Quelle est la différence entre le Polymère éléments et directives AngularJS?
Sur le Polymère prise en main de la page, nous voyons un exemple de Polymère dans l'action:
<html>
<head>
<!-- 1. Shim missing platform features -->
<script src="polymer-all/platform/platform.js"></script>
<!-- 2. Load a component -->
<link rel="import" href="x-foo.html">
</head>
<body>
<!-- 3. Declare the component by its tag. -->
<x-foo></x-foo>
</body>
</html>
ce que vous remarquerez, c'est que <x-foo></x-foo> est défini par platform.js et x-foo.html .
il semble que c'est l'équivalent d'un module de directive à AngularJS:
angular.module('xfoo', [])
.controller('X-Foo', ['$scope',function($scope) {
$scope.text = 'hey hey!';
})
.directive('x-foo', function() {
return {
restrict: 'EA',
replace: true,
controller: 'X-Foo',
templateUrl: '/views/x-foo.html',
link: function(scope, controller) {
}
};
});
-
Quelle est la différence entre les deux?
-
quels problèmes le polymère résout-il que AngularJS N'a pas ou ne veut pas?
-
est-ce qu'il est prévu d'associer Polymer à AngularJS à l'avenir?
10 réponses
vous n'êtes pas le premier à poser cette question :) permettez-moi de clarifier quelques choses avant d'en venir à vos questions.
-
Polymer's
webcomponents.jsest une bibliothèque qui contient plusieurs polyfills pour divers APIs W3C qui tombent sous le parapluie des composants Web. Ce sont:- Éléments Personnalisés
- importations HTML
-
<template> - Shadow DOM
- Les Événements De Pointeur
- autres
la nav gauche dans la documentation ( polymer-project.org ) a une page pour toutes ces"technologies de plate-forme". Chacune de ces pages comporte également un pointeur vers le polyfill individuel.
-
<link rel="import" href="x-foo.html">est une importation HTML. Les importations sont un outil utile pour inclure HTML dans D'autres HTML. Vous pouvez inclure<script>,<link>, marquage, ou tout autre chose dans une importation. -
Rien "liens"
<x-foo>x-foo.HTML. Dans votre exemple, il est supposé que la définition de L'élément personnalisé de<x-foo>(par exemple<element name="x-foo">) est définie dans x-foo.HTML. Lorsque le navigateur voit cette définition, il est enregistré comme un élément nouveau.
Sur des questions!
Quelle est la différence entre Angulaire et de Polymère?
nous en avons parlé dans notre Q&A video . En général, Polymer est une bibliothèque qui vise à utiliser (et montrer comment utiliser) des composants Web. Sa base est des éléments personnalisés (par exemple, tout ce que vous construisez est un composant web) et elle évolue au fur et à mesure que le web évolue. À cette fin, nous prenons en charge uniquement la dernière version des navigateurs modernes.
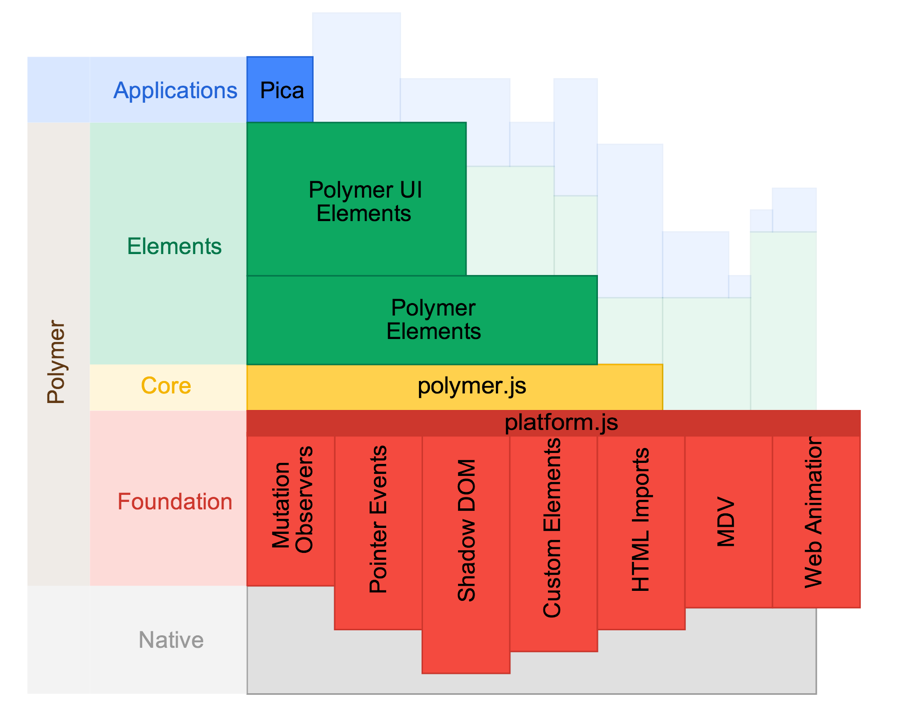
je vais utiliser cette image pour décrire L'ensemble du polymère pile d'architecture:

couche rouge: nous obtenons la toile de demain à travers un ensemble de polyfills. Gardez à l'esprit que ces bibliothèques disparaissent au fil du temps lorsque les navigateurs adoptent les nouveaux API.
