Quelle est la différence entre L'Image "JPG" / "JPEG" / "PNG" / "BMP" / "GIF" / "TIFF"?
j'ai vu beaucoup de types d'extensions d'image mais n'ai jamais compris les différences réelles entre eux. Existe-il des liens qui expliquent clairement leurs différences?
existe-il des normes à considérer lors du choix d'un type particulier d'image à utiliser dans une application? Qu'utilisons-nous pour les applications web?
11 réponses
Oui. Ce sont des formats de fichiers différents (et leurs extensions de fichiers).
les entrées Wikipédia pour chacun des formats vous donneront pas mal d'informations:
- JPEG (ou JPG, pour l'extension du fichier; Groupe mixte D'experts photographiques)
- PNG (Portable Network Graphics)
- BMP (Bitmap)
- GIF (Graphics Interchange Format)
- TIFF (ou TIF, pour l'extension du fichier; Tagged Image File Format)
les formats D'Image peuvent être divisés en trois grandes catégories:
- compression avec pertes,
- compression sans perte,
- non comprimé,
formats non compressés prenez le plus de données, mais ce sont des représentations exactes de l'image. Les formats Bitmap tels que BMP ne sont généralement pas compressés, bien qu'il y ait aussi des fichiers BMP compressés.
Les formatslossy compression conviennent généralement aux photographies. Il ne convient pas pour les illustrations, les dessins et le texte, comme compression artifacts de compresser l'image sera remarquable. La compression avec perte, comme son nom l'indique, ne pas encoder toutes les informations du fichier, de sorte que quand il est récupéré dans une image, il ne sera pas une représentation exacte de l'original. Cependant, il est capable de compresser les images très efficacement par rapport aux formats sans perte, car il écarte certaines informations. Un excellent exemple de format de compression avec perte est JPEG.
lossless compression les formats sont adaptés pour les illustrations, dessins, textes et autres documents qui ne seraient pas beaux quand compressé avec une compression avec perte. Comme le nom l'indique, la compression sans perte codera toutes les informations de l'original, donc quand l'image est décompressée, ce sera une représentation exacte de l'original. Comme il n'y a pas de perte d'information dans la compression sans perte, il n'est pas possible d'obtenir une compression aussi élevée que la compression avec perte, dans la plupart des cas. Exemples de compression d'image sans perte: PNG et GIF. (GIF n'autorise que les images 8 bits.)
TIFF et BMP sont à la fois les formats "wrapper", comme les données à l'intérieur peuvent dépendre de la technique de compression qui est utilisée. Il peut contenir des images compressées et non compressées.
quand utiliser un certain format de compression d'image dépend vraiment de ce qui est comprimé.
question connexe: compression impitoyable de grandes images pour le web
Vous devez être conscient de quelques facteurs clés...
Premièrement, il y a deux types de compression: Lossless et Lossy .
sans perte signifie que l'image est rendue plus petite, mais sans nuire à la qualité. avec perte signifie que l'image est rendue (même) plus petite, mais au détriment de la qualité. Si vous avez enregistré une image dans un format avec perte et de plus, la qualité de l'image serait progressivement de pire en pire.
il y a aussi différentes profondeurs de couleurs (palettes): couleur indexée et couleur directe .
Avec Indexée cela signifie que l'image ne peut stocker qu'un nombre limité de couleurs (256), qui sont choisis par l'image de l'auteur, avec Direct cela signifie que vous pouvez stocker plusieurs milliers des couleurs qui n'ont pas été choisies par l'auteur.
BMP - sans perte / indexé et Direct
C'est un vieux format. Il est sans perte (aucune donnée d'image n'est perdue lors de la sauvegarde), mais il y a aussi peu ou pas de compression du tout, ce qui signifie que la sauvegarde en tant que résultats BMP dans de très grandes tailles de fichiers. Il peut avoir des palettes à la fois indexées et directes, mais c'est une petite consolation. Les tailles de fichier sont si inutilement grandes que personne n'a jamais vraiment utilise ce format.
