Quelle est la différence entre MVC et MVVM?
Y a-t-il une différence entre le modèle standard "Model View Controller" et le modèle Model/View/ViewModel de Microsoft?
22 réponses
MVC / MVVM n'est pas un choix soit / soit .
Les deux modèles surgissent, de différentes manières, dans les deux ASP.Net et le développement Silverlight/WPF.
Pour ASP.Net, MVVM est utilisé pour bind bidirectionnel données dans les vues. Il s'agit généralement d'une implémentation côté client (par exemple en utilisant Knockout.js). MVC d'autre part est un moyen de séparer les préoccupations du côté serveur.
Pour Silverlight et WPF, le modèle MVVM est plus englobant et peut apparaître pour agir en remplacement de MVC (ou d'autres modèles d'organisation des logiciels en responsabilités distinctes). Une hypothèse, qui est souvent sortie de ce modèle, était que le ViewModel a simplement remplacé le contrôleur dans MVC (comme si vous pouviez simplement remplacer VM pour C dans l'acronyme et tout serait pardonné)...
Le ViewModel nePas remplace nécessairement le besoin de contrôleurs séparés.
Le problème est: que ce soit indépendamment testable*, et surtout réutilisable en cas de besoin, un modèle de vue n'a aucune idée de la vue qui l'affiche, mais plus important encore aucune idée d'où viennent ses données.
* Remarque: En pratique, les contrôleurs suppriment la plupart de la logique, du ViewModel, qui nécessite des tests unitaires. La machine virtuelle devient alors un conteneur muet qui nécessite peu, voire aucun, de tests. C'est une bonne chose car la machine virtuelle est juste un pont, entre le concepteur et le codeur, il faut donc rester simple.
Même dans MVVM, les contrôleurs contiennent généralement toute la logique de traitement et de décider quelles données à afficher dans quelles vues en utilisant quels modèles de vue.
D'après ce que nous avons vu jusqu'à présent, le principal avantage du modèle ViewModel pour supprimer le code du code XAML-derrière pour faire de l'édition XAML une tâche plus indépendante. Nous créons toujours des contrôleurs, au fur et à mesure des besoins, pour contrôler (sans jeu de mots) la logique globale de nos applications.
Les directives de base mvcvm que nous suivons sont:
- Vues afficher un certaine forme de données. Ils n'ont aucune idée d'où proviennent les données.
- ViewModels contiennent une certaine forme de données et de commandes , ils ne savent pas d'où viennent les données, ou le code, ni comment elles sont affichées.
- les Modèles contiennent les données réelles (divers contextes, magasins ou autres méthodes)
- Les contrôleurs écoutent et publient les événements. Les contrôleurs fournissent la logique qui contrôle quelles données sont vues et où. Les contrôleurs fournissent le code de commande au ViewModel afin que le ViewModel soit réellement réutilisable.
Nous avons également noté que le framework Sculpture code-gen implémente MVVM et un modèle similaire à Prism et utilise également des contrôleurs pour séparer toute la logique de cas d'utilisation.
Ne supposez pas que les contrôleurs sont rendus obsolètes par les Modèles de vue.
J'ai commencé un blog sur ce sujet que j'ajouterai au fur et à mesure que je le pourrai . Il y a des problèmes avec la combinaison de MVCVM avec la navigation commune les systèmes, comme la plupart des systèmes de navigation utilisent simplement des vues et des machines virtuelles, mais je vais y revenir dans les articles suivants.
Un avantage supplémentaire de l'utilisation D'un modèle MVCVM est que seuls les objets du contrôleur doivent exister en mémoire pendant la durée de vie de l'application et que les contrôleurs contiennent principalement du code et peu de données d'état (c'est-à-dire une petite surcharge de mémoire). Cela rend les applications beaucoup moins gourmandes en mémoire que les solutions où les modèles de vue doivent être conservés et il est idéal pour certains types de mobiles développement (par exemple Windows Mobile en utilisant Silverlight / Prism / MEF). Cela dépend bien sûr du type d'application car vous devrez peut-être conserver les machines virtuelles mises en cache occasionnelles pour la réactivité.
Note: Ce post a été édité à plusieurs reprises, et n'a pas spécifiquement ciblé la question étroite posée, donc j'ai mis à jour la première partie pour couvrir maintenant cela aussi. Une grande partie de la discussion, dans les commentaires ci-dessous, ne porte que sur ASP.Net et pas l'image plus large. Ce poste était destiné à couvrir l'utilisation plus large de MVVM dans Silverlight, WPF et ASP.Net et essayez d'éviter que les gens remplacent les contrôleurs par ViewModels.
Je pense que la meilleure façon de comprendre ce que ces acronymes sont censés signifier est de les oublier un instant. Au lieu de cela, pensez au Logiciel avec lequel ils sont nés, chacun d'entre eux. Il se résume vraiment à la différence entre le début du web et le bureau.
Le premier acronyme, MVC, est né sur le web. (Oui, il a peut-être été là avant, mais le web est la façon dont il a été popularisé aux masses de développeurs web.) Pensez à la base de données, aux pages HTML et au code entre eux. Affinons cela un peu pour arriver à MVC: pour" base de données", supposons le code de base de données plus l'interface. Pour les" pages HTML", supposons des modèles HTML plus le code de traitement des modèles. Pour "code inbetween", supposons que le code mappant les clics de l'utilisateur aux actions, affectant éventuellement la base de données, provoquant définitivement l'affichage d'une autre vue. C'est tout, au moins aux fins de cette comparaison.
