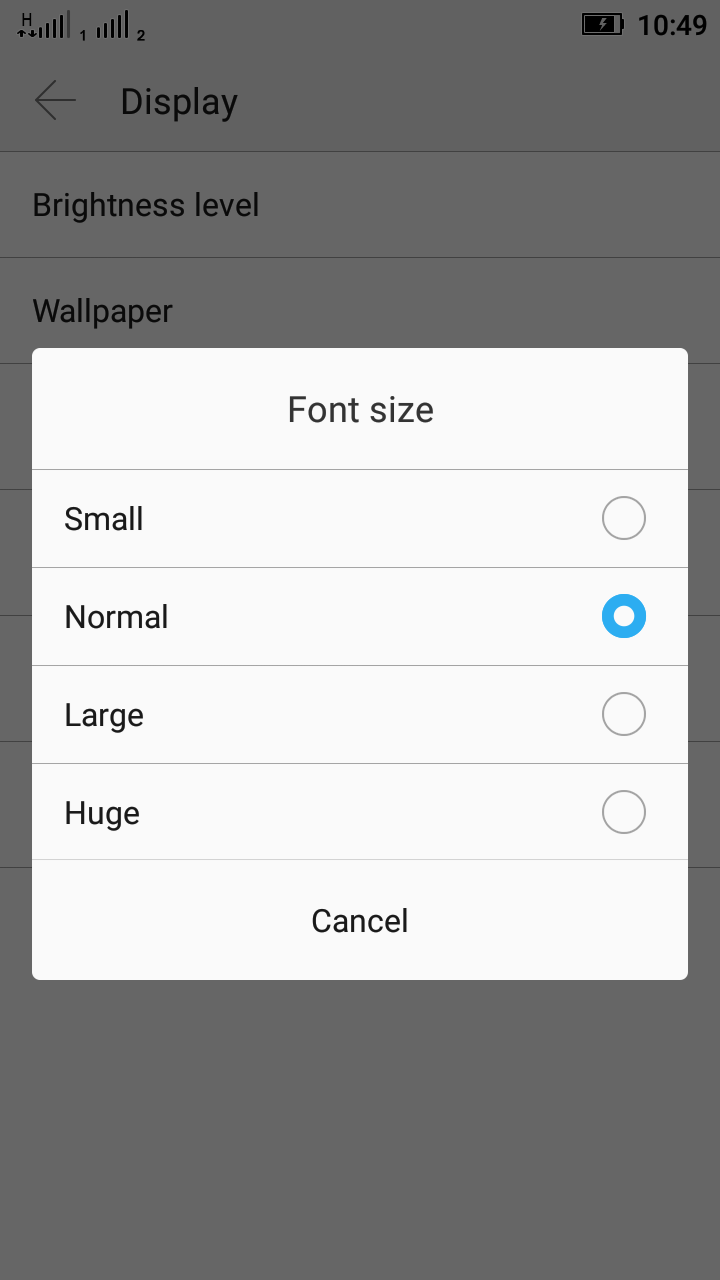
pixels indépendants de L'échelle(sp) est l'unité préférée pour la taille de la police. Pour des raisons d'accessibilité, Android permet aux utilisateurs de personnaliser la taille de police de leur appareil. Les utilisateurs qui ont de la difficulté à lire le texte peuvent augmenter la taille de police de leur appareil. Vous pouvez normalement trouver cette option dans le réglage d'affichage sur votre téléphone ou tablette sous la taille de police. C'est souvent aussi disponible via les paramètres d'accessibilité.
avec des pixels indépendants de l'échelle, 16 sp est exactement le même que 16 dp lorsque la taille de police de l'appareil est normale ou 100%. Mais lorsque la taille de police de l'appareil est grande, par exemple 125%, 16 sp se traduira par 20 dp ou 1,25 fois 16.
si vous utilisez dp comme unité pour la taille de police, alors ce morceau de texte a une taille physique spécifique peu importe si l'utilisateur A personnaliser la taille de police de l'appareil. L'utilisation d'unités sp une meilleure expérience pour les personnes ayant une déficience visuelle.
Référence : Udacity , Google
sp: Pixel indépendant de l'échelle
vous devriez l'utiliser avec des textes parce qu'il est automatiquement mis à l'échelle en fonction de la taille de police qui est utilisé par l'utilisateur dans son appareil.
px: pixel ou élément d'image est le point unique sur l'écran
je veux fournir un moyen facile de comprendre dp . En fait, je pense que dp est le plus facile à comprendre. dp est juste une unité de longueur physique. C'est de la même dimension que mm ou inch . Il est juste pratique pour nous d'écrire 50dp , 60dp plutôt que 50/160 inch ou 60/160 inch , parce qu'un dp est juste 1/160 inch quelle que soit la taille de l'écran ou la résolution.