Bon pour: Rien de vraiment. Il n'y a rien que BMP excelle, ou n'est pas fait mieux par d'autres formats.

GIF - sans perte / indexé seulement
GIF utilise la compression sans perte, ce qui signifie que vous pouvez sauvegarder l'image encore et encore et ne jamais perdre de données. Les tailles de fichier sont beaucoup plus petit que BMP, parce qu'une bonne compression est effectivement utilisée, mais il ne peut stocker qu'une palette indexée. Cela signifie qu'il ne peut y avoir un maximum de 256 couleurs différentes dans le fichier. Cela semble être une petite quantité, et il est.
les images GIF peuvent aussi être animées et avoir de la transparence.
Bon pour: les Logos, les dessins, et d'autres de simples images qui doivent être petits. Seulement vraiment utilisé pour les sites web.

JPEG - avec perte / Direct
JPEGs images ont été conçus pour rendre les images photographiques détaillées aussi petit que possible en enlevant l'information que l'oeil humain ne remarquera pas. En conséquence, c'est un format avec perte, et sauvegarder le même fichier encore et encore entraînera la perte de plus de données au fil du temps. Il a une palette de milliers de couleurs et est donc idéal pour les photos, mais la perte la compression signifie que c'est mauvais pour les logos et les dessins de ligne: non seulement ils auront l'air flous, mais de telles images auront également une plus grande taille de fichier par rapport à GIFs!
Bon pour: les Photographies. Aussi, les dégradés.

PNG-8 - sans perte / indexé
PNG est un nouveau format, et PNG-8 (la version indexée de PNG) est vraiment un bon remplacement d'un formulaire GIF. Malheureusement, cependant, il a quelques inconvénients: tout d'abord, il ne peut pas prendre en charge l'animation comme GIF can (bien, il peut, mais seul Firefox semble le prendre en charge, contrairement à l'animation GIF qui est pris en charge par chaque navigateur). Deuxièmement, il a certains problèmes de soutien avec les navigateurs plus anciens comme IE6. Troisièmement, les logiciels importants comme Photoshop ont une très mauvaise implémentation du format. (Damn vous, Adobe!) PNG-8 ne peut stocker que 256 couleurs, comme les GIFs.
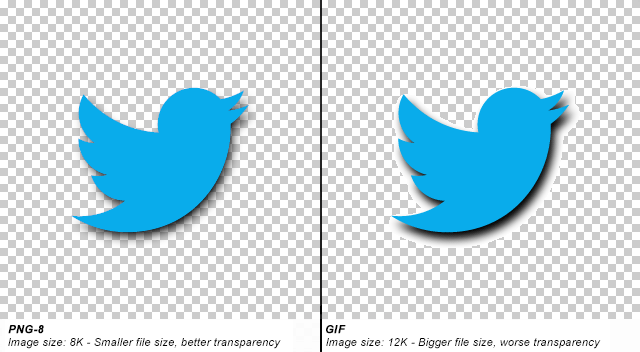
bon pour: la chose principale que PNG-8 fait mieux que GIFs a un support pour la transparence Alpha.

Note importante: Photoshop ne supporte pas la transparence Alpha pour les fichiers PNG-8. (Maudit, Photoshop! Il existe des moyens de convertir Photoshop PNG-24 en fichiers PNG-8 tout en conservant leur transparence. Une méthode est PNGQuant , une autre est de sauvegarder vos fichiers avec feux D'artifice .