Conservons une caractéristique de ce contenu web, non pas tel qu'il est aujourd'hui, mais tel qu'il existait dix il y a des années, quand Javascript était un ennui humble et méprisable, que les vrais programmeurs ont bien fait pour éviter: la page HTML est essentiellement stupide et passive. Le navigateur est un client léger, ou si vous voulez, un mauvais client. Il n'y a pas d'intelligence dans le navigateur. Règle de recharge pleine page. La" vue " est générée à nouveau à chaque fois.
Rappelons que cette façon web, en dépit d'être à la mode, était horriblement en arrière par rapport au bureau. Les applications de bureau sont des clients gras ou riches les clients, si vous voulez. (Même un programme comme Microsoft Word peut être considéré comme venir type de client, un client pour les documents.) Ce sont des clients pleins d'intelligence, pleins de connaissances sur leurs données. Ils sont dynamiques. Ils mettent en cache les données qu'ils gèrent en mémoire. Pas une telle merde comme un rechargement de page complète.
Et cette méthode de bureau riche est probablement l'origine du deuxième acronyme, MVVM. Ne vous laissez pas berner par les lettres, par l'omission du C. Les contrôleurs sont toujours là. Ils ont besoin de l'être. Rien n'est supprimé. Nous ajoutons juste une chose: l'état, les données mises en cache sur le client (et avec l'intelligence informatique pour gérer ces données). Ces données, essentiellement un cache sur le client, s'appellent maintenant "ViewModel". C'est ce qui permet une interactivité riche. Et c'est tout.
- MVC = modèle, contrôleur, vue = essentiellement communication unidirectionnelle = mauvaise interactivité
- MVVM = modèle, contrôleur, cache, view = communication bidirectionnelle = interactivité riche
On peut voir cela avec Flash, Silverlight et - surtout-Javascript, le web a adopté MVVM. Les navigateurs ne peuvent plus être légitimement appelés clients légers. Regardez leur programmabilité. Regardez leur consommation de mémoire. Regardez toute L'interactivité Javascript sur les pages web modernes.
Personnellement, je trouve cette théorie et l'acronyme business plus faciles à comprendre en regardant à quoi il fait référence dans la réalité concrète. Les concepts abstraits sont utiles, surtout lorsqu'ils sont démontrés sur du béton la matière, donc la compréhension peut boucler la boucle.
MVVM Modèle-Vue ViewModel est similaire à MVC, Modèle-Vue Contrôleur
Le contrôleur est remplacé par un ViewModel. Le ViewModel se trouve sous la couche D'interface utilisateur. Le ViewModel expose les données et les objets de commande dont la vue a besoin. Vous pouvez penser à cela comme un objet conteneur à partir duquel view récupère ses données et ses actions. Le ViewModel extrait ses données du modèle.
Russel-Orient un blog discuter plus en détail pourquoi MVVM est différent de MVC
D'une part, MVVM est une progression du modèle MVC qui utilise XAML pour gérer l'affichage. Cet article décrit certaines des facettes des deux.
L'idée principale de L'architecture Model/View/ViewModel semble être qu'au-dessus des données ("le modèle"), il y a une autre couche de composants non visuels ("le ViewModel") qui mappent les concepts des données plus étroitement aux concepts de la vue des données ("la vue"). C'est le ViewModel que la vue lie à, pas le Modèle directement.
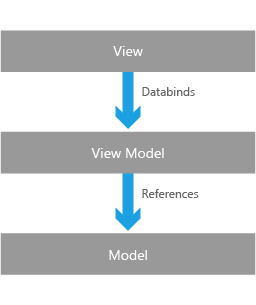
Vous pouvez voir une explication du Modèle MVVM dans l'environnement Windows:
Dans le modèle de conception Model-View-ViewModel, une application est composée de trois composants généraux.

Le Modèle, Ce qui constitue le modèle de données que votre application consomme. Par exemple, dans une application de partage d'images, cette couche peut représenter l'ensemble des images disponibles sur un périphérique et l'API utilisée pour lire et écrire l'image bibliothèque.
Vue: Une application est généralement composé de plusieurs pages de l'INTERFACE utilisateur. Chaque page affichée à l'utilisateur est une vue dans la terminologie MVVM. La vue est le code XAML utilisé pour définir et styliser ce que l'utilisateur voit. Les données du modèle sont affichées à l'utilisateur, et C'est le travail du ViewModel pour alimenter l'interface utilisateur ces données en fonction de l'état actuel de l'application. Par exemple, dans une application de partage d'images, les vues sont L'interface utilisateur qui affiche à l'utilisateur la liste des albums sur l'appareil, les images dans un album, et peut-être un autre qui montre à l'utilisateur une image particulière.