Le seul problème est que, le dpi android de certains écrans ne sont pas exacts. Par exemple, un écran classé à 160dpi peut avoir 170dpi. Donc le résultat du calcul de dp est flou. Il doit être approximativement le même que 1/160 inch .
SDP - une unité de taille évolutive - fondamentalement, ce n'est pas une unité, mais des ressources de dimension pour la taille d'écran différente.
Essayez le sdp bibliothèque de Intuit. C'est très pratique pour résoudre des problèmes d'unité, et vous pouvez prendre rapidement en charge plusieurs écrans .
Utilisation
android:paddingBottom="@dimen/_15sdp" pour positif et android:layout_marginTop="@dimen/_minus10sdp" pour négatif sdp sdp
il a une valeur équivalente en dp pour chaque taille dans les dossiers values-sw<N>dp (sw = smallestWidth).
Attention
utilisez-le avec soin! Dans la plupart des cas, vous avez encore besoin de concevoir une mise en page différente pour les tablettes.
exemple
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_minus10sdp"
android:paddingBottom="@dimen/_15sdp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:includeFontPadding="false"
android:text="♡"
android:textColor="#ED6C27"
android:textSize="@dimen/_70sdp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:includeFontPadding="false"
android:text="U"
android:textColor="@android:color/black"
android:textSize="@dimen/_70sdp" />
</LinearLayout>
vous pouvez utiliser db pour la taille du texte, mais je préfère ssp pour la taille du texte.
pour plus de détails, cochez la page Github de la bibliothèque .
avant de répondre à cette question permettez-moi de diminuer le nombre d'unités d'abord. Alors voilà: dp ou dip sont les deux les mêmes et sont connus comme pixels indépendants de la densité .
1. px - signifie pixels. Les Pixels sont un point simple, point sur un écran. Généralement dans l'industrie mobile, il est mesuré en ppi (pixels par pouce). La résolution de l'écran est directement proportionnelle à l'IPP, plus la nombre de pixels par pouce plus la résolution de l'écran.
par exemple, si vous dessinez une image d'une taille 200 px * 200 px , alors son apparence doit être différente sur un périphérique à haute résolution par rapport à un périphérique à basse résolution. La raison est une 200 px image sur un téléphone de basse résolution sera plus grand que sur un appareil de haute résolution.
les images ci-dessous montrent une résolution de la même image sur différents téléphones -
2. dip ou dp - unité abstraite basée sur la densité physique de l'écran. Ces unités sont relatives à un 160 écran dpi, donc un dp est un pixel sur un 160 écran dpi. Le rapport dp / pixel change avec la densité de l'écran, mais pas nécessairement en proportion directe. L '"indépendance de la densité" fait référence à l'affichage uniforme des éléments de L'interface utilisateur sur des écrans ayant des densités différentes.
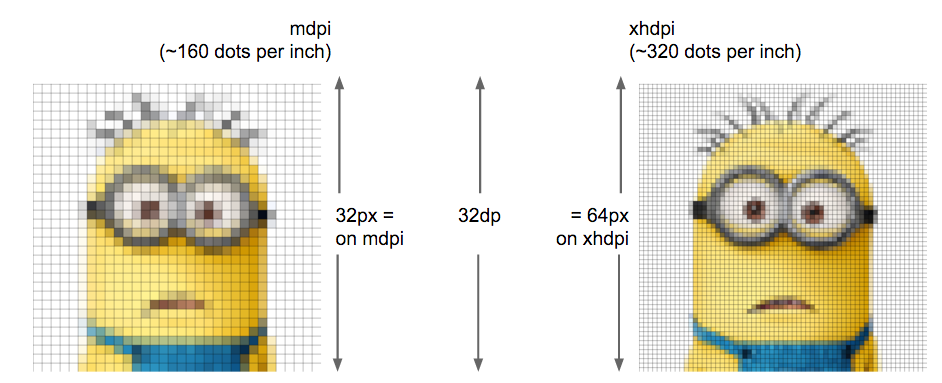
- Image qui montre 80px (image de gauche) et 80 dp (image de droite) . Différence de caisse.
Une dp est égal à un physique de pixel sur un écran avec une densité de 160 . Pour calculer dp:
dp = (largeur en pixels * 160) / densité de l'écran
3. sp - signifie pixels évolutifs. Généralement sp est utilisé pour les textes sur L'UI, et sp préserve les paramètres de police. Par exemple, si un utilisateur a sélectionné une police plus grande que 30 sp , il va auto échelle pour apparaître grande selon une préférence de l'utilisateur.