PNG-24 - sans perte / Direct
PNG-24 est un grand format qui combine l'encodage sans perte avec la couleur directe (des milliers de couleurs, tout comme JPEG). C'est très similaire à BMP à cet égard, sauf que PNG comprime effectivement les images, donc il en résulte des fichiers beaucoup plus petits. Malheureusement, les fichiers PNG-24 seront toujours beaucoup plus gros que les JPEGs, GIFs et PNG-8, donc vous devez toujours considérer si vous voulez vraiment utiliser un.
bien que les PNG-24 permettent des milliers de couleurs tout en ayant une compression, ils ne sont pas destinés à remplacer les images JPEG. Une photographie enregistrée en PNG-24 sera probablement au moins 5 fois plus grande qu'une image JPEG équivalente, ce qui représente une très faible amélioration de la qualité visible. (Bien sûr, cela peut être un résultat souhaitable si vous n'êtes pas préoccupé par filesize, et que vous voulez obtenir la meilleure image de qualité que vous pouvez.)
comme PNG-8, PNG-24 prend aussi en charge la transparence alpha.
j'espère que ça aidera!
en général, ce sont:
compression sans perte Les algorithmes de compression sans perte réduisent la taille du fichier sans perdre la qualité de l'image, bien qu'ils ne soient pas comprimés dans un fichier aussi petit qu'un fichier de compression avec perte. Lorsque la qualité de l'image est évaluée au-dessus de la taille du fichier, les algorithmes sans perte sont généralement choisis.
compression avec Perte
Les algorithmes de compression avec perte tirent profit des les limites de l'œil humain et jeter l'information invisible. La plupart des algorithmes de compression avec perte permettent des niveaux de qualité variables (compression) et lorsque ces niveaux sont augmentés, la taille du fichier est réduite. Aux niveaux de compression les plus élevés, la détérioration de l'image devient perceptible sous forme de "compression artificielle". Les images ci-dessous montrent l'effet artificiel perceptible des algorithmes de compression avec perte; sélectionnez l'image miniature pour voir la version complète.
chaque format est différent comme décrit ci-dessous:
JPEG Les fichiers JPEG (Joint Photographic Experts Group) sont (dans la plupart des cas) un format avec perte; L'extension du nom de fichier DOS est JPG (d'autres OS peuvent utiliser JPEG). Presque chaque appareil photo numérique peut sauver des images dans le format JPEG, qui soutient 8 bits par couleur (rouge, vert, bleu) pour un total de 24 bits, produisant des dossiers relativement petits. Quand ce n'est pas trop grand, la compression ne pas nuire sensiblement à la qualité de l'image, mais les fichiers JPEG souffrent d'une dégradation générationnelle lorsqu'ils sont édités et sauvegardés à plusieurs reprises. Les images photographiques peuvent être mieux stockées dans un format non-JPEG sans perte si elles sont ré-éditées, ou si de petits "artefacts" (défauts causés par l'algorithme de compression JPEG) sont inacceptables. Le format JPEG est également utilisé comme algorithme de compression d'image dans de nombreux fichiers Adobe PDF.
TIFF Le format TIFF (Tagged Image Format de fichier) est un format flexible qui sauve normalement 8 bits ou 16 bits par couleur (rouge, vert, bleu) pour les totaux de 24 bits et 48 bits, respectivement, en utilisant soit le TIFF ou les noms de fichiers TIF. La flexibilité du TIFF est à la fois bénédiction et malédiction, car aucun lecteur ne lit chaque type de fichier TIFF. Les TIFFs sont à perte et sans perte; certains offrent une compression sans perte relativement bonne pour les images à deux niveaux (noir et blanc). Certains appareils photo numériques peuvent enregistrer au format TIFF, en utilisant l'algorithme de compression LZW pour sans perte de stockage. Le format D'image TIFF n'est pas largement supporté par les navigateurs web. Le TIFF reste largement accepté comme norme de fichier photographique dans le secteur de l'impression. Le TIFF peut traiter des espaces de couleurs spécifiques à l'appareil, comme le CMJN défini par un ensemble particulier d'encres de presse à imprimer.