ViewModel : le ViewModel lie le modèle de données, ou simplement le modèle, à L'interface utilisateur ou aux vues de l'application. Il contient la logique avec laquelle Gérer les données à partir du modèle et expose les données sous la forme d'un ensemble de propriétés auxquelles l'interface utilisateur XAML, ou vues, peut se lier. Par exemple, dans une application de partage d'images, ViewModel exposerait une liste d'albums, et pour chaque album exposerait une liste de image. L'interface utilisateur est agnostique de l'origine des images et de la façon dont elles sont récupérées. Il connaît simplement un ensemble d'images exposées par le ViewModel et les montre à l'utilisateur.
Je pensais que l'une des principales différences était que dans MVC, votre V lit votre M directement, et passe par le C pour manipuler les données, alors que dans MVVM, votre VM agit comme un proxy M, tout en vous fournissant les fonctionnalités disponibles V.
Si Je ne suis pas plein d'ordure, je suis surpris que personne n'ait créé un hybride, où votre VM est simplement un proxy M, et C fournit toutes les fonctionnalités.
MVVM est un raffinement (discutable) du modèle de présentation pattern. Je dis discutable, parce que la seule différence est dans la façon dont WPF fournit la possibilité de faire la liaison de données et la gestion des commandes.
Différence Simple: (inspiré par le cours Coursera AngularJS de Yaakov)
MVC (contrôleur de vue de modèle)
- modèles: les modèles contiennent des informations de données. N'appelle pas ou N'utilise pas le contrôleur et la vue. Contient la logique métier et les moyens de représenter les données. Certaines de ces données, sous une forme ou une autre, peuvent être affichées dans la vue. Il peut également contenir une logique pour récupérer les données d'une source.
- contrôleur: agit comme le la connexion entre la vue et le modèle. Voir les appels Contrôleur et le Contrôleur appelle le modèle. Il informe essentiellement le modèle et / ou la vue de changer le cas échéant.
- Vue: traite de la partie UI. Interagit avec l'utilisateur.
MVVM (modèle Voir modèle de vue)
ViewModel:
- , Il est la représentation de l'état de la vue.
- Il contient les données affichées dans la vue.
- répond aux événements d'affichage, aka logique de présentation.
- appelle d'autres fonctionnalités pour le traitement de la logique métier.
- ne demande jamais directement à la vue d'afficher quoi que ce soit.
Le viewmodel est un modèle "abstrait" pour vos éléments d'interface utilisateur. Il doit vous permettre d'exécuter les commandes et les actions dans votre vue de manière non visuelle (par exemple pour le tester).
Si vous avez travaillé avec MVC, vous avez probablement trouvé utile de créer des objets de modèle pour refléter l'état de votre vue, par exemple, pour afficher et masquer une boîte de dialogue d'édition, etc. Dans ce cas, vous utilisez un viewmodel.
Le modèle MVVM est simplement la généralisation de cette pratique à tous les éléments de L'interface utilisateur.
Et ce n'est pas un modèle Microsoft, ce qui ajoute est que les liaisons de données WPF / Silverlight sont spécialement bien adaptées pour travailler avec ce modèle. Mais rien ne vous empêche de l'utiliser avec des visages de serveur java, par exemple.
MVC est un environnement contrôlé et MVVM est un environnement réactif.
Dans un environnement contrôlé, vous devriez avoir moins de code et une source commune de logique; qui devrait toujours vivre dans le contrôleur. Cependant; dans le monde web, MVC est facilement divisé en logique de création de vue et en logique dynamique de vue. Création vit sur le serveur et dynamique vit sur le client. Vous voyez cela beaucoup avec ASP.NET MVC combiné avec AngularJS alors que le serveur va créer une vue et Passez un modèle et envoyez-le au client. Le client interagira alors avec la vue, auquel cas AngularJS intervient en tant que contrôleur local. Une fois soumis, le modèle ou un nouveau modèle est renvoyé au contrôleur de serveur et géré. (Ainsi le cycle continue et il y a beaucoup d'autres traductions de cette manipulation lorsque vous travaillez avec des sockets ou AJAX etc mais sur toute l'architecture est identique.)
MVVM est un environnement réactif, ce qui signifie que vous écrivez généralement du code (tel que déclencheurs) qui s'activeront en fonction d'un événement. En XAML, où MVVM prospère, tout cela se fait facilement avec le framework de liaison de données intégré, mais comme mentionné, cela fonctionnera sur n'importe quel système dans N'importe quelle vue avec n'importe quel langage de programmation. Ce N'est pas spécifique à MS. Le ViewModel se déclenche (généralement un événement modifié de propriété) et la vue réagit en fonction des déclencheurs que vous créez. Cela peut devenir technique mais l'essentiel est que la vue est sans état et sans logique. Il change simplement basé sur l'état sur les valeurs. De plus, les ViewModels sont sans état avec très peu de logique, et les modèles sont l'état avec une logique essentiellement nulle car ils ne devraient maintenir qu'un État. Je décris cela comme état de l'application (Modèle), traducteur d'état (ViewModel), puis l'état visuel / interaction (vue).