couche jaune: saupoudrer de sucre avec du polymère.js. Cette couche est notre opinion sur la façon d'utiliser les API spec'd, ensemble. Il ajoute également des choses comme la liaison de données, le sucre syntatique, change watchers, propriétés publiées...Nous pensons ces choses sont utiles pour construire des applications basées sur des composants web.
Vert: l'ensemble complet des composantes de L'IU (couche verte) est toujours en cours. Ce sont des composants web qui utilisent toutes les couches rouge + jaune.
Angulaire directives contre les Éléments Personnalisés?
Voir Alex Russell réponse . Fondamentalement, Shadow DOM permet de composer des bits de HTML mais est aussi un outil pour j'encapsule ce HTML. Il s'agit d'un concept fondamentalement nouveau sur le web et quelque chose que d'autres cadres pourront mettre à profit.
quels problèmes le polymère résout-il que AngularJS N'a pas ou ne veut pas?
Similitudes: les modèles déclaratifs, la liaison de données.
différences: Angular a des API de haut niveau pour les services, filtres, animations, etc., soutient IE8, et à ce stade, est un cadre beaucoup plus robuste pour création d'applications de production. Le polymère commence à peine à alpha.
est-il prévu d'associer Polymer à AngularJS à l'avenir?
ils sont projets séparés . Cela dit, les équipes Angular et Ember a annoncé ils vont éventuellement passer à l'utilisation des API de plate-forme sous-jacente dans leurs propres cadres.
^ c'est une énorme victoire IMO. Dans un monde lorsque les développeurs web disposent d'outils puissants (Shadow DOM, Custom Elements), les auteurs de framework peuvent également utiliser ces primitives pour créer de meilleurs Framework. La plupart d'entre eux font actuellement de grands efforts pour "faire le travail".
mise à jour:
Il ya un très grand article sur ce sujet: " Voici la différence entre polymère et angulaire
pour votre question:
est-il prévu d'associer Polymer à AngularJS à l'avenir?
du compte twitter officiel D'AngularJS : "angularjs utilisera du polymère pour ses widgets. C'est gagnant-gagnant"
source: https://twitter.com/angularjs/status/335417160438542337
dans cette vidéo 2 gars D'AngularJS ont parlé des différences et des similitudes au sujet de ces deux cadres (AngularJS 1.2 et au-delà).
ces liens vous amèneront aux bonnes questions et réponses:
1 & 2) les composants polymériques sont scopés à cause de leur arbre caché dans le dom de l'ombre. Cela signifie que leur style et leur comportement ne peut pas saigner. Angulaire n'est pas scoped à cette directive particulière que vous créez comme un composant web polymère. Une directive angulaire pourrait entrer en conflit avec quelque chose de votre portée globale. Le polymère vous sera bénéfique, C'est ce que j'ai expliqué.. les composants modulaires qui ont scoped css et JavaScript à ce particulier composant que rien ne peut le toucher. Intouchable DOM!
Des directives angulairespeuvent être créées pour annoter un élément avec plusieurs fonctionnalités. Ce n'est pas le cas pour les composants à âme polymère. Si vous souhaitez combiner la fonctionnalité des composants comprennent deux composantes dans un autre composant (ou les envelopper dans un autre composant) ou vous pouvez étendre un composant existant. Rappelez-vous la principale différence est encore que chaque composant est scoped dans la toile de polymère composant. Vous pouvez partager css & js fichiers entre plusieurs composants ou vous pouvez inline.
3) Oui, plans angulaires sur l'incorporation du polymère dans la version 2 + selon Rob Dodson et Eric Bidelman
c'est drôle comme personne ici n'a mentionné le mot portée. Je pense que c'est l'une des principales différences.