PNG Le format de fichier PNG (Portable Network Graphics) a été créé en tant que successeur libre et open-source du GIF. Le format de fichier PNG supporte truecolor (16 millions de couleurs) alors que le GIF ne supporte que 256 couleurs. Le fichier PNG excelle lorsque l'image présente de grandes zones uniformément colorées. Le format PNG sans perte est le mieux adapté pour éditer des photos, et les formats avec perte, comme JPG, sont les meilleurs pour la distribution finale d'images photographiques, parce que les fichiers JPG sont plus petits que les fichiers PNG. De nombreux navigateurs plus anciens ne prennent actuellement pas en charge le format PNG, cependant, avec Internet Explorer 7, tous les navigateurs web contemporains prennent entièrement en charge le format PNG. Le Adam7-entrelacement permet une prévisualisation précoce, même si seulement un petit pourcentage des données d'image a été transmis.
GIF GIF (Graphics Interchange Format) est limité à une palette de 8 bits, soit 256 couleurs. Cela rend le format GIF approprié pour stocker des graphiques avec relativement peu de couleurs telles que des diagrammes simples, des formes, des logos et des images de style de dessin animé. Le format GIF prend en charge l'animation et est encore largement utilisé pour fournir des effets d'animation d'image. Il utilise également une compression sans perte qui est plus efficace lorsque de grandes zones ont une seule couleur, et inefficace pour les images détaillées ou les images en creux.
BMP
Le format de fichier BMP (Windows bitmap) gère les fichiers graphiques dans le système D'exploitation Microsoft Windows. Typiquement, les fichiers BMP ne sont pas compressés, donc ils sont grands; l'avantage est leur simplicité, large acceptation, et l'utilisation dans les programmes Windows.
utilisation pour les Pages Web /Applications Web
ce qui suit est un bref résumé de ces formats d'image lorsqu'ils sont utilisés avec une page web ou une application.
Source: Formats De Fichier Image
puisque d'autres ont couvert les différences, je vais trouver les utilisations.
TIFF est habituellement utilisé par les scanners. Il fait des fichiers énormes et n'est pas vraiment utilisé dans les applications.
BMP est non compressé et fait aussi des fichiers énormes. Il n'est pas vraiment utilisé dans les applications.
GIF utilisé pour être partout sur le web, mais est tombé en disgrâce car il prend en charge un nombre limité de couleurs et est breveté.
JPG / JPEG est principalement utilisé pour tout ce qui est la qualité de la photo, mais pas pour le texte. La compression avec perte utilisée a tendance à déformer les lignes.
PNG n'est pas aussi petit que JPEG mais est sans perte donc il est bon pour les images avec des lignes pointues. Il est d'usage courant sur le web.
personnellement, j'utilise la PNG partout où je peux. C'est un bon compromis entre JPG et GIF.
JPG > Joint Photographic Experts Group
1 les images JPG prennent en charge 16 millions de couleurs et sont les mieux adaptés pour les photographies et les graphiques complexes
2 jpg ne supportent pas la transparence.
PNG > Portable Network Graphics
1 Il est utilisé comme une alternative au format de fichier GIF lorsque la technologie GIF était protégée par des droits d'auteur et exigeait la permission de utiliser.
2 PNG permettent une compression de 5 à 25 pour cent plus grande que GIFs, et avec une gamme plus large de couleurs. Les png utilisent des entrelacs bidimensionnels, ce qui les rend deux fois plus rapides que les images GIF."
3 Image qui a beaucoup de couleurs ou nécessite une transparence variable avancée, PNG est le type de fichier préféré.
GIF > Graphics Interchange Format
1 réduit le nombre de couleurs dans une image à 256.
2 GIFs également en charge la transparence.
3 GIFs ont la capacité unique d'afficher une séquence d'images, similaire à des vidéos, appelé un GIF animé.
4 Si l'image a peu de couleurs et ne nécessite pas d'effet de transparence alpha avancé, GIF est la voie à suivre.
SVG > Scalable Vector Graphics
1 SVGs sont un standard web basé sur XML qui décrit à la fois des images statiques et des animations en deux dimensions.
2 SVG vous permet de créer des graphiques et des animations de très haute qualité qui ne perdent pas les détails à mesure que leur taille augmente/diminue.