Dans une application de bureau MVC ou côté client, vous devez avoir un modèle, et le modèle doit être utilisé par le contrôleur. Basé sur le modèle, le contrôleur modifiera la vue. Les vues sont généralement liées aux contrôleurs avec des Interfaces afin que le contrôleur puisse travailler avec une variété de vues. Dans ASP.NET la logique de MVC est légèrement en arrière sur le serveur car le contrôleur gère les modèles et transmet les Modèles à une vue sélectionnée. La vue est ensuite remplie de données basées sur le modèle et a sa propre logique (généralement un autre ensemble MVC tel que done with AngularJS). Les gens vont argumenter et confondre cela avec l'application MVC et essayer de faire les deux à quel point le maintien du projet sera finalement devenir un désastre. Toujours mettre la logique et le contrôle dans un emplacement lors de l'utilisation de MVC. N'écrivez pas de logique de vue dans le code derrière la vue (ou dans la vue via JS for web) pour accueillir les données du contrôleur ou du modèle. Laissez le contrôleur changer la vue. La seule logique qui devrait vivre dans une vue est tout ce qu'il faut pour créer et exécuter via l'Interface qu'il utilise. Un exemple de ceci est la soumission d'un nom d'utilisateur et d'un mot de passe. Si desktop ou web (client) le Contrôleur doit gérer le processus de soumission chaque fois que la vue déclenche L'action de soumission. Si cela est fait correctement, vous pouvez toujours trouver votre chemin autour d'une application web ou locale MVC facilement.
MVVM est personnellement mon préféré car il est complètement réactif. Si un modèle change d'état le ViewModel écoute et traduit cet état et c'est tout!!! La vue écoute ensuite le ViewModel pour le changement d'état et elle se met également à jour en fonction de la traduction du ViewModel. Certaines personnes l'appellent pur MVVM mais il y a vraiment un seul et je me fiche de la façon dont vous le discutez et c'est toujours pur MVVM où la vue ne contient absolument aucune logique.
Voici un petit exemple: disons que vous voulez avoir un menu glisser sur une pression de bouton. Dans MVC, vous aurez une action MenuPressed dans votre interface. Le contrôleur saura lorsque vous cliquez sur le bouton Menu, puis dites à la vue de glisser dans le Menu en fonction d'une autre méthode D'Interface telle que SlideMenuIn. Un aller-retour pour quelle raison? Au cas où le contrôleur déciderait vous ne pouvez pas ou veut faire autre chose à la place c'est pourquoi. Le contrôleur devrait être en charge de la vue avec la vue ne faisant rien à moins que le contrôleur ne le dise. Cependant; dans MVVM, le menu de diapositives dans l'animation devrait être intégré et générique et au lieu d'être dit de le glisser, il le fera en fonction d'une certaine valeur. Donc, il écoute le ViewModel et quand le ViewModel dit, IsMenuActive = true (ou cependant) l'animation pour cela a lieu. Maintenant, cela dit, je veux faire un autre point Vraiment clair et faites attention. IsMenuActive est probablement mauvais MVVM ou ViewModel design. Lors de la conception D'un ViewModel, vous ne devez jamais supposer qu'une vue aura des fonctionnalités et simplement passer l'état du modèle traduit. De cette façon, si vous décidez de changer votre vue pour supprimer le Menu et simplement afficher les données / options d'une autre manière, le ViewModel ne s'en soucie pas. Alors, comment géreriez-vous le Menu? Lorsque les données ont du sens, c'est ainsi. Donc, une façon de le faire est de donner au Menu une liste d'options (probablement un tableau de ViewModels internes). Si cette liste contient des données, le Menu sait alors s'ouvrir via le déclencheur, sinon il sait se cacher via le déclencheur. Vous avez simplement des données pour le menu ou non dans le ViewModel. Ne décidez pas d'afficher / masquer ces données dans le ViewModel.. simplement traduire l'état du Modèle. De cette façon, la vue est complètement réactive et générique et peut être utilisée dans de nombreuses situations différentes.
Tout cela n'a probablement aucun sens si vous n'êtes pas déjà au moins un peu familier avec l'architecture de chacun et l'apprentissage peut être très déroutant car vous trouverez beaucoup de mauvaises informations sur le net.
Donc... les choses à garder à l'esprit pour obtenir ce droit. Décidez à l'avance comment concevoir votre application et S'y tenir.
Si vous faites MVC, ce qui est génial, assurez-vous que votre contrôleur est gérable et en plein contrôle de votre vue. Si vous avez une vue volumineuse, ajoutez des contrôles à la vue qui ont des contrôleurs différents. JUSTE Ne pas cascade ces contrôleurs à différents contrôleurs. Très frustrant pour les maintenir. Prenez un moment et concevez les choses séparément d'une manière qui fonctionnera comme des composants séparés... Et laissez toujours le contrôleur dire au modèle de valider ou de conserver le stockage. La configuration de dépendance idéale pour MVC in est View ← Controller → Model or with ASP.NET (don't get me started) Model ← View ↔ Controller → Model (où le modèle peut être le même ou un modèle totalement différent du contrôleur à Voir) ...bien sûr, le seul besoin de connaître le contrôleur en vue à ce stade est surtout pour la référence du point de terminaison de savoir où retourner pour passer un modèle.