Il ya beaucoup de différences, mais ils ont aussi un diable de beaucoup en commun quand il s'agit de création de LEGO modulaire comme des pièces de fonctionnalité pour une application. Je pense qu'il est sûr de dire que L'Angular serait le cadre d'application et polymer pourrait un jour vivre dans la même application avec des directives secondaires avec la principale différence étant la portée, mais polymer peut être un remplacement pour beaucoup de vos directives actuelles. Mais je ne vois pas pourquoi Angular ne pourrait pas fonctionner tel quel et inclure aussi des composants polymères.
relisant les réponses pendant que j'écris ceci, j'ai remarqué Qu'Eric Bidelman (ebidel) a en quelque sorte couvert que dans son réponse :
de l'Ombre "DOM permet de composer des morceaux de HTML, mais est également un outil qui permet d'encapsuler que HTML."
Pour donner du crédit lorsque le crédit est dû, j'ai eu mes réponses à partir de l'écoute à de nombreuses entrevues avec des Rob Dodson et Eric Bidelman . Mais je pense que la réponse n'a pas été formulée pour donner à ce type la question de la compréhension qu'il voulait. Cela dit, je pense que j'ai abordé la réponse qu'il cherche, mais en aucun cas je ne possède plus d'informations sur le sujet que Rob Dodson et Eric Bidelman
Voici mes principales sources d'information.
Polymère est un des Composants Web shim
-
" composants Web " est un nouvel ensemble de normes qui est enveloppé par HTML 5 Conçu pour fournir des blocs de construction réutilisables pour les applications web.
-
les navigateurs sont à différents stades de la mise en œuvre de la spécification "composants Web", et il est donc trop tôt pour écrire HTML utilisant des composants Web.
-
mais hélas! Polymère à la rescousse! Polymer est une bibliothèque qui fournit une couche d'abstraction à votre code HTML, lui permettant d'utiliser L'API de composants Web comme si elle était entièrement implémentée dans tous les navigateurs. C'est appelé poly-filling , et L'équipe de polymère distribue cette bibliothèque en tant que composants Web.js . Ce utilisé pour être appelé Plate-forme .js btw.
mais le polymère est plus qu'une bibliothèque de polyfill pour les composants web...
Polymère fournit également ouvert et réutilisable Composant Web blocs de construction par Éléments
tous les éléments peuvent être personnalisés et étendus. Ce sont utilisé comme éléments de construction pour tout ce qui va des widgets sociaux à l'animation pour les clients de L'API web.
Polymère n'est pas une web application framework
-
Polymère est plus d'une bibliothèque qu'un cadre.
-
Polymère n'ont pas de soutien pour des choses comme les routes, la portée de l'application, contrôleurs, etc.
- mais il a une liaison bidirectionnelle, et l'utilisation de composants" se sent " tout comme l'utilisation de directives angulaires.
-
bien qu'il y ait des chevauchements entre polymère et AngularJS, ils ne sont pas les mêmes. En fait, L'équipe D'AngularJS a mentionné l'utilisation de bibliothèques de polymères dans les prochaines versions.
-
noter également que le polymère est toujours considéré comme "bord de saignement" alors que AngularJS est stabiliser.
-
il sera intéressant de voir ces deux projets Google évoluer!
je pense que d'un point de vue pratique, en fin de compte la fonctionnalité de gabarit de directives angulaires, et la méthodologie de composante web mis à profit par polymer tous les deux accomplir la même tâche. Les principales différences, comme je peux le voir, sont que polymer utilise les API web pour inclure des bits de HTML, une façon plus syntaxique correcte, et simpliste de réaliser ce que L'Angular fait programmatiquement comme il rend les gabarits. Le polymère est cependant, comme cela a été dit, un petit cadre pour la construction d'un et des modèles interactifs utilisant des composants. Il est disponible uniquement pour la conception de L'interface utilisateur et n'est pris en charge que par les navigateurs les plus modernes. AngularJS est un MVC complet cadre conçu pour rendre les applications web déclarative à l'aide de consolidations de données, de dépendances et de directives. Ce sont deux animaux complètement différents. À votre question, il me semble à ce point vous n'obtiendrez aucun avantage majeur d'utiliser le polymère sur angular, sauf avoir des douzaines de composants pré construits, cependant que il faudrait quand même que vous portiez ceux-ci à des directives angulaires. À l'avenir, cependant, à mesure que les API web deviendront plus avancées, les composants Web élimineront complètement le besoin de définir et de construire des gabarits de façon programmatique, car le navigateur sera en mesure de simplement les inclure d'une manière similaire à la façon dont il gère les fichiers javascript ou css.