ces noms se réfèrent à différentes façons d'encoder des données d'image pixel (JPG et JPEG sont la même chose, et TIFF peut simplement enfermer un jpeg avec quelques métadonnées supplémentaires).
ces formats d'image peuvent utiliser des algorithmes de compression différents, des représentations de couleurs différentes, des capacités différentes pour transporter des données supplémentaires autres que l'image elle-même, et ainsi de suite.
pour les applications web, Je dirais jpeg ou gif est assez bon. Jpeg est utilisé plus souvent en raison de son taux de compression plus élevé, et gif est généralement utilisé pour l'animation légère où un flash (ou quelque chose de similaire) est un over kill, ou des endroits où le fond transparent est désiré. La PNG peut être utilisée aussi, mais je n'ai pas beaucoup d'expérience avec cela. BMP et TIFF ne sont probablement pas de bons candidats pour les applications web.
ce que coobird et Gerald ont dit.
de plus, JPEG est le nom du format de fichier. JPG est une extension de fichier abrégée couramment utilisée pour ce format, car vous aviez besoin d'avoir une extension de fichier de 3 lettres pour les systèmes Windows plus anciens. Pareil pour TIFF et TIF.
les navigateurs web n'affichent actuellement que les fichiers JPEG, PNG et GIF - ce sont donc ceux qui peuvent être affichés sur les pages web.
PNG supporte la transparence alphachannel.
TIFF can have extended options I. E. géoréférencement pour SIG des applications.
Je ne recommande l'utilisation de JPEG que pour les photos, jamais pour des images comme des clips, des logos, des textes, des diagrammes, des lignes.
faveur PNG.
les noms cités sont tous des graphismes matriciels, mais en plus n'oubliez pas les vectorgraphiques de plus en plus importants. Il y a des types compressés et non compressés (plus ou moins), mais ils sont tous sans perte. Les plus importants sont:
l'extension du fichier vous indique comment l'image est sauvegardée. Certains de ces formats sauvegardent simplement les bits tels quels, d'autres compressent l'image de différentes façons, y compris les méthodes sans perte et avec perte. Le Web peut vous le dire, même si je sais que certains des patients répondeurs les décriront ici.
Le web favorise gif, jpg et png, la plupart du temps. JPEG est le même (ou très proche) que jpg.
pour la différence spécifiée et l'utilisation entre les différents formats d'image ont déjà une bonne discussion ci-dessus.
cependant, je veux ajouter quelque chose pour le processus global de capturer une image et de les stocker.
le processus de capture
ou vous pouvez dire le processus de construction(comme nous pouvons dessiner ou faire des images avec des ordinateurs maintenant). Si vous prenez une photo avec un appareil photo, vous utilisez déjà beaucoup de capteurs (CCD ou CMOS) et algorithmes(Bayer Pattern Filter, Sub-sampling and quantization, etc.) Il y a aussi des trucs comme Pixel Format et Color Space . Après avoir reçu les informations de base sur les pixels, il doit y avoir un moyen de les stocker.
la structure de base du fichier image
pour stocker l'information sur les pixels d'un fichier, nous avons besoin d'une convention et d'algorithmes connexes. Pour économiser de l'espace, il ya la compression, mais essentiellement le problème est d'encoder les pixels à octets et le décodage des octets de pixels pour l'affichage.
un fichier image typique peut être composé de plusieurs parties, essentiellement deux: meta data or file header et pixel data section . Le meta data parle de l'image elle-même, peut-être height et width , file format , etc. Et le pixel data section est le véritable section qui traite avec le real picture .
stockage et affichage
Comme nous l'avons dit plus tôt, les fichiers sont stockés dans disque dur et sont en octets/bits. Donc les fichiers image n'ont pas de priorité mais aussi le flux d'octets en fait. Pour l'affichage, peut-être que nous devrions obtenir quelque chose pour savoir comment fonctionne le moniteur. Les moniteurs de PC typiques utilisent le modèle RGB pour l'affichage.
Espérons que cela aide:-)