Si vous faites MVVM, je bénis votre âme gentille, mais prenez le temps de le faire correctement! Ne pas utiliser d'interfaces pour un. Laissez votre vue décider de son apparence en fonction des valeurs. Jouez avec la vue avec des données simulées. Si vous finissez par avoir une vue qui vous montre un Menu (selon l'exemple) même si vous ne le vouliez pas à l'époque, alors bon. Votre vue fonctionne comme il se doit et réagit en fonction des valeurs comme il se doit. Ajoutez simplement quelques exigences supplémentaires à votre déclencheur pour vous assurer que cela ne se produit pas lorsque le ViewModel est dans un État traduit particulier ou commandez au ViewModel de vider cet état. Dans votre ViewModel, ne supprimez pas cela avec une logique interne comme si vous décidiez à partir de là si la vue devrait ou non la voir. Rappelez-vous que vous ne pouvez pas supposer qu'il y a un menu ou non dans le ViewModel. Et enfin, le modèle devrait juste vous permettre de changer et très probablement l'état du magasin. C'est là que la validation et tout se produira; par exemple, si le modèle ne peut pas modifier l'état, il se marquera simplement comme sale ou quelque chose. Lorsque le ViewModel s'en rend compte, il traduira ce qui est sale, et la vue le réalisera et montrera des informations via un autre déclencheur. Toutes les données de la vue peuvent être liées au ViewModel de sorte que tout peut être dynamique seul le Modèle et ViewModel n'ont absolument aucune idée A propos de la façon dont la vue réagira à la liaison. En fait, le modèle n'a aucune idée d'un ViewModel non plus. Lors de la configuration des dépendances ils doivent pointer comme si et seulement comme Afficher → ViewModel → Modèle (et une note de côté ici... et cela sera probablement argumenté aussi bien, mais je m'en fous... Ne passez pas le modèle à la vue. La vue ne devrait pas voir une période de modèle. Je donne un rat crack quelle démo vous avez vu ou comment vous l'avez fait, c'est faux.)
Voici mon dernier conseil... Regardez une application MVC bien conçue, mais très simple, et faites de même pour une application MVVM. L'un aura plus de contrôle avec une flexibilité limitée à zéro tandis que l'autre n'aura aucun contrôle et une flexibilité illimitée.
Un environnement contrôlé est bon pour gérer l'application entière à partir d'un ensemble de contrôleurs ou (une seule source) tandis qu'un environnement réactif peut être divisé en dépôts séparés sans aucune idée de ce que fait le reste de l'application. Gestion Micro vs gestion libre.
Si Je ne vous ai pas assez confondu, essayez de me contacter... Cela ne me dérange pas d'examiner cela en détail avec des illustrations et des exemples.
À la fin de la journée, nous sommes tous programmeurs et avec cette anarchie vit en nous lors du codage... Donc, les règles seront brisées, les théories changeront, et tout cela finira par laver le porc... Mais lorsque vous travaillez sur de grands projets et sur de grandes équipes, il est vraiment utile de s'entendre sur un modèle de conception et de l'appliquer. Un jour il fera les petites mesures supplémentaires prises au début deviennent des sauts et des limites d'économies plus tard.
MVVM ajoute le modèle de vue dans le mix. Ceci est important, car il vous permet d'utiliser beaucoup de l'approche de liaison de WPF, sans mettre toutes les pièces spécifiques à L'interface utilisateur dans votre modèle régulier.
Je peux me tromper, mais je ne suis pas sûr que MVVM force vraiment le contrôleur dans le mélange. Je trouve le concept plus conforme à: http://martinfowler.com/eaaDev/PresentationModel.html . je pense que les gens choisissent de le combiner avec MVC, pas qu'il soit intégré dans le modèle.
D'après ce que je peux dire, le MVVM correspond au MV de MVC - ce qui signifie que dans un modèle MVC traditionnel, le V ne communique pas directement avec le M. Dans la deuxième version de MVC, il y a un lien direct entre M et V. MVVM semble prendre toutes les tâches liées à la communication M et V, et le coupler pour le découpler du C. En effet, il y a toujours le flux de travail d'application à plus grande portée (ou l'implémentation des scénarios d'utilisation) qui ne sont pas entièrement pris en compte dans MVVM. C'est le rôle de l' contrôleur. En supprimant ces aspects de niveau inférieur des contrôleurs, ils sont plus propres et facilitent la modification du scénario d'utilisation et de la logique métier de l'application, rendant également les contrôleurs plus réutilisables.
Injecter des ViewModels fortement typés dans la vue en utilisant MVC
- Le contrôleur est responsable de la création du ViewModel et de son injection dans la vue. (pour les requêtes get)
- le ViewModel est le conteneur pour L'État DataContext et view tel que le dernier élément sélectionné, etc.
- le modèle contient des entités DB et est très proche du schéma DB il effectue les requêtes et le filtrage. (J'aime EF et LINQ pour cela)
- Le modèle devrait également prendre en compte les référentiels et ou projection des résultats en types forts (EF a une excellente méthode... EF.La base de données.Sélectionnez (querystring, parms) pour un accès ADO direct pour injecter des requêtes et récupérer des types forts. Cela adresse L'argument EF est lent. EF N'est pas lent!
- le ViewModel obtient les données et effectue les règles métier et la validation
- Le contrôleur sur post back {[13] } Calera La méthode POST ViewModel et attendra les résultats.
- Le contrôleur injectera la nouvelle mise à jour Viewmodel à la vue. La vue utilise uniquement la liaison de type fort .
- la vue rend simplement les données et renvoie les événements au contrôleur. (voir les exemples ci-dessous)
- MVC intercepte la requête entrante et l'achemine vers le contrôleur approprié avec Type de données fort
Dans ce modèle, il n'y a plus de contact de niveau HTTP avec les objets request ou response car la machine MVC de MSFT nous le cache.
Clarification du point 6 ci-dessus (par demande)...
Supposons un ViewModel comme ceci:
public class myViewModel{
public string SelectedValue {get;set;}
public void Post(){
//due to MVC model binding the SelectedValue string above will be set by MVC model binding on post back.
//this allows you to do something with it.
DoSomeThingWith(SelectedValue);
SelectedValue = "Thanks for update!";
}
}
La méthode de contrôleur du post ressemblera à ceci (voir ci-dessous), notez que l'instance de mvm est automatiquement instanciée par les mécanismes de liaison MVC. Vous n'avez jamais à descendre à la couche de chaîne de requête en conséquence! C'est MVC instanciant le ViewModel pour vous en fonction des chaînes de requête!
[HTTPPOST]
public ActionResult MyPostBackMethod (myViewModel mvm){
if (ModelState.IsValid)
{
// Immediately call the only method needed in VM...
mvm.Post()
}
return View(mvm);
}
Notez que pour que cette actionmethod ci-dessus fonctionne comme vous l'avez prévu, vous devez avoir un CTOR null défini qui initialise les choses non renvoyées dans le post. Le poste doit également publier des paires nom/valeur pour les choses qui ont changé. S'il manque des paires nom/valeur, le moteur de liaison MVC fait la bonne chose qui n'est tout simplement rien! Si cela se produit, vous pourriez vous retrouver à dire "je perds des données sur les dos de poste"...
L'avantage de ce modèle est que le ViewModel fait tout le travail "clutter" en interfaçant avec la logique Model/Buisness, le contrôleur est simplement un routeur de toutes sortes. Il est SOC en action.
Cela me surprend que c'est une réponse hautement votée sans mentionner l'origine de MVVM. MVVM est un terme populaire utilisé dans la Communauté Microsoft et il est originairedu modèle de présentation de Martin Fowler. Donc, pour comprendre le motif du motif et les différences avec les autres, l'article original sur le motif est la première chose à lire.
Eh bien, généralement MVC est utilisé dans le développement Web et MVVM est le plus populaire dans le développement WPF/Silverlight. Cependant, parfois, l'architecute web peut avoir un mélange de MVC et MVVM.
Par exemple: vous pouvez utiliser knock-out.js et dans ce cas, vous aurez MVVM sur votre côté client. Et le côté serveur de votre MVC peut également changer. Dans les applications complexes, personne n'utilise le modèle pur. Il pourrait avoir un sens d'utiliser un ViewModel comme un "modèle" de MVC et votre vrai modèle sera essentiellement un une partie de cette machine virtuelle. Cela vous donne une couche d'abstraction supplémentaire.
MVVMC, ou peut-être MVC+, semble être une approche viable pour l'entreprise ainsi que le développement rapide d'applications. Bien qu'il soit agréable de séparer L'interface utilisateur de la logique métier et de l'interaction, le modèle MVVM " pur " et la plupart des exemples disponibles fonctionnent mieux sur des vues singulières.
Vous N'êtes pas sûr de vos conceptions, mais la plupart de mes applications contiennent cependant des pages et plusieurs vues (réutilisables) et les ViewModels doivent donc interagir dans une certaine mesure. L'utilisation de la page en tant que contrôleur vaincrait le but de la MVVM tout à fait, donc ne pas utiliser une approche "VM-C" pour la logique sous-jacente pourrait entraîner .. Bien.. constructions difficiles à mesure que l'application mûrit. Même dans VB-6, la plupart d'entre nous ont probablement cessé de coder la logique métier dans L'événement Button et ont commencé à "relayer" les commandes à un contrôleur, n'est-ce pas? J'ai récemment regardé de nombreux framworks émergents sur ce sujet; mon préféré est clairement L'approche Magellan (à codeplex). Amusez-vous bien!
Http://en.wikipedia.org/wiki/Model_View_ViewModel#References
D'un point de vue pratique, MVC (Model-View-Controller) est un modèle. Cependant, MVC lorsqu'il est utilisé comme ASP.net MVC, lorsqu'il est combiné avec Entity Framework (EF) et les "outils électriques" est une approche très puissante et partiellement automatisée pour amener les bases de données, les tables et les colonnes à une page web, pour les opérations CRUD complètes ou les opérations R (récupérer ou lire) uniquement. Au moins comme j'ai utilisé MVVM, les Modèles de vue interagissaient avec des modèles qui dépendaient d'objets métier, qui étaient à leur tour "faits à la main" et après beaucoup d'efforts, on a eu la chance d'obtenir des modèles aussi bons que ce que EF donne "out-of-the-box". D'un point de vue pratique de la programmation, MVC semble un bon choix car il donne beaucoup d'utilité prêt à l'emploi, mais il y a encore un potentiel pour les cloches et de sifflets à ajouter.
Complémentaire à la plupart des réponses données, je voulais ajouter une perspective supplémentaire du point de vue moderne Web côté client-ouApplication Web riche .
En effet, de nos jours, les sites Web simples et les applications web plus grandes sont généralement construits avec de nombreuses bibliothèques populaires telles que Bootstrap. Construit par Steve Sanderson, Knockout prend en charge le modèle MVVM qui imite l'un des comportements les plus importants du modèle: le modèle de vue. Avec un peu de JavaScript, les données et la logique peuvent être implémentées qui peuvent ensuite être ajoutées aux éléments de page avec de simples data-bind attributs HTML, similaires à l'utilisation de nombreuses fonctionnalités de Bootstrap . Ensemble, ces deux bibliothèques offrent à elles seules du contenu interactif; et lorsqu'elles sont combinées avec le routage, cette approche peut aboutir à une approche simple mais puissante pour construire l'Application à une seule Page.
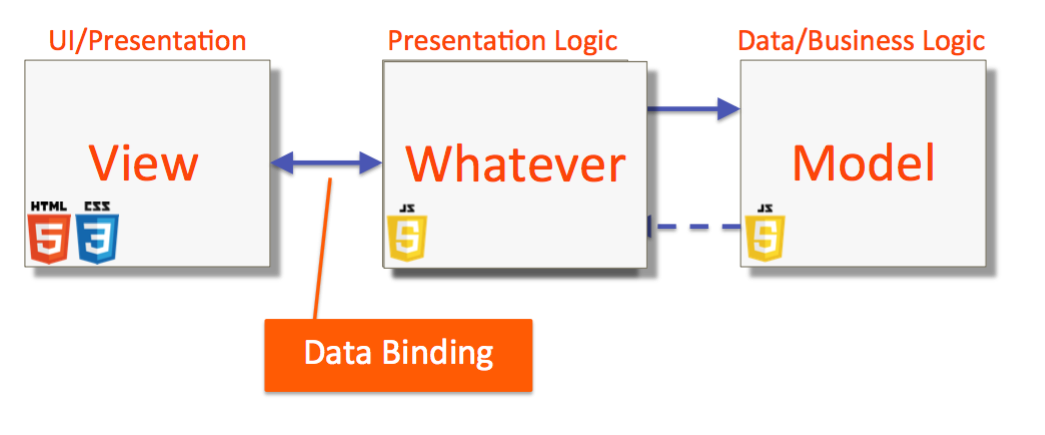
De même, un framework client moderne tel que Angular suit le modèle MVC par convention, mais ajoute également un Service. Fait intéressant, il est présenté comme Model-View-Whatever (MVW). (Voir ce post sur un Débordement de Pile.)
De plus, avec la montée deframeworks web progressifs tels que Angular 2, Nous assistons à un changement de terminologie et peut-être à un nouveau modèle architectural où les composants comprennent une vue ou un modèle et interagissent avec un Service-qui peuvent tous être contenus dans un Module; et une série de Modules constitue application.
Je pensais que MVC et MVVM sont les mêmes. Maintenant, à cause de l'existence de Flux, je peux faire la différence:
Dans MVC, pour chaque vue de votre application, vous avez un modèle et un contrôleur, donc je l'appellerais view, View model, view controller. Le modèle ne vous dit pas comment une vue peut communiquer avec une autre. Par conséquent, dans différents cadres il existe différentes implémentations pour que. Par exemple il existe des implémentations où les contrôleurs se parlent alors que dans autres implémentations il y a un autre composant qui intervient entre eux. Il existe même des implémentations dans lesquelles les modèles de vue communiquent entre eux, ce qui est une rupture du modèle MVC car le modèle de vue ne doit être accessible que par le contrôleur de vue.
Dans MVVM, vous avez également un modèle de vue pour chaque composant. Le modèle ne spécifie pas comment la vue doit influencer le modèle de vue, donc généralement la plupart des frameworks incluent simplement la fonctionnalité du contrôleur dans la vue modèle. Cependant, MVVM vous indique que les données de votre modèle de vue doivent provenir du modèle, qui est le modèle entier qui n'est pas conscient ou personnalisé à une vue spécifique.
Pour démontrer la différence, prenons le modèle de Flux. Flux pattern indique comment les différentes vues de l'application doivent communiquer. Chaque vue écoute un magasin et déclenche des actions à l'aide du répartiteur. Le répartiteur à son tour dit à tous les magasins de l'action qui vient d'être faite,et les magasins se mettent à jour. Un magasin dans Flux correspond au modèle (général) dans MVVM. ce n'est pas personnalisé à une vue spécifique. Donc, généralement, lorsque les gens utilisent React et Flux, chaque composant React implémente réellement le modèle MVVM. Lorsqu'une action se produit, le modèle de vue appelle l'expéditeur, et enfin arriver à jour en fonction des changements dans le magasin, qui est le modèle. Vous ne pouvez pas dire que chaque composant implémente MVC car dans MVC seul le contrôleur peut mettre à jour le modèle de vue. Ainsi, MVVM peut travailler avec Flux ensemble (MVVM gère la communication entre la vue et le modèle de vue, et Flux gère la communication entre différentes vues), alors que MVC ne peut pas fonctionner avec Flux sans casser un principe clé.
Les autres réponses pourraient ne pas être faciles à comprendre pour celui qui n'est pas très familier avec le sujet des modèles architecturaux. Quelqu'un qui est nouveau à l'architecture de l'application pourrait vouloir savoir comment son choix peut affecter son application dans la pratique et ce que tout le bruit est au sujet dans les communautés.
En essayant de faire la lumière sur ce qui précède, j'ai composé ce scénario impliquant MVVM, MVP et MVC. L'histoire commence par un utilisateur en cliquant sur le bouton "Rechercher" dans une application de recherche de film...:
Utilisateur: Cliquez …
Vue: Qui est-ce? [ MVVM|MVP / MVC ]
Utilisateur: je viens de cliquer sur le bouton de recherche ...
Vue: Ok, attendez une seconde ... . [ MVVM|MVP / MVC ]
( Vue l'appel de la ViewModel|Présentateur|Contrôleur ... ) [MVVM|MVP|MVC]
Vue: Hey ViewModel|Présentateur|Contrôleur de, un Utilisateur a cliqué sur le bouton de recherche, que dois-je faire? [ MVVM|MVP / MVC ]
ViewModel|Présentateur|Contrôleur de: Hey Afficher, est-il un terme de recherche sur cette page? [ MVVM|MVP / MVC ]
Voir : Oui, ... Le voici ... "piano" [ MVVM|MVP / MVC]
-- C'est la différence la plus importante entre les MVVM ET MVP|MVC ---
présentateur : Merci View ,... pendant ce temps, je cherche le terme de recherche sur le modèle , merci de lui montrer une barre de progression [MVP|MVC]
( Présentateur|Contrôleur de est l'appel de la Modèle ... ) [MVP|MVC]
ViewController : merci, je vais chercher le terme de recherche sur le modèle mais ne vous mettra pas à jour directement. Au lieu de cela, je vais déclencher des événements à searchResultsListObservable s'il y a un résultat. Donc, vous feriez mieux d'observer à ce sujet. [MVVM]
(Tout en observant sur tout déclencheur dans searchResultsListObservable, la Afficher pense qu'il devraient montrer une barre de progression pour l'utilisateur, puisque ViewModel ne parleriez pas sur que)
------------------------------
ViewModel|Présentateur|Contrôleur de: Hey Modèle, avez-vous un match pour ce terme de recherche?: "le piano" [MVVM|MVP|MVC]
Le Modèle: Hey ViewModel|Présentateur|Contrôleur De, laissez-moi vérifier ... [MVVM|MVP|MVC]
( le Modèle est de faire une requête à la base de données de film ... ) [MVVM|MVP|MVC]
( Après un certain temps ... )
---- C'est les divergences de point entre les MVVM, MVP et MVC -----
le Modèle: j'ai trouvé une liste pour vous, ViewModel|Présentateur, ici, il est en JSON "[{"name":"Piano L'enseignant","year":2001},{"name":"Piano","année":1993}]" [MVVM|MVP]
Modèle : Il y a un résultat disponible, contrôleur. J'ai créé une variable de champ dans mon instance et l'ai remplie avec le résultat. Son nom est "searchResultsList" [ MVC ]
(Présentateur|Contrôleur de, grâce Modèle et obtient en retour à la Afficher) [MVP|MVC]
Présentateur: Merci pour l'attente Afficher, J'ai trouvé une liste de résultats correspondants pour vous et les ai arrangés dans un format présentable: ["Piano Teacher 2001", "Piano 1993"]. Veuillez également masquer la barre de progression [MVP]
Controller : Merci d'avoir attendu View , j'ai demandé au modèle à propos de votre requête de recherche. Il dit qu'il a trouvé une liste de résultats correspondants et les a stockés dans une variable nommée "searchResultsList" dans son instance. Vous pouvez l'obtenir à partir de là. Veuillez également masquer la barre de progression [MVC]
ViewModel : tout observateur sur searchResultsListObservable être averti qu'il existe cette nouvelle liste au format présentable: ["Piano Teacher 2001", "Piano 1993"].[MVVM]
Vue: Merci beaucoup Présentateur [MVP]
Vue: Merci à vous "Contrôleur" [MVC] (Maintenant le Afficher s'interroge: Comment dois-je présenter les résultats que j'obtiens de la Modèle pour l'utilisateur? Si l' année de production du film viennent en premier ou en dernier...?)
Vue: Oh, il y a un nouveau déclencheur dans searchResultsListObservable ... , bon, il y a une présentable liste, je n'ai plus qu'à l'afficher dans une liste. Je devrais également cacher la barre de progression maintenant que j'ai le résultat. [MVVM]
Dans le cas où vous êtes intéressé, j'ai écrit une série d'articles ici, comparant MVVM, MVP et MVC en implémentant une application Android movie search.
Le contrôleur n'est pas remplacé par un ViewModel dans MVVM, car le ViewModel a une fonctionnalité totalement différente d'un contrôleur. Vous avez toujours besoin d'un contrôleur, car sans contrôleur, votre modèle, ViewModel et View ne feront pas grand-chose... Dans MVVM vous avez aussi un contrôleur, le nom MVVM est juste missleading.
MVVMC est le nom correct à mon humble avis.
Comme vous pouvez le voir, ViewModel est juste un ajout au modèle MVC. Il déplace la logique de conversion (par exemple convertir l'objet en une chaîne) du contrôleur vers le ViewModel.
Mvc est côté serveur et mvvm est côté client(navigateur) dans le développement web.
La plupart du temps, javascript est utilisé pour mvvm dans le navigateur. il existe de nombreuses technologies côté serveur pour mvc.