Le MVVM (model-view, view-model) qui Angulaire de l'offre n'est pas une préoccupation que le Polymère vise à résoudre. La nature composable et réutilisable que les directives Angular vous donnent avec (une combinaison tag + logique associée personnalisée) est une comparaison plus saine lorsque vous envisagez de comparer les directives Angular et Polymer. L'angle est et demeurera un cadre de travail plus large servant les objectifs.
Quelle est la différence entre les deux?
pour un utilisateur: Pas grand chose. Vous pouvez construire des applications impressionnantes avec les deux.
pour un développeur: ils utilisent une syntaxe différente de sorte que l'une ou l'autre des solutions a une courbe d'apprentissage assez raide. Angular est là depuis plus longtemps et a une énorme communauté donc vous auriez du mal à trouver des problèmes qui n'ont pas été résolus.
pour un architecte: très différent. Angulaire est un cadre d'application responsable de tous les aspects de votre vie. Il a même des directives intégrées verticalement au cas où vous voulez des fonctionnalités de Type component. Le polymère, par contre, c'est plus du pay-as-you-go. Vous voulez un modal, chose sûre, vous voulez un widget interactif, pas de problème, vous voulez la gestion de route, nous pouvons le faire. Polymer est également plus portable dans ce Angular nécessite une application angulaire pour réutiliser les directives. L'idée avec le Polymère est plus moduler et travaillent dans d'autres applications, même Applications angulaires.
quels problèmes le polymère résout-il que AngularJS N'a pas ou ne veut pas?
Polymer est une approche pour tirer profit des nouvelles normes de composants web. Si des fonctionnalités telles que les éléments personnalisés, le DOM Shadow et les importations HTML sont supportées localement, il serait stupide de ne pas en profiter. Actuellement, la plupart des fonctionnalités des composants web ne sont pas largement soutenues ( état actuel ) donc le polymère agit comme un shim ou un pont. Un peu comme un polyfill (en fait, il utilise des polyfills).
est-il prévu d'associer Polymer à AngularJS à l'avenir?
nous utilisons L'angle et le polymère ensemble depuis plus d'un an. Une partie de la décision a été prise en fonction des promesses que nous a faites directement l'équipe des polymères, à savoir que l'interopérabilité soit présente. Nous avons abandonné cette idée. Nous nous dirigeons maintenant vers l'utilisation de seulement Polymère.
pour recommencer, nous n'aurions probablement pas pris la décision D'utiliser du polymère, mais d'attendre qu'il mûrisse. Cela dit, le polymère a ses avantages (certains assez bons) et ses inconvénients (dont certains sont assez frustrants), mais je pense que c'est une discussion pour un autre fil.
Angularjs directive est une approche pour la fabrication des éléments personnalisés. vous pouvez définir de nouvelles balises personnalisées avec des attributs personnalisés. Le polymère peut aussi le faire, mais il le fera d'une manière intéressante et plus simple.Polymère en fait n'est pas un cadre, c'est juste une bibliothèque.mais une bibliothèque puissante et étonnante que vous pouvez tomber en amour avec elle (comme moi). Polymer vous permet d'apprendre la technologie native de composants web faite par w3c, que les navigateurs Web éventuellement l'implémenter.Web le composant est la technologie du futur, mais le polymère vous permet d'utiliser cette technologie dès maintenant.Google Polymer est une bibliothèque qui fournit du sucre syntaxique et des polyfills pour les éléments de construction et les applications avec des composants web.Rappelez-vous que je l'ai dit polymère n'est pas un cadre et une bibliothèque.Mais quand vous utilisez Polymer, en fait votre cadre est DOM.ce post était sur js ver 1 angulaire et polymère et j'ai été travaillé avec les deux d'entre eux est mes projets et je préfère personnellement polymère sur angularjs. Mais la version angulaire 2 est complètement différente par rapport à angularjs ver 1.directive dans l'angle 2 a un sens différent.
sont conceptuellement similaires aux éléments personnalisés, mais elles sont mises en œuvre sans L'utilisation des API de composants Web. Les directives angulaires sont un moyen de construire des éléments personnalisés, mais le polymère et la spécification des composants Web sont le moyen basé sur les normes pour le faire.
élément polymère:
<polymer-element name="user-preferences" attributes="email">
<template>
<img src="https://secure.user-preferences.com/path/{{userID}}" />
</template>
<script>
Polymer('user-preferences', {
ready: function() {
this.userID= md5(this.email);
}
});
</script>
</polymer>
directive angulaire:
app.directive('user-preferences', ['md5', function() {
return {
restrict: 'E',
link: function(scope, element, attrs) {
scope.userID= md5(attrs.email);
},
template: '<img src="https://secure.user-preferences.com/path/{{userID}}" />'
};
